آموزش ساخت جدول یا grid در Kendo UI

متد ()kendoGrid
با استفاده از متد ()kendoGrid در Kendo UI، می توانید یک جدول بسازید.
پیکربندی (Configuration) جدول در Kendo UI
| نام | توضیحات |
|---|---|
| autoBind | (Default: true) اگر با مقدار false تنظیم شود، اولین باری که ابزار ساخته می شود (initialization) به منبع داده وصل (bind) نمی شود. در این مورد، ابزار زمانی به منبع داده وصل می شود که رویداد change برای datasource، اتفاق بیافتد. |
| columnMenu | (default: false) اگر با مقدار true تنظیم شود، یک آیکن فیلتر در عنوان ستون ها ظاهر می شود و زمانی که کاربر روی آن کلیک کند یک منو برای ستون ظاهر می شود. این خصوصیت به کاربر اجازه می دهد تا منوی مربوط به فیلتر و مرتب کردن ستون ها را پنهان و یا ظاهر کند (اگر قابلیت فیلتر و مرتب کردن فعال باشد.) |
| columns | پیکربندی ستون های جدول را مشخص می کند. با یک آرایه از اشیاء جاوا اسکریبتی یا یک آرایه رشته ای (string) تنظیم می شود. براساس این آرایه، ستون های جدول ایجاد خواهد شد. به ازای هر فیلدی که مشخص می کنید، می توانید اندازه ستون (size)، عنوان ستون (title)، فرمت داده های هر ستون (format) و ... را مشخص نمایید. (در جدول بعدی، کلیه ی آیتم های مربوط به columns آورده شده است)  توجه: اگر این خصوصیت تنظیم نشود، ستون های جدول به ازای تمام فیلدهای datasourc ایجاد خواهد شد. توجه: اگر این خصوصیت تنظیم نشود، ستون های جدول به ازای تمام فیلدهای datasourc ایجاد خواهد شد. |
| dataSource | با استفاده از این پارامتر می توانید منبع داده های جدول را مشخص نمایید. با یک شیء جاوا اسکریبتی که نشان دهنده یک پیکربندی صحیح برای datasource است یا یک آرایه جاوا اسکریبتی و یا یک نمونه kendo.data.DataSource موجود، تنظیم می شود. اگر این خصوصیت با یک شی جاوا اسکریبتی یا یک آرایه تنظیم شود، برای اولین باری که ابزار ساخته می شود یک نمونه جدید kendo.data.DataSource ایجاد می شود و از داده های آن برای پیکربندی در datasource استفاده می شود. اگر این خصوصیت را با یک نمونه kendo.data.DataSource موجود، تنظیم نمایید، ابزار از این نمونه برای پیکربندی استفاده خواهد کرد و نمونه جدیدی اعلان نخواهد شد. |
| detailTemplate | Template یا قالبی که برای نمایش جزئیات در ردیف ها استفاده می شود را مشخص می کند. |
| editable | (default: false) نشان می دهد که آیا داده های جدول، قابل ویرایش باشد یا خیر. اگر با مقدار true تنظیم شود، کاربر قادر خواهد بود داده هایی که جدول به آن وصل شده است را ویرایش کند. این خصوصیت را می توانید با یک مقدار رشته ای تنظیم نمایید ("inline", "incell" , "popup") که نحوه ویرایش را تعیین می کند. بصورت پیش فرض مد ویراش "incell" است. این خصوصیت را می توانید با یک شیء جاوا اسکریبتی تنظیم نمایید که نشان دهنده پیکربندی مورد نیاز برای ویرایش است. |
| filterable | (default: false) اگر با مقدار true تنظیم شود، کاربر با استفاده از منوی فیلتر در جدول می تواند داده ها را فیلتر کند. این خصوصیت را می توانید با یک شیء جاوا اسکریبتی تنظیم نمایید که نشان دهنده پیکربندی مورد نیاز برای فیلتر است. |
| groupable | (default: false) آیا بتوان بر اساس یکی از ستون ها گروه بندی نمود. با کشیدن و رها کردن یکی از ستون ها بر روی فضای بالای جدول می توان گروه بندی کرد. |
| height | ارتفاع جدول را مشخص می کند. |
| navigatable | (default: false) آیا بوسیله کلیدهای کیبورد بتوان برروی قسمت های مختلف ابزار حرکت نمود. |
| pageable | (default: false) آیا صفحه بندی اعمال شود یا خیر. این خصوصیت را می توانید با یک شیء جاوا اسکریبتی تنظیم نمایید که نشان دهنده پیکربندی مورد نیاز برای صفحه بندی است. |
| reorderable | (default: false) اگر با مقدار true تنظیم شود، کاربر می تواند ستون ها را با کشیدن (dragging) عنوان ستون های مورد نظر، دوباره مرتب سازی کند. |
| resizable | (default: false) آیا اندازه ستون ها قابل تغییر باشد یا خیر. (از طریق کشیدن لبه ی آنها به سمت راست یا چپ) |
| rowTemplate | Template to be used for rendering the rows in the grid. |
| scrollable | (default: true) اگر با مقدار true تنظیم شود و تعداد ردیف های جدول از اندازه ی آن (height) بیشتر باشد، یک scroll نمایش داده می شود. همین طور در عرض (width). این خصوصیت را می توانید با یک شیء جاوا اسکریبتی تنظیم نمایید که نشان دهنده پیکربندی مورد نیاز برای scrooll کردن است. |
| selectable | آیا ردیف ها و یا سلول ها قابل انتخاب باشد یا خیر.
|
| sortable | آیا با کلیک روی نام ستون ها اطلاعات جدول براساس آن مرتب شود. این خصوصیت را می توانید با یک شیء جاوا اسکریبتی تنظیم نمایید که نشان دهنده پیکربندی مورد نیاز برای مرتب سازی است. |
| toolbar | لیستی از فرمان های (command) مورد نیاز که در toobar جدول نمایش داده می شود. می توانید commandهای خودتان را تعریف کنید و یا از commandهای از پیش ساخته kendo مانند ("create", "cancel", "save", "destroy") استفاده نمایید. |
پیکربندی ستون های جدول (columns) در Kendo UI
| نام | توضیحات |
|---|---|
| command | اگر می خواهید داخل یکی از ستون های جدول دکمه های "جدید"، "ویرایش" و "حذف" را نمایش دهید، از طریق این خصوصیت می توانید آنرا پیکربندی نمایید. بنابراین این خصوصیت می تواند با یک رشته و یا یک آرایه رشته ای تنظیم شود. می توانید commandهای خودتان را تعریف کنید و یا از commandهای از پیش ساخته kendo مانند ("create", "cancel", "save", "destroy") استفاده نمایید. فرمان "edit" ردیف جاری جدول را در مد ویرایش قرار می دهد. فرمان "destroy" ردیف جاری جدول را حذف می کند. فرمان های سفارشی با استفاده از گزینه click قابل تعریف هستند.  توجه: فرمان های ذکر شده تنها در صورتی عمل خواهند کرد که خصوصیت editable با مقدار true تنظیم شده باشد. توجه: فرمان های ذکر شده تنها در صورتی عمل خواهند کرد که خصوصیت editable با مقدار true تنظیم شده باشد. توجه: مدهایی که می توانید برای فرمان "edit" تنظیم نمایید عبارت است از: "inline" و "popup" توجه: مدهایی که می توانید برای فرمان "edit" تنظیم نمایید عبارت است از: "inline" و "popup"پیکربندی command:
|
| editor | یک روش سفارشی (custom) برای ویرایش ستون مشخص می کند. |
| encoded | (default: true) اگر مقدار فیلد، شامل تگ های HTML باشد آنرا بصورت ترجمه شده نمایش دهد یا خیر. |
| field | با نام یکی از فیلدهای منبع داده تنظیم می شود و مقدار آن در ستون نمایش داده می شود. |
| filterable | (default: true) مشخص می کند که آیا ستون قابلیت فیلرینگ را داشته باشد یا خیر. |
| format | فرمتی که داده ها باید در آن حالت نمایش داده شوند را مشخص می کند. در شکل "{فرمت مورد نظر شما:0}" می توانید قالب داده ها را تعیین نمایید.
|
| hidden | (default: false) اگر با مقدار true تنظیم شود، ستون مورد نظر نمایش داده نخواهد شد. |
| locked | (default: false) اگر با مقدار true تنظیم شود، ستون مورد نظر بصورت قفل شده نمایش داده خواهد شد. |
| sortable | (default: true) مشخص می کند که آیا ستون قابلیت مرتب شدن را داشته باشد یا خیر. |
| template | template یا قالبی که داده ها در آن حالت نمایش داده می شوند را مشخص می کند. برای نمایش یک ردیف اطلاعاتی در grid از یک تگ <tr> و برای نمایش ستون های هر ردیف از تگ <td> استفاده می شود. بصورت پیش فرض، مقدار هر فیلد در سلول ها نمایش داده می شود. حالا اگر می خواهید روش نمایش مقادیر را تغییر دهید، این خصوصیت به شما کمک خواهد کرد. |
| title | متنی که در عنوان ستون نمایش داده می شود. |
| width | عرض ستون را مشخص می کند. |
در مثال زیر، نحوه ساخت جدول با استفاده از متد ()kendoGrid و تنظیم پارامترهای مختلف آن نشان داده شده است:
مثال (RTL)
<!DOCTYPE html>
<html>
<head>
<title>Initialization from table</title>
<meta charset="utf-8">
<link href="/../../content/shared/styles/examples-offline.css" rel="stylesheet">
<link href="/../../../styles/kendo.common.min.css" rel="stylesheet">
<link href="/../../../styles/kendo.rtl.min.css" rel="stylesheet">
<link href="/../../../styles/kendo.default.min.css" rel="stylesheet">
<script src="/../../../js/jquery.min.js"></script>
<script src="/../../../js/kendo.web.min.js"></script>
<script src="/../../content/shared/js/console.js"></script>
<script>
</script>
</head>
<body>
<div id="example" class="k-content">
<table id="grid">
<colgroup>
<col />
<col />
<col style="width:110px" />
<col style="width:120px" />
<col style="width:130px" />
</colgroup>
<thead>
<tr>
<th data-field="make">Car Make</th>
<th data-field="model">Car Model</th>
<th data-field="year">Year</th>
<th data-field="category">Category</th>
<th data-field="airconditioner">Air Conditioner</th>
</tr>
</thead>
<tbody>
<tr>
<td>Volvo</td>
<td>S60</td>
<td>2010</td>
<td>Saloon</td>
<td>Yes</td>
</tr>
<tr>
<td>Audi</td>
<td>A4</td>
<td>2002</td>
<td>Saloon</td>
<td>Yes</td>
</tr>
...
</tbody>
</table>
<script>
$(document).ready(function() {
$("#grid").kendoGrid({
height: 430,
sortable: true
});
});
</script>
</div>
</body>
</html>
اتصال به داده های local
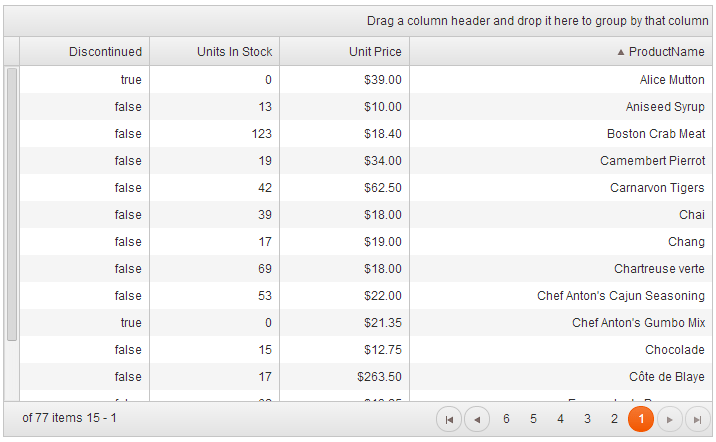
در مثال زیر، داده های مورد نیاز با استفاده از فایل products.js فرآهم شده است:
مثال2
<!DOCTYPE html>
<html>
<head>
<title>RTL support</title>
<meta charset="utf-8">
<link href="/../../content/shared/styles/examples-offline.css" rel="stylesheet">
<link href="/../../../styles/kendo.common.min.css" rel="stylesheet">
<link href="/../../../styles/kendo.rtl.min.css" rel="stylesheet">
<link href="/../../../styles/kendo.default.min.css" rel="stylesheet">
<script src="/../../../js/jquery.min.js"></script>
<script src="/../../../js/kendo.web.min.js"></script>
<script src="/../../content/shared/js/console.js"></script>
<script>
</script>
</head>
<body>
<script src="/../../content/shared/js/products.js"></script>
<div id="example" class="k-content">
<div class="k-rtl">
<div id="grid"></div>
</div>
<script>
$(document).ready(function() {
$("#grid").kendoGrid({
dataSource: {
data: products,
schema: {
model: {
fields: {
ProductName: { type: "string" },
UnitPrice: { type: "number" },
UnitsInStock: { type: "number" },
Discontinued: { type: "boolean" }
}
}
},
pageSize: 15
},
height: 430,
sortable: true,
groupable: true,
resizable: true,
pageable: true,
columns: [
"ProductName",
{ field: "UnitPrice", title: "Unit Price", format: "{0:c}", width: "130px" },
{ field: "UnitsInStock", title: "Units In Stock", width: "130px" },
{ field: "Discontinued", width: "130px" }
]
});
});
</script>
</div>
</body>
</html>
قابل انتخاب بودن ردیف های جدول (selectable)
در مثال زیر، قابل انتخاب کردن ردیف ها و همچنین سلول های جدول نشان داده شده است، توجه داشته باشید که داده های این مثال با استفاده از فایل orders.js فرآهم شده است: (برای انتخاب بیش از یک ردیف یا یک سلول، کلید Ctrl را پایین نگه دارید و سپس روی ردیف های مورد نظر کلیک نمایید)
مثال3
<script src="/../../content/shared/js/orders.js"></script>
<div id="example" class="k-content">
<div class="demo-section">
<h3>Grid with multiple row selection enabled</h3>
<div id="rowSelection"></div>
</div>
<div class="demo-section">
<h3>Grid with multiple cell selection enabled</h3>
<div id="cellSelection"></div>
</div>
<script>
$(document).ready(function () {
$("#rowSelection").kendoGrid({
dataSource: {
data: orders,
pageSize: 5
},
selectable: "multiple",
pageable: {
buttonCount: 5
},
scrollable: false,
navigatable: true,
columns: [
{
field: "ShipCountry",
title: "Ship Country",
width: 200
},
{
field: "Freight",
width: 200
},
{
field: "OrderDate",
title: "Order Date",
format: "{0:dd/MM/yyyy}"
}
]
});
$("#cellSelection").kendoGrid({
dataSource: {
data: orders,
pageSize: 5
},
selectable: "multiple cell",
pageable: {
buttonCount: 5
},
scrollable: false,
navigatable: true,
columns: [
{
field: "ShipCountry",
title: "Ship Country",
width: 200
},
{
field: "Freight",
width: 200
},
{
field: "OrderDate",
title: "Order Date",
format: "{0:dd/MM/yyyy}"
}
]
});
});
</script>
رویدادهای Grid در Kendo UI
| نام | توضیحات |
|---|---|
| cancel | زمانی که کاربر، روی دکمه "cancel" یا "انصراف" کلیک کند (وقتی مد ویرایش، inline یا popup باشد) و یا پنجره popup باز شده برای ویریش را ببندد، اتفاق می افتد. |
| change | زمانی که کاربر، یکی از ردیف ها و یا سلول های جدول را انتخاب می کند، اتفاق می افتد. |
| columnHide | زمانی که کاربر، یکی از ستون ها را مخفی (Hide) می کند، اتفاق می افتد. |
| columnMenuInit | زمانی که منوی مربوط به filter ستون ها برای اولین بار ساخته می شود (initialized)، اتفاق می افتد. |
| columnReorder | زمانی که کاربر، ترتیب یکی از ستون ها را تغییر می دهد، اتفاق می افتد. |
| columnResize | زمانی که کاربر اندازه یکی از ستون ها را تغییر می دهد، اتفاق می افتد. |
| columnShow | زمانی که ستون مخفی شده توسط کاربر، دوباره نمایان می شود، اتفاق می افتد. |
| dataBinding | قبل از اینکه Grid به منبع داده متصل شود (Bound)، اتفاق می افتد. |
| dataBound | زمانی که جدول داده هایش را از datasourc دریافت نمود، اتفاق می افتد. |
| detailCollapse | زمانی که کاربر، فضای مربوط به جزئیات بیشتر یک ردیف، را می بندد (collapse)، اتفاق می افتد. |
| detailExpand | زمانی که کاربر، فضای مربوط به جزئیات بیشتر یک ردیف، را باز می کند (expand)، اتفاق می افتد. |
| detailInit | زمانی که، فضای مربوط به جزئیات بیشتر یک ردیف برای اولین بار ساخته می شود (initialized)، اتفاق می افتد. |
| edit | زمانی که یک آیتم داده ویرایش و یا ایجاد شود، اتفاق می افتد. |
| filterMenuInit | زمانی که منوی مربوط به filter برای اولین بار ساخته می شود (initialized)، اتفاق می افتد. |
| remove | زمانی که کاربر، روی دکمه "destroy" یا "حذف" کلیک کند، اتفاق می افتد. |
| save | زمانی که یک آیتم داده، ذخیره شد، اتفاق می افتد. |
| saveChanges | زمانی که کاربر، روی دکمه "save" یا "ذخیره" کلیک کند، اتفاق می افتد. |
در مثال زیر، رویدادهای change و dataBound و dataBinding برای جدول تنظیم شده است:
مثال (Event)
<div class="demo-section">
<div id="grid"></div>
</div>
<script>
function onChange(arg) {
var selected = $.map(this.select(), function(item) {
return $(item).text();
});
kendoConsole.log("Selected: " + selected.length + " item(s), [" + selected.join(", ") + "]");
}
function onDataBound(arg) {
kendoConsole.log("Grid data bound");
}
function onDataBinding(arg) {
kendoConsole.log("Grid data binding");
}
$(document).ready(function () {
$("#grid").kendoGrid({
dataSource: {
transport: {
read: {
url: "http://demos.telerik.com/kendo-ui/service/Products",
dataType: "jsonp"
}
},
pageSize: 5
},
change: onChange,
dataBound: onDataBound,
dataBinding: onDataBinding,
selectable: "multiple cell",
pageable: true,
sortable: true,
scrollable: false,
columns: [
{
field: "ProductName",
title: "Product Name"
},
{
field: "UnitPrice",
title: "Unit Price",
format: "{0:c}"
},
{
field: "UnitsInStock",
title: "Units In Stock"
}
]
});
});
</script>
اجرای مثال »<div id="grid"></div>
</div>
<script>
function onChange(arg) {
var selected = $.map(this.select(), function(item) {
return $(item).text();
});
kendoConsole.log("Selected: " + selected.length + " item(s), [" + selected.join(", ") + "]");
}
function onDataBound(arg) {
kendoConsole.log("Grid data bound");
}
function onDataBinding(arg) {
kendoConsole.log("Grid data binding");
}
$(document).ready(function () {
$("#grid").kendoGrid({
dataSource: {
transport: {
read: {
url: "http://demos.telerik.com/kendo-ui/service/Products",
dataType: "jsonp"
}
},
pageSize: 5
},
change: onChange,
dataBound: onDataBound,
dataBinding: onDataBinding,
selectable: "multiple cell",
pageable: true,
sortable: true,
scrollable: false,
columns: [
{
field: "ProductName",
title: "Product Name"
},
{
field: "UnitPrice",
title: "Unit Price",
format: "{0:c}"
},
{
field: "UnitsInStock",
title: "Units In Stock"
}
]
});
});
</script>
متدهای Grid در Kendo UI
| نام | توضیحات |
|---|---|
| addRow() | یک آیتم داده خالی به grid اضافه می کند. زمانی که مد ویرایش، "incell" و "inline" باشد، یک ردیف به جدول اضافه خواهد شد و زمانی که مد ویرایش، "popup" باشد، یک پنجره popup باز خواهد شد. این متد، رویداد edit را فرخوانی خواهد کرد. |
| cancelChange() | هر تغییری که در منبع داده صورت گرفته را لغو می کند. آیتم های داده حذف شده و یا ویرایش شده و حتی آیتم داده های جدید را به حالت اولیه برمی گرداند. |
| cancelRow() | ردیفی که در حالت ویرایش قرار دارد را از حالت ویرایش خارج می کند و هر تغییری که اتفاق افتاده را به حالت اول برمی گرداند. |
| cellIndex() | index سلول مشخص شده را برمی گرداند. |
| clearSelection() | ردیف یا سول انتخاب شده ی جاری را از حالت انتخاب خارج می کند. |
| closeCell() | سلول مشخص شده را از حالت ویرایش، خارج می کند. مد ویرایش باید با مقدار "incell" تنظیم شده باشد. |
| collapsegroup() | گروه مشخص شده را می بندد (collapse) |
| collapseRow() | فضای بازه شده ی مروبوط به جزئیات ردیف مشخص شده را می بندد (collapse) پارامتر: 1- یک رشته و یا یک عنصر DOM و یا یک شیء jQuery که نشان دهنده ردیف اصلی جدول است. (اگر با یک رشته تنظیم نمایید، می تواند نشان دهنده ID ردیف اصلی باشد مانند: " k-master-row:first.") |
| current() | یکی از دکمه های کیبورد (keyboard navigation) را برای دسترسی به سلول جاری تنظیم می کند و یا این مقدار را برمی گرداند. |
| dataItem() | آیتم داده ردیف مشخص شده را برمی گرداند. |
| destroy() | ابزار را برای یک حذف مطمئن از DOM آماده می کند. برای جلوگیری از فاش شدن داده های حافظه، تمام رسیدگی کننده های رویداد را از آن جدا می کند و همچنین تمام ویژگی های داده را حذف می کند. |
| editCell() | سلول مشخص شده را در حالت ویرایش قرار می دهد، مد ویرایش باید در حالت "incell" باشد. این متد، رویداد edit را فرخوانی خواهد کرد. پارامترها: 1- یک شیء jQuery که نشان دهنده یکی از سلول های جدول است. |
| editRow() | ردیف مشخص شده را در حالت ویرایش قرار می دهد. مد ویرایش باید با مقدار "inline" یا "popup" تنظیم شده باشد. این متد، رویداد edit را فرخوانی خواهد کرد. پارامترها: 1- یک شیء jQuery که نشان دهنده یکی از ردیف های جدول است. |
| expandGroup() | گروه مشخص شده را باز می کند. (expand) |
| expandRow() | فضای مروبوط به جزئیات ردیف مشخص شده را باز می کند (expand) پارامتر: 1- یک رشته و یا یک عنصر DOM و یا یک شیء jQuery که نشان دهنده ردیف اصلی جدول است. |
| hideColumn() | ستون مشخص شده را پنهان می کند. پارامتر: 1- ایندکس ستون و یا نام فیلدی که ستون به آن متصل شده است. |
| refresh() | تمام داده های جدول را دوباره بارگذاری می کند. |
| removeRow() | ردیف مشخص شده را از جدول حذف می کند. همچنین آیتم داده متناظر در منبع داده را نیز حذف خواهد کرد. این متد، رویداد remove را فراخوانی خواهد کرد. |
| reorderColumn() | |
| saveChanges() | تمام تغییرات معوق را ذخیره می کند. این متد، رویداد saveChanges را فراخوانی خواهد کرد. |
| saveRow() | تغییراتی که توسط کاربر در ردیفی که در حالت ویرایش قرار دارد را ذخیره می کند. |
| select() | ردیف یا سلولی که در حالت انتخاب قرار دارد را برمی گرداند و یا یکی از آنها را در حالت انتخاب قرار می دهد. |
| setDataSource() | منبع داده را برای ابزار تنظیم می کند. |
| showColumn() | ستون مشخص شده را از حالت پنهان خارج می کند و آنرا نمایش می دهد. |
مثال (API)
<div id="grid" style="width:500px;"></div>
<script>
$(document).ready(function () {
$("#grid").kendoGrid({
dataSource: {
transport: {
read: {
url: "http://demos.telerik.com/kendo-ui/service/Products",
dataType: "jsonp"
}
},
pageSize: 5,
group: {
field: "UnitsInStock",
dir: "asc"
}
},
selectable: "multiple row",
pageable: {
buttonCount: 5
},
scrollable: false,
groupable: true,
columns: [
{
field: "ProductName",
title: "Product Name"
},
{
field: "UnitPrice",
title: "Unit Price",
format: "{0:c}"
},
{
field: "UnitsInStock",
title: "Units In Stock"
}
]
});
$(".clearSelection").click(function () {
$("#grid").data("kendoGrid").clearSelection();
});
var selectRow = function (e) {
if (e.type != "keypress" || kendo.keys.ENTER == e.keyCode) {
var grid = $("#grid").data("kendoGrid"),
rowIndex = $("#selectRow").val(),
row = grid.tbody.find(">tr:not(.k-grouping-row)").eq(rowIndex);
grid.select(row);
}
},
toggleGroup = function (e) {
if (e.type != "keypress" || kendo.keys.ENTER == e.keyCode) {
var grid = $("#grid").data("kendoGrid"),
rowIndex = $("#groupRow").val(),
row = grid.tbody.find(">tr.k-grouping-row").eq(rowIndex);
if (row.has(".k-i-collapse").length) {
grid.collapseGroup(row);
} else {
grid.expandGroup(row);
}
}
};
$(".selectRow").click(selectRow);
$("#selectRow").keypress(selectRow);
$(".toggleGroup").click(toggleGroup);
$("#groupRow").keypress(toggleGroup);
});
</script>
اجرای مثال »<script>
$(document).ready(function () {
$("#grid").kendoGrid({
dataSource: {
transport: {
read: {
url: "http://demos.telerik.com/kendo-ui/service/Products",
dataType: "jsonp"
}
},
pageSize: 5,
group: {
field: "UnitsInStock",
dir: "asc"
}
},
selectable: "multiple row",
pageable: {
buttonCount: 5
},
scrollable: false,
groupable: true,
columns: [
{
field: "ProductName",
title: "Product Name"
},
{
field: "UnitPrice",
title: "Unit Price",
format: "{0:c}"
},
{
field: "UnitsInStock",
title: "Units In Stock"
}
]
});
$(".clearSelection").click(function () {
$("#grid").data("kendoGrid").clearSelection();
});
var selectRow = function (e) {
if (e.type != "keypress" || kendo.keys.ENTER == e.keyCode) {
var grid = $("#grid").data("kendoGrid"),
rowIndex = $("#selectRow").val(),
row = grid.tbody.find(">tr:not(.k-grouping-row)").eq(rowIndex);
grid.select(row);
}
},
toggleGroup = function (e) {
if (e.type != "keypress" || kendo.keys.ENTER == e.keyCode) {
var grid = $("#grid").data("kendoGrid"),
rowIndex = $("#groupRow").val(),
row = grid.tbody.find(">tr.k-grouping-row").eq(rowIndex);
if (row.has(".k-i-collapse").length) {
grid.collapseGroup(row);
} else {
grid.expandGroup(row);
}
}
};
$(".selectRow").click(selectRow);
$("#selectRow").keypress(selectRow);
$(".toggleGroup").click(toggleGroup);
$("#groupRow").keypress(toggleGroup);
});
</script>







من میخام یک event بنویسم با رویداد click که زمانی که روی grid کاربر click کنه اطلاعات کاربر در input های من نمایش داده بشه
ممنون میشم کمک ام کنید
سوال من اینه که آیا برای یک وب اپلیکیشن kendo ui صفحات را سنگین میکند دوم اینکه آیا کندو ریسپانسیو است .یا اینکه بهتر است از بوتسترپ استفاده کنیم در کل آیا برای یک web app ایده آل استفاده از کندو بهتر است یا بوتسترپ
1- برای اولین بار که پروژه، سمت کاربر لود می شود فایل های js و CSS مربوط به کندو به کامپیوتر کاربر منتقل می شود و این موضوع برای بار اول یک مقدار سرعت لود صفحات را کاهش می دهد که البته برای بارهای بعدی این مشکل برطرف می شود.
2- کندویی که در اینجا آموزش داده شده است، رسپانسیو نیست و توجه داشته باشید که شما هیچ گاه با استفاده از بوتسترپ تنها نمی توانید ابزارهایی مثل تقویم، جدول و ... را ایجاد کنید... یعنی امکاناتی که بوتسترپ در اختیار می گذارد فقط برای جذاب شدن ظاهر و ریسپانسیو شدن پروژه است...
3- برای تولید یک Web Application ایده عال و در عین حال کاربرپسند و جذاب پیشنهاد می شود در کنار کندو از بوتسترپ نیز استفاده نمایید.
خدا قوت به همگیتون سایتتون فوق العاده است.
مطلب grid بسیار عالی بود.
کارتون فوق العادست
من از مطالب kendo استفاده کردم خیلی خوب بود اگه می شد با یه مثال چند تا از متد ها رو توضیح میدادین بهتر بود