آموزش پروژه محور ساخت Grid در Kendo UI
در آموزش قبلی، فایل های CSS و JavaScript را به فایل index.php اضافه کردیم.
قدم بعدی، اضافه کردن یک عنصر <div> خالی به صفحه و تبدیل آن به یک جدول، با استفاده از متد ()kendoGrid است.
برای مشاهده اطلاعات بیشتر درباره ی متد ()kendoGrid به مطلب آموزش ساخت Grid مراجعه فرمایید.
تمام چیزی که تا اینجای کار اشاره شد، مانند زیر است:
index.php - ساخت جدول
<!DOCTYPE html>
<html>
<head>
<title>beyamooz kendo UI in PHP</title>
<meta charset="utf-8">
<link href="/styles/kendo.common.min.css" rel="stylesheet">
<link href="/styles/kendo.rtl.min.css" rel="stylesheet">
<link href="/styles/kendo.default.min.css" rel="stylesheet">
<script src="/js/jquery.min.js"></script>
<script src="/js/kendo.web.min.js"></script>
</head>
<body>
<div id="grid"></div>
<script>
$(document).ready(function() {
$("#grid").kendoGrid({
});
});
</script>
</body>
</html>
خروجی کد بالا:

در کد بالا، ستون یا داده ای برای جدول (Grid) وجود ندارد. قدم بعدی ایجاد یک فایل php. برای برگرداندن داده ها از پایگاه داده است.
اتصال به پایگاه داده در PHP
در این مرحله، قصد داریم یک فایل PHP با نام employees.php در شاخه ی data بسازیم. در این فایل با استفاده از دستورات PHP، به پایگاه داده MySQL متصل می شویم و تمام داده های جدول employees را برمی گردانیم:
employees.php - اتصال به پایگاه داده و برگرداندن داده ها به فرمت JSON
1. <?php
2.
3. $link = mysql_connect("localhost", "root", "root") or die("Unable To Connect To Database Server");
4. mysql_select_db("northwind") or die("Unable To Connect To Northwind");
5.
6. $arr = array();
7.
8. $rs = mysql_query("SELECT EmployeeID, LastName, FirstName FROM Employees");
9.
10. while($obj = mysql_fetch_object($rs)) {
11. $arr[] = $obj;
12. }
13.
14. echo "{\"data\":" .json_encode($arr). "}";
15.
16. ?>توضیح:
- خط 3: در این خط کد، به پایگاه داده MySQL متصل می شویم. اولین پارامتر: نام سرور، دومی: نام کاربری و سومی: کلمه عبور جهت اتصال به پایگاه داده است.
- خط 4: پایگاه داده را انتخاب می کند.
- خط 8: نتیجه اجرای کوئری توسط تابع ()mysql_query در متغیر rs$ ذخیره می شود.
- خط 10 تا 12: با استفاده از تابع ()mysql_fetch_object ردیف اول داده ها برگردانده می شود، توجه داشته باشید که در یک اسکریبت با هر بار فراخوانی این تابع، ردیف های بعدی بر می گردد. با استفاده از حلقه while و با هر بار فراخوانی تابع ()mysql_fetch_object نتیجه در آرایه arr$ ذخیره می شود و این کار تا آخرین رکورد ادامه می یابد و اطلاعات ستون ها چاپ می شود.
- خط 14: با استفاده از تابع ()json_encode، آرایه arr$ را به فرمت JSON تبدیل می کند. علاوه بر این، من مجموعه ای از داده ها را با یک عنصر data سطح بالا شروع کرده ام. این بطور معمول یک ایده خوب است که در یک فایل JSON یک آرایه بعنوان عنصر سطح بالا نباشد.
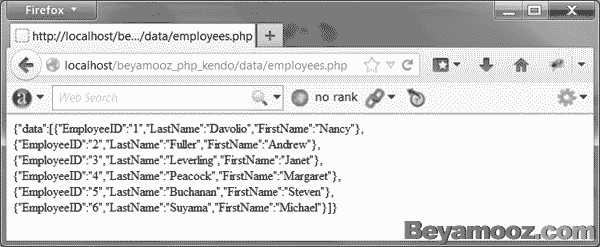
نتیجه کد بالا:

اتصال Grid به داده ها
برای اتصال Grid به داده ها، یک DataSource تعریف می کنیم و آنرا به فایلی که داده های با فرمت JSON را برمی گرداند، متصل می کنیم.
با استفاده از گزینه transport در DataSource، می توانید پیکربندی لود و ذخیره آیتم های داده را مشخص نمایید. (گزینه read در transport، تعیین کننده ی پیکربندی لازم برای بارگذاری (load) آیتم های داده است. اگر با رشته تنظیم شود، DataSource از آن بعنوان URL سرویس راه دور استفاده می کند.)
با استفاده از گزینه schema در DataSource، می توانید پیکربندی لازم برای تجزیه پاسخ ارسال شده ی سرور را تعیین نمایید. (گزینه data در schema، با آرایه ای از آیتم های داده تنظیم می شود و مشخص کننده داده های مورد نیاز DataSource است.)
جهت کسب اطلاعات بیشتر درباره DataSource لطفاً به لینک روبرو مراجعه فرمایید: آموزش اتصال به پایگاه داده
با استفاده از گزینه columns در متد ()kendoGrid، می توانید پیکربندی ستون های جدول را مشخص نمایید. اگر این خصوصیت تنظیم نشود، ستون های جدول به ازای تمام فیلدهای datasourc ایجاد خواهد شد.
index.php - پیکربندی DataSource
<body>
<div id="grid"></div>
<script>
$(document).ready(function() {
$("#grid").kendoGrid({
dataSource: {
transport: { read: "data/employees.php" },
schema: { data: "data" }
},
columns: [
{ field: "FirstName" }, { field: "LastName" }
]
});
});
</script>
</body> توجه: گزینه read از transport با رشته "data/employees.php" تنظیم شده است و URLی که داده از آن خوانده می شوند را مشخص می کند، این نوع آدرس دهی نسبت به صفحه ای است که اخیراً اجرا شده است (یعنی index.php). همچنین گزینه data از schema را با رشته "data" تنظیم کرده ایم، این گزینه اساساً داده هایی که Grid برای نمایش نیاز دارد و از سمت سرور ارسال می شود را مشخص می کند.
توجه: گزینه read از transport با رشته "data/employees.php" تنظیم شده است و URLی که داده از آن خوانده می شوند را مشخص می کند، این نوع آدرس دهی نسبت به صفحه ای است که اخیراً اجرا شده است (یعنی index.php). همچنین گزینه data از schema را با رشته "data" تنظیم کرده ایم، این گزینه اساساً داده هایی که Grid برای نمایش نیاز دارد و از سمت سرور ارسال می شود را مشخص می کند.
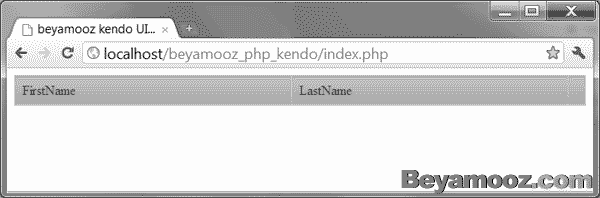
خروجی کد بالا:

داده ای برای نمایش در جدول وجود ندارد ...!
این کار، عمداً برای اینکه نشان دهیم، جزئیات نسبتاً مهم هستند انجام شد.
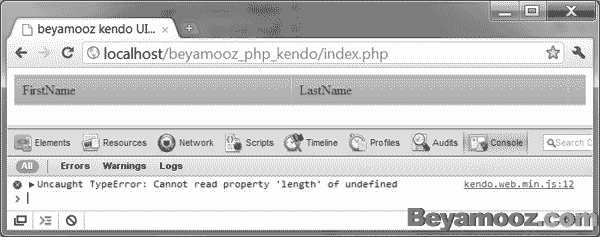
اگر در مرورگر Chrome، از منوی tools گزینه Developer tools را اجرا کنید و سپس مطابق شکل زیر، تب "console"، را انتخاب نمایید، خطای "Uncaught TypeError: Cannot read property 'length' of undefined" نشان داده شده است:

این خطا نشان می دهد که چیزی در داده های JSON اشتباه است. یا داده ها بصورت صحیح فرمت دهی نشده اند و یا موضوع دیگری است.
در این مورد، داده ها بصورت صحیح فرمت دهی شده اند و مشکل اصلی در ارتباط با زمانی است که داده ها دریافت می شوند، ما انتظار داریم که داده ها بصورت JSON باشند ولی در اینجا با فرمت HTML دریافت شده اند.
چگونه از فرمت داده های دریافتی مطلع شویم؟
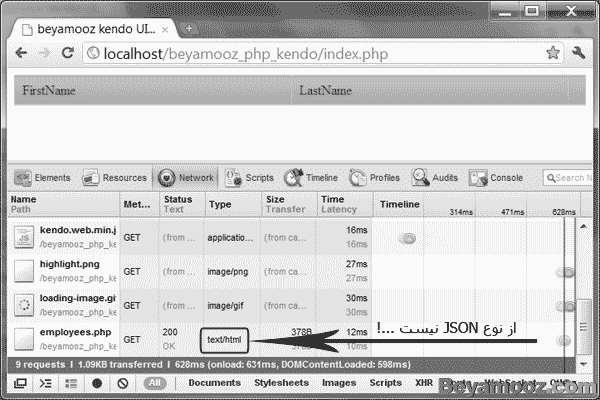
در مرورگر Chrome، از منوی tools گزینه Developer tools را اجرا کنید، سپس مطابق شکل زیر با استفاده از تب "Network"، می توانید نوع محتوای ارسال شده را ببینید.

در حقیقت، این فایل از نوع JSON است ولی سرور آنرا بصورت HTML گزارش کرده است.
نحوه ی برطرف کردن مشکل نوع محتوای ارسالی از سرور
تنها چیزی که نیاز داریم این است که، در فایل PHP قبل از دستور echo، با استفاده از متد ()header، نوع محتویات ارسال شده را مشخص نماییم.
حالا فایل employees.php بصورت زیر، تغییر می کند:
employees.php - تنظیم header
<?php
$link = mysql_connect("localhost", "root", "3411") or die("Unable To Connect To Database Server");
mysql_select_db("northwind") or die("Unable To Connect To Northwind");
$arr = array();
$rs = mysql_query("SELECT EmployeeID, LastName, FirstName FROM Employees");
while($obj = mysql_fetch_object($rs)) {
$arr[] = $obj;
}
// add the header line to specify that the content type is JSON
header("Content-type: application/json");
echo "{\"data\":" .json_encode($arr). "}";
?>
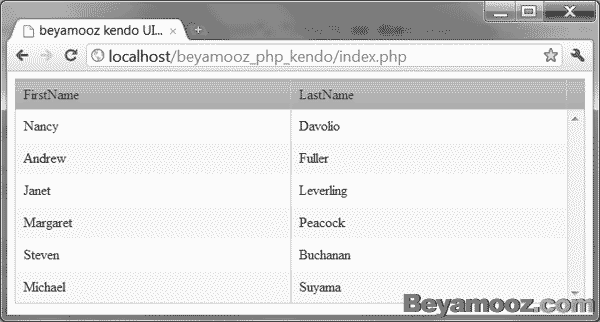
حالا می توانید، صفحه را refresh کنید و داده های grid را مشاهده نمایید:

در مطلب بعدی، نحوه ی نمایش جزئیات بیشتر یک ردیف آموزش داده خواهد شد.
دانلود فایل های پروژه ساخت Grid
 دانلود مستقیم: beyamooz_php_kendo_grid.zip
دانلود مستقیم: beyamooz_php_kendo_grid.zip
پاسورد: www.beyamooz.com
حجم: 1.57 مگا بایت







عالی بود