جدول های قیمت
جدول های قیمت گذاری برای سایت ها و شرکت هایی مناسب است که می خواهند یه محصول را به فروش برسانند:
<ul class="pricing-table">
<li class="title">Basic</li>
<li class="price">$19.99</li>
<li class="description">Great for small business</li>
<li class="bullet-item">24/7 Support</li>
<li class="bullet-item">15GB Storage</li>
<li class="bullet-item">1GB Bandwidth</li>
<li class="cta-button"><a class="button" href="#">Buy</a></li>
</ul>
<li class="title">Basic</li>
<li class="price">$19.99</li>
<li class="description">Great for small business</li>
<li class="bullet-item">24/7 Support</li>
<li class="bullet-item">15GB Storage</li>
<li class="bullet-item">1GB Bandwidth</li>
<li class="cta-button"><a class="button" href="#">Buy</a></li>
</ul>
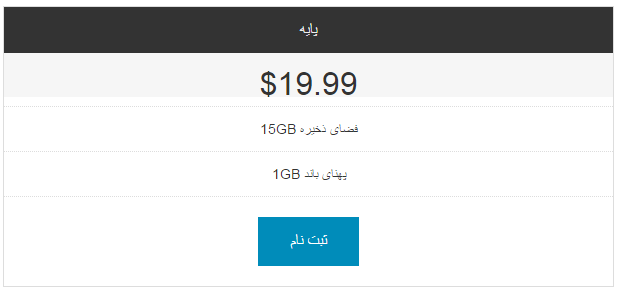
نتیجه:

توضیح مثال بالا
ul.pricing-table- یک جدول قیمت گذاری را مشخص می کند- li-title - عنوان محصول را مشخص می کند(قسمتی که دارای پس زمینه ی مشکی است)
li.price - قیمت را مشخص می کند(قسمت که دارای پس زمینه ی خاکستری است و اندازه ی فونت بزرگتری دارد)li.description - یک توضیح درباره ی محصول را مشخص می کند(در صورت نیاز)li.bullet-item - ویژگی های محصول را مشخص می کندli.ca-button - یک مکان برای قرار گیری دکمه ها( مانند دکمه های خرید و ...)
نکته: جدول های مورد نظر، به اندازه ی 100% عرض عنصر ظرف خود گسترده می شوند و همچنین تمام آیتم ها کادر بندی شده و در وسط قرار می گیرند.
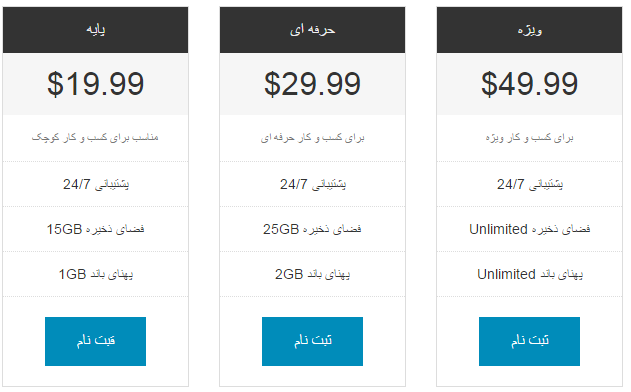
جدول های قیمت گذاری در یک شبکه بندی
مثال زیر، سه ستون مساوی را که دارای پنل های پرداخت هستند نشان می دهد. در موبایل ها:
<div class="row">
<div class="medium-4 columns">
<ul class="pricing-table">
<li class="title">Basic</li>
...
</ul>
</div>
<div class="medium-4 columns">
<ul class="pricing-table">
<li class="title">Pro</li>
...
</ul>
</div>
<div class="medium-4 columns">
<ul class="pricing-table">
<li class="title">Premium</li>
...
</ul>
</div>
</div>
<div class="medium-4 columns">
<ul class="pricing-table">
<li class="title">Basic</li>
...
</ul>
</div>
<div class="medium-4 columns">
<ul class="pricing-table">
<li class="title">Pro</li>
...
</ul>
</div>
<div class="medium-4 columns">
<ul class="pricing-table">
<li class="title">Premium</li>
...
</ul>
</div>
</div>
نتیجه: