آموزش ساخت Tooltip در Kendo UI
با استفاده از Tooltip یا "راهنمای ابزار" می توانید، زمانی که موس روی قسمتی از صفحه قرار گرفت یک متن مشخص را نمایش دهید.

متد ()kendoTooltip
با استفاده از متد ()kendoTooltip در Kendo UI، می توانید یک Tooltip (راهنمای ابزار) بسازید.
خصوصیت ها (property)
| نام | توضیحات |
|---|---|
| autoHide | (default: true) مشخص می کند که آیا زمانی که موس از روی عنصر هدف کنار رفت، پنجره ی Tooltip بصورت اتوماتیک پنهان شود. اگر با مقدار false تنظیم شود، یک دکمه "بستن" داخل tooltip نمایش داده می شود. |
| animation | با استفاده از این خصوصیت می توانید، نحوه ی باز و بسته شدن پنجره Tooltip را تغییر دهید. اگر آنرا با مقدار false تنظیم کنید، متحرک سازی لغو خواهد شد. |
| content | با یک متن استاتیک یا نام یک function و یا یک URL تنظیم می شود و محتوای نمایش داده شده داخل Tooltip را تعیین می کند. بصورت پیشفرض اگر تنظیم نشود، مقدار خصوصیت title عنصر هدف، نمایش داده می شود. |
| callout | (default: true) تعیین می کند که آیا callout نمایش داده شود یا خیر (یک فلش بسمت عنصر هدف) |
| filter | تصور نمایید داخل عنصر هدف، قسمت های مختلفی داریم که می خواهیم وقتی موس روی آنها قرار گرفت متن های متفاوتی ظاهر شود، برای این منظور می توانید این خصوصیت را با یک گزینشگر (selector) که نشان دهنده قسمت های مورد نظر شماست تنظیم نمایید. |
| iframe | |
| height | (default: Infinity) ارتفاع پنجره به پیکسل. |
| width | (default: Infinity) عرض پنجره به پیکسل. |
| position | (default: bottom) مکان ظاهر شدن پنجره Tolltip را نسبت به عنصر هدف، تعیین می کند. ("bottom", "top", "left", "right", "center) |
| showAfter | (default: 100) مدت زمان تأخیر در نمایش پنجره Tooltip را به میلی ثانیه تعیین می کند. اگر خصوصیت showOn با مقادیر "click" یا "focus" تنظیم شده باشد، خصوصیت showAfter تأثیری نخواهد داشت. |
| showOn | ("default: "mouseenter) نحوه ی نمایان شدن پنجره Tooltip را تعیین می کند. ("mouseenter", "click" ,"focus") |
در مثال زیر، نحوه ساخت Tooltip (راهنمای ابزار) با استفاده از متد ()kendoTooltip و تنظیم پارامترهای مختلف آن نشان داده شده است:
مثال (Basic usage)
<!DOCTYPE html>
<html>
<head>
<title>Basic usage</title>
<meta charset="utf-8">
<link href="/../../content/shared/styles/examples-offline.css" rel="stylesheet">
<link href="/../../../styles/kendo.common.min.css" rel="stylesheet">
<link href="/../../../styles/kendo.rtl.min.css" rel="stylesheet">
<link href="/../../../styles/kendo.default.min.css" rel="stylesheet">
<script src="/../../../js/jquery.min.js"></script>
<script src="/../../../js/kendo.web.min.js"></script>
<script src="/../../content/shared/js/console.js"></script>
<script>
</script>
</head>
<body>
<div id="example" class="k-content">
<div class="demo-section">
<div id="agglomerations">
<a href="#" title="Canton - 26,300,000" id="canton"></a>
<a href="#" title="Jakarta - 25,800,000" id="jakarta"></a>
<a href="#" title="Mexico City - 23,500,000" id="mexico"></a>
<a href="#" title="Delhi - 23,500,000" id="delhi"></a>
<a href="#" title="Karachi - 22,100,000" id="karachi"></a>
<a href="#" title="New York - 21,500,000" id="newyork"></a>
<a href="#" title="Sao Paulo - 21,300,000" id="saopaolo"></a>
<a href="#" title="Mumbay/Bombay - 21,100,000" id="bombay"></a>
<a href="#" title="Los Angeles - 17,100,000" id="losangeles"></a>
<a href="#" title="Osaka - 16,800,000" id="osaka"></a>
<a href="#" title="Moscow - 16,200,000" id="moscow"></a>
</div>
</div>
<script>
$(document).ready(function() {
var tooltip = $("#agglomerations").kendoTooltip({
filter: "a",
width: 120,
position: "top"
}).data("kendoTooltip");
tooltip.show($("#canton"));
$("#agglomerations").find("a").click(false);
});
</script>
<style scoped>
.demo-section {
width: 692px;
}
#agglomerations {
position: relative;
width: 692px;
height: 480px;
margin: 0 auto;
background: url('/../../content/web/tooltip/world-map.jpg') no-repeat 0 0;
}
#agglomerations a {
//برای اینکه بتوانیم تگ های داخل دیو را مکان دهی کنیم باید خصوصیت زیر را تنظیم نمایید
position: absolute;
display: block;
width: 12px;
height: 12px;
background-color: #fff600;
-moz-border-radius: 30px;
-webkit-border-radius: 30px;
border-radius: 30px;
border: 0;
-moz-box-shadow: 0 0 0 1px rgba(0,0,0,0.5);
-webkit-box-shadow: 0 0 0 1px rgba(0,0,0,0.5);
box-shadow: 0 0 0 1px rgba(0,0,0,0.5);
-moz-transition: -moz-box-shadow .3s;
-webkit-transition: -webkit-box-shadow .3s;
transition: box-shadow .3s;
}
//به محض اینکه موس روی تگ های داخل دیو قرار گرفت ، خصوصیت های زیر اعمال می شود
#agglomerations a:hover {
-moz-box-shadow: 0 0 0 15px rgba(0,0,0,0.5);
-webkit-box-shadow: 0 0 0 15px rgba(0,0,0,0.5);
box-shadow: 0 0 0 15px rgba(0,0,0,0.5);
-moz-transition: -moz-box-shadow .3s;
-webkit-transition: -webkit-box-shadow .3s;
transition: box-shadow .3s;
}
//مشخص کردن مکان هر کدام از تگ های داخل دیو
#canton { top: 226px; left: 501px; }
#jakarta { top: 266px; left: 494px; }
#mexico { top: 227px; left: 182px; }
#delhi { top: 214px; left: 448px; }
#karachi { top: 222px; left: 431px; }
#newyork { top: 188px; left: 214px; }
#saopaolo { top: 304px; left: 248px; }
#bombay { top: 233px; left: 438px; }
#losangeles { top: 202px; left: 148px; }
#osaka { top: 201px; left: 535px; }
#moscow { top: 153px; left: 402px; }
#canton:hover,
#jakarta:hover,
#mexico:hover,
#delhi:hover,
#karachi:hover,
#newyork:hover,
#saopaolo:hover,
#bombay:hover,
#losangeles:hover,
#osaka:hover,
#moscow:hover { z-index: 10; }
</style>
</div>
</body>
</html>
رویدادهای Tooltip در Kendo UI
| نام | توضیحات |
|---|---|
| contentLoad | زمانی که یک درخواست آجاکسی برای واکشی محتوی به پایان رسید، اتفاق می افتد. |
| show | زمانی که پنجره Tolltip نمایان می شود، اتفاق می افتد. |
| hide | زمانی که پنجره Tolltip پنهان می شود، اتفاق می افتد. |
| requestStart | قبل از اینکه یک درخواست آجاکسی شروع شود، اتفاق می افتد. |
| error | زمانی که یک درخواست آجاکسی با error مواجه می شود، اتفاق می افتد. |
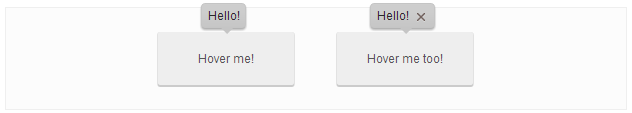
در مثال زیر، هر تغییری که در Tooltip صورت گیرد، یک پیغام چاپ می شود:
مثال (Event)
<div class="demo-section">
<span id="autohide-true" class="key-button wider">Hover me!</span>
<span id="autohide-false" class="key-button wider">Hover me too!</span>
</div>
<script>
function onShow(e) {
kendoConsole.log("event :: show");
}
function onHide(e) {
kendoConsole.log("event :: hide");
}
$(document).ready(function() {
$("#autohide-true").kendoTooltip({
content: "Hello!",
show: onShow,
hide: onHide,
position: "top"
});
$("#autohide-false").kendoTooltip({
autoHide: false,
show: onShow,
hide: onHide,
position: "top",
content: "Hello!"
});
});
</script>
اجرای مثال »<span id="autohide-true" class="key-button wider">Hover me!</span>
<span id="autohide-false" class="key-button wider">Hover me too!</span>
</div>
<script>
function onShow(e) {
kendoConsole.log("event :: show");
}
function onHide(e) {
kendoConsole.log("event :: hide");
}
$(document).ready(function() {
$("#autohide-true").kendoTooltip({
content: "Hello!",
show: onShow,
hide: onHide,
position: "top"
});
$("#autohide-false").kendoTooltip({
autoHide: false,
show: onShow,
hide: onHide,
position: "top",
content: "Hello!"
});
});
</script>






