آموزش ساخت Date Picker در Kendo UI
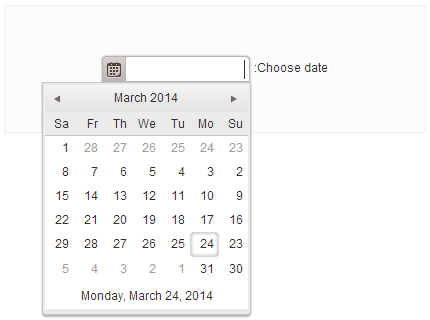
زمانی که کاربر روی آیکن فیلدهای DatePicker کلیک می کند، یک تقویم ظاهر می شود و کاربر سریع تر می تواند تاریخ مورد نظر خود را وارد نماید.

 توجه: در تقویم بالا، زمانی که روی تاریخ نمایش داده شده در بالای ابزار، یک کلیک بکنید، می توانید بین ماه ها حرکت کنید و اگر دوباره یک کلیک دیگر بکنید، می توانید بین سال ها حرکت کنید و در ادامه اگر یک کلیک دیگر بکنید، می توانید بین دهه ها حرکت کنید.
توجه: در تقویم بالا، زمانی که روی تاریخ نمایش داده شده در بالای ابزار، یک کلیک بکنید، می توانید بین ماه ها حرکت کنید و اگر دوباره یک کلیک دیگر بکنید، می توانید بین سال ها حرکت کنید و در ادامه اگر یک کلیک دیگر بکنید، می توانید بین دهه ها حرکت کنید.
متد ()kendoDatePicker
با استفاده از متد ()kendoDatePicker در Kendo UI، می توانید یک DatePicker بسازید.
در مثال زیر، نحوه ساخت فیلد DatePicker با استفاده از متد ()kendoDatePicker نشان داده شده است.
مثال (آموزش ساخت DatePicker)
<html>
<head>
<title>RTL support</title>
<meta charset="utf-8">
<link href="/../../content/shared/styles/examples-offline.css" rel="stylesheet">
<link href="/../../../styles/kendo.common.min.css" rel="stylesheet">
<link href="/../../../styles/kendo.rtl.min.css" rel="stylesheet">
<link href="/../../../styles/kendo.default.min.css" rel="stylesheet">
<script src="/../../../js/jquery.min.js"></script>
<script src="/../../../js/kendo.web.min.js"></script>
<script src="/../../content/shared/js/console.js"></script>
<script>
</script>
</head>
<body>
<div id="example" class="k-content">
<div class="demo-section">
<div class="k-rtl">
<label for="datetimepicker">Choose date:</label>
<input id="datepicker" />
</div>
</div>
<script>
$(document).ready(function() {
$("#datepicker").kendoDatePicker();
});
</script>
</div>
</body>
</html>
DatePicker شمسی در KendoUI
همانطور که در مطلب kendo Calendar دیدید برای ساخت تقویم شمسی در Kendo UI، به چند فایل js نیاز داریم، همچنین با استفاده از متد ()culture، باید زبان را تعیین نمایید:
مثال2
<html>
<head>
<title>RTL support</title>
<meta charset="utf-8">
<link href="/../../content/shared/styles/examples-offline.css" rel="stylesheet">
<link href="/../../../styles/kendo.common.min.css" rel="stylesheet">
<link href="/../../../styles/kendo.rtl.min.css" rel="stylesheet">
<link href="/../../../styles/kendo.default.min.css" rel="stylesheet">
<script src="/../../../js/jquery.min.js"></script>
<script src="/../../../js/kendo.web.min.js"></script>
<script src="/../../content/shared/js/console.js"></script>
<script src="/../../../js/shamsidate/fa-IR.js"></script>
<script src="/../../../js/shamsidate/JalaliDate.js"></script>
<script src="/../../../js/shamsidate/kendo.core.js"></script>
<script src="/../../../js/shamsidate/kendo.datepicker.js"></script>
<script src="/../../../js/shamsidate/kendo.calendar.js"></script>
<script>
</script>
</head>
<body>
<div id="example" class="k-content">
<div class="demo-section">
<div class="k-rtl">
<label for="datetimepicker">Choose date:</label>
<input id="datepicker" />
</div>
</div>
<script>
$(document).ready(function() {
kendo.culture("fa-IR");
$("#datepicker").kendoDatePicker();
});
</script>
</div>
</body>
</html>
رویداد change در تقویم kendo UI
در مثال زیر، زمانی که مقدار تقویم تغییر کرد تابع ()datepickerchange فراخوانی می شود، وظیفه این تابع،این است که مقدار انتخاب شده تقویم را در عنصر با شناسه "info" نمایش دهد:
<html>
<head>
<link rel="stylesheet" href="/style/kendo.common.min.css" type="text/css" />
<link rel="stylesheet" href="/style/kendo.metroblack.min.css" type="text/css" />
<script src="/js/jquery.min.js"></script>
<script src="/js/kendo.web.min.js"></script>
<script>
$(document).ready(function(){
$('#datepicker').kendoDatePicker({
//اگر مقدار تقویم تغییر کرد تابع زیر صدا زده خواهد شد
change: datepickerchange
});
//وظیفه تابع زیر این است که مقدار انتخاب شده تقویم را در عنصر دیو نمایش دهد
function datepickerchange(){
var picker=$('#datepicker').data('kendoDatePicker');
var mydate=picker.value();
if (mydate){
$('#info').text(mydate);
$('#info').css("color","red");
}
}
});
</script>
</head>
<body>
select a date: <input id="datepicker" value="11/11/2012" />
<hr />
<div id="info"></div>
</body>
</html>
 نکته: تفاوتی که این مثال با مثال های قبلی دارد این است که در این مثال از از فایل kendo.metroblack.min.css برای سبک دهی به عناصر Kendo استفاده شده است.
نکته: تفاوتی که این مثال با مثال های قبلی دارد این است که در این مثال از از فایل kendo.metroblack.min.css برای سبک دهی به عناصر Kendo استفاده شده است.







من Kendoui_ShamsiDateSourceوbeyamooz_kendo_ui رو از سایت دانلود کردم و ازشون استفاده کردم ودقیقا همین دستورر بالا رو که برا تاریخ شمسی گذاشتید کپی کردم ولی همچنان تاریخ قمری رو نشون می ده ممنون میشم راهنماییم کنید.
لطفاً مثال بالا را اجرا کنید و سپس صفحه ی نتیجه را روی کامپیوتر local خودتون ذخیره کنید.
حالا این صفحه را اجرا کنید. می بینید که همه چیز جواب می ده. کدهای لازم را از local به پروژتون کپی کنید.