تنظیمات پیش فرض فریم ورک foundation
فریم ورک foundation از اندازه ی متن پیش فرض مرورگر(font-size: 100% ) استفاده می کند. برای اکثر مروگرهای رایانه های رومیزی، این اندازه برابر با 16px است. و برای اکثر مرورگرهای موبایل، این اندازه برابر با 12px است. همچنین فونت پیش فرض برابر است با "Helvetica Neue" و مقدار line-height برابر است با 1.5 .
این تنظیمات به عنصر <body> اضافه شده اند.
تنظیمات فریم ورک foundation در مقابل تنظیمات پیش فرض مرورگر
در این مقاله، با عناصر HTML ای آشنا خواهید شد که به وسیله ی فریم ورک foundation استایل دهی شده اند و نسبت به تنظیمات پیش فرض مرورگر، کمی متفاوت می باشند.
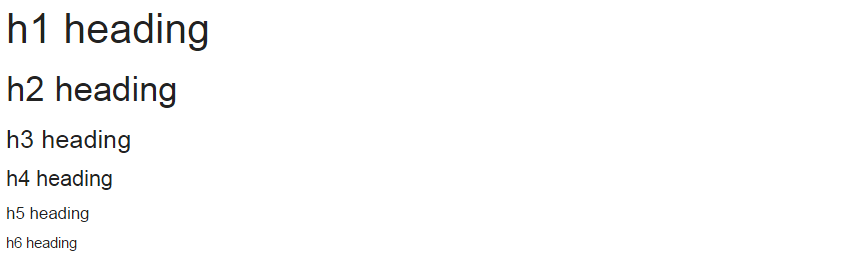
<h1> - <h6>
فریم ورک foundation، سرفصل های HTML را(<h1> تا <h6>) مانند زیر استایل دهی می کند:
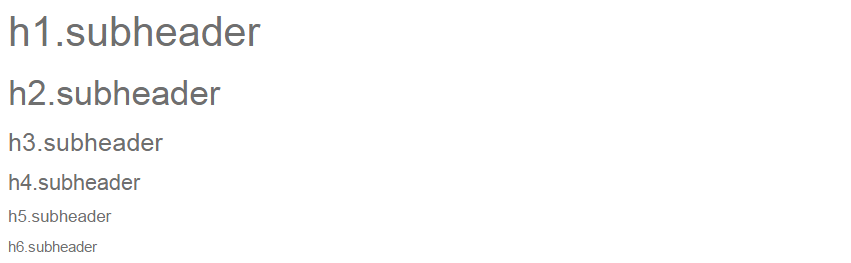
نکته: برای ایجاد یک عنوان روشن، کافی است کلاس subheader. را به یک عنصر عنوان، اضافه کنید:
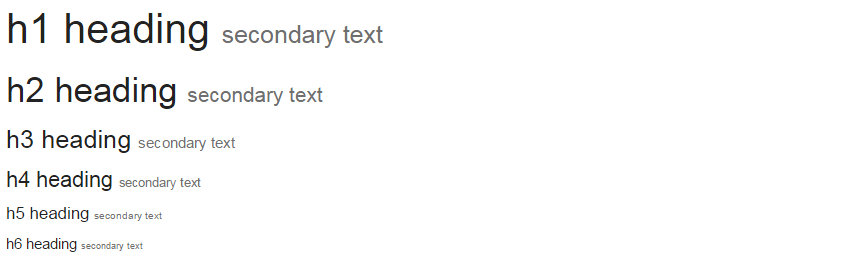
<small>
در فریم ورک foundation از عنصر اچ تی ام ال <small> برای ایجاد یک متن ثانویه و روشن در هر سرفصل، استفاده می شود:
<a>
فریم ورک foundation، عنصر اچ تی ام ال <a> را به صورت زیر استایل دهی می کند:
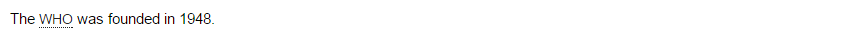
<abbr>
فریم ورک foundation، عنصر اچ تی <abbr> را به صورت زیر استایل دهی می کند:
<blockquote>
فریم ورک foundation عنصر اچ تی ام ال <blockquote> را به صورت زیر استایل دهی می کند:
<dl>
فریم ورک foundation عنصر اچ تی ام ال <dl> را به صورت زیر استایل دهی می کند:
<code>
فریم ورک foundation عنصر اچ تی ام ال <code> را به صورت زیر استایل دهی می کند:
<kbd>
فریم ورک foundation عنصر اچ تی ام ال <kbd> را به صورت زیر استایل دهی می کند:
<hr>
فریم ورک foundation عنصر اچ تی ام ال <hr> را به صورت زیر استایل دهی می کند: