layout_weight در اینجا به معنی اندازه ی نسبی یک عنصر در مقایسه با دیگر عناصر رابط کاربری است. بنابراین اگر بخواهیم دو یا چند عنصر با استفاده از چند نسبت مشخص، اندازه دهی شوند، باید برای هرکدام از آنها یک مقدار را به خصوصیت layout_weight انتساب دهیم. جمع تمامی این نسبت ها، باید برابر با %100 باشد. استفاده از این روش زمانی مفید است که بخواهیم بدون در نظر گرفتن اندازه ی صفحه ی نمایش، آن را با استفاده از چند رابط کاربری بپوشانیم.
برای ایجاد یک طراحی انعطاف پذیر، می توانیم از خصوصیت layout_weight همراه با واحدهای sp یا dp استفاده کنیم. به کدهای زیر توجه کنید:
نکته: بعنوان مثال اگر بخواهیم ارتفاع چند عنصر به طور نسبی با استفاده از خصوصیت layout_weight اندازه دهی شوند، باید مقدار height یا همان ارتفاع را در این عناصر برابر با 0 قرار دهیم. این موضوع در مثال زیر نشان داده شده است.
مثال (خصوصیت layout_weight در اندروید)
<Button android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight=".1" android:text="one tenth" /> <Button android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight=".2" android:text="two tenths" /> <Button android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight=".3" android:text="three tenths" /> <Button android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight=".4" android:text="four tenths" />
نکته: همان طور که در کدهای بالا مشاهده می کنید، جمع نسبت ها برابر با 1 یا همان %100 است.
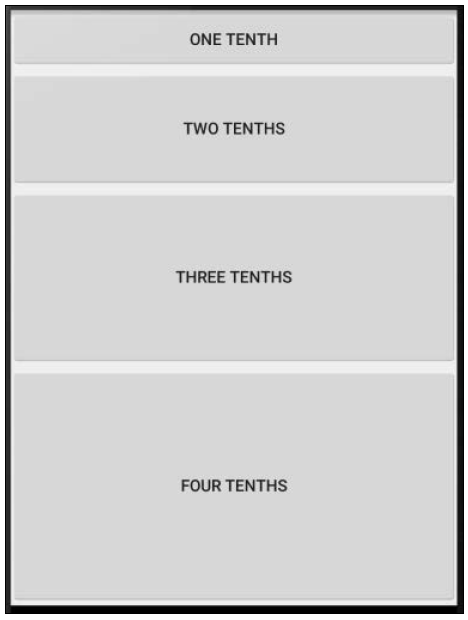
کدهای بالا نتیجه ی زیر را تولید می کنند:

توجه کنید که در کدهای بالایی، تمام خصوصیت های layout_height برابر با مقدار 0dp قرار گرفته اند. اما خصوصیت layout_weight به طور خود به خود اندازه ی خصوصیت layout_height را جایگزین می کند. همچنین توجه کنید که ما مجبور نیستیم حتما از کسرهای عدد 1 استفاده کنیم. ما می توانیم از اعداد صحیح و یا درصد استفاده کنیم.






