استایل های دکمه
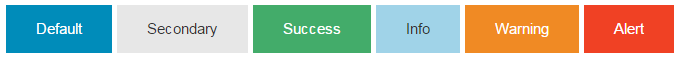
فریم ورک foundation شش نوع استایل را برای دکمه ها ارائه می دهد. کلاس button. یک دکمه ی آبی را به همراه padding ایجاد می کند. برای استفاده از رنگ های دیگر، کلاس های secondary. یا success. یا info. یا warning. یا alert. را اضافه نمایید:
مثال
<button type="button" class="button secondary">Secondary</button>
<button type="button" class="button success">Success</button>
<button type="button" class="button info">Info</button>
<button type="button" class="button warning">Warning</button>
<button type="button" class="button alert">Alert</button>
نتیجه:

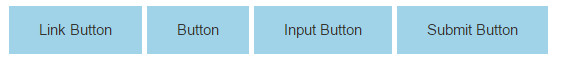
کلاس های دکمه، می توانند در عناصر <a> یا <button> یا <input> استفاده شوند:
مثال
<button type="button" class="button info">Button</button>
<input type="button" class="button info" value="Input Button">
<input type="submit" class="button info" value="Submit Button">
نتیجه:

 | چرا ما در مثال بالا از یک علامت # درون خصوصیت href از لینک مورد نظر، استفاده کرده ایم؟ |
|---|
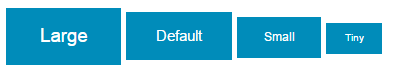
اندازه های دکمه
برای تغییر دادن اندازه ی دکمه ی مورد نظر، از کلاس های small. یا tiny. استفاده کنید:
مثال
<button type="button" class="button">Default</button>
<button type="button" class="button small">Small</button>
<button type="button" class="button tiny">Tiny</button>
نتیجه:

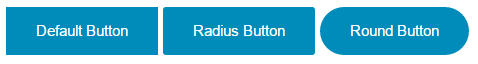
دکمه های گرد شده
کلاس های radius. و round. باعث می شوند که دکمه ها دارای گوشه های گرد شده باشند:
مثال
<button type="button" class="button radius">Radius Button</button>
<button type="button" class="button round">Round Button</button>
نتیجه:

دکمه های گسترده
کلاس expand.باعث می شود که دکمه ی مورد نظر، به اندازه ی تمام عرض عنصر والد خود، گسترده شود(عرض 100%):
مثال
<button type="button" class="button expand">Expanded Button</button>
نتیجه:

دکمه های غیرفعال
کلاس disabled. باعث می شود که یک دکمه غیر قابل کلیک کردن باشد(غیرفعال):
مثال
<button type="button" class="button disabled">Disabled Button</button>
نتیجه:








این آموزش ها مربوط به نسخه ی foundation 5 می باشد. همان طور که می دانید اکنون ورژن foundation 6 نیز در دسترس است که تفاوت هایی با نسخه های قبلی دارد. به زودی آموزش foundation 6نیز در دستور کار قرار خواهد گرفت و منتشر خواهد شد.
اگر تفاوتی وجود دارد، لطفا مطرح فرمایید تا بررسی شود.
با تشکر