چطور یک ماژلان را ایجاد کنیم
کد زیر، یک ماژلان ساده را ایجاد می کند:
مثال
<dl class="sub-nav">
<dd data-magellan-arrival="page1"><a href="#page1">Page 1</a></dd>
<dd data-magellan-arrival="page2"><a href="#page2">Page 2</a></dd>
</dl>
</div>
<h3 data-magellan-destination="page1">Page1</h3>
<a name="page1"></a>
...
<h3 data-magellan-destination="page2">Page2</h3>
<a name="page2"></a>
...
<!-- Initialize Foundation JS -->
<script>
$(document).ready(function() {
$(document).foundation();
})
</script>
توضیح مثال
برای ایجاد یک ماژلان، خصوصیت "data-magellan-expedition="fixed را به یک عنصر <div> اضافه کنید.
سپس خصوصیت "data-magellan-arrival="value را به یک عنصر <dd> یا <li> اضافه کنید. دقت کنید که یک لینک با همان value در ادامه آن قرار دارد(صفحه ی 1)
حالا با استفاده از خصوصیت "data-magellan-destination="value مقصد ماژلان را مشخص کنید. دقت کنید که بعد از آن، یک عنصر <a> با خصوصیت "name="value قرار دارد. مقدار value از هر دو خصوصیت ذکر شده باید با مقدار خصوصیت data-magellan-arrival برابر باشد تا ماژلان درست کار کند(مربوط است به صفحه 1).
و در آخر فایل جاوااسکریپت فریم ورک foundation را مقدار دهی اولیه کنید و خواهید دید که لینک های درون نوار هدایتی، هنگامی که کاربر صفحه را اسکرول می کند، به طور اتوماتیک آپدیت می شوند.
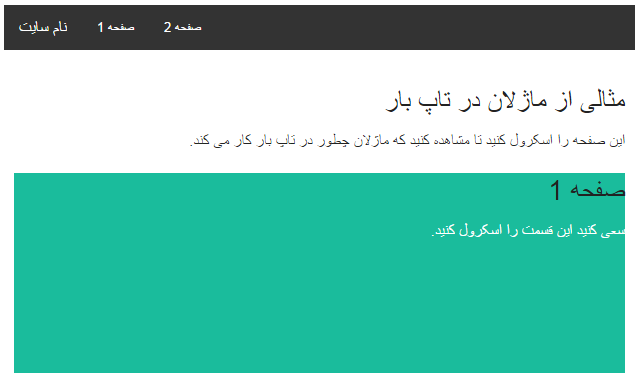
تاپ بار و ماژلان
استفاده از یک ماژلان بر روی تاپ بار:
مثال
<nav class="top-bar" data-topbar>
...
<section class="top-bar-section">
<ul class="left">
<li data-magellan-arrival="page1"><a href="#page1">Page 1</a></li>
<li data-magellan-arrival="page2"><a href="#page2">Page 2</a></li>
</ul>
</section>
</nav>
</div>
<h3 data-magellan-destination="page1">Page1</h3>
<a name="page1"></a>
...
<h3 data-magellan-destination="page2">Page2</h3>
<a name="page2"></a>
...
نتیجه:

padding برای ماژلان
به طور پیش فرض، عنصر <div> ماژلان دارای 10 پیکسل padding می باشد. برای حذف کردن این padding از CSS استفاده کنید:
مثال
padding: 0;
}
گزینه های ماژلان
شما می توانید با استفاده از خصوصیت data-options تنظیمات پیش فرض ماژلان را تغییر دهید، مانند: <"div data-magellan-expedition="fixed" data-options="destination_threshold:60>
| نام | نوع | مقدار پیش فرض | توضیحات | امتحان کنید |
|---|---|---|---|---|
| active_class | string | active | کلاسی را مشخص می کند که از آن برای فعال کردن لینک ها در نوار ماژلان استفاده می شود | امتحان کنید |
| threshold | number | 0 | مشخص می کند که چه موقع مکان ماژلان باید به صورت ثابت باشد. عدد مورد نظر، مشخص می کند که از چه فاصله ای به بعد(پس از اسکرول) ماژلان باید به صورت ثابت در بیاید. مقدار 0 به معنی auto می باشد. | امتحان کنید |
| destination_threshold | number | 20 | فاصله ای را از بالا(به پیکسل) مشخص می کند که بعد از آن باید لینک های نوار هدایتی به صورت فعال در بیایند(پس زمینه ی آبی رنگ). | امتحان کنید |
| fixed_top | number | 0 | مشخص می کند که نوار ماژلان مورد نظر در چه فاصله ای از بالا باید قرار گیرد(به واحد پیکسل) | امتحان کنید |
| throttle_delay | number | 50 | گلوگاه را برای افزایش نرخ فریم مشخص می کند | |
| offset_by_height | boolean | true | معمولا نیاز دارید که این گزینه برابر با true باشد. |






