آموزش پروژه محور جداول تودرتو (نحوه ی نمایش جزیئات بیشتر ردیف ها در Kendo UI)
در مطلب قبلی، نحوه ی نمایش اطلاعات کارمندان در یک Grid کندویی، شامل : "First Name" و "Last Name" آموزش داده شد. این اطلاعات خوب هستند، ولی واقعاً ساده اند. اجازه دهید تا در این مرحله، اطلاعات بیشتر یک کارمند را نمایش دهیم.
هر کدام از کارمندان مسئول یک بخش (Territory) هستند. می خواهیم، بخش یا بخش هایی که یک کارمند مسئول آنها هست را نمایش دهیم.
در Kendo UI، می توانید برای هر ردیف Grid، یک Template تعریف نمایید. به عبارت دیگر می توانید در یک Grid بصورت تودرتو یک Grid دیگر را استفاده نمایید.
Detail Template یا فرمت دهی جزئیات
استفاده از Templateها بسیار ساده است و آن چیزی نیست جز یک <div> خالی. ما می خواهیم اطلاعات بیشتر یک ردیف را در این <div> نمایش دهیم.
index.php - تعریف Template
<script type="text/x-kendo-template" id="template">
<div class="subgrid"></div>
</script>
برای کسب اطلاعات بیشتر درباره ی Template در Kendo UI، به لینک آموزش کندو-Templates مراجعه فرمایید.
حالا که Template را تعریف کردیم، قدم بعدی این است که در Grid مشخص کنیم که به یک Detail Template نیاز داریم و هر زمان که برای نمایش جزئیات بیشتر ردیف ها، آنها را باز (expand) می کنیم یک تابع برای بدست آوردن جزیئات بیشتر، فراخوانی شود.
Grid اصلی، تا اینجای کار شبیه زیر شده است:
inex.php - پیکربندی Grid اصلی
<script>
$(document).ready(function() {
$("#grid").kendoGrid({
dataSource: {
transport: { read: "data/employees.php" },
schema: { data: "data" }
},
columns: [
{ field: "FirstName" }, { field: "LastName" }
],
detailTemplate: kendo.template($("#template").html()),
detailInit: detailInit
});
function detailInit(e) {
// get a reference to the current row being initialized
var detailRow = e.detailRow;
// create a subgrid for the current detail row, getting territory data for this employee
detailRow.find(".subgrid").kendoGrid({
dataSource: {
transport: {
read: "data/territories.php"
},
schema: {
data: "data"
},
serverFiltering: true,
filter: { field: "EmployeeID", operator: "eq", value:e.data.EmployeeID }
},
columns: [{ title: "Territories", field: "TerritoryDescription" }],
});
}
});
</script>
با استفاده از گزینه detailTemplate، یک Template برای Grid تعریف می کنیم و رویداد detailInit را با نام یک تابع تنظیم می کنیم، این رویداد زمانی اتفاق می افتد که، یکی از ردیف های جدول، باز یا Expand شود.
در کد بالا، تابع ()detailInit یک آرگمان بنام e دارد و شامل داده های ردیفی است که باز شده است.
Grid داخلی، یک کلاس بنام "subgrid." دارد. با استفاده از متد ()find در jQuery، بین فرزندان ردیفی که باز شده است جستجو می کنیم (عنصر با کلاس "subgrid.") و در ادامه با استفاده از متد ()kendoGrid عنصر پیدا شده را تبدیل به یک Grid کندویی می کنیم.
 توجه: با استفاده از گزینه filter در DataSource، می توانید زمانی که برای اولین بار grid ساخته می شود، فیلتر یا فیلترهایی که روی آیتم های داده بکار برده می شود را مشخص کنید. فیلتر کردن داده ها، سمت client انجام می شود، مگر اینکه گزینه serverFiltering را با مقدار true تنظیم کرده باشید. پیکربندی Filter در نهایت EmployeeID را به فایل "data/territories.php" ارسال می کند.
توجه: با استفاده از گزینه filter در DataSource، می توانید زمانی که برای اولین بار grid ساخته می شود، فیلتر یا فیلترهایی که روی آیتم های داده بکار برده می شود را مشخص کنید. فیلتر کردن داده ها، سمت client انجام می شود، مگر اینکه گزینه serverFiltering را با مقدار true تنظیم کرده باشید. پیکربندی Filter در نهایت EmployeeID را به فایل "data/territories.php" ارسال می کند.
ایجاد فایل territories.php
برای برگرداندن اطلاعات بخش هایی که هر کارمند در آن فعالیت دارد، باید یک فایل جدید با نام territories.php ایجاد نماییم، برای راحتی انجام کار، در پوشه data از فایل employees.php کپی بگیرید و Past کنید و نام آنرا به territories.php تغییر دهید.
برای بدست آوردن بخش های هر کارمند باید بین جدول های employees و employeeterritories و territories جوین بزنیم.
همان طور که قبلاً گفته شد، EmployeeID همراه با درخواست سروری ایجاد شده به سرور ارسال می شود.
در واقع با استفاده از شیء filter که Kendo UI بعنوان بخشی از درخواست سروری ارسال کرده این کار انجام می شود.
فیلتری که در بالا تعریف کردیم، یک شیء filter که در واقع یک آرایه ای از فیلتر ها هست را ارسال می کند. هر کدام از این فیلترها یک گزینه field دارد که مشخص می کند، فیلتر باید روی چه فیلدی اعمال شود و همچنین یک گزینه operator دارد و با مقادیری مثل "eq" و "greaterthan" و ... تنظیم می شود و در نهایت یک گزینه value دارد که با مقدار مورد نظر ما تنظیم می شود. تنها چیزی که در اینجا برای ما مهم است مقدار گزینه value است: (مقدار عملگر یا operator همیشه مساوی است و گزینه field نیز همیشه EmployeeID است):
territories.php - برگرداندن لیست بخش های فروش کارمند انتخاب شده
<?php
$employeeID = $_REQUEST["filter"]["filters"][0]["value"];
$link = mysql_connect("localhost", "root", "3411") or die("Unable To Connect To Database Server");
mysql_select_db("northwind") or die("Unable To Connect To Northwind");
$arr = array();
$rs = mysql_query("SELECT TRIM(t.TerritoryDescription) AS TerritoryDescription
FROM Territories t
INNER JOIN EmployeeTerritories et ON t.TerritoryID = et.TerritoryID
INNER JOIN Employees e ON et.EmployeeID = e.EmployeeID
WHERE e.EmployeeID =".$employeeID);
while($obj = mysql_fetch_object($rs)) {
$arr[] = $obj;
}
// add the header line to specify that the content type is JSON
header("Content-type: application/json");
echo "{\"data\":" .json_encode($arr). "}";
?>
با استفاده از شیء REQUEST_$، می توانیم پارامترهای ارسال شده به سرور را بیرون بکشید (Pull). این راه لزوماً بهترین روش برای خواندن پارامترها نیست، اما بخاطر سادگی و قابل فهم کردن ساختار شیء filter از این روش استفاده نمودیم.
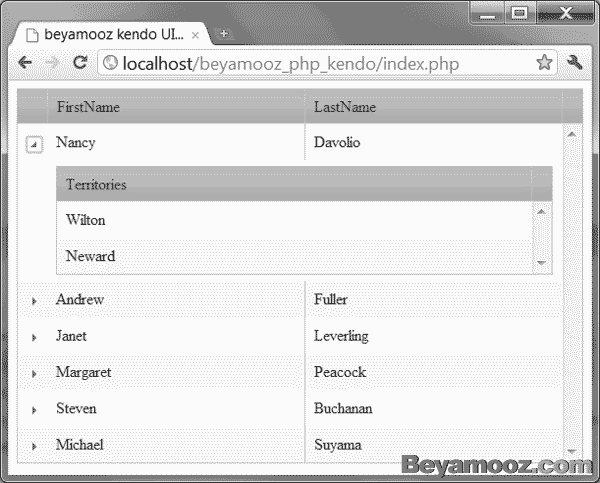
مطابق شکل زیر، زمانی که کاربر، یکی از ردیف ها را باز می کند، آی دی آن ردیف (EmployeeID) به فایل territories.php ارسال می شود و بخش هایی که کارمند انتخاب شده مسئول آنها هست را در یک Grid داخلی نمایش می دهد:

در مطلب بعدی، نحوه ی پیاده سازی چهار عمل اصلی، یعنی: خواندن، ایجاد کردن، ویرایش و حذف را آموزش خواهیم داد.
دانلود فایل های پروژه نحوه ی نمایش جزیئات بیشتر ردیف ها در Kendo UI
 دانلود مستقیم: beyamooz_php_kendo_template.zip
دانلود مستقیم: beyamooz_php_kendo_template.zip
پاسورد: www.beyamooz.com
حجم: 1.57 گیگا بایت






