سیستم شبکه بندی فریم ورک foundation
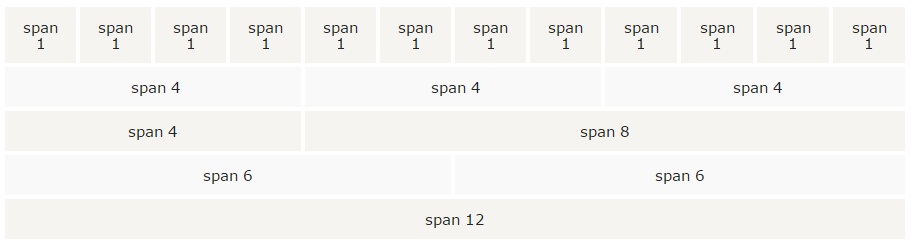
سیستم شبکه بندی فریم ورک foundation تا 12 ستون در یک صفحه را ارائه می دهد.
اگر که نمی خواهید از کل 12 ستون به طور جداگانه استفاده کنید، می توانید ستون ها را با یکدیگر ادغام کنید تا ستون های پهن تری به دست بیایند:

کلاس های شبکه بندی
سیستم شبکه بندی foundation دارای سه کلاس می باشد:
- small (برای موبایل ها)
medium (برای تبلت ها)large (برای لپ تاپ و رایانه های رومیزی)
کلاس های بالا را می توان با یکدیگر ترکیب کرد تا طرح بندی های داینامیک و انعطاف پذیر را ایجاد نمود.
نکته: هر کلاس، به سمت کلاس بزرگتر از خود پیمایش می کند. بنابراین اگر می خواهید که یک عرض یکسان را برای کلاس های medium. و یا large. تعریف کنید، فقط کافی است که از کلاس medium. استفاده کنید.
یک ساختار پایه از سیستم شبکه بندی foundation
کد زیر، یک ساختار پایه از شبکه بندی foundation را نشان می دهد:
<div class="small|medium|large-num columns"></div>
</div>
<div class="row">
<div class="small|medium|large-num columns"></div>
<div class="small|medium|large-num columns"></div>
<div class="small|medium|large-num columns"></div>
</div>
<div class="row">
...
</div>
ابتدا یک ردیف ایجاد کنید(<"div class="row>). این باعث می شود که یک قطعه ی افقی از ستون های عمودی مشخص شود. سپس در کلاس های small-num و medium-num و یا large-num به جای مقدار num یک عدد دلخواه را قرار دهید. توجه داشته باشید که در هر ردیف، جمع مقادیر num برای هر کلاس استفاده شده باید برابر با 12 باشد:
مثال
<div class="small-12 columns">.small-12 yellow</div>
</div>
<div class="row">
<div class="small-8 columns">.small-8 beige</div>
<div class="small-4 columns">.small-4 gray</div>
</div>
<div class="row">
<div class="large-9 small-8 columns">.small-8 .large-9 pink</div>
<div class="large-3 small-4 columns">.small-4 .large-3 orange</div>
</div>
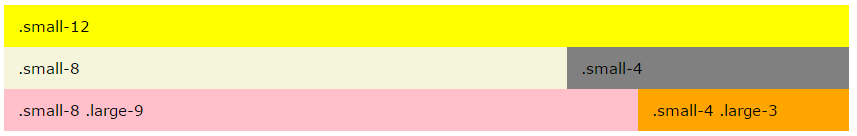
نتیجه:

بنابراین برای اولین ردیف در مثال بالا، یک عنصر <div> با کلاس small-12. قرار دارد. این کلاس باعث می شود که تمام 12 ستون صفحه برای این ردیف اشغال شود(100% عرض صفحه).
ردیف بعدی، دو ستون را مشخص می کند. فریم ورک foundation این دو ستون را در کنار یکدیگر قرار می دهد . به طوری که کلاس small-4. مقدار %33.3 از عرض را اشغال می کند و کلاس small-8. مقدار %66.6 از عرض صفحه را اشغال می کند.
در ردیف سوم، علاوه بر کلاس های ردیف دوم، یک کلاس دیگر را نیز به هر ستون اضافه کرده ایم(که عبارتد از large-3. و large-9.). این بدین معنی است که هنگامی که صفحه، در یک صفحه ی نمایش بزرگ نمایش داده می شود، یکی از ستون ها باید %25 (کلاس large-3.) و ستون دیگری باید %75 (کلاس large-9.) از صفحه را اشغال کند. و هنگامی که صفحه در یک صفحه ی نمایش کوچک و یا متوسط(به دلیل پیمایش کلاس small) نمایش داده می شود، یکی از ستون ها %33(small-4.) و ستون دیگر %66 (small-8.)از صفحه را اشغال می کند. این ویژگی ها، برای تنظیم کردن اندازه ی صفحه، برای دستگاه ها با صفحه های نمایش مختلف، مناسب می باشد.
گزینه های شبکه بندی
جدول زیر، به طور خلاصه نشان می دهد که سیستم شبکه بندی foundation چطور در دستگاه های مختلف کار می کند:
| دستگاه های small Phones (<40.0625em (640px)) | دستگاه های Medium Tablets (>=40.0625em (640px)) | دستگاه های Large Laptops & Desktops (>=64.0625em (1025px)) | |
|---|---|---|---|
| رفتار شبکه بندی | همواره به صورت افقی | Collapsed to start, horizontal above breakpoints | Collapsed to start, horizontal above breakpoints |
| پیشوند کلاس | .small-* | .medium-* | .large-* |
| تعداد ستون ها | 12 | 12 | 12 |
| قابلیت تو در تو بودن | Yes | Yes | Yes |
| Offsets | Yes | Yes | Yes |
| مرتب سازی ستون ها | Yes | Yes | Yes |
صفحه های نمایش پهن
هر ردیف(row.) دارای یک ماکسیمم عرض به اندازه ی 62.5rem می باشد. هنگامی که عرض صفحه ی نمایش بیشتر از 62.5rem باشد، دیگر ستون ها به اندازه ی کل عرض صفحه گسترده نمی شوند، حتی اگر عرض ردیف را برابر با 100% قرار دهیم. برای اینکه ای مشکل برطرف شود، شما می توانید از CSS استفاده کنید و یک max-width جدید را تعریف کنید:
اگر که شما از max-width پیش فرض استفاده می کنید و می خواهید که یک رنگ پس زمینه ایجاد شود و تمام عرض صفحه را بپوشاند، یک عنصر ظرف(div) را به دور ردیف(row.) مورد نظر قرار دهید و سپس یک رنگ پس زمینه را مشخص کنید:
مثال
<div class="row">
<div class="small-6 columns" style="background-color:yellow;">.small-6</div>
<div class="small-6 columns" style="background-color:pink;">.small-6</div>
</div>
</div>
پیش فرض:

به همراه ظرف:

مثال ها
در مقاله ی بعدی مثال هایی از شبکه بندی برای صفحه های نمایش مختلف آورده شده است: