آموزش پروژه محور ویرایش رکورد
در مطلب قبلی، توانستیم لیستی از کارمندان را در یک جدول کندویی نمایش دهیم و همچنین نحوه ی باز کردن هر ردیف، برای نمایش بخشی که هر کارمند مسئول آن است، آموزش داده شد.
در این مطلب، قصد داریم پروژه را گسترش داده و نحوه ی: ایجاد، ویرایش و حذف کردن را آموزش دهیم.
نیاز مندیهای پروژه ویرایش جدول
نیازمندی 1: کاربران باید قادر باشند، نام خانوادگی کارمند را ویرایش کنند اما نتوانند نام کوچک آنرا تغییر دهند. این بخاطر این است که نام افراد تغییر نمی کند، اما نام خانوادگی بعضی اوقات تغییر می کند.
- نام خانوادگی نمی تواند خالی (Null) باشد.
- اضافه کردن دکمه های "ذخیره" و "انصراف"
نیازمندی 2: کاربران باید قادر باشند، یک بخش فروش جدید (Territory) را برای یک کارمند اضافه کنند.
هرچند پیاده سازی نیازهایی که در بالا مطرح شد، خیلی پیچیده نیست، اما انجام این کار به شما اجازه می دهد تا با نحوه ی پیکربندی DataSource و model در جدول های قابل ویرایش آشنا شوید.
قابل ویرایش کردن نام خانوادگی
اولین کاری که باید انجام دهیم، این است که جدول کارمندان را قابل ویرایش کنیم. (editable)
این کار مانند زیر، با تنظیم گزینه editable با مقدار true انجام می شود:
قابل ویرایش کردن ردیف ها با استفاده از گزینه editable
<script>
$(document).ready(function() {
$("#grid").kendoGrid({
dataSource: {
transport: { read: "data/employees.php" },
schema: { data: "data" }
},
columns: [
{ field: "FirstName" }, { field: "LastName" }
],
detailTemplate: kendo.template($("#template").html()),
detailInit: detailInit,
editable: true
});
</script>
برای اینکه Grid قابل ویرایش شود، فقط تنظیم گزینه editable کافی نیست، این اشکال بخاطر اینکه است که Grid، اطلاعات کافی از نحوه ی انجام یا پردازش ویرایش را در اختیار ندارد.
ما می خواهیم، نام خانوادگی قابل ویرایش باشد ولی نام کوچک قابل تغییر نباشد. علاوه بر این، نام خانوادگی نمی تواند خالی باشد.
Grid، این اطلاعات را از طریق DataSource دریافت می کند، اما ما نیاز داریم که خصوصیت "model" از schema را در DataSource تعریف کنیم تا ساختار واقعی داده ها تعیین شود و البته قوانین اعتبارسنجی نیز در همین قسمت تعیین می شود:
پیکربندی یا تعیین مدل آیتم های داده با استفاده از گزینه model
<script>
$(document).ready(function() {
$("#grid").kendoGrid({
dataSource: {
transport: { read: "data/employees.php" },
schema: {
data: "data",
model: {
id: "EmployeeID",
fields: {
FirstName: { editable: false },
LastName: { validation: { required: true} }
}
}
}
},
columns: [
{ field: "FirstName" }, { field: "LastName" }
],
detailTemplate: kendo.template($("#template").html()),
detailInit: detailInit,
editable: true
});
</script>
توضیحات پیکربندی گزینه ی model از خصوصیت schema:
- id: با استفاده از گزینه id در model، می توانید کلید اصلی (Primary Key) را برای داده های کارمندان مشخص نمایید که البته در اینجا EmployeeID است. در واقع EmployeeID فیلدی است که به model کمک می کند تا بین اشیاء یونیک تمیز قائل شود.
- fields: با استفاده از گزینه fields در model می توانید مجموعه فیلدهایی که در DataSource استفاده می شود را تعیین نمایید. در این مورد، "FirstName" و "LastName" فیلدهای ما هستند که البته می توانیم در ادامه هر کدام را پیکربندی نماییم.
- FirstName: با تنظیم گزینه editable با مقدار false، به DataSource می فهمانیم که این فیلد قابل ویرایش نیست.
- LastName: این فیلد قابل ویرایش هست ولی زمان ایجاد یا ویرایش، کاربر نمی تواند آنها با مقدار Null باقی بگذارد.
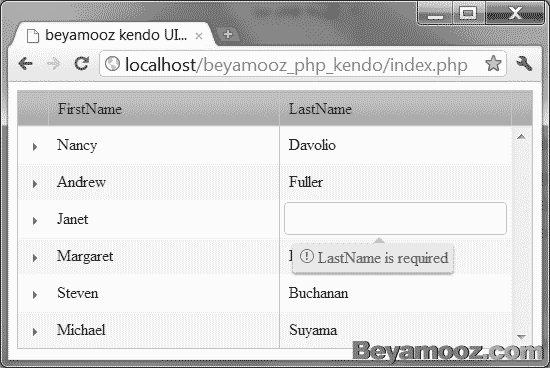
حالا Grid، اطلاعات کافی برای ویرایش کردن را در اختیار دارد. اگر پروژه را اجرا نمایید، و روی یکی از سلول های LastName، کلیک نمایید، آن سلول به یک TextBox تبدیل خواهد شد و اطلاعات آماده ویرایش می گردد، حالا اگر TextBox را خالی کنید و کلید Enter را کلیک کنید، پیغام اعتبارسنجی مبنی بر "الزامی بودن فیلد" ظاهر می شود. اما اگر روی سلول های FirstName کلیک کنید، بخاطر اینکه قابل ویرایش نیستند، هیچ اتفاقی نخواهد افتاد.

قبل از اینکه بیشتر ادامه دهیم، اجازه دهید تا، فایل سروری مربوط به ویرایش LastName را ایجاد نماییم.
فایل ویرایش سمت سرور
همان طور که متوجه شدید، تا اینجای کار، تمام فایل های PHP سمت سرور را در شاخه data قرار داده ایم. نام هر کدام از این فایل ها با نام جدول متناظرش در پایگاه داده، یکسان است.
برای نامگذاری فایل PHP مربوط به ویرایش LastName یکی از دو روش زیر را می توانیم انتخاب کنیم:
- می توانیم یک زیرشاخه در فولدر data بسازیم و برای هر کدام از عملیات های: خواندن، ایجاد، ویرایش و حذف کردن یک فایل PHP ایجاد کنیم.
- گوش دادن (Listen) به نوع درخواست HTTP ارسال شده به سرور و پاسخ مناسب به آن.
روش دوم خیلی راحتر از روش اولی است، بنابراین ما آنرا پیاده خواهیم کرد.
منظور ما از گوش دادن به نوع درخواست HTTP، این است که اگر درخواست GET است، پاسخ سرور به آن Read خواهد بود و اگر POST باشد، Update انجام خواهد شد.
 توجه: علاوه بر نوع POST و GET دو گزینه دیگر نیز وجود دارد که می توانیم برای عملیات های "ایجاد" و "حذف" از آنها استفاده کنیم. این دو گزینه PUT و DELETE است، بنابراین اگر نوع درخواست PUT باشد عملیات "ایجاد" انجام می شود و اگر DELETE باشد، عملیات "حذف" انجام خواهد شد.
توجه: علاوه بر نوع POST و GET دو گزینه دیگر نیز وجود دارد که می توانیم برای عملیات های "ایجاد" و "حذف" از آنها استفاده کنیم. این دو گزینه PUT و DELETE است، بنابراین اگر نوع درخواست PUT باشد عملیات "ایجاد" انجام می شود و اگر DELETE باشد، عملیات "حذف" انجام خواهد شد.
با توجه به توضیح بالا، ما نیاز داریم که سنارویوی خود را به ازای نوع درخواست های مختلف، در فایل employees.php واقع در شاخه ی data پیاده کنیم:
استفاده از SERVER_$ برای تشخیص GET یا POST
<?php
$link = mysql_pconnect("localhost", "root", "3411") or die("Unable To Connect To Database Server");
mysql_select_db("northwind") or die("Unable To Connect To Northwind");
// add the header line to specify that the content type is JSON
header("Content-type: application/json");
// determine the request type
$verb = $_SERVER["REQUEST_METHOD"];
// handle a GET
if ($verb == "GET") {
$arr = array();
$rs = mysql_query("SELECT EmployeeID, LastName, FirstName FROM Employees");
while($obj = mysql_fetch_object($rs)) {
$arr[] = $obj;
}
echo "{\"data\":" .json_encode($arr). "}";
}
// handle a POST
if ($verb == "POST") {
// DISCLAIMER: It is better to use PHP prepared statements to communicate with the database.
// this provides better protection against SQL injection.
// [http://php.net/manual/en/pdo.prepared-statements.php][4]
// get the parameters from the post. escape them to protect against sql injection.
$lastName = mysql_real_escape_string($_POST["LastName"]);
$employeeId = mysql_real_escape_string($_POST["EmployeeID"]);
$rs = mysql_query("UPDATE Employees SET LastName = '" .$lastName ."' WHERE EmployeeID = " .$employeeId);
echo json_encode($rs);
}
?>
توضیحات:
- تعیین نوع محتوی JSON: برای تعیین نوع محتوای ساخته شده توسط سرور (content type) به متد ()header نیاز داریم، اما مکان قرار گیری آن برای ما مهم نیست بنابراین آنرا به بالای کد منتقل می کنیم.
- تنظیم متغیر verb$: با استفاده از متد SERVER_$، توانستیم نوع درخواست ارسال شده به سرور (GET یا POST) را تشخص دهیم و نتیجه آنرا در متغیر verb$ ذخیره کردیم. حالا اگر GET باشد، Read انجام می شود و اگر POST باشد، اطلاعات ویرایش خواهد شد.
- اگر در خواست ارسالی، POST باشد: از آنجایی که با استفاده از DataSource پارامترهای LastName و EmployeeID را به سرور ارسال کردیم (در ادامه خواهید دید)، حالا با استفاده از POST_$ آنها را دریافت می کنیم. اگر عملیات ویرایش با موفقیت انجام شود، متد ()mysql_query مقدار true و در صورت بروز مشکل مقدار false را برمی گرداند. تنها چیزی که DataSource انتظار دارد دریافت کند یک کد 200 از سرور است، بنابراین مقدار برگشتی تا زمانی که از نوع JSON باشد مشکلی ایجاد نخواهد شد.
پیکربندی DataSource برای عملیات ویرایش
DataSource باید بداند که کدام فایل سمت سرور عملیات ویرایش را انجام می دهد و همچنین متد ارسال اطلاعات به چه نحو است. این کار با استفاده از تنظیم گزینه update در transport انجام می شود.
پیکربندی DataSource برای عملیات ویرایش
<script>
$(document).ready(function() {
$("#grid").kendoGrid({
dataSource: {
transport: {
read: "data/employees.php",
update: {
url: "data/employees.php",
type: "POST"
}
},
schema: {
data: "data",
model: {
id: "EmployeeID",
fields: {
FirstName: { editable: false },
LastName: { validation: { required: true} }
}
}
}
},
columns: [{ field: "FirstName" }, { field: "LastName" }],
detailTemplate: kendo.template($("#template").html()),
detailInit: detailInit,
editable: true,
navigable: true, // enables keyboard navigation in the grid
toolbar: [ "save", "cancel" ] // adds save and cancel buttons
});
</script>
توضیح:
- گزینه URL: آدرسی که درخواست به آن ارسال می شود.
- گزینه type: نوع درخواست ایجاد شده را تعیین می کند ("POST", "GET", "PUT" or "DELETE") مقدار پیش فرض "GET" است.
- گزینه navigable: آیا بوسیله کلیدهای کیبورد بتوان برروی قسمت های مختلف ابزار حرکت نمود. (default: false)
- گزینه toolbar: لیستی از فرمان های (command) مورد نیاز که در toobar جدول نمایش داده می شود. می توانید commandهای خودتان را تعریف کنید و یا از commandهای از پیش ساخته kendo مانند ("create", "cancel", "save", "destroy") استفاده نمایید.
مدیریت خطا، هنگام ویرایش
در فایل employees.php، حتی اگر دستورات SQL درست اجرا نشوند فایل PHP، وضعیت شماره 200 را برمی گرداند. وضعیت شماره 200 یعنی موفقیت آمیز بودن عملیات و در این صورت Grid فکر می کند که عملیات ویرایش انجام شده است و ما این را نمی خواهیم. (حالا اطلاعاتی که در Grid نمایش داده می شود با پایگاه داده تطابق ندارد)
در فایل employees.php ما نیاز داریم، در صورت بروز مشکل، یک خطای سروری برگدانده شود. برای انجام این کار، فقط کافی است که header را اضافه کنیم:
مدیریت خطا، هنگام ویرایش
if ($verb == "POST") {
// DISCLAIMER: It is better to use PHP prepared statements to communicate with the database.
// this provides better protection against SQL injection.
// [http://php.net/manual/en/pdo.prepared-statements.php][4]
// get the parameters from the post. escape them to protect against sql injection.
$lastName = mysql_real_escape_string($_POST["LastName"]);
$employeeId = mysql_real_escape_string($_POST["EmployeeID"]);
$rs = mysql_query("UPDATE Employees SET LastName = '" .$lastName ."' WHERE EmployeeID = " .$employeeId);
if ($rs) {
echo json_encode($rs);
}
else {
header("HTTP/1.1 500 Internal Server Error");
echo "Update failed for EmployeeID: " .$employeeId;
}
} اگر عملیات ویرایش، موفقیت آمیز باشد، مقدار true برمی گردد و اگر با مشکل مواجه شود، خطای شماره 500 گزارش می شود و Grid عملیات ویرایش را لغو می کند.
اگر می خواهید روی خطایی که رخ داده، اطلاعات بیشتری را فراهم کنید، باید از رویداد error در DataSource استفاده کنید. این رویداد، زمانی که یک درخواست سروری با شکست مواجه می شود (fail)، اتفاق می افتد:
تنظیم رویداد error
<script>
$(document).ready(function() {
$("#grid").kendoGrid({
dataSource: {
transport: {
read: "data/employees.php",
update: {
url: "data/employees.php",
type: "POST"
}
},
error: function(e) {
alert(e.responseText);
}
schema: {
data: "data",
model: {
id: "EmployeeID",
fields: {
FirstName: { editable: false },
LastName: { validation: { required: true} }
}
}
}
},
columns: [{ field: "FirstName" }, { field: "LastName" }],
detailTemplate: kendo.template($("#template").html()),
detailInit: detailInit,
editable: true,
navigable: true, // enables keyboard navigation in the grid
toolbar: [ "save", "cancel" ] // adds save and cancel buttons
});
</script>
در مطلب بعدی، نحوه ی اضافه کردن بخش های فروشی که هر کارمند مسئول آن است، آموزش داده خواهد شد. (Territory)
دانلود فایل های پروژه ویرایش جدول
 دانلود مستقیم: beyamooz_php_kendo_edit.zip
دانلود مستقیم: beyamooz_php_kendo_edit.zip
پاسورد: www.beyamooz.com
حجم: 1.57 گیگا بایت






