پیش ساخته ها
پیش ساخته ها زمانی کاربرد دارند که شما بخواهید با یک کلیک بر روی یک دکمه، محتوایی را نمایش دهید یا محو کنید:
مثال
<li class="accordion-navigation">
<a href="#demo">Simple Collapsible</a>
<div id="demo" class="content">
Lorem ipsum dolor sit amet....
</div>
</li>
</ul>
<!-- Initialize Foundation JS -->
<script>
$(document).ready(function() {
$(document).foundation();
})
</script>
نتیجه:

توضیح مثال بالا
کلاس accordion. و خصوصیت data-accordion یک عنصر پیش ساخته را مشخص می کنند. کلاس accordion-navigation. عنصر پیش ساخته را استایل دهی می کند. محتوای اصلی که قرار است با کلیک بر روی دکمه، نمایش یابد یا محو شود، به وسیله ی کلاس content. مشخص می شود(<"div class="content>).
برای کنترل کردن(نمایش دادن یا محو کردن) محتوای پیش ساخته، یک عنصر <a> را درون آیتم لیست قرار دهید. حالا لنگرگاه(anchor) را به محتوای پیش ساخته با استفاده از یک آی دی مشابه، متصل کنید(عنصر "a href="#demo> به "div id="demo> متصل می شود).
نکته: برای اینکه پیش ساخته ی مورد نظر کار کند، فایل جاوااسکریپت foundation را مقدار دهی اولیه کنید.
به طور پیش فرض، محتوای پیش ساخته، مخفی می باشد. برای اینکه محتوای ما به طور پیش فرض، نمایش یابد، کاس active. را به عنصر <div> اضافه کنید:
آکاردئون
آکاردئون ها عناصری هستند که از آنها برای باز و بسته کردن محتوا استفاده می شود.
برای ایجاد یک آکاردئون، چند آیتم لیست را اضافه کنید و در داخل این آیتم ها عناصر <a> را قرار دهید، به طوری که مقدار href از هر عنصر <a> برابر با آی دی عنصر <div> قرار گیرد:
مثال
<li class="accordion-navigation">
<a href="#demo">Accordion 1</a>
<div id="demo" class="content active">
Demo 1 - Lorem ipsum dolor sit amet....
</div>
</li>
<li class="accordion-navigation">
<a href="#demo2">Accordion 2</a>
<div id="demo2" class="content">
Demo 2 - Lorem ipsum dolor sit amet....
</div>
</li>
<li class="accordion-navigation">
<a href="#demo3">Accordion 3</a>
<div id="demo3" class="content">
Demo 3 - Lorem ipsum dolor sit amet....
</div>
</li>
</ul>
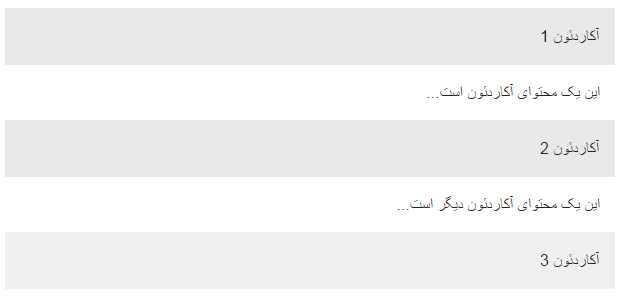
نتیجه:

به طور پیش فرض، تنها یکی از آیتم های آکاردئون می توانند باز باشند. اگر که می خواهید قابلیت باز شدن تمامی آیتم ها را داشته باشید، بدون اینکه دیگر آیتم ها بسته شوند، کافیست خصوصیت ";data-options="multi_expand:true را اضافه نمایید:
مثال
..
</ul>
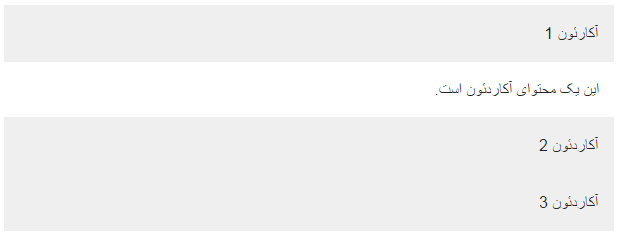
نتیجه: