آموزش ساخت تقویم میلادی و شمسی در Kendo ui
در این آموزش، قصد داریم نحوه ساخت تقویم شمسی در Kendo UI را آموزش دهیم.

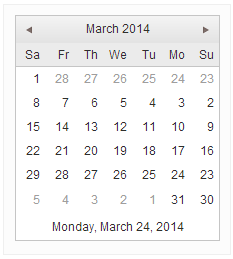
 توجه: در تقویم بالا، زمانی که روی تاریخ نمایش داده شده در بالای ابزار، یک کلیک بکنید، می توانید بین ماه ها حرکت کنید و اگر دوباره یک کلیک دیگر بکنید، می توانید بین سال ها حرکت کنید و در ادامه اگر یک کلیک دیگر بکنید، می توانید بین دهه ها حرکت کنید.
توجه: در تقویم بالا، زمانی که روی تاریخ نمایش داده شده در بالای ابزار، یک کلیک بکنید، می توانید بین ماه ها حرکت کنید و اگر دوباره یک کلیک دیگر بکنید، می توانید بین سال ها حرکت کنید و در ادامه اگر یک کلیک دیگر بکنید، می توانید بین دهه ها حرکت کنید.
متد ()kendoCalendar
با استفاده از متد ()kendoCalendar در Kendo UI، می توانید یک تقویم بسازید.
پیکربندی (Configuration)
| پارامتر | توضیح |
|---|---|
| min | کوچکترین تاریخی است که می تواند توسط کاربر انتخاب شود. |
| max | بزرگترین تاریخی است که می تواند توسط کاربر انتخاب شود. |
| start | با استفاده از پارامتر start می توانید مشخص نمایید که شروع انتخاب گزینه های تقویم، کدام یک از گزینه های سال، ماه، قرن و ... باشد. |
| footer | یک رشته را در پایین تقویم، تنظیم می کند. |
در مثال زیر، نحوه ساخت تقویم با استفاده از متد ()kendoCalendar، و همچنین نحوه تنظیم پارامترهای مختلف تقویم نشان داده شده است:
مثال1
<html>
<head>
<title>RTL support</title>
<meta charset="utf-8">
<link href="/../../content/shared/styles/examples-offline.css" rel="stylesheet">
<link href="/../../../styles/kendo.common.min.css" rel="stylesheet">
<link href="/../../../styles/kendo.rtl.min.css" rel="stylesheet">
<link href="/../../../styles/kendo.default.min.css" rel="stylesheet">
<script src="/../../../js/jquery.min.js"></script>
<script src="/../../../js/kendo.web.min.js"></script>
<script src="/../../content/shared/js/console.js"></script>
<script>
</script>
</head>
<body>
<div id="example" class="k-content">
<div class="k-rtl">
<div class="demo-section">
<div id="calendar"></div>
</div>
</div>
<script>
$(document).ready(function() {
// create Calendar from div HTML element
$("#calendar").kendoCalendar({
//min: new Date(2013,11,5),
//max: new Date(2014,11,5),
//start: "century"//"decade"//"month"//"year",
//footer: "Today: #=kendo.toString(data,'d')#"
});
});
</script>
</div>
</body>
</html>
 توجه: در مثال بالا، برای اینکه footer را با تاریخ جاری، تنظیم کنیم از متد ()kendo.toString استفاده شده است، توجه داشته باشید برای استفاده از دستورات kendo در کدتان، باید آنها را بین علامت های "=#" و "#" قرار دهید.
توجه: در مثال بالا، برای اینکه footer را با تاریخ جاری، تنظیم کنیم از متد ()kendo.toString استفاده شده است، توجه داشته باشید برای استفاده از دستورات kendo در کدتان، باید آنها را بین علامت های "=#" و "#" قرار دهید.
 توجه: برای استفاده از ابزارهای Kendo UI در زبان های راست به چپ، علاوه براینکه باید فایل kendo.rtl.min.css را به صفحه لینک کنید، باید کلاس "k-rtl" را در تگ <div> مطابق مثال بالا تنظیم نمایید.
توجه: برای استفاده از ابزارهای Kendo UI در زبان های راست به چپ، علاوه براینکه باید فایل kendo.rtl.min.css را به صفحه لینک کنید، باید کلاس "k-rtl" را در تگ <div> مطابق مثال بالا تنظیم نمایید.
تقویم شمسی در KendoUI
برای ساخت تقویم شمسی در Kendo UI، به چند فایل js نیاز دارید، برای دانلود آنها از انتهای این آموزش اقدام فرمایید. علاوه بر این باید با استفاده از متد ()culture، زبان را تعیین نمایید:
مثال2
<html>
<head>
<title>RTL support</title>
<meta charset="utf-8">
<link href="/../../content/shared/styles/examples-offline.css" rel="stylesheet">
<link href="/../../../styles/kendo.common.min.css" rel="stylesheet">
<link href="/../../../styles/kendo.rtl.min.css" rel="stylesheet">
<link href="/../../../styles/kendo.default.min.css" rel="stylesheet">
<script src="/../../../js/jquery.min.js"></script>
<script src="/../../../js/kendo.web.min.js"></script>
<script src="/../../content/shared/js/console.js"></script>
<script src="/../../../js/shamsidate/fa-IR.js"></script>
<script src="/../../../js/shamsidate/JalaliDate.js"></script>
<script src="/../../../js/shamsidate/kendo.core.js"></script>
<script src="/../../../js/shamsidate/kendo.calendar.js"></script>
<script>
</script>
</head>
<body>
<div id="example" class="k-content">
<div class="k-rtl">
<div class="demo-section">
<div id="calendar"></div>
</div>
</div>
<script>
$(document).ready(function() {
kendo.culture("fa-IR");
// create Calendar from div HTML element
$("#calendar").kendoCalendar();
});
</script>
</div>
</body>
</html>
متد ()max در Kendo UI
در مثال زیر، نحوه ی تنظیم پارامتر max، خارج از متد ()kendoCalendar نشان داده شده است:
$(document).ready(function(){
var calendar = $("#calendar").data("kendoCalendar");
calendar.max(new Date(2014,11,5));
});
</script>
برگداندن مقدار پارامتر max
در مثال زیر، مقدار تنظیم شده برای پارامتر max، در عنصر با آی دی "info" قرار می گیرد:
$(document).ready(function(){
var calendar = $("#calendar").data("kendoCalendar");
var max = calendar.max();
$("#info").text(max);
});
</script>
تنظیم یک تاریخ مشخص برای تقویم
$(document).ready(function(){
var calendar = $("#calendar").data("kendoCalendar");
calendar.navigate(new Date(2013,11,5), "year")
});
</script>
تنظیم رویداد change با استفاده از متد ()bind
در مثال زیر، زمانی که تاریخ تقویم تغییر می کند، یک پیغام نمایش داده می شود:
$(document).ready(function(){
var calendar = $("#calendar").data("kendoCalendar");
calendar.bind("change",function(e){
alert("the change function has been called!");
})
});
</script>
دانلود فایل های جاوااسکریبت تاریخ شمسی در Kendo UI
 دانلود مستقیم: Kendoui_ShamsiDateSource.zip
دانلود مستقیم: Kendoui_ShamsiDateSource.zip
پاسورد: www.beyamooz.com
حجم: 46.2 کیلو بایت







1- ایا امکان تغییر رنگ تقویم هم وجود داره؟
2- میخاستم ببینم چه جوری خودمون میتونیم یه تقویم بسازیم منظورم بدون استفاده از کندو هست من جاوا اسکریپت رو کامل یاد گرفتم ولی یک سری اسکریپت های امادرو دیدم که با جاوااسکریپت نوشته شده بودن ولی من هیچی از کداشون نفهمیدم فقط بعضیاشون ارایرو دیدم ولی بقیه کداش رو نفهمیدم پس این کدا از کجا اومده چه جوری باید یاد گیریم و بتونیم اسکریپت خوب وجالب بنویسیم خودمون؟
1- بله شما براحتی می توانید ظاهر تقویم را در کندو تغییر دهید. اما همانطور که می دانید فایل های CSS مختلفی همراه با کندو ارائه شده است که هر کدام از فایل های CSS مذکور، ظاهر متفاوتی را برای ابزارهای کندو ایجاد می کند. مثلا یکی تِم مشکی دارد و دیگری نقره ای ...! پس فایل های CSS مذکور را یکی بعد از دیگری به پروژه تان اضافه و کم کنید و هر کدام که مناسب بود از همان استفاده نمایید. البته راه دوم برای تغییر در استایل ابزارهای کندو این است که خودتان دست بکار شوید و با استفاده از inspect Element ابتدا کد CSS دلخواه را اضافه کنید و بعد از اینکه به نتیجه مطلوب رسید، خصوصیت های اضافه یا تغییر داده شده مربوط به ابزار مورد نظر را در یک فایل CSS جداگانه مثلا Custom.CSS اضافه نمایید و جوری فایل مذکور را به پروژه اضافه کنید که اولویت بالاتری نسبت به فایل های CSS خود کندو داشته باشد.
2- اصلا پیشنهاد نمی کنم که خودتون اسکریبت مروبوط به تقویم را بنویسید. جدای از تقویم کندویی ، پلاگین های jQuery زیادی برای تقویم فارسی نوشته شده که براحتی می تونید در گوگل اونها رو سرچ کنید و در صورتی که از تقویم کندویی راضی نبودید از اونها استفاده نمایید.
من هر وقت میخوام از تقویم یا DatePicker شمسی استفاده کنم ، درست کار نمیکنه . تمام لینکارم اضافه میکنم . تقویمی که نشون میده بجای اینکه ماه روز رو در شمسی نشون بده معادل میلادی شو میاره .مثلا الان که ماه سوم سال میلادیه 2015 تقویم خرداد 2015 نشون میده . ممنون میشم زودتر کمکم کنید.
kendo.culture("fa-IR");
// create Calendar from div HTML element
$("#calendar").kendoCalendar();
});
اين فايل تو فايل هاي دانلود شده نيست اصلا!تو بخش معرفي كندو من فايل هارو دانلود كردم اما نبود!
beyamooz.com/try_it_yourself/kendoui/examples/content/shared/js/console.js