انواع لی اوت ها در برنامه نویسی اندروید
همان طور که می دانید، لی اوت ها، سنگ بنای رابط های کاربری هستند. در اندروید، چندین نوع لی اوت وجود دارند که می توانیم از آنها برای رسیدن به مقصود خود استفاده کنیم. در این مقاله و مقالات بعدی، قصد داریم انواع لی اوت ها و کاربرد آنها را آموزش دهیم.
لی اوت RelativeLayout در برنامه نویسی اندروید چیست؟
این همان لی اوت ای است که در پروژه ی Hello Android از آن استفاده نمودیم. اجازه دهید تا در این مقاله کمی با آن کار کنیم.
استفاده از RelativeLayout در عمل!
اگر شما در مورد هریک از گام های زیر، اطلاعات کافی ندارید، کافیست به فصل 1 مراجعه کنید. در فصل 1 توضیحات و عکس های بیشتری در مورد گام های زیر وجود دارد. کدهای این اپلیکیشن ساده، در پوشه ی دانلودی در آدرس Chapter 4/Layout Experiments قرار دارند:
1. با رفتن به آدرس File | New | New Project یک پروژه ی جدید اندروید را شروع کنید.
2. نام این اپلیکیشن را Layout Experiments بگذارید و در فیلد domain یک آدرس اینترنتی دلخواه را وارد کنید و سپس در فیلد Location محل ذخیره سازی پروژه را مشخص کنید. سپس بر روی دکمه ی Next کلیک کنید.
3. در پنجره ی Target Android Devices تنظیمات پیش فرض را بپذیرید و بر روی Next کلیک کنید.
4. در پنجره ی Add an Activity to Mobile بر روی Blank Activity (یا Basic Activity) کلیک کنید و سپس بر روی Next کلیک کنید.
5. در پنجره ی Customize the Activity نام اکتیویتی را برابر با LayoutExperimentsActivity قرار دهید و مقدار title آن را برابر با Layout Experiments قرار دهید و سپس بقیه ی موارد را به حال خود رها کنید. حالا بر روی دکمه ی Finish کلیک کنید.
6. کمی صبر کنید تا اندروید استودیو پروژه ی جدید را ایجاد کند.
7. حالا مثل قبل، سعی کنید صفحه ی طراحی خود را طوری تنظیم کنید تا پنجره ی Palette فضای بیشتری داشته باشد و پنجره ی Properties و بخش Component tree به خوبی قابل رویت باشند.
اکنون ما یک پروژه ی جدید داریم و قصد داریم شما را با برخی از لی اوت ها آشنا کنیم.
همان طور که در بالای بخش Component tree مشاهده می کنید، از قبل یک RelativeLayout برای ما ایجاد شده است. این نوع لی اوت، به عناصر فرزند خود امکان می دهد تا نسبت به آن به طور نسبی(relative) موقعیت گذاری شوند. اجازه دهید تا این گفته را مورد آزمایش قرار دهیم:
1.از پنجره ی palette یک ویجت TextView را در زیر ویجت TextView قبلی قرار دهید.
2. حالا همین کار را برای یک ویجت Button انجام دهید و آن را در زیر ویجت TextView گام قبلی قرار دهید.
3. حالا در زیر ویجت Button ، یک ویجت Switch را قرار دهید.
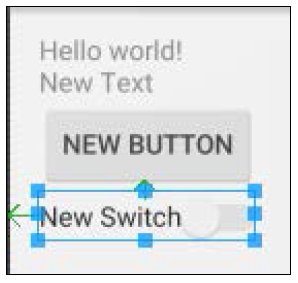
اکنون لی اوت شما تقریبا باید مانند عکس زیر باشد:

حالا کدهایXML تولید شده برای این عناصر جالب به نظر می رسند. پس اجازه دهید تا آنها را کمی مورد بررسی قرار دهیم. برای مشاهده ی این کدهای XML، در زیر پنجره ی ادیتور، بر روی تب Text کلیک کنید. در زیر، تمام محتوای فایل activity_layout_experiments.xml قرار داده شده اند اما کدهای xml مربوط به عنصر RelativeLayout را از آنها حذف کرده ایم. ابتدا به تمام این کدها نگاهی گذرا بیاندازید و سپس به خط های قرمز رنگ دقت کنید:
مثال
<TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Hello World!" /> <TextView android:text="TextView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@+id/textView" android:layout_toRightOf="@+id/textView" android:layout_toEndOf="@+id/textView" android:layout_marginLeft="51dp" android:layout_marginStart="51dp" android:layout_marginTop="47dp" android:id="@+id/textView2" /> <Button android:text="Button" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@+id/textView2" android:layout_alignLeft="@+id/textView2" android:layout_alignStart="@+id/textView2" android:layout_marginTop="22dp" android:id="@+id/button" /> <Switch android:text="Switch" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@+id/button" android:layout_toRightOf="@+id/textView2" android:layout_toEndOf="@+id/textView2" android:layout_marginTop="60dp" android:id="@+id/switch1" />
در مثال بالا، می توانیم کدهای xml عناصر خود را مشاهده کنیم.
اولین قطعه کد TextView> که در ابتدای کدها مشاهده می کنید، متن Hello world را دربر دارد. دومین قطعه کد TextView> مشخص کننده ی همان عنصر TextView است که ما آن را به داخل طرح خود اضافه کردیم. که متن آن برابر با مقدار TextView شده است. همچنین قطعه کدی که با Button> شروع می شود، نشان دهنده ی کدهای دکمه ی ما است. و برچسب(label) آن برابر با Button قرار گرفته است. قطعه کد آخر نیز که با Switch> شروع شده است، نشان دهنده ی کدهای دکمه ی Switch است که آن را اضافه کردیم.
همچنین توجه کنید که کدهای زیر در تمام این ویجت ها یکسان هستند(به کدهای زیر و کدهای بالا توجه کنید):
کد:
android:layout_alignParentLeft="true" android:layout_alignParentStart="true" />
این دستورات به اندروید می گویند که ویجت مورد نظر را در گوشه ی بالا و سمت چپ از والدش(parent) قرار بده. بنابراین باید انتظار داشته باشیم که این ویجت ها در زیر یکدیگر قرار بگیرند.
در پاراگراف های قبلی، توصیه کردیم که به کدهای قرمز رنگ توجه کنید. بنابراین اجازه دهید تا به اولین خط از کدهای قرمز رنگ بپردازیم. اولین خط کد قرمز رنگ در داخل یک عنصر TextView قرار دارد که ما آن را در زیر عنصر TextView موجود(یعنی همان Hello world)، اضافه کردیم.
در زیر، آن کد قرمز رنگ را مشاهده می کنید:
کد:
android:layout_below="@+id/textView"
این کد به اندروید می گوید که من را در زیر ویجتی که id آن برابر با textView است قرار بده. اگر دوباره به کدهای اصلی بالا با دقت نگاهی بیاندازید، متوجه خواهید شد که id عنصر TextView که متن آن Hello world است، برابر با textView است. در مثال زیر، آن خط کد xml را آورده ایم:
کد
android:id="@+id/textView" />
این روش موقعیت دهی به عناصر، تنها مخصوص لی اوت RelativeLayout می باشد. اجازه دهید تا دیگر لی اوت ها را نیز مورد بررسی قرار دهیم.






