آموزش ساخت splitter در Kendo UI

متد ()kendoSplitter
با استفاده از متد ()kendoSplitter در Kendo UI، می توانید یک Splitter بسازید.
پیکربندی (Configuration)
| نام | توضیحات |
|---|---|
| orientation | (default: horizontal) افقی یا عمودی بودن Splitter را مشخص می کند. |
| pane | آرایه ای از تعاریف مورد نیاز برای قاب ها (آیتم هایی که می توانید تنظیم نمایید در جدول زیر آورده شده است) |
آیتم های خصوصیت pane
| نام | توضیحات |
|---|---|
| collapsed | (default: false) مشخص می کند که از ابتدا قاب باز (expanded) باشد یا بسته (collapsed). |
| collapsible | (default: false) مشخص می کند که آیا قاب قابلیت بسته شدن (collapsed) را داشته باشد یا خیر. |
| contentUrl | آدرس URL محتوایی که قرار است در یکی از قاب ها، بارگذاری شود را مشخص می کند. |
| max | حداکثر اندازه قاب را به پیکسل یا درصد مشخص می کند. اندازه ی قاب نمی تواند از این اندازه تجاوز کند. |
| min | حداقل اندازه قاب را به پیکسل یا درصد مشخص می کند. اندازه ی قاب نمی تواند از این اندازه کمتر شود. |
| resizable | (default: true) آیا اندازه قاب قابل تغییر باشد یا خیر. |
| scrollable | (default: true) آیا قاب قابل scroll باشد یا خیر. |
| size | اندازه قاب را به پیکسل یا درصد مشخص می کند. این اندازه نباید از مقدار max بیشتر و یا از مقدار min کمتر باشد. |
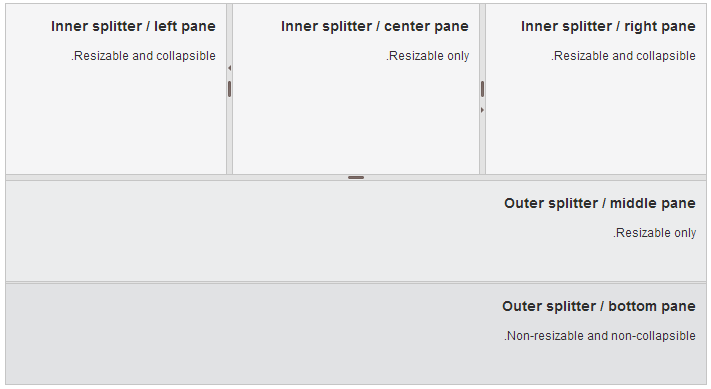
در مثال زیر، نحوه ساخت Splitter با استفاده از متد ()kendoSplitter و تنظیم پارامترهای مختلف آن نشان داده شده است:
مثال (RTL)
<!DOCTYPE html>
<html>
<head>
<title>RTL support</title>
<meta charset="utf-8">
<link href="/../../content/shared/styles/examples-offline.css" rel="stylesheet">
<link href="/../../../styles/kendo.common.min.css" rel="stylesheet">
<link href="/../../../styles/kendo.rtl.min.css" rel="stylesheet">
<link href="/../../../styles/kendo.default.min.css" rel="stylesheet">
<script src="/../../../js/jquery.min.js"></script>
<script src="/../../../js/kendo.web.min.js"></script>
<script src="/../../content/shared/js/console.js"></script>
<script>
</script>
</head>
<body>
<div id="example" class="k-content">
<div class="k-rtl">
<div id="vertical">
<div>
<div id="horizontal" style="height: 100%; width: 100%;">
<div>
</div>
<div>
</div>
<div>
</div>
</div>
</div>
<div>
</div>
<div>
</div>
</div>
</div>
<script>
$(document).ready(function() {
$("#vertical").kendoSplitter({
orientation: "vertical",
panes: [
{ collapsible: false },
{ collapsible: false, size: "100px" },
{ collapsible: false, resizable: false, size: "100px" }
]
});
$("#horizontal").kendoSplitter({
panes: [
{ collapsible: true, size: "220px" },
{ collapsible: false },
{ collapsible: true, size: "220px" }
]
});
});
</script>
</div>
</body>
</html>
اجرای مثال »<html>
<head>
<title>RTL support</title>
<meta charset="utf-8">
<link href="/../../content/shared/styles/examples-offline.css" rel="stylesheet">
<link href="/../../../styles/kendo.common.min.css" rel="stylesheet">
<link href="/../../../styles/kendo.rtl.min.css" rel="stylesheet">
<link href="/../../../styles/kendo.default.min.css" rel="stylesheet">
<script src="/../../../js/jquery.min.js"></script>
<script src="/../../../js/kendo.web.min.js"></script>
<script src="/../../content/shared/js/console.js"></script>
<script>
</script>
</head>
<body>
<div id="example" class="k-content">
<div class="k-rtl">
<div id="vertical">
<div>
<div id="horizontal" style="height: 100%; width: 100%;">
<div>
</div>
<div>
</div>
<div>
</div>
</div>
</div>
<div>
</div>
<div>
</div>
</div>
</div>
<script>
$(document).ready(function() {
$("#vertical").kendoSplitter({
orientation: "vertical",
panes: [
{ collapsible: false },
{ collapsible: false, size: "100px" },
{ collapsible: false, resizable: false, size: "100px" }
]
});
$("#horizontal").kendoSplitter({
panes: [
{ collapsible: true, size: "220px" },
{ collapsible: false },
{ collapsible: true, size: "220px" }
]
});
});
</script>
</div>
</body>
</html>
رویدادهای Splitter در Kendo UI
| نام | توضیحات |
|---|---|
| collapse | زمانی که یکی از قاب های Splitter، بسته می شود، اتفاق می افتد. |
| contentLoad | زمانی که محتوای یکی از قاب های Splitterبارگذاری شود، اتفاق می افتد. |
| expand | زمانی که یکی از قاب های Splitter، باز شود، اتفاق می افتد. |
| layoutChange | زمانی که طراحی ظاهر Splitter تغییر کند، اتفاق می افتد. |
| resize | زمانی که اندازه یکی از قاب های Splitter تغییر کند، اتفاق می افتد. |
در مثال زیر، هر تغییری که در Splitter صورت گیرد، یک پیغام چاپ می شود:
مثال (Events)
<div id="example" class="k-content">
<div id="splitter" style="height: 400px">
<div id="top_pane">
<p>
Top pane
</p>
</div>
<div id="ajax_pane">
<!-- content loaded with ajax -->
</div>
<div id="bottom_pane">
<p>
Bottom pane
</p>
</div>
</div>
</div>
<script>
$(document).ready(function() {
function onResize(e) {
kendoConsole.log("Resized :: Splitter <b>#" + this.element[0].id + "</b>");
}
function onExpand(e) {
kendoConsole.log("Expanded :: Pane <b>#" + e.pane.id + "</b> from splitter <b>#" + this.element[0].id + "</b> expanded");
}
function onCollapse(e) {
kendoConsole.log("Collapsed :: Pane <b>#" + e.pane.id + "</b> from splitter <b>#" + this.element[0].id + "</b> collapsed");
}
function onContentLoad(e) {
kendoConsole.log("Content loaded in <b>#"+ e.pane.id +
"</b> and starts with <b>" + $(e.pane).text().substr(0, 20) + "...</b>");
}
$("#splitter").kendoSplitter({
orientation: "vertical",
panes: [
{ collapsible: true, size: "100px" },
{ collapsible: false, contentUrl: "../../content/web/splitter/ajax/ajaxContent1.html" },
{ collapsible: true, size: "20%" }
],
expand: onExpand,
collapse: onCollapse,
contentLoad: onContentLoad,
resize: onResize
});
});
</script>
متدهای Splitter در Kendo UI
| نام | توضیحات |
|---|---|
| ajaxRequest() | محتوای یکی از قاب ها را از یک URL خارجی یا داخلی بارگذاری می کند. |
| collapse(pane) | یک قاب مشخص را می بندد (collapse). اجرای این متد باعث خواهد شد که Splitter دوباره رسم شود و رویدادهای resize و layoutChange اتفاق خواهند افتاد. توجه داشته باشید که رویدادهای collapse اتفاق نخواهند افتاد. |
| expand(pane) | یک قاب مشخص را باز می کند (expand). اجرای این متد باعث خواهد شد که Splitter دوباره رسم شود و رویدادهای resize و layoutChange اتفاق خواهند افتاد. توجه داشته باشید که رویدادهای expand اتفاق نخواهند افتاد. |
| max(pane,max) | حداکثر اندازه ی یکی از قاب های Splitter را تنظیم می کند. تنظیم این مقدار باعث نخواهد شد که Splitter دوباره رسم شود و رویدادی نمی افتد. |
| min(pane, min) | حداقل اندازه ی یکی از قاب های Splitter را تنظیم می کند. تنظیم این مقدار باعث نخواهد شد که Splitter دوباره رسم شود و رویدادی نمی افتد. |
| size(pane,size) | اندازه ی یکی از قاب های Splitter را تنظیم می کند. تنظیم این مقدار باعث خواهد شد که Splitter دوباره رسم شود و رویدادهای resize و layoutChange اتفاق خواهند افتاد. |
| toggle() | بین حالت های باز و بسته بودن قاب حرکت می کند. اجرای این متد باعث خواهد شد که Splitter دوباره رسم شود و رویدادهای resize و layoutChange اتفاق خواهند افتاد. توجه داشته باشید که رویدادهای collapse و expand اتفاق نخواهند افتاد. |
| append() | |
| remove() | |
| insertBefore() | |
| insertAfter() |
در مثال زیر، متدهای مختلف Splitter نشان داده شده است:
مثال (API)
<div id="example" class="k-content">
<div class="configuration" style="z-index:10000">
<span class="configHead">API Functions</span>
<ul class="options">
<li>
The pane index: <input id="index" type="text" value="0" class="k-textbox" style="margin-top: -5px;" />
</li>
<li>Functions:</li>
<li>
<button id="toggle" class="k-button">Expand/Collapse</button>
</li>
<li>
<input id="size" type="text" value="100px" class="k-textbox" /> <button id="setSize" class="k-button">Set size</button>
</li>
<li>
<input id="min" type="text" value="50px" class="k-textbox" /> <button id="setMinSize" class="k-button">Set minimum size</button>
</li>
<li>
<input id="max" type="text" value="150px" class="k-textbox" /> <button id="setMaxSize" class="k-button">Set maximum size</button>
</li>
<li>
<button id="appendPane" class="k-button">Append a pane</button>
</li>
<li>
<button id="removePane" class="k-button">Remove pane</button>
</li>
<li>
<button id="insertBefore" class="k-button">Insert before index</button>
</li>
<li>
<button id="insertAfter" class="k-button">Insert after index</button>
</li>
</ul>
</div>
<div id="splitter" style="height: 300px; width: 72%;">
<div id="top_pane">
<p>
Left pane
</p>
</div>
<div id="ajax_pane">
<!-- content loaded with ajax -->
</div>
<div id="bottom_pane">
<p>
Right pane
</p>
</div>
</div>
<script>
$(document).ready(function() {
var panes = $("#splitter").children(),
getPane = function (index) {
index = Number(index);
if(!isNaN(index) && index < panes.length) {
return panes[index];
}
},
setSize = function (e) {
if (e.type != "keypress" || kendo.keys.ENTER == e.keyCode) {
var pane = getPane($("#index").val());
if (!pane) return;
splitter.size(pane, $("#size").val());
}
},
setMinSize = function (e) {
if (e.type != "keypress" || kendo.keys.ENTER == e.keyCode) {
var pane = getPane($("#index").val());
if (!pane) return;
splitter.min(pane, $("#min").val());
}
},
setMaxSize = function (e) {
if (e.type != "keypress" || kendo.keys.ENTER == e.keyCode) {
var pane = getPane($("#index").val());
if (!pane) return;
splitter.max(pane, $("#max").val());
}
},
appendPane = function (e) {
splitter.append().html("appended pane");
},
removePane = function (e) {
splitter.remove(splitter.element.children(".k-pane").eq($("#index").val()));
},
insertBefore = function (e) {
splitter.insertBefore({}, splitter.element.children(".k-pane").eq($("#index").val())).html("inserted before");
},
insertAfter = function (e) {
splitter.insertAfter({}, splitter.element.children(".k-pane").eq($("#index").val())).html("inserted after");
};
$("#toggle").click( function (e) {
var pane = getPane($("#index").val());
if (!pane) return;
splitter.toggle(pane, $(pane).width() <= 0);
});
$("#setSize").click(setSize);
$("#size").keypress(setSize);
$("#setMinSize").click(setMinSize);
$("#min").keypress(setMinSize);
$("#setMaxSize").click(setMaxSize);
$("#max").keypress(setMaxSize);
$("#appendPane").click(appendPane);
$("#removePane").click(removePane);
$("#insertBefore").click(insertBefore);
$("#insertAfter").click(insertAfter);
var splitter = $("#splitter").kendoSplitter({
orientation: "horizontal",
panes: [
{ collapsible: true, size: "100px" },
{ collapsible: false, contentUrl: "../../content/web/splitter/ajax/ajaxContent1.html" },
{ collapsible: true, size: "20%" }
]
}).data("kendoSplitter");
});
</script>







من از اسپلیتر کندو در پروژه asp.net طبق مثالتان استفاده کردم در firefox , chrom درست اجرا می شود ولی در IE11 مشکل دارد لطفا راهنمایی نمائید
با تشکر
stackoverflow.com/questions/21344822/kendo-ui-splitter-does-not-work-in-ie11
با توجه به راهنمایی سایت معروف stackoverflow باید نسخه Kendo رو ارتقا بدید.