دکمه های کشویی
یک منوی کشویی، درواقع یک منو با قابلیت باز و بسته شدن است که به کاربر اجازه می دهد تا یک مقدار را از یک لیست از پیش تعریف شده، انتخاب کند:

مثال
<a href="#" data-dropdown="id01" class="button dropdown">Dropdown Button</a>
<!-- Dropdown content -->
<ul id="id01" data-dropdown-content class="f-dropdown">
<li><a href="#">Link 1</a></li>
<li><a href="#">Link 2</a></li>
<li><a href="#">Link 3</a></li>
</ul>
<!-- Initialize Foundation JS -->
<script>
$(document).ready(function() {
$(document).foundation();
})
</script>
نتیجه:

توضیح مثال بالا
کلاس dropdown. یک آیکن "caret-down" را به دکمه ی مورد نظر اضافه می کند.
برای باز کردن منوی کشویی، از یک دکمه یا یک لینک به همراه خصوصیت "data-dropdown="id استفاده کنید.
توجه: مقدار id در جمله ی بالا، باید برابر با آی دی محتوا (در اینجا id01) باشد.
کلاس f-dropdown. را به همراه خصوصیت data-dropdown-content به یک عنصر ظرف مانند: <ul> یا <div> یا <nav> اضافه کنید تا منوی کشویی ساخته شود. حالا هرچه می خواهید را در داخل عنصر ظرف، وارد کنید.
در آخر نیز برای اینکه منوی کشویی کار کند، فایل جاوااسکریپت فریم ورک foundation را مقدار دهی اولیه کنید.
نکته: در دستگاه های کوچک، تمام منوهای کشویی، تمام عرض هستند و از پایین ترازبندی می شوند.
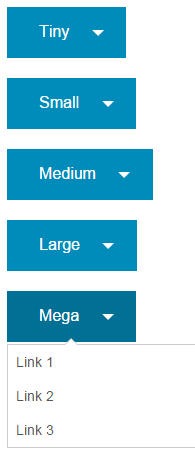
اندازه های منوی کشویی
برای تغییر دادن عرض منوی کشویی از کلاس های tiny. یا small. یا medium. یا large. یا mega. استفاده کنید.
نکته: در صفحه های نمایش کوچک، عرض به طور پیش فرض برابر با 100% است.
مثال
<ul id="id01" data-dropdown-content class="f-dropdown tiny">..
<!-- Small Dropdown: max-width is 300px -->
<ul id="id02" data-dropdown-content class="f-dropdown small">..
<!-- Medium Dropdown: max-width is 500px -->
<ul id="id03" data-dropdown-content class="f-dropdown medium">
<!-- Large Dropdown: max-width is 800px -->
<ul id="id04" data-dropdown-content class="f-dropdown large">..
<!-- Mega Dropdown: 100% width -->
<ul id="id04" data-dropdown-content class="f-dropdown mega">..
نتیجه:

اضافه کردن padding به منوی کشویی
برای اضافه کردن padding اضافی به منوی کشویی، کلاس content. را اضافه کنید:
مثال
<ul id="id01" data-dropdown-content class="f-dropdown">..
<!-- Dropdown with padding -->
<ul id="id02" data-dropdown-content class="f-dropdown content">..
نتیجه:

یک مثال دیگر
یک <div> با اندازه ی medium و به همراه padding اضافی و یک عکس در درون آن:
مثال
<div id="id01" data-dropdown-content class="f-dropdown medium content">
<h4>Paris Title</h4>
<p>Some text.. some text..</p>
<img src="paris.jpg" alt="Paris" width="400" height="300">
<p>Paris, je t'aime.</p>
</div>
نتیجه:

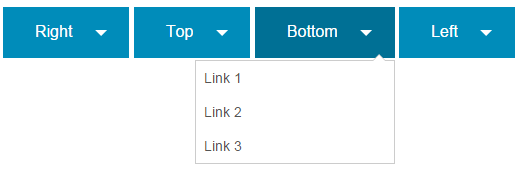
جهت ها در منوی کشویی
به طور پیش فرض، منوی کشویی در پایین قرار می گیرد. برای تغییر دادن جهت آن، از یکی از کلاس های "data-options="align:left|right|top استفاده کنید:
مثال
<a href="#" data-dropdown="id02" data-options="align:top" class="button dropdown">Top</a>
<a href="#" data-dropdown="id03" data-options="align:bottom" class="button dropdown">Bottom</a>
<a href="#" data-dropdown="id04" data-options="align:left" class="button dropdown">Left</a>
نتیجه:

منوی کشویی با قابلیت hover کردن
به طور پیش فرض، منوی کشویی وقتی نمایش می یابد که شما بر روی دکمه آن کلیک کنید. اگر می خواهید که با رفتن ماوس بر روی دکمه ی مورد نظر، منوی کشویی نمایش داده شود، عبارت "data-options="is_hover:true را به عنصر دکمه، اضافه کنید:
مثال
<ul id="id01" data-dropdown-content class="f-dropdown">
<li><a href="#">Link 1</a></li>
<li><a href="#">Link 2</a></li>
<li><a href="#">Link 3</a></li>
</ul>
نتیجه:

دکمه های انشعاب دار
شما می توانید از قابلیت کشویی بودن، به همراه دکمه های انشعاب دارد استفاده کنید. تنها کافی است که کلاس split. را به دکمه ی مورد نظر اضافه کنید و سپس علامت جهت دکمه را به وسیله ی یک عنصر <span> از دکمه جدا کنید:
مثال
<span data-dropdown="id01"></span>
</button>
<ul id="id01" data-dropdown-content class="f-dropdown">
<li><a href="#">Link 1</a></li>
<li><a href="#">Link 2</a></li>
<li><a href="#">Link 3</a></li>
</ul>
<!-- Initialize Foundation JS -->
<script>
$(document).ready(function() {
$(document).foundation();
})
</script>
نتیجه: