ویجیت ها عناصری از رابط کاربری هستند که در داخل پنجره ی palette و در زیر بخش Widgets قرار دارند. ابتدا اجازه دهید تا به برخی از خصوصیات یک ویجیت، نگاهی بیاندازیم. توجه داشته باشید که برخی از ویجیت ها دارای خصوصیات یکتا و مخصوص به خود، هستند. اما تعداد زیادی از خصوصیات نیز وجود دارند که در تمامی ویجیت ها، مشترک هستند. و بد نیست که به آنها نگاهی بیاندازیم.
ابتدا اجازه دهید تا به بررسی راه های پیکربندی و استفاده از ویجیت ها بپردازیم. و پس از آن به طور واقعی از ویجیت ها استفاده خواهیم نمود.
خصوصیات ویجیت ها در اندروید
همان طور که قبلا مشاهده کردیم، ویجیت ها دارای خصوصیاتی هستند که می توانیم آنها را در داخل کدهای XML و یا در پنجره ی Properties تنظیم کنیم.
تنظیم سایز ویجیت ها در اندوید
سر راست ترین راه برای تنظیم سایز ویجیت ها، استفاده از واحدهای واقعی اندازه گیری است.
تنظیم سایز با استفاده از واحد dp
همان طور که می دانید، هزاران نوع دستگاه متفاوت اندرویدی وجود دارند. به منظور استفاده از یک سیستم اندازه گیری که در تمام دستگاه های متفاوت اندرویدی کار کند، اندروید از واحدی به نام پیکسل با تراکم مستقل، یا به طور خلاصه dp استفاده می کند. کاری که ما باید انجام دهیم، این است که هنگام تنظیم سایز خصوصیات مختلف ویجیت ها، از یک عدد به همراه و احد dp استفاده کنیم. با استفاده از این واحد، قادر هستیم تا لی اوت هایی را طراحی کنیم که در تمامی دستگاه های مختلف، ظاهری یکسان داشته باشند(تا حد امکان).
اما باید بگوییم که استفاده از واحد dp به تنهایی مشکل را حل نمی کند، بلکه بخشی از مسئله را حل خواهد کرد. ما در ادامه ی این فصل، و کلا در این کتاب به بررسی این موضوع می پردازیم که چگونه می توان اپلیکیشن هایی ساخت که در صفحه های نمایش مختلف به خوبی نشان داده شوند.
بعنوان یک مثال، ما می توانیم مستقیماً با اضافه کردن کد های زیر به خصوصیات مورد نظر، میزان ارتفاع و عرض را تعیین کنیم:
مثال (پیکربندی و استفاده از ویجیت های اندروید)
...
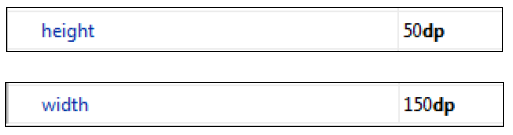
android:height="50dp"
android:width="150dp"
...
برای انجام این کار، می توانیم در پنجره ی properties درست مثل عکس زیر، این خصوصیات را تنظیم کنیم:

همچنین می توانیم از واحد dp برای تنظیم دیگر خصوصیات، مثل margin و padding استفاده کنیم. بعداً این دو خصوصیت را توضیح خواهیم داد.
تنظیم سایز فونت ها در اندروید با استفاده از واحد sp
یک واحد اندازه گیری دیگر که از آن برای تنظیم سایز فونت ها استفاده می شود، پیکسل های مقیاس پذیر یا به طور خلاصه sp نامیده می شود. یکی از چیزهایی که بر روی اندازه ی فونت تعیین شده با واحد sp تاثیر می گذارد، اندازه ی فونت تعیین شده در تنظیمات دستگاه اندرویدی است.بنابراین اگر شما اپلیکیشن خود را یک بار بر روی دستگاهی با فونت نرمال، و بار دیگر بر روی دستگاهی با فونت بزرگ، آزمایش کنید، دو چیز متفاوت را مشاهده خواهید نمود.
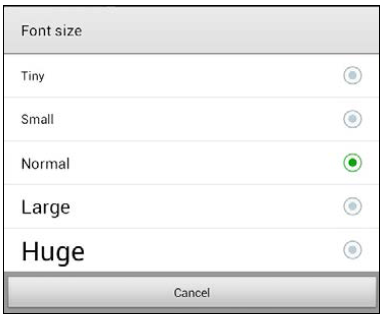
اگر قصد دارید کمی تنظیمات فونت دستگاه اندرویدی خود را دستکاری کنید، می توانید به آدرس زیر بروید:
آدرس
Settings | Display | Font size

همان طور که در عکس بالا مشاهده می کنید، قادر هستیم تا در تنظیمات فونت، اندازه ی فونت دستگاه را تغییر دهیم.
ما می توانیم سایز فونت ها را در هر ویجیتی که حاوی متن باشد، با استفاده از واحد sp تنظیم کنیم. مثلا می توانیم عناصر Button و TextView و تمام دیگر عناصر رابط کاربری، که تحت عنوان Text Fields در پنجره ی palette قرار دارند را نام ببریم. ( در بخش های دیگر پنجره ی palette نیز چند عنصر این چنینی وجود دارند). برای تنظیم سایز فونت ها، می توانیم از خصوصیت textSize استفاده کنیم:
مثال (پیکربندی و استفاده از ویجیت های اندروید)
android:textSize="50sp"
به طور معمول برای انجام این کار می توانیم از پنجره ی properties استفاده کنیم.
تعیین سایز عنصر با استفاده از match یا wrap
ما همچنین می توانیم تعیین کنیم که چطور ویجیت ها و دیگر عناصر رابط کاربری متناسب با عنصر والد خود و یا متناسب با محتوایی که درونشان قرار دارند، رفتار کنند. برای انجام این کارها، می توانیم خصوصیات layoutWidth و layoutHeight را با یکی از مقادیر match_parent یا wrap_content تنظیم کنیم(برابر قرار دهیم).
بعنوان مثال اگر خصوصیات یک دکمه ی تنها را که در داخل یک لی اوت قرار دارد، به صورت زیر تنظیم کنیم:
مثال (پیکربندی و استفاده از ویجیت های اندروید)
...
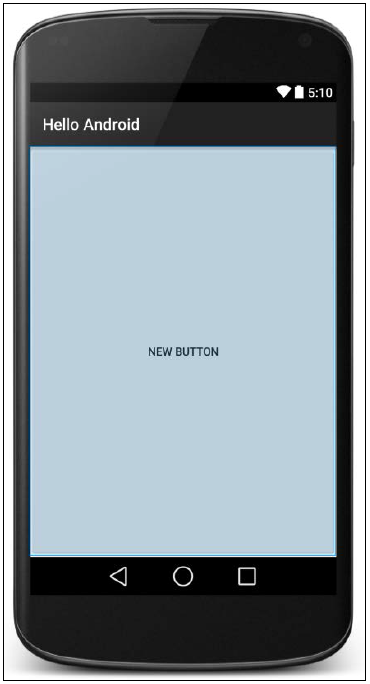
android:layout_width="match_parent"
android:layout_height="match_parent"
....
آنگاه عرض و ارتفاع این دکمه آن قدر بزرگ می شوند که تمام فضای عنصر والد خود را می پوشانند. همان طور که در تصویر زیر مشاهده می کنید، دکمه ی ما تمام صفحه را پوشش داده است:

اما متداول ترین حالت برای یک دکمه، استفاده از حالت wrap_content, به صورت زیر است:
مثال (پیکربندی و استفاده از ویجیت های اندروید)
....
android:layout_width="wrap_content"
android:layout_height="wrap_content"
....
تنظیم مقدار wrap_content برای یک دکمه، باعث می شود تا این دکمه بر اساس متنی که در داخلش است، تا حد نیاز بزرگ شود.






