هشدارها در فریم ورک foundation
فریم ورک foundation یک راه ساده را برای ایجاد پیام های هشدار از پیش تعریف شده، ارائه می دهد:

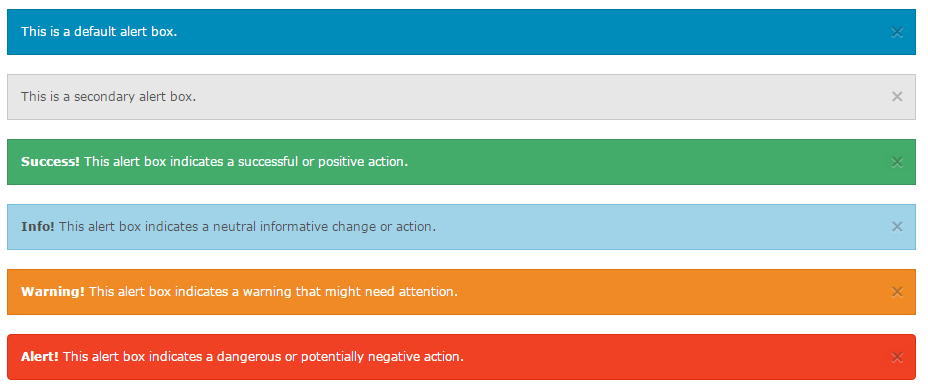
برای ایجاد یک هشدار، از کلاس alert-box. استفاده کرده و به دنبال آن از یکی از پنج کلاس اختیاری متنی استفاده کنید: secondary. یا success. یا info. یا warning. یا alert. :
مثال
<div data-alert class="alert-box">
This is a default alert box.
</div>
<div data-alert class="alert-box secondary">
This is a secondary alert box.
</div>
<div data-alert class="alert-box success">
<strong>Success!</strong> This alert box indicates a successful or positive action.
</div>
<div data-alert class="alert-box info">
<strong>Info!</strong> This alert box indicates a neutral informative change or action.
</div>
<div data-alert class="alert-box warning">
<strong>Warning!</strong> This alert box indicates a warning that might need attention.
</div>
<div data-alert class="alert-box alert">
<strong>Alert!</strong> This alert box indicates a dangerous or potentially negative action.
</div>
خودتان امتحان کنید »This is a default alert box.
</div>
<div data-alert class="alert-box secondary">
This is a secondary alert box.
</div>
<div data-alert class="alert-box success">
<strong>Success!</strong> This alert box indicates a successful or positive action.
</div>
<div data-alert class="alert-box info">
<strong>Info!</strong> This alert box indicates a neutral informative change or action.
</div>
<div data-alert class="alert-box warning">
<strong>Warning!</strong> This alert box indicates a warning that might need attention.
</div>
<div data-alert class="alert-box alert">
<strong>Alert!</strong> This alert box indicates a dangerous or potentially negative action.
</div>
 | عرض هشدارها برابر با 100% از ظرفی قرار می گیرد که شما آنها را درون آن قرار داده اید. |
|---|
هشدارهای دایره ای
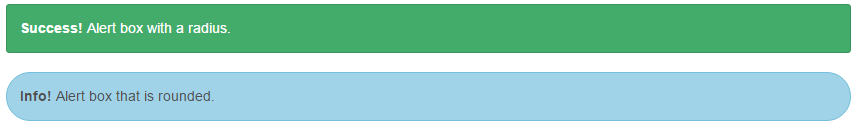
کلاس های radius. و round. گوشه های گرد شده را برای جعبه ی هشدار به ارمغان می آورند:
مثال
<div data-alert class="alert-box success radius">
<strong>Success!</strong> Alert box with a radius.
</div>
<div data-alert class="alert-box info round">
<strong>Info!</strong> Alert box that is rounded.
</div>
<strong>Success!</strong> Alert box with a radius.
</div>
<div data-alert class="alert-box info round">
<strong>Info!</strong> Alert box that is rounded.
</div>
نتیجه:

بستن هشدارها
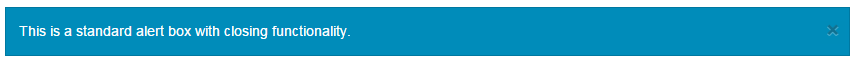
برای ایجاد قابلیت بستن برای یک هشدار، عبارت "class="close را به یک لینک یا یک دکمه اضافه کنید و سپس جاوااسکریپت فریم ورک foundation را مقدار دهی اولیه کنید:
مثال
<div data-alert class="alert-box">
This is a default alert box with closing functionality.
<a href="#" class="close">×</a>
</div>
<script>
// Initialize Foundation JS For Functionality
$(document).ready(function() {
$(document).foundation();
})
</script>
This is a default alert box with closing functionality.
<a href="#" class="close">×</a>
</div>
<script>
// Initialize Foundation JS For Functionality
$(document).ready(function() {
$(document).foundation();
})
</script>
نتیجه:

 | عبارت ;times& (همان علامت X) یک نهاد در HTML است که برای دکمه های بستن به کار می رود و به جای حرف X ارجحیت دارد. |
|---|






