نوار پیشرفت مقدماتی
از یک نوار پیشرفت می توان برای نشان دادن مدت زمان طول کشیدن یک پروسه، استفاده نمود:

برای ایجاد یک نوار پیشرفت پیش فرض، کلاس progress. را به یک عنصر <div> اضافه کنید و سپس کلاس meter. را به عنصر فرزند آن که یک <span> است اضافه کنید. توجه کنید که ما به عنصر <span> یک عرض ارائه می دهیم، تا مدت بودن در پروسه را به نمایش بگذاریم(بعنوان مثال در مثال زیر 70% می باشد):
مثال
<span class="meter" style="width:70%"></span>
</div>
نتیجه:
![]()
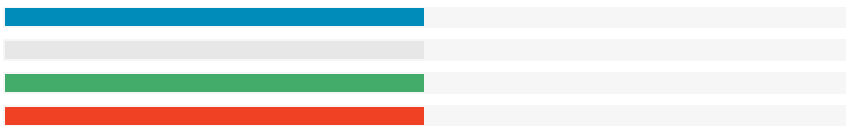
نوارهای پیشرفت رنگی
به طور پیش فرض، نوارهای پیشرفت آبی رنگ می باشند. اگر می خواهید یک رنگ دیگر را به آنها بدهید، از یکی از کلاس های متنی استفاده کنید: secondary. یا success. یا alert. :
مثال
<span class="meter" style="width:50%"></span>
</div>
<div class="progress secondary">
<span class="meter" style="width:50%"></span>
</div>
<div class="progress success">
<span class="meter" style="width:50%"></span>
</div>
<div class="progress alert">
<span class="meter" style="width:50%"></span>
</div>
نتیجه:

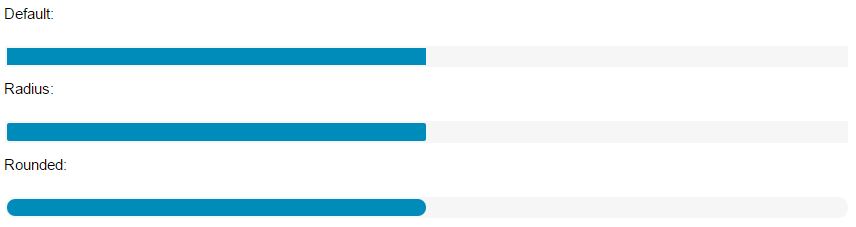
نوارهای پیشرفت با گوشه های گرد شده
کلاس های radius. و round. گوشه های گرد شده را برای نوار پیشرفت به ارمغان می آورند:
مثال
<span class="meter" style="width:50%"></span>
</div>
<div class="progress radius">
<span class="meter" style="width:50%"></span>
</div>
<div class="progress rounded">
<span class="meter" style="width:50%"></span>
</div>
نتیجه:

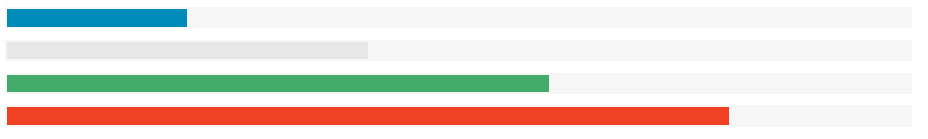
نوارهای پیشرفت با اندازه ی متفاوت
شما می توانید با استفاده از کلاس های small-num. و large-num. عرض نوار پیشرفت را مشخص کنید. توجه کنید که مقدار num در کلاس های ذکر شده، یک عدد بین 1(%8.33) تا 12(%100 پیش فرض) است:
مثال
<span class="meter" style="width:50%"></span>
</div>
<div class="progress large-6">
<span class="meter" style="width:50%"></span>
</div>
<div class="progress large-9">
<span class="meter" style="width:50%"></span>
</div>
<div class="progress large-11">
<span class="meter" style="width:50%"></span>
</div>
<!-- Default width -->
<div class="progress large-12">
<span class="meter" style="width:50%"></span>
</div>
نتیجه:

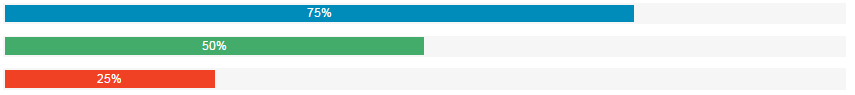
نوار پیشرفت به همراه برچسب
برای اضافه کردن یک برچسب به یک نوار پیشرفت، از CSS استفاده کنید. در مثال زیر ما برای نمایش دادن درصد، ا یک عنصر <span> استفاده کرده ایم:
مثال
.percentage {
position: absolute;
top: 50%;
left: 50%;
color: white;
transform: translate(-50%, -50%);
font-size: 12px;
}
</style>
<div class="progress">
<span class="meter" style="position:relative;width:75%">
<span class="percentage">75%</span>
</span>
</div>
<div class="progress success">
<span class="meter" style="position:relative;width:50%">
<span class="percentage">50%</span>
</span>
</div>
<div class="progress alert">
<span class="meter" style="position:relative;width:25%">
<span class="percentage">25%</span>
</span>
</div>
نتیجه: