آموزش ساخت جعبه رنگ در Kendo UI

متد ()kendoColorPalette و ()kendoColorPicker
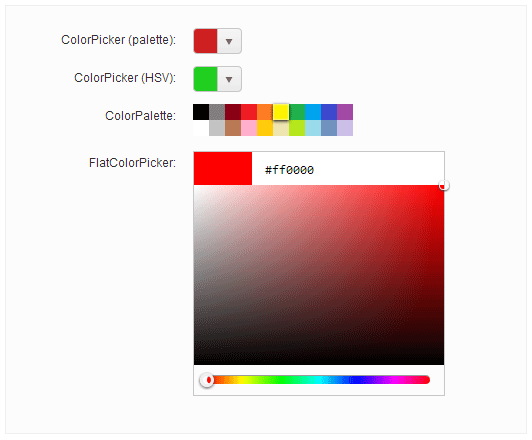
با استفاده از متد ()kendoColorPalette در Kendo UI، می توانید مجموعه ای از رنگ ها را داخل یک جدول نمایش دهید.
با استفاده از متد ()kendoColorPicker در Kendo UI، می توانید یک ColorPicker بسازید و کاربر می تواند بین تمام رنگ ها حرکت کند.
در مثال زیر، کاربر به دو روش مختلف (ColorPalette و ColorPicker) می تواند رنگ مورد نظر خود را انتخاب کند. توجه داشته باشید که فرمت عکس استفاده شده در این مثال png است و زمانی که آنرا با نرم افزار فوتوشاپ باز می کنید، دیوارهای داخل عکس پاک شده است، این موضوع باعث می شود که دیوارها به رنگ پس زمینه درآیند:
مثال (آموزش ساخت ColorPicker)
<div id="background">
<div class="column">
<h3 class="title">Select Wall Paint</h3>
<div id="palette"></div>
</div>
<div class="column">
<h3 class="title">Choose Custom Color</h3>
<input id="picker" />
</div>
</div>
</div>
<script>
function preview(e) {
$("#background").css("background-color", e.value);
}
$("#palette").kendoColorPalette({
columns: 4,
tileSize: {
width: 34,
height: 19
},
palette: [
"#f0d0c9", "#e2a293", "#d4735e", "#65281a",
"#eddfda", "#dcc0b6", "#cba092", "#7b4b3a",
"#fcecd5", "#f9d9ab", "#f6c781", "#c87d0e",
"#e1dca5", "#d0c974", "#a29a36", "#514d1b",
"#c6d9f0", "#8db3e2", "#548dd4", "#17365d"
],
change: preview
});
$("#picker").kendoColorPicker({
value: "#ffffff",
buttons: false,
select: preview
});
</script>
پیکربندی (Configuration)
| پارامتر | توضیح |
|---|---|
| columns | تعداد ستون های پالت را مشخص می کند. |
| tileSize | اندازه ی خانه ی هر رنگ (آجر) را مشخص می کند. |
| palette | رنگ های پالت را مشخص می کند. رنگ ها با علامت "," از هم جدا می شوند. |
| change | با نام یک تابع تنظیم می شود و زمانی که مقدار رنگ تغییر کرد، صدا زده می شود. |
پارامترهای kendoColorPicker:
| پارامتر | توضیح |
|---|---|
| value | مقدار پیش فرض |
| buttons | نمایش دکمه های پایین ("Apply" و "Cancel") |
| select | با نام یک تابع تنظیم می شود و زمانی که یکی از رنگ ها انتخاب شد، صدا زده می شود. |






