تنظیمات پیش فرض فرم در فریم ورک foundation
کنترل های فرم، به طور اتوماتیک مقداری استایل دهی عمومی را از foundation دریافت می کنند:
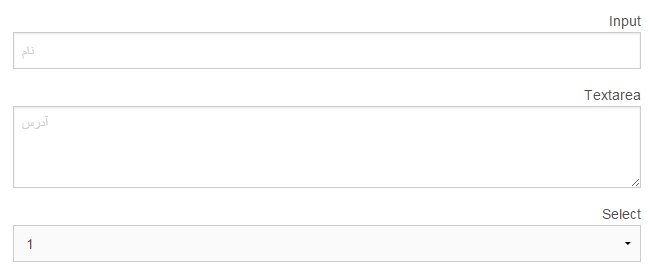
تمام عناصر <textarea> و <select> و عناصر متنی <input> دارای عرض 100% ، به همراه مقداری margin و padding و مقداری سایه و افکت hover می باشند:
Input:
<input type="text" placeholder="Name">
Textarea:
<textarea rows="4" placeholder="Address"></textarea>
Select:
<select>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
</select>
</form>
نتیجه:

برچسب ها
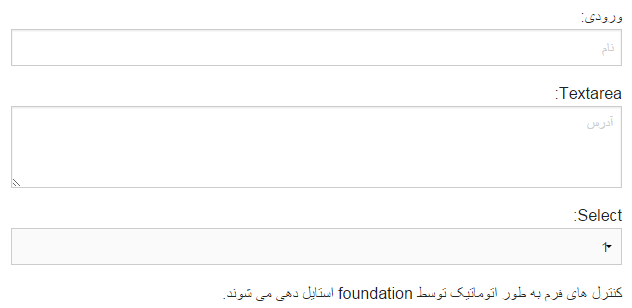
برای تعریف کردن یک برچسب، یک عنصر <label> را به دور یک کنترل فرم قرار دهید و مقدار خصوصیت for و خصوصیت id را با یکدیگر برابر قرار دهید. حالا کاربر می تواند با کلیک بر روی فیلد input یا برچسب ورد نظر، فوکس را به ورودی(input) منتقل کند:
<label for="name">Input
<input type="text" placeholder="Name" id="name">
</label>
<label for="adr">Label
<textarea rows="4" placeholder="Address" id="adr"></textarea>
</label>
<label for="num">Select
<select id="num">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
</select>
</label>
</form>
نتیجه:

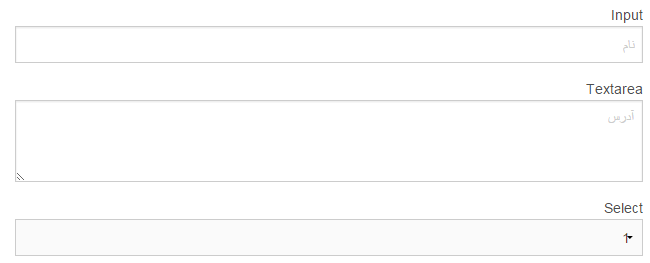
با استفاده از کلاس right. می توانید برچسب ها را راست چین کنید:
Fieldset
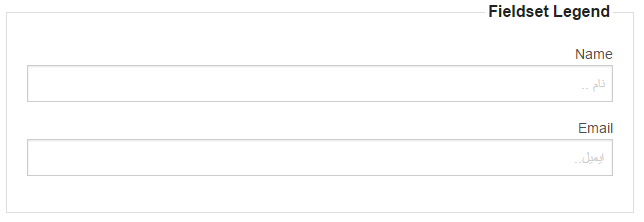
فریم ورک foundation، عنصر اچ تی ام ال <fieldset> را به صورت زیر استایل دهی می کند:
<fieldset>
<legend>Fieldset Legend</legend>
<label>Name
<input type="text" placeholder="First Name..">
</label>
<label>Email
<input type="text" placeholder="Enter email..">
</label>
</fieldset>
</form>
نتیجه:

حالت خطا
از کلاس error. می توانید برای مشخص کردن یک استایل خطا برای برچسب ها یا عناصر textarea استفاده کنید:
<label class="error">Error
<input type="text" placeholder="Name..">
</label>
<small class="error">Wrong input</small>
<textarea rows="4" placeholder="Address"></textarea>
<small class="error">Wrong input</small>
</form>
نتیجه:

 | برای اینکه به طور واقعی افکت خطا را مدل سازی کنید، نیاز دارید تا از جاوااسکریپت برای آپدیت کردن این حالت ها به هنگامی که کاربر مقدار اشتباهی را وارد می کند، استفاده کنید. |
|---|