کلیدهادر فریم ورک foundation
با کلیک شدن بر روی کلیدها، آنها بین دو حالت "on" و "off" تغییر می کنند:

کلید ها، به وسیله ی <"div class="switch> ایجاد می شوند. در درون عنصر <div> ذکر شده، یک <"input type="checkbox> با یک id یکتا قرار دهید و سپس یک عنصر <label> را قرار دهید به طوری که خصوصیت for آن با id چک باکس تطابق داشته باشد:
<input id="mySwitch" type="checkbox">
<label for="mySwitch"></label>
</div>
نتیجه:

اندازه ی دکمه ها
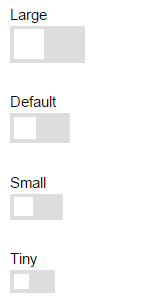
برای تغییر دادن اندازه ی دکمه ها، از کلاس های large. یا small. یا tiny. استفاده کنید:
مثال
<div class="switch">...</div>
<div class="switch small">...</div>
<div class="switch tiny">...</div>
نتیجه:

دکمه های گرد شده
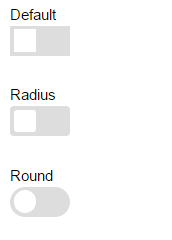
برای گرد کردن گوشه های دکمه ها، از کلاس های radius. و round. استفاده کنید:
مثال
<div class="switch radius">...</div>
<div class="switch round">...</div>
نتیجه:

دکمه های گروه بندی شده
Use radio buttons if you want the user to select only one of a limited number of choices. Note: Use the name attribute with the same value to group the switches together ("myGroup" in the example below).
اگر شما می خواهید که کاربر تنها یک گزینه را از بین چند گزینه ی محدود انتخاب کند، از دکمه های رادیویی استفاده کنید.
نکته: برای گروه بندی کردن دکمه ها، از خصوصیت name با یک مقدار یکسان، استفاده کنید(در مثال زیر این مقدار برابر است با "myGroup").
این باعث می شود که یک دکمه، دکمه ی دیگر را تحت تاثیر قرار دهد و خاموش کند:
<div class="switch">
<label for="mySwitch1"></label>
</div>
<div class="switch">
<input id="mySwitch2" type="radio" name="myGroup" checked>
<label for="mySwitch2"></label>
</div>
نتیجه:







