بعنوان یادآوری، بر روی تب my_layout.xml کلیک کنید. سپس اطمینان حاصل کنید که در گوشه ی پایین و سمت چپ پنجره ی ادیتور، بر روی تب Design کلیک کرده باشید.
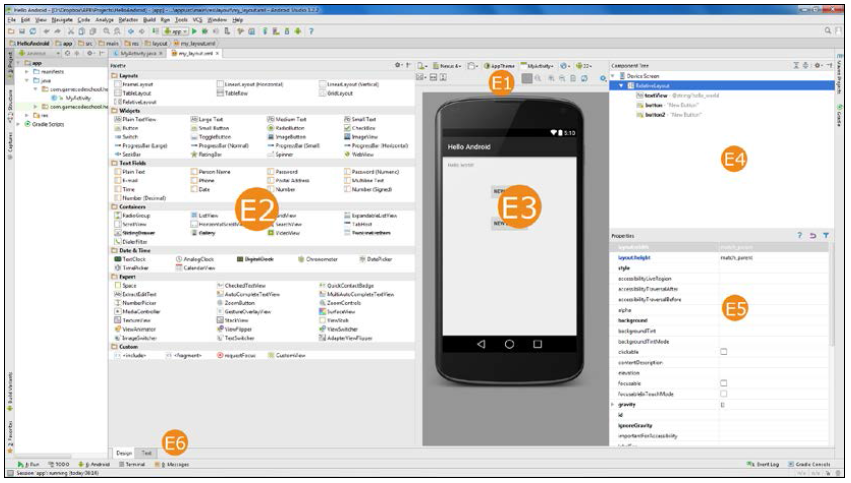
در عکس زیر، نمای کلی بخش Design نشان داده شده است، به علامت گذاری ها دقت کنید:

در فصل های پیش رو، بیشتر وقت خود را در بخش design از پنجره ی ادیتور می گذرانیم. اگر عکس بالا، با طرح بندی شما متفاوت است، می توانید گام های زیر انجام دهید تا طرح بندی خود را جالب تر کنید:
1. اول اطمینان حاصل کنید که پنجره ی ادیتور در بزرگترین حالت قرار داشته باشد. برای انجام این کار می توانید به تب Android در سمت چپ اندروید استودیو نگاه کنید. حالا بر روی این تب کلیک کنید تا بسته شود.
2. حالا سعی کنید تا پنجره ی جستجوگر پروژه(project explorer) را مقداری کوچک تر کنید.
3. اکنون ناحیه ی Palette که با E2 (در عکس بالا) نمایش داده شده است را بزرگتر کنید تا تقریبا نصف عرض صفحه را اشغال کند. به عکس بالا توجه کنید.
4. پنجره ها را طوری تنظیم کنید تا به دلخواه شما نشان داده شوند.
بررسی نوار ابزار Preview یا نوار ابزار پیش نمایش
در عکس بالا، به بخش علامت گذاری شده با E1 توجه کنید. اینجا یک بخش کوچک اما کاربردی در اندروید استودیو است. ما قصد نداریم تا تمام دکمه های این بخش را توضیح دهیم. و تنها به ذکر چند مورد اکتفا می کنیم.
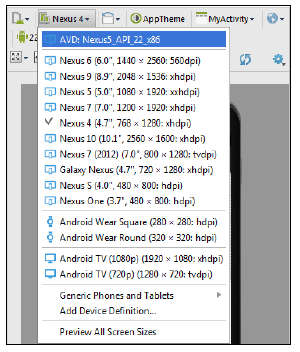
اگر می خواهید ببینید که طراحی شما در داخل یک موبایل یا تبلت، چگونه به نظر می رسد، بر روی لیست کشویی دستگاه مجازی، کلیک کنید و به دلخواه، دستگاه مورد نظر خود را انتخاب کنید. این موضوع در عکس زیر نشان داده شده است:

شما همچنین می توانید بر روی دکمه ای که تصویر آن در زیر نشان داده شده است کلیک کنید تا پیش نمایش را به صورت افقی(landscape) مشاهده کنید. برای مشاهده ی این موضوع، می توانید آن را در اندروید استودیو امتحان کنید:

اما در اندروید استودیو 2.2.3 این دکمه به شکل زیر است:

اما این کار باعث می شود که طراحی ما به طور قابل توجهی متفاوت شود. اما همان طور که در این کتاب به پیش می رویم، این مشکل را حل خواهیم نمود.
اکنون به ادامه ی بحث برمی گردیم. در اندروید استودیو ما قادر هستیم تا با استفاده از دکمه های زیر، بر روی طرح خود زوم کنیم و یا آن را از حالت زوم خارج کنیم:
 اما در اندروید استودیو 2.2.3 این دکمه ها به شکل زیر هستند:
اما در اندروید استودیو 2.2.3 این دکمه ها به شکل زیر هستند:
![]()
دکمه ای که در زیر نشان داده شده است، دکمه ی refresh است که درست مانند دکمه ی رفرش در مروگرهای اینترنت عمل می کند:

این دکمه پیش نمایش طرح را مجبور می کند که به روز شود.
بررسی پنجره ی palette
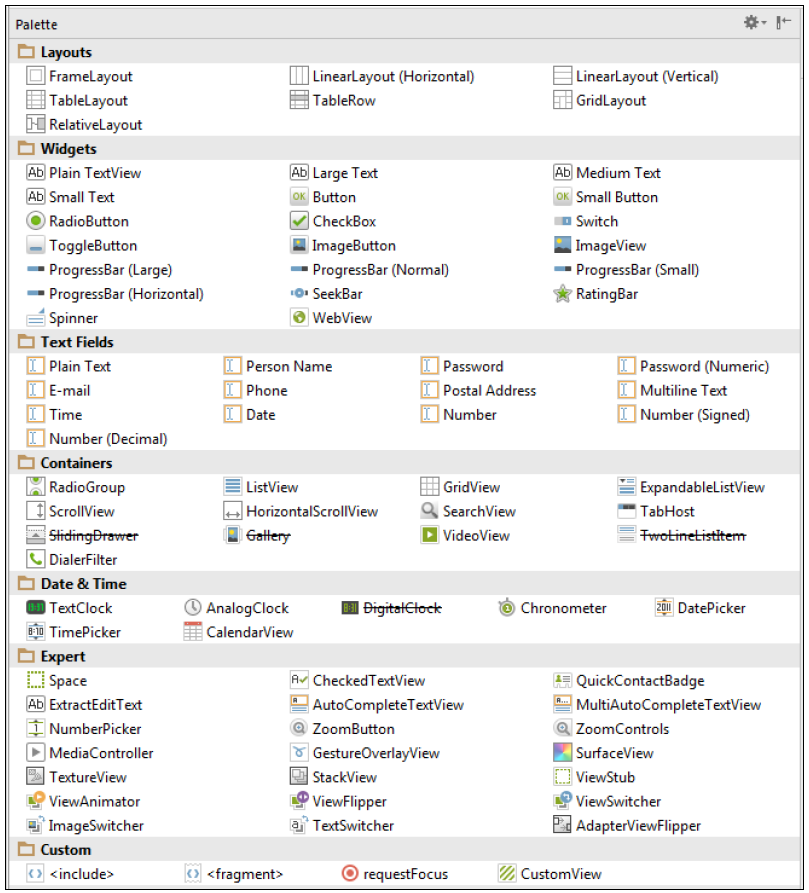
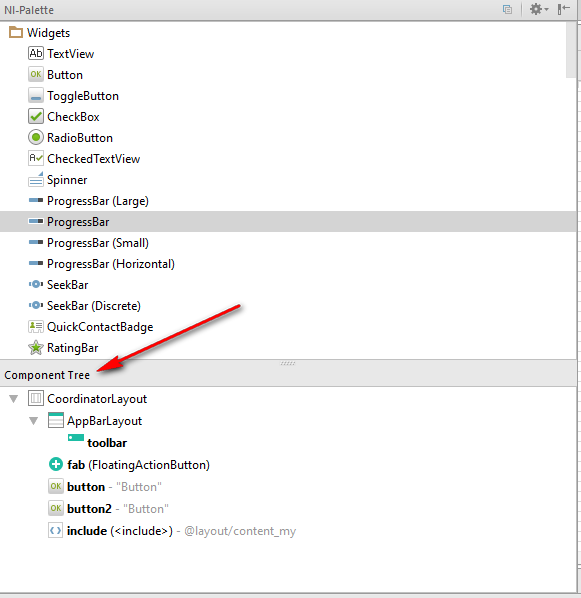
در عکس بالای صفحه، به بخش نشان داده شده با علامت E2 توجه کنید. این پنجره Palette نامیده می شود. پنجره ی Palette حاوی ده ها عنصر مختلف برای طراحی است که می توانیم آنها را به طرح خود درگ کنیم. همان طور که در تصویر بالای صفحه مشاهده می کنید، این عناصر به دسته های مختلفی تقسیم شده اند. دسته های از این عناصر که در این فصل مورد استفاده قرار می گیرند، عبارتند از دسته ی widgets و دسته ی layouts. بنابراین ما در مورد آنها بیشتر بحث خواهیم نمود. به عکس زیر که پنجره ی palette را به طور کامل نشان می دهد، توجه کنید:

ابتدا اجازه دهید تا برخی از بخش های palette را توضیح دهیم. پس از آن به طور واقعی آنها را توضیح خواهیم داد:
- معرفی بخش Layouts (لی اوت یا طرح بندی)
در داخل لی اوت ها، دیگر عناصر قرار می گیرند و لی اوت ها وظیفه دارند آن عناصر را نمایش دهند. ما می توانیم ویجیت های مشابهی را در لی اوت های متفاوت قرار دهیم و کدهای XML آن برای ما تولید خواهد شد. این امکان نیز وجود دارد که یک لی اوت را در داخل یک لی اوت دیگر قرار دهیم. همان طور که در این کتاب به پیش می رویم، با استفاده از مثال ها، با انواع لی اوت ها آشنا خواهید شد.
- معرفی بخش Widgets(ویجیت ها)
ویجیت ها بیشترین عناصری هستند که در palette مورد استفاده قرار می گیرند. معمولا چندین ویجیت در داخل یک لی اوت قرار می گیرند. ویجیت ها عناصری هستند که اکثر اوقات، کاربر آنها را در لی اوت مشاهده می کند و مورد استفاده قرار می دهد. ما قبلا با ویجیت های دکمه(Button) و ویجیت PlainTextView آشنا شده ایم.
- معرفی بخش Text Fields (فیلدهای متنی)
این فیلد ها شبیه ویجیت PlainTextView هستند. اما تفاوت این دو در این است که فیلدهای متنی تنها انواع خاصی از متن ها را می پذیرند. مثلا فیلد Date تنها تاریخ را می پذیرد.
- معرفی بخش Containers (ظرف ها)
ظرف ها شبیه لی اوت ها هستند، اما برای انجام یک هدف خاص ایجاد شده اند. بعنوان مثال ظرف Radio Group قادر است تا چندین دکمه ی رادیویی(Radio Button) که در بخش ویجیت ها قرار دارند، را در خود نگه دارد. همچنین ظرف ScrollView قادر است تا یک دسته از دیگر عناصر را در خود نگهداری کند و به کاربر امکان می دهد تا بر روی آنها اسکرول کند. و ظرف VideoView یک راه سریع و ساده برای ارائه ی یک پخش کننده ی ویدیو به کاربر است. بعداً در این کتاب، به طور عملی با برخی از ظرف ها آشنا خواهید شد.
- معرفی بخش Date & Time (تاریخ و زمان)
در این بخش ابزارهای مربوط به تاریخ و زمان وجود دارند.
- معرفی بخش Expert
این عناصر با یکدیگر نسبتا متفاوت هستند. ما در سراسر این کتاب برخی از عناصر این دسته را مشاهده خواهیم نمود. بعنوان مثال در فصل 28، هنگام ایجاد بازی ها برای اندروید، عنصر SurfaceView را در عمل مشاهده خواهیم نمود.
- معرفی بخش Custom
این عناصر را می توان بعنوان سنگ بنای عناصر لی اوت تخصصی در نظر گرفت. احتمالا می توان یک فرگمنت(Fragment) را قوی ترین عنصر در میان عناصر لی اوت در نظر گرفت. و ما قصد داریم در اکثر مباحث بخش دوم این کتاب، از این عنصر بهره ببریم.
بررسی پنجره ی پیش نمایش لی اوت(layout)
اکنون در عکس بالای صفحه، به جایی که با E3 علامت گذاری شده است، توجه کنید.
اینجا، جایی است که می توانیم پیش نمایش کارهای خود را مشاهده کنیم. در بخش E1 ما می توانستیم با کلیک بر روی یک دکمه، حالت افقی یا عمودی را انتخاب کنیم. و یا می توانستیم بر روی دکمه ی زوم و رفرش کلیک کنیم. بنابراین E3 جایی است که ما می توانیم نتیجه ی این اعمال را مشاهده کنیم. به عکس زیر توجه کنید:

بررسی پنجره ی Component Tree (درخت اجزاء)
به بخش E4 در عکس بالای صفحه دقت کنید. نام این بخش Component Tree است. همان طور که لی اوت های ما با دیگر عناصر ترکیب می شوند، کدهای XML ما پیچیده تر شده و از ظرافت آنها کاسته می شود.
نکته: در اندروید استودیو 2.2.3 بخش Component Tree در زیر بخش palette قرار گرفته است. به تصویر زیر دقت کنید:

پنجره ی Component Tree به ما امکان می دهد تا عناصر منحصر به فرد طراحی خود را مشاهده کنیم. و به راحتی به کدهای XML هر عنصر دسترسی داشته باشیم.
بررسی پنجره ی Properties
در عکس بالای این صفحه، به بخش علامت گذاری شده با E5 توجه کنید. به این پنجره، پنجره ی Properties یا خصوصیات گفته می شود. قبلاً د ر فصل 2 با این پنجره کمی آشنا شده اید. در مقاله های قبلی مشاهده کردیم که این امکان وجود دارد که این خصوصیات را هم با استفاده از کدهای XML و هم با استفاده از پنجره ی Properties مورد ویرایش قرار دهیم. یکی از مواقعی که پنجره ی Properties بسیار به کار می آید، موقعی است که تازه شروع به برنامه نویسی در اندروید کرده ایم. پنجره ی Properties به ما امکان می دهد تا تمامی خصوصیات یک عنصر انتخاب شده را مشاهده کنیم.
بررسی تب های Text و Design
در عکس بالای این صفحه، به بخش علامت گذاری شده با E6 دقت کنید.
در این قسمت دو تب(دکمه) وجود دارند که به ما امکان می دهند تا یا کدهای XML را مشاهده کنیم و یا به حالت طراحی(Design) برویم. این تب ها تنها زمانی قابل مشاهده هستند که در حال مشاهده ی یک فایل باشیم که این تب ها برایش در دسترس باشند. بعنوان مثال، هنگامی که داریم کدهای جاوا را نگاه می کنیم، این تب ها نشان داده نمی شوند.






