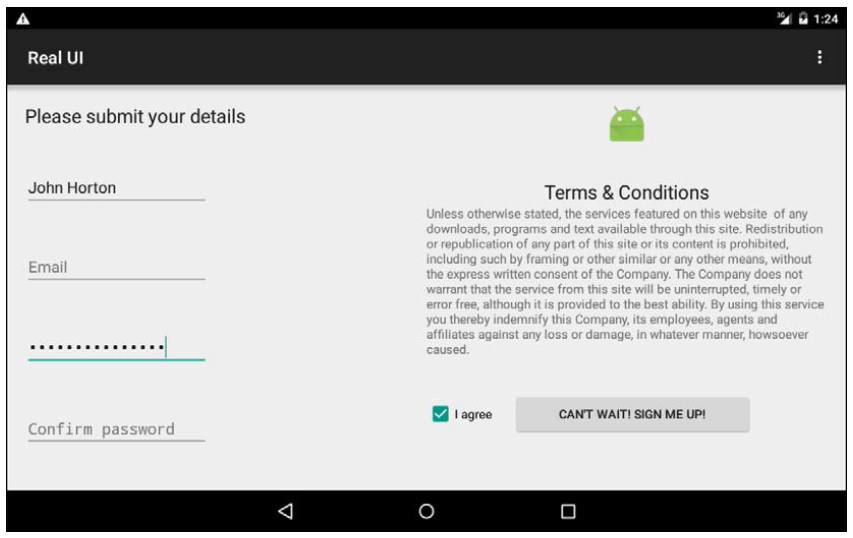
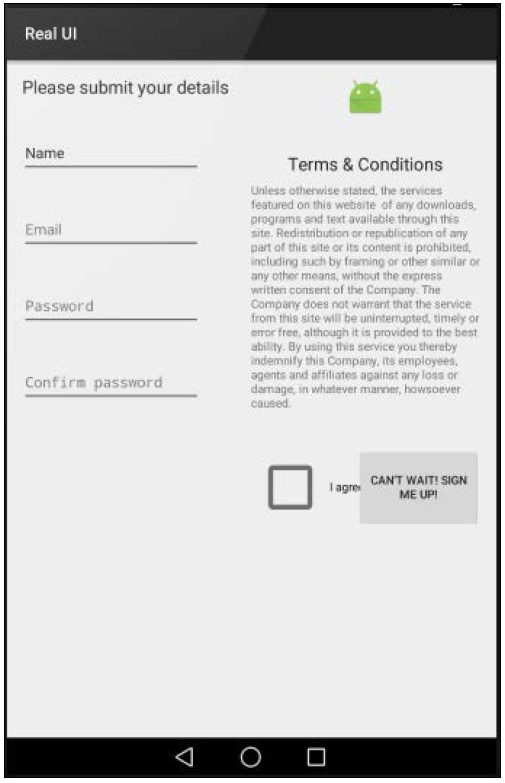
در مباحث قبلی، ما با RelativeLayout قدری آشنا شدیم. در داخل این پروژه، قصد داریم یک طرح نسبتا پیچیده را ایجاد کنیم که از کاربر، یک سری اطلاعات را دریافت می کند. بهتر است که قبل از شروع کار، آنچه که می خواهیم طراحی کنیم را مشاهده کنید. بنابراین به عکس زیر توجه کنید. در داخل این عکس، فیلدهای name و password از قبل پر شده اند:

حالا که نتیجه ی نهایی را در تصویر بالا مشاهده نمودید، اجازه دهید تا آن را ایجاد کنیم. بنابراین گام های زیر را انجام دهید:
1. با استفاده از همان پروژه ی قبلی( که در مقاله ی قبل آن را ایجاد کردیم) یک لی اوت جدید ایجاد کنید. برای انجام این کار، کافیست بر روی پوشه ی layout که در پنجره ی project قرار دارد، راست-کلیک کنید. سپس از منوی باز شده، گزینه ی New و سپس Layout resource file را انتخاب کنید.
2. در پنجره ی باز شده، اطمینان حاصل کنید که در فیلد Root element، مقدار LinearLayout قرار گرفته باشد. دلیل اینکه به جای RelativeLayout از LinearLayout استفاده می کنیم، را به زودی متوجه خواهید شد.
3. حالا نام این فایل را برابر با form_layout قرار دهید و سپس بر روی OK کلیک کنید.
4. حالا این LinearLayout ریشه را در Component tree انتخاب کنید. سپس از داخل پنجره ی properties، خصوصیت orientation را پیدا کنید و آن را از vertical به horizontal تغییر دهید.
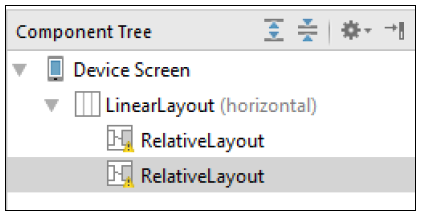
5. حالا دو عدد RelativeLayout را به داخل طرح بکشید و رها کنید. اطمینان حاصل کنید که هردوی این عناصر، بعنوان فرزند عنصر LinearLayout قرار گرفته باشند. برای راحتی کار، می توانید عناصر را مستقیما به داخل Component tree بکشید و رها کنید. بنابراین طرح ما در Component tree باید به صورت زیر باشد:
 6. حالا می خواهیم کاری کنیم که هر یک از این عناصر RelativeLayout نیمی از صفحه ی نمایش را اشغال کنند. برای انجام این کار، برای هریک از این عناصر، خصوصیت layout_weight را پیدا کنید و آن را برابر با 5. قرار دهید. خواهید دید که هریک از این لی اوت ها، نصف صفحه ی نمایش را می پوشانند. ( همچنین می توانید از اعداد 50 و 50 نیز استفاده کنید).
6. حالا می خواهیم کاری کنیم که هر یک از این عناصر RelativeLayout نیمی از صفحه ی نمایش را اشغال کنند. برای انجام این کار، برای هریک از این عناصر، خصوصیت layout_weight را پیدا کنید و آن را برابر با 5. قرار دهید. خواهید دید که هریک از این لی اوت ها، نصف صفحه ی نمایش را می پوشانند. ( همچنین می توانید از اعداد 50 و 50 نیز استفاده کنید).
7. برای احتیاط، بررسی کنید که برای هریک از عناصر RelativeLayout، هیچ مقداری در خصوصیت layout_margin وجود نداشته باشد.زیرا گاهی اوقات هنگامی که عناصر را به داخل طرح، درگ و درآپ می کنیم، اندروید استودیو مقداری margin را به آنها اضافه می کند. بنابراین اگر برای هریک از عناصر RelativeLayout مقداری margin تعریف شده است، آنها را حذف کنید. اکنون شما باید دو طرح هم اندازه در صفحه ی نمایش داشته باشید.
8. حالا یک ویجت TextView که یک متن بزرگ در آن قرار گرفته است را در گوشه ی سمت چپ و بالای طرح قرار دهید. فعلا نگران اضافه کردن margin به آن نباشید.
9. حالا بر روی ویجتی که در گام قبلی ایجاد کردیم، دابل-کلیک کنید تا خصوصیت متن آن ویجت نشان داده شود و شما بتوانید آن را ویرایش کنید. حالا عبارت Please submit your details را بعنوان متن، در این ویجت قرار دهید. این کار را می توانید با استفاده از خصوصیت text در پنجره ی properties هم انجام دهید.
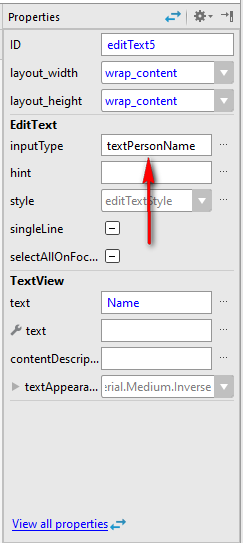
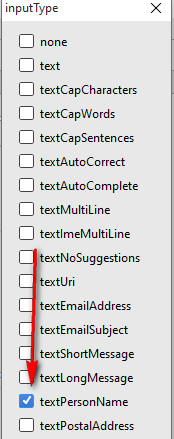
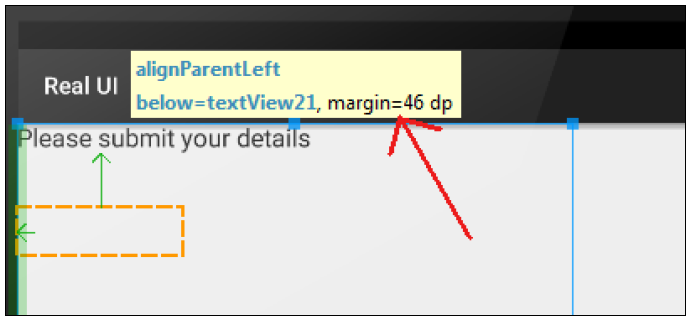
10. از بخش Text Fields که در پنجره ی palette قرار دارد، یک ویجت Plain Text را به داخل طرح بکشید اما بلافاصله آن را رها نکنید، بلکه همان طور که کلید ماوس را نگه داشته اید، سعی کنید این ویجت را در گوشه ی سمت چپ و در زیر ویجت متنی قبلی ( که در گام 9 آن را اضافه کردیم) قرار دهید. توجه کنید، همان طور که شما ویجت Plain Text را به سمت بالا یا پایین حرکت می دهید، خصوصیت margin برای این ویجت کم و زیاد می شود. حالا این ویجت را انتخاب کنید و از پنجره ی properties بر روی input Type کلیک کنید و از لیست باز شده، گزینه ی text Person Name را انتخاب کنید. عکس های زیر، روند کار را نشان می دهند:



11. سعی کنید که مقدار margin(حاشیه) از عنصر بالایی تقریباً 46dp شود. و از سمت چپ فاصله ای نداشته باشد. در صورتی که نتوانستید این مقدار margin را به درستی تنظیم کنید، از پنجره ی properties خصوصیت Layout_Margin را پیدا کنید و Layout_MarginTop را برابر با 46dp قرار دهید.
12. در پنجره ی properties، خصوصیت hint را پیدا کنید و مقدار آن را برابر با Name قرار دهید. با انجام این کار، کلمه ی Name در ویجت ما نمایش داده می شود، اما هنگامی که کاربر این ویجت را لمس کند، ناپدید خواهد شد.
13. از دسته ی Text Fields که در پنجره ی palette قرار دارد، یک ویجت Email را به داخل طرح بکشید اما بلافاصله آن را رها نکنید. همان طور که دکمه ی ماوس را نگه داشته اید، این ویجت را به سمت چپ ببرید و آن را کمی پایین تر از ویجت گام شماره ی 9 موقعیت دهی کنید. سعی کنید که marginTop( حاشیه از بالا) برای این عنصر برابر با 46dp شود. حالا این ویجت را رها کنید. این کار را می توانید در پنجره ی properties با استفاده از خصوصیت Layout_Margin انجام دهید.
14. در پنجره ی properties خصوصیت hint را پیدا کنید و آن را برابر با Email قرار دهید.
15. از دسته ی Text Fields که در پنجره ی palette قرار دارد، یک ویجت Password را در داخل طرح قرار دهید اما آن را بلافاصله رها نکنید. سعی کنید آن را در سمت چپ و در زیر ویجت قبلی قرار دهید. آن را جوری تنظیم کنید که marginTop آن برابر با 46dp شود. این کار را می توانید در پنجره ی properties هم انجام دهید. حالا این عنصر را رها کنید. ویجت Password یک فیلد متنی قابل ویرایش است که رمز وارد شده توسط کاربر را مبهم می کند. شما می توانید در عکس نشان داده شده در ابتدای این مقاله، این موضوع را در عمل مشاهده کنید.
16. خصوصیت hint را پیدا کنید و آن را برابر با کلمه ی Password قرار دهید.
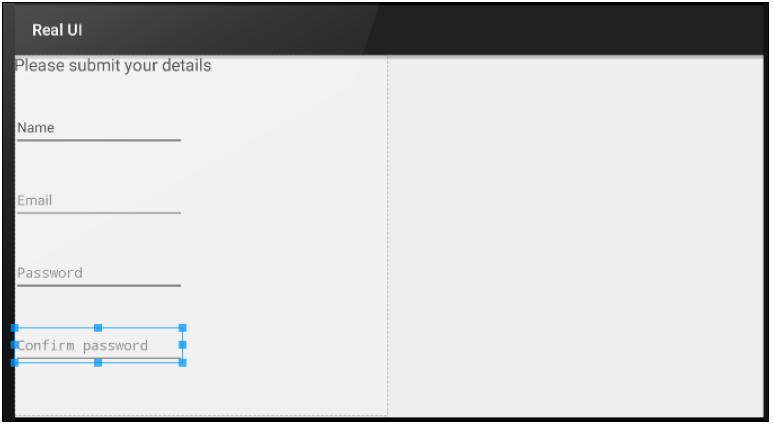
17. حالا از دسته ی Text Fields که در پنجره ی palette قرار دارد، یک ویجت از نوع Password را به داخل طرح بکشید اما بلافاصله آن را رها نکنید. سعی کنید این ویجت را در سمت چپ و در زیر ویجت ایجاد شده در گام 15 قرار دهید. حالا سعی کنید marginTop آن برابر با 46dp شود، سپس آن را رها کنید. این کار را می توانید در پنجره ی properties نیز انجام دهید.
18. اکنون برای این ویجت، خصوصیت hint را پیدا کنید و آن را برابر با عبارت Confirm password قرار دهید.
تا اینجا، لی اوت ما به صورت زیر خواهد بود:

19. حالا به سراغ قسمت سمت راست فرم می رویم. یک ویجت ImageView را درگ کنید و آن را در بخش سمت چپ از قسمت سمت راست عنصر RelativeLayout قرار دهید.
20. خصوصیت src این ویجت را برابر با ic_launcher قرار دهید. برای انجام این کار، می توانید این خصوصیت را در پنجره ی properties پیدا کنید و بر روی علامت سه نقطه(...) کلیک کنید و سپس عکس مورد نظر را انتخاب کنید(درست مثل قبل).
21. خصوصیت layout_width را برای این ویجت برابر با match_parent قرار دهید. این کار باعث نمی شود که عکس ما بزرگتر شود، بلکه از بسته بندی شدن آن جلوگیری می کند و مسیر را برای گام بعدی هموار می کند.
22. خصوصیت layout_centerInParent را پیدا کنید و آن را تیک بزنید. اکنون عکس ربات اندروید، باید در در قسمت سمت راست عنصر RelativeLayout، در وسط قرار بگیرد.
23. یک ویجت متنی را از پنجره ی palette درگ کنید و آن را در داخل عنصر RelativeLayout سمت راستی ببرید. سعی کنید آن را در وسط قرار دهید و کاری کنید که margin آن نسبت به عنصر ImageView برابر با 46dp شود. این کار را می توانید در پنجره ی properties هم انجام دهید. همچنین در صورت نیاز می توانید در پنجره ی properties خصوصیت layout_centerInParent را تیک بزنید تا بصورت افقی در وسط عنصر والد خود قرار بگیرد.
24. یک ویجت TextView را درگ کنید و آن را به اندازه ی 10dp در زیر ویجت قبلی قرار دهید و سعی کنید که آن را در وسط قرار دهید.
25. برای این ویجت، در پنجره ی Properties، جستجو کنید و خصوصیت text را پیدا کنید. سپس مقداری متن را در داخل آن قرار دهید. درست مثل عکس نشان داده شده در ابتدای این مقاله. سعی کنید که این ویجت تمام صفحه را نپوشاند و کمی جا برای قرار دادن یک دکمه و مقداری margin، باقی بگذارید.
26. یک ویجت Check Box را به داخل طرح درگ کنید و آن را در سمت چپ از RelativeLayout سمت راستی قرار دهید و سعی کنید بین این عنصر و متن بالای به اندازه ی 46dp حاشیه(margin) قرار دهید.
27. حالا برای این ویجت به دنبال خصوصیت text بگردید و آن را برابر با I agree قرار دهید.
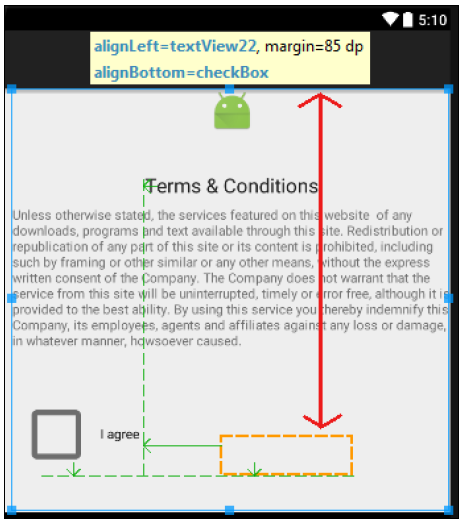
28. یک Button را به داخل طرح درگ کنید و آن را در کنار Check Box در سمت راست، و در فاصله ی 85dp قرار دهید. به تصویر زیر دقت کنید:

29. خصوصیت text این عنصر را پیدا کنید و آن را برابر با جمله ی Can't wait! Sign me up قرار دهید(این جمله اختیاری است).
30. همان طور که در تصویر بالا مشاهده می کنید، قسمت پایینی دکمه ی مورد نظر، با قسمت پایین عنصر check box تراز شده است؛ اما این دو عنصر، از سمت بالا با یکدیگر تراز نیستند. برای اینکه این دو عنصر از سمت بالا هم تراز شوند، کافیست دکمه ی مورد نظر را انتخاب کنید و سپس از پنجره ی properties خصوصیت layout_alignTop را پیدا کنید و در جلوی آن، از لیستی که باز می شود، گزینه ی checkBox را انتخاب کنید.
31. حالا از بخش Component tree، بر روی عنصر LinearLayout ریشه(بالایی) کلیک کنید. حالا در پنجره ی properties خصوصیت padding را پیدا کنید. سپس بر روی نماد مثلثی شکل کنار آن کلیک کنید تا لیستی از خصوصیات باز شوند. اکنون در جلوی خصوصیت padding مقدار 20dp را قرار دهید.
32. بر روی تب MainActivity.java کلیک کنید و در داخل کدها، به دنبال دستور setContentView بگردید، و آن خط کد را به صورت زیر تغییر دهید:
مثال
setContentView(R.layout.form_layout); 33. کد بالا لی اوت جدید ما را در این اپلیکیشن به صورت لی اوت پیش فرض در می آورد. حالا این اپلیکیشن را با استفاده از شبیه ساز Nexus 7 اجرا کنید.
با انجام دادن مراحل بالا، طرح شما باید تقریبا با تصویر نشان داده شده در بالای این مقاله یکسان باشد. همان طور که مشاهده نمودید، ما با استفاده از قرار دادن دو RelativeLayout در داخل یک LinearLayout افقی، توانستیم چنین طرحی را ایجاد کنیم. تنها مشکلی که وجود داشت، این بود که برای ستون سمت راست، نیاز داشتیم که برای عناصر از سمت چپ، حاشیه(margin) ایجاد کنیم. واحد dp برای ایجاد margin ها و padding های کوچک مناسب است؛ اما اگر از واحد dp با یک اندازه ی بزرگ استفاده کنیم، در دستگاه های مختلف، با نتایج نامناسبی رو به رو خواهیم شد.
بنابراین ما در طرح نشان داده شده در ابتدای این مقاله، با استفاده از خصوصیت weight صفحه ی نمایش را به دو قسمت تقسیم کردیم. در صورتی که بخواهیم از طرح پیچیده تری استفاده کنیم، می توانیم صفحه ی نمایش را به بخش های کوچکتری تقسیم کنیم.
بعنوان یک آزمایش، سعی کنید صفحه ی نمایش طرح خود را بصورت عمودی در بیاورید. برای انجام این کار، می توانید در داخل شبیه ساز، کلیدهای Ctrl + F11 را فشار دهید:

همان طور که مشاهده می کنید، در حالت عمودی کمی به هم ریختگی ایجاد می شود. برای حل این مشکل می توانید از راه حل های زیر استفاده کنید:
1. می توانید یک فایل لی اوت جدید با همین نام ایجاد کنید و آن را در داخل یک فولدر به نام layout-portrait در داخل فولدر res قرار دهید.
2. می توانید طرح را جوری تنظیم کنید که کاربر نتواند لی اوت را بچرخاند. برای انجام این کار می توانید از کدهای XML یا کدهای Java استفاده کنید.
3. می توانید از Fragment ها استفاده کنید( بعداً با آنها آشنا خواهید شد).






