یک لی اوت متداول که معمولا در برنامه های اندرویدی یافت می شود، لی اوت list-detail است. در این نوع لی اوت ها، بخشی از فضای صفحه ی نمایش اشغال می شود و در آن چند عکس یا تعدادی متن نمایش داده می شوند. سپس در بخش دیگر صفحه ی نمایش، جزئیات آن آیتمی که انتخاب شده است، نشان داده می شود.
ایجاد یک برنامه ی کامل این چنینی، نیاز دارد تا کمی بیشتر با کدهای جاوا آشنا باشیم. بنابراین ما قصد داریم تا در اینجا به یک طرح ساده بسنده کنیم:
1. پروژه ی Real UI که قبلا ایجاد کردیم را باز کنید. و سپس یک صفحه ی خالی را بعنوان لی اوت ایجاد کنید. برای انجام این کار، کافیست بر روی پوشه ی layout که در پنجره ی project قرار دارد، راست-کلیک کنید. سپس از منوی باز شده، گزینه ی New و سپس Layout resource file را انتخاب کنید.
2. در پنجره ی باز شده، اطمینان حاصل کنید که در فیلد Root element عبارت LinearLayout نوشته شده باشد.
3. حالا در فیلد File Name عبارت list_detail_layout را بنویسید و سپس بر روی OK کلیک کنید.
4.بر روی LinearLayout کلیک کنید و در پنجره ی Properties به دنبال خصوصیت orientation بگردید و مقدار آن را به horizontal تغییر دهید.
5. حالا یک LinearLayout از نوع vertical را به داخل طرح بکشید و رها کنید.
6. حالا یک LinearLayout از نوع horizontal را به داخل طرح بکشید و رها کنید.
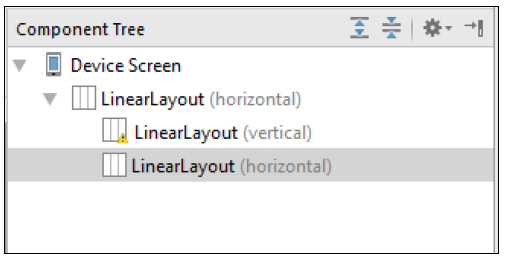
7. برای اینکه بتوانیم این دو لی اوتی که اضافه کردیم را از یکدیگر تشخیص دهیم، می توانیم به بخش Component Tree نگاه کنیم. در تصویر زیر می توانید نتیجه ی کار را مشاهده نمایید:

8. در داخل LinearLayout ریشه، بر روی LinearLayout از نوع vertical کلیک کنید( در داخل بخش component tree). حالا در داخل پنجره ی properties، خصوصیت layout_weight را پیدا کنید و آن را برابر با 40 قرار دهید. حالا خصوصیت background را پیدا کنید سپس بر روی علامت سه نقطه(...) از آن خصوصیت کلیک کنید و یک رنگ دلخواه را بعنوان رنگ پس زمینه انتخاب کنید.
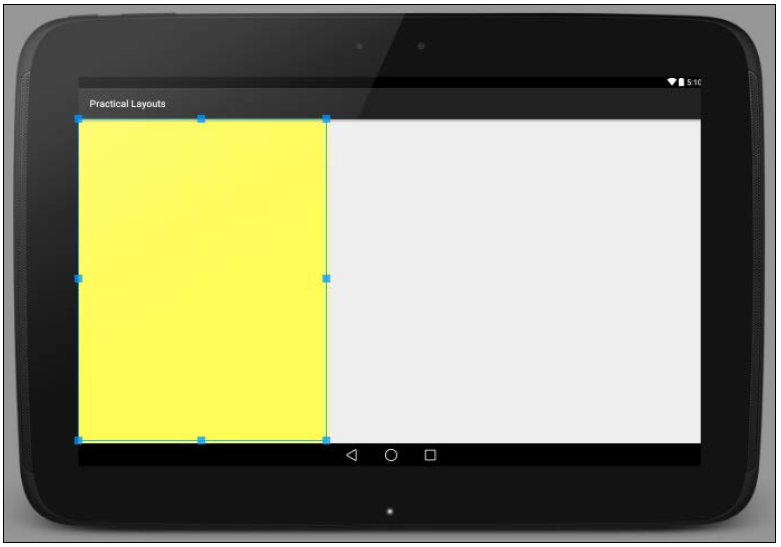
9. حالا در داخل LinearLayout ریشه، بر روی LinearLayout از نوع horizontal کلیک کنید. سپس خصوصیت layout_weight آن را برابر با 60 قرار دهید. اکنون ما دو ناحیه ی مشخص در صفحه ی نمایش داریم. که یکی از آنها 40% و دیگری 60% از فضا را اشغال نموده است. به عکس زیر توجه کنید:

10. حالا از بخش Containers که در پنجره ی palette قرار دارد، یک ScrollView را به داخل آن LinearLayout که 40 درصد از فضا را اشغال نموده است، و در سمت چپ قرار دارد، بکشید و رها کنید.
11. حالا LinearLayout دیگری از نوع vertical را در داخل ویجت ScrollView قرار دهید(درگ و درآپ کنید).
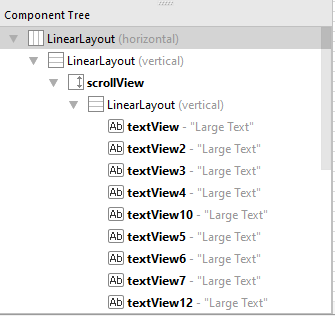
12. حالا حدود 20 عدد ویجت متنی را به داخل آن LinearLayout که در گام قبلی اضافه کردیم را بکشید و رها کنید. این راحت تر است که ویجت های متنی را از طریق بخش component tree به LinearLayout اضافه کنید. تصویر زیر حاصل را نشان می دهد:

13. حالا یک ویجت ImageView را به LinearLayout سمت راست اضافه کنید. اکنون بر روی این ویجت کلیک کنید و از پنجره ی properties خصوصیت src را پیدا کنید. حالا رو به روی این خصوصیت بر روی علامت سه نقطه(...) کلیک کنید. در پنجره ای که باز می شود، به دنبال آیکن ic_launcher بگردید و آن را انتخاب کنید. سپس بر روی ok کلیک کنید. عکس مورد نظر، در اینجا هیچ نقشی را ایفا نمی کند و تنها جهت خالی نبودن رابط کاربری، قرار داده شده است.
14. حالا خصوصیت layout_weight از این ImageView را برابر با 1 قرار دهید، تا بزرگتر نمایش داده شود.
15. حالا در داخل فایل MainActivity.java، دستور setContentView را به صورت زیر تغییر دهید:
مثال(تغییر دادن کدها)
setContentView(R.layout.list_detail_layout);
16. با انجام دادن تغییر بالا، لی اوت جدید ما، به صورت پیش فرض در می آید. حالا این اپلیکیشن را با استفاده از شبیه ساز Nexus 7 اجرا کنید.
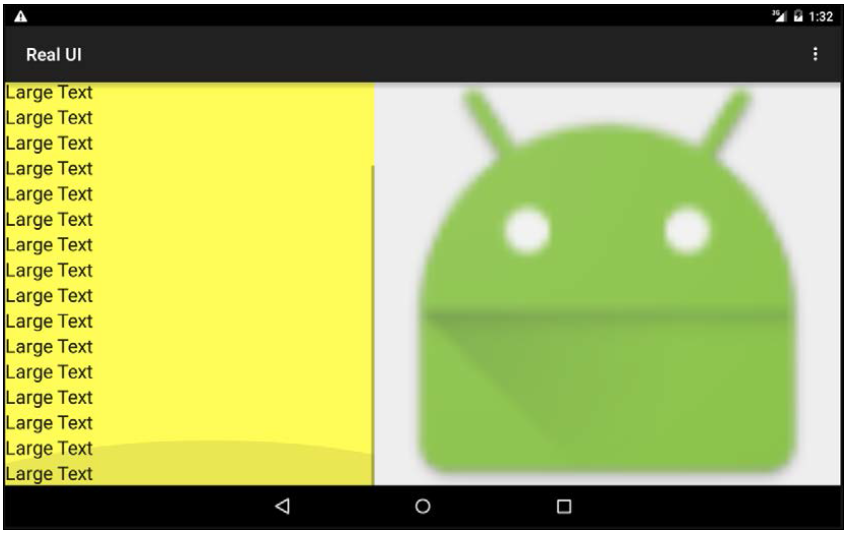
وقتی که این برنامه در حال اجرا است، می توانید در بخش سمت چپ، اسکرول کنید و محتوا را به سمت بالا و پایین ببرید. توجه کنید که تصویر سمت راست همواره ثابت است:

خلاصه ی کارهایی که انجام دادیم
ابتدا دو LinearLayout را به LinearLayout ریشه اضافه کردیم. و کاری کردیم که یکی از آنها 40% و دیگری 60% از عنصر والد خود را اشغال کنند. برای انجام این کار، ما خصوصیت layout_weight را به ترتیب به 40 و 60 تنظیم کردیم. سپس یک ScrollView را به LinearLayout سمت چپ اضافه کردیم و در داخل آن ScrollView یک LinearLayout از نوع vertical قرار دادیم. دلیل انجام این کار، این است که ویجت ScrollView تنها می تواند یک فرزند داشته باشد. بنابراین ما یک LinearLayout به آن اضافه کردیم تا بتوانیم تعداد زیادی ویجت را اضافه کنیم. حالا این ویجت ها می توانند به راحتی مورد اسکرول قرار بگیرند.






