گروه های دکمه
فریم ورک foundation به شما اجازه می دهد تا یک سری از دکمه ها را در یک خط گروه بندی کنید.
برای ایجاد یک گروه دکمه، از یک عنصر <ul> به همراه کلاس button-group. استفاده کنید:
مثال
<li><button type="button" class="button">Apple</button></li>
<li><button type="button" class="button">Samsung</button></li>
<li><button type="button" class="button">Sony</button></li>
</ul>
نتیجه:

گره های دکمه ی عمودی
کلاس stack. یک گروه دکمه ی عمودی را ایجاد می کند. توجه کنید که دکمه ها سپس به اندازه ی تمام عرض عنصر والد خود، گسترده می شوند:
مثال
<li><button type="button" class="button">Apple</button></li>
<li><button type="button" class="button">Samsung</button></li>
<li><button type="button" class="button">Sony</button></li>
</ul>
نتیجه:

کلاس stack-for-small. در صفحه های نمایش کوچک، دکمه ها را به صورت عمودی تنظیم می کند و در صفحه های نمایش بزرگ، دکمه ها را به صورت افقی تنظیم می کند(برای دیدن افکت، پنجره را تغییر اندازه دهید):
مثال
<li><button type="button" class="button">Apple</button></li>
<li><button type="button" class="button">Samsung</button></li>
<li><button type="button" class="button">Sony</button></li>
</ul>
نتیجه:

گروه های دکمه، با گوشه های گرد شده
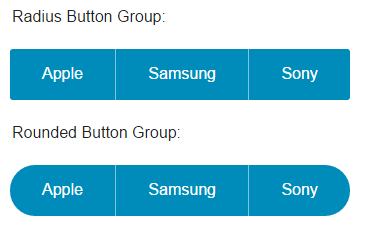
کلاس های radius. و round. باعث می شوند که گروه های دکمه، دارای گوشه های گرد شده باشند:
مثال
<li><button type="button" class="button">Apple</button></li>
<li><button type="button" class="button">Samsung</button></li>
<li><button type="button" class="button">Sony</button></li>
</ul>
<ul class="button-group round">
<li><button type="button" class="button">Apple</button></li>
<li><button type="button" class="button">Samsung</button></li>
<li><button type="button" class="button">Sony</button></li>
</ul>
نتیجه:

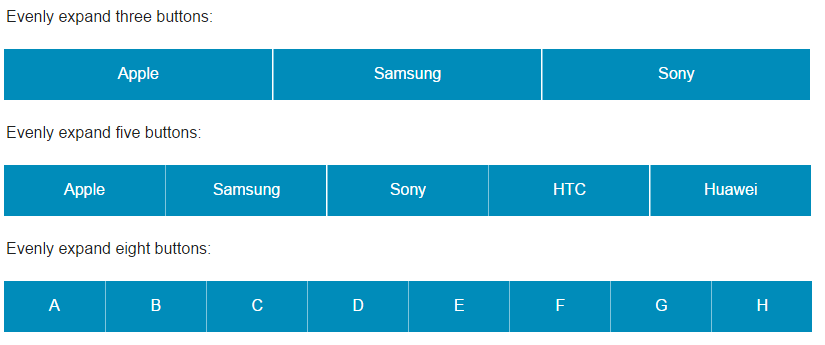
گروه های دکمه ی گسترده شده به طور مساوی
از کلاس even-num. برای گسترده کردن دکمه ها به طور مساوی در یک گروه، به اندازه ی 100% از عنصر والد خود، استفاده می شود.
مقدار num باید یک عدد از 1 تا 8 باشد. که تعداد دکمه ها را در گروه مشخص می کند:
مثال
<li><button type="button" class="button">Apple</button></li>
<li><button type="button" class="button">Samsung</button></li>
<li><button type="button" class="button">Sony</button></li>
</ul>
<ul class="button-group even-5">
<li><button type="button" class="button">Apple</button></li>
<li><button type="button" class="button">Samsung</button></li>
<li><button type="button" class="button">Sony</button></li>
<li><button type="button" class="button">HTC</button></li>
<li><button type="button" class="button">Huawei</button></li>
</ul>
<ul class="button-group even-8">
<li><button type="button" class="button">A</button></li>
<li><button type="button" class="button">B</button></li>
<li><button type="button" class="button">C</button></li>
<li><button type="button" class="button">D</button></li>
<li><button type="button" class="button">E</button></li>
<li><button type="button" class="button">F</button></li>
<li><button type="button" class="button">G</button></li>
<li><button type="button" class="button">H</button></li>
</ul>
نتیجه:

دکمه های کشویی
یک منوی کشویی، دارای قابلیت باز و بسته شدن است، که به کاربر اجازه می دهد تا یک گزینه را از یک لیست از پیش تعریف شده انتخاب کند:
مثال
<a href="#" data-dropdown="id01" class="button dropdown">Dropdown Button</a>
<!-- The actual dropdown -->
<ul id="id01" data-dropdown-content class="f-dropdown">
<li><a href="#">Link 1</a></li>
<li><a href="#">Link 2</a></li>
<li><a href="#">Link 3</a></li>
</ul>
<!-- Initialize Foundation JS -->
<script>
$(document).ready(function() {
$(document).foundation();
})
</script>
نتیجه:

تشریح مثال بالا
کلاس dropdown. یک دکمه ی کشویی را مشخص می کند.
برای باز کردن منوی کشویی، از یک دکمه یا لینک به همراه خصوصیت "data-dropdown="id استفاده کنید.
مقدار id باید با آی دی محتوای منوی کشویی تطابق داشته باشد(id01).
کلاس f-dropdown. و خصوصیت data-dropdown-content را به یک عنصر <ul> اضافه کنید تا منوی کشویی ایجاد شود. حالا هرچه می خواهید را درون عنصر ظرف(container) اضافه کنید.
در آخر، برای اینکه منوی کشویی کار کند، فریم ورک foundation را به وسیله ی جی کوئری، مقدار دهی اولیه کنید.
دکمه های انشعاب دار
شما همچنین می توانید از قابلیت کشویی به همراه دکمه های انشعاب دار، استفاده کنید. فقط کافیست که کلاس split. را به دکمه ی مورد نظر اضافه کنید و به وسیله ی یک عنصر <span> دکمه ی کشویی(جهت) را جدا کنید:
مثال
<span data-dropdown="id01"></span>
</button>
<ul id="id01" data-dropdown-content class="f-dropdown">
<li><a href="#">Link 1</a></li>
<li><a href="#">Link 2</a></li>
<li><a href="#">Link 3</a></li>
</ul>
<!-- Initialize Foundation JS -->
<script>
$(document).ready(function() {
$(document).foundation();
})
</script>
نتیجه:

 | نکته: در آموزش های بعدی، در مورد منوی های کشویی foundation مطالب بیشتری را فرا خواهید گرفت. |
|---|






