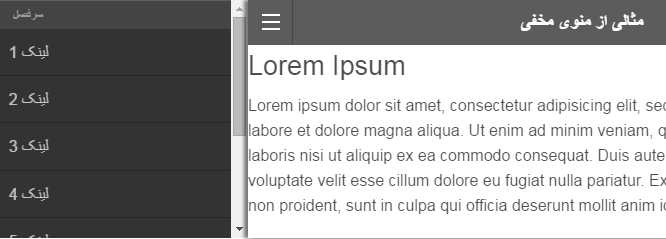
منوی مخفی(off-canvas)
منوهای مخفی در بیرون از محدوده ی دید قرار می گیرند و زمانی که بر روی یک دکمه(دکمه ی منو سمت چپ) کلیک شود، آشکار می شوند:
ایجاد یک منوی مخفی
چطور یک منوی مخفی ایجاد کنیم:
<!-- The outermost div: the page layout -->
<div class="off-canvas-wrap" data-offcanvas>
<!-- Inner wrap: "Topbar" content (icons, links, descriptive text etc)-->
<div class="inner-wrap">
<nav class="tab-bar">
<section class="left-small">
<a class="left-off-canvas-toggle menu-icon" href="#"><span></span></a>
</section>
<section class="middle tab-bar-section">
<h1 class="title">Off-canvas Example</h1>
</section>
</nav>
<!-- The Off Canvas Menu (slides out) -->
<aside class="left-off-canvas-menu">
<!-- Add links or other stuff here -->
<ul class="off-canvas-list test">
<li><label>Heading</label></li>
<li><a href="#">Link 1</a></li>
<li><a href="#">Link 2</a></li>
...
</ul>
</aside>
<!-- Main content -->
<section class="main-section">
<h3>Lorem Ipsum</h3>
<p>....</p>
</section>
<!-- Close the off-canvas menu -->
<a class="exit-off-canvas"></a>
</div> <!-- end inner wrap -->
</div> <!-- end off-canvas -->
<!-- Initialize Foundation JS -->
<script>
$(document).ready(function() {
$(document).foundation();
})
</script>
خودتان امتحان کنید »<div class="off-canvas-wrap" data-offcanvas>
<!-- Inner wrap: "Topbar" content (icons, links, descriptive text etc)-->
<div class="inner-wrap">
<nav class="tab-bar">
<section class="left-small">
<a class="left-off-canvas-toggle menu-icon" href="#"><span></span></a>
</section>
<section class="middle tab-bar-section">
<h1 class="title">Off-canvas Example</h1>
</section>
</nav>
<!-- The Off Canvas Menu (slides out) -->
<aside class="left-off-canvas-menu">
<!-- Add links or other stuff here -->
<ul class="off-canvas-list test">
<li><label>Heading</label></li>
<li><a href="#">Link 1</a></li>
<li><a href="#">Link 2</a></li>
...
</ul>
</aside>
<!-- Main content -->
<section class="main-section">
<h3>Lorem Ipsum</h3>
<p>....</p>
</section>
<!-- Close the off-canvas menu -->
<a class="exit-off-canvas"></a>
</div> <!-- end inner wrap -->
</div> <!-- end off-canvas -->
<!-- Initialize Foundation JS -->
<script>
$(document).ready(function() {
$(document).foundation();
})
</script>