آموزش پروژه محور HTML5
در این آموزش به توضیحاتی در مورد HTML5 خواهیم پرداخت که در پروژه های خود به آن نیاز دارید. تا الان، در پروژه ای که در حال یادگیری آن هستید، از HTML5 استفاده نکردید، اما یادگیری HTML5 بسیار ضروری است. درک و شناخت مفاهیم این آموزش، قبل از اینکه در مورد HTML5 وارد مباحث عمیق تری شود، بسیار حائز اهمیت است. این آموزش، ماهیت تئوری دارد، اما در چند مرحله، آن را در محیط ویژوال استودیو همراه با ASP.NET پیاده سازی خواهیم کرد.
HTML5 چیست؟
HTML5 یک محیط توسعه نیست، یک SDK یا runtime نیز نیست. همچنین HTML5 یک پکیج نیست که بتوان آن را دانلود کرد.
HTML5، به بیان خیلی ساده، مجموعه ای از ویژگی های جدید در حوزه HTML، CSS و جاوا اسکریپت (JavaScript) است. HTML5 را "living standard" می گویند زیرا، این تکنولوژی در حال رشد و تکامل است. HTML5 در حقیقت واژه ای است که به مسیر فعلی تکنولوژی وب اشاره می کند. حقیقت این است که، حتما شما تا الان از ابزارهای توسعه HTML5 استفاده کرده اید، اما متوجه نشده اید.
مفهوم HTML5 به قدری گسترده است که به سادگی نمی توان مشخص کرد که چه برنامه ای از HTML5 استفاده می کند.
همانگونه که اشاره شد، HTML5 به سه دسته بندی متفاوت تقسیم می شود، که هر کدام ابزارهای مختلفی برای توسعه برنامه های تحت وب دارند.
HTML
اولین حوزه، HTML است. این حوزه شامل مفاهیمی مانند تگ های معنایی، به علاوه عناصر جدید در HTML مانند تگ های canvas، audio و Video می باشد. تگ های جدید، مفهوم دیگری برای HTML معرفی کرده اند، در واقع آن ها می گویند عناصر HTML علاوه بر طراحی ظاهری صفحات، می تواند کارهایی را در صفحه انجام دهد.
برای نمونه، برخی از تگ های جدید عبارتند از <header>، <footer> و <article>. محتوایی که در تگ <header> قرار گیرد به صورت اتوماتیک ظاهر header را به خود می گیرند و خوانندگان متوجه خواهند شد که محتوای اصلی چیزی نیست که در قسمت <header> قرار گرفته است. محتوای اصلی بین تگ های <article> یا <section> قرار می گیرد.
تگ جدید <canvas> محدوده ای را در صفحه ایجاد می کند که می توان با جاوا اسکریپت (JavaScript) در آن ترسیم انجام داد. تگ های <video> و <audio> به برنامه نویس اجازه می دهد مستقیماً و بدون اینکه مجبور باشد تا از پخش کننده هایی مانند Flash یا Silverlight استفاده کند، صوت و تصویر را در سایت قرار دهد.
CSS
حوزه بعدی CSS3 می باشد. CSS3 استاندارد جدیدی برای استایل دهی آبشاری می باشد و گسترۀ وسیعی را هم در زمینه چیدمان صفحات (مانند box) هم در زمینه انیمیشن و انتقال معرفی کرده است. این موارد از نظر سخت افزاری نیز سریع می باشد و از استانداردهای رنگ جدید مانند RGBA و HSL نیز پشتیبانی می کند.
JavaScript's API
با قاطعیت باید گفت که مهمترین قسمت HTML5، آخرین حوزۀ آن یعنی جاوا اسکریپت (JavaScript) می باشد. جاوا اسکریپت (JavaScript) محبوبیت فراوانی پیدا کرده خصوصاً از وقتی که jQuery موفقیت باور نکردنی پیدا کرد. API های جدید شامل GeoLocation، Device Orientation، FileAPI، HistoryAPI و بسیاری موارد دیگر می باشد.
همه مرورگرها مد نظر هستند
یکی از دشواری هایی که سر راه HTML قرار دارد، وابستگی کامل آن به مرورگری است که برنامه های تحت وب را اجرا می کنند. این چیزی است که برنامه نویس ممکن است کنترلی روی آن نداشته باشد. وجود 5 مرورگر اصلی باعث شده تا سخت متوجه شویم که برنامه روی چه مرورگری اجرا می شود. این مسئله برای برنامه نویسان ASP.NET پیچیده تر است زیرا آن ها معمولاً برنامه هایشان را بر اساس IE توسعه می دهند. IE 9 پشتیبانی بهتری را نسبت به نسخه های 7 و 8 از HTML5 دارد.
توسعه دهندگان ASP.NET محدودیت هایی را در استفاده از HTML5 دارند. با این وجود، راه حل هایی هنگام مواجهه با محدودیت های مرورگرها پیش روی شما قرار دارد. این راه حل ها اغلب تحت عنوان polyfills قرار دارند. polyfills در حقیقت HTML5 را هنگامی که ویژگی خاصی از آن توسط مرورگر پشتیبانی نشد، در اختیار قرار می دهد.
این کار با تزریق توابعی که وجود ندارند انجام می شود. یکی از قابلیت های مهمی که HTML5 دارد این است که با این که به سمت جلو حرکت می کند اما مرورگرهای قدیمی را فراموش نکرده است.
شروع کار ASP.NET و HTML5
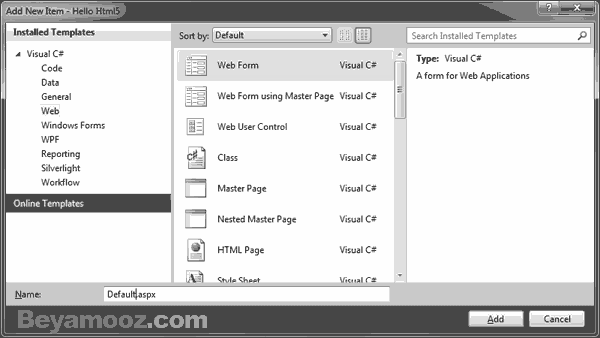
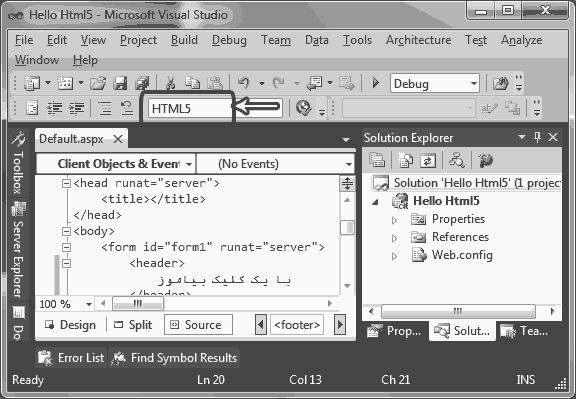
ویژوال استودیو را باز کنید و یک پروژۀ خالی ASP.NET Web Application تحت عنوان hello html5 ایجاد کنید. روی پروژه راست کلیک کنید و گزینه Add New Item را انتخاب نمایید. در پنجره مربوط به Add New، گزینه Web Form را انتخاب کنید. صفحه را Default.aspx نامگذاری کنید و روی Add کلیک کنید.

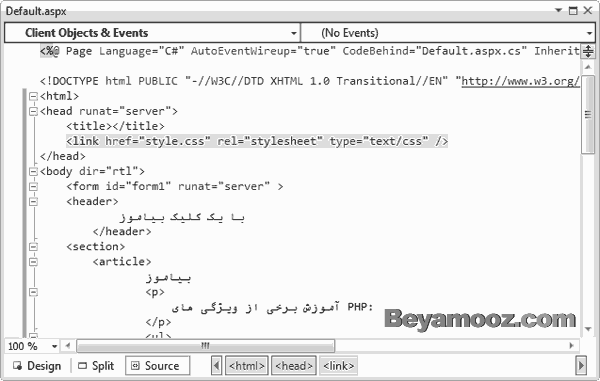
هنگامی که فایل Default.aspx اضافه شد، فایل در صفحه طراحی باز می شود. اگر این گونه نشد، فایل را باز کنید. مطمئن باشید که در قسمت کد نویسی HTML هستید و در صفحه code behind کد نویسی نمی کنید.
DocType جدید HTML5
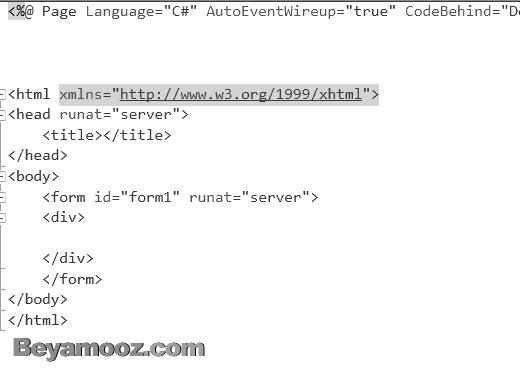
به خط دوم سند توجه نمایید. این خط تگ doctype را مشخص می کند. این تگ نوع html صفحه را مشخص می کند. توجه نمایید که این تگ خیلی طولانی و تا حدی گیج کننده است. این تگ را به طور کامل حذف کنید.
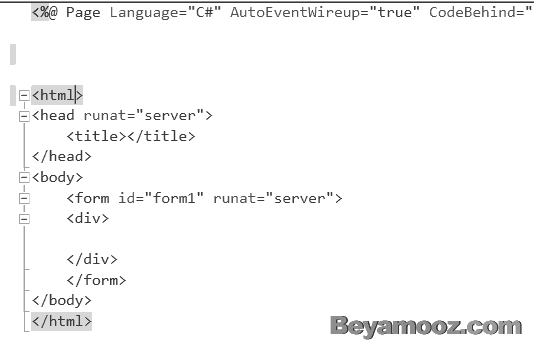
doctype جدید HTML5 واقعا ساده است و جایگزینی است برای تگ های زایدی که در برخی از اسناد HTML مشاهده می کنید.
برای اضافه کردن doctype جدید HTML5، خط زیر را به کدتان درست جای خطی که حذف کردید اضافه کنید.
DocType جدید HTML5
<!doctype html>doctype جدید HTML5 حساس به حروف نمی باشد.
حذف خصوصیت های اضافی
در خط زیر doctype، خصوصیت xmlns را حذف کنید. این خصوصیت ضروری نیست.


برخی از تگ های HTML5 برای ساده کردن توسعه و طراحی صفحات وب می باشند و خصوصیت های گیج کننده و غیر ضروری نیز در آن ها حذف شده است.
افزودن تگ های معنایی
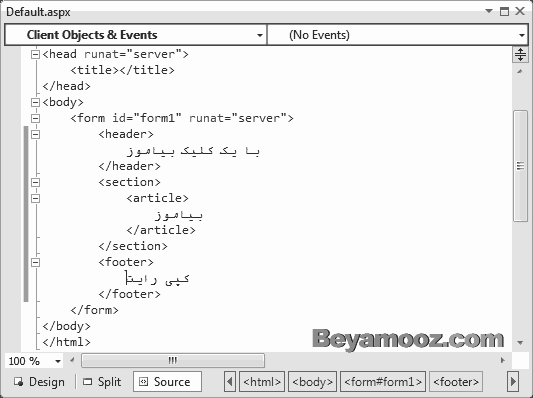
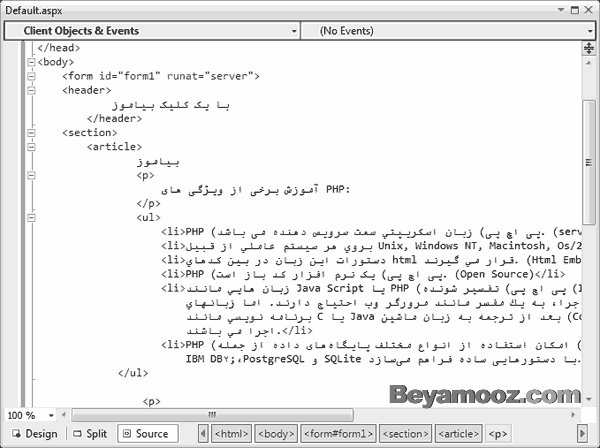
داخل تگ form، تگ های معنایی جدید HTML5 را برای نشان دادن ساختار صفحه اضافه کنید. تگ خالی div را در form حذف کنید. سپس تک های header، footer، section و article را به صفحه اضافه کنید.

توجه نمایید که intellisense ویژوال استودیو باید به طور خودکار تگ ها را به عنوان تگ صحیح شناسایی کند. برای تضمین این موضوع می بایست تنظیم مربوط به schema validation مانند شکل زیر به HTML5 تنظیم شده باشد.

اگر HTML5 در لیست بالا نبود، اطمینان حاصل کنید که حداقل ورژن ویژوال استودیو شما sp1 2008 باشد.
مطالبی را به مقاله اضافه کنید.

اجرای برنامه
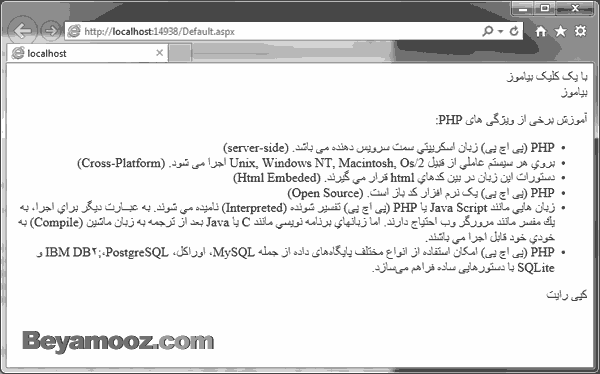
کلید F5 را فشار دهید تا برنامه اجرا شود. توجه فرمایید که در مورد چیدمان هیچ مطلب خاصی عنوان نکردیم. تگ های header، section، footer و article همگی عناصر block هستند، بنابراین پشت سرهم و در خط های مجزا با فاصله پیش فرض نمایش داده می شوند.

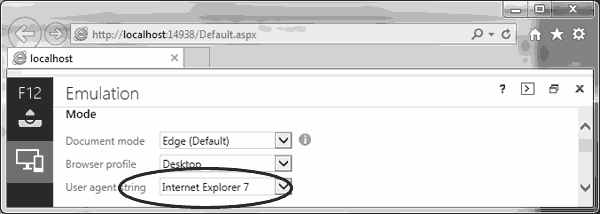
دکمه F12 را فشار دهید تا ابزار توسعه IE باز شود. مد مرورگر را به IE 7 تغییر دهید. مشاهده کنید که هیچ تغییری در نمایش ایجاد نمی شود.

عدم شناسایی استایل های HTML5 در مرورگرهای قدیمی
به ویژوال استودیو برگردید و یک stylesheet به برنامه اضافه کنید. برای این کار، روی پروژه راست کلیک کنید و Add New Item را انتخاب نمایید. Style Sheet را انتخاب کنید و نام آن را style.css قرار دهید. stylesheet را با کشیدن فایل آن به داخل صفحه و رها کردن آن در پایین تگ title در صفحه لینک کنید.

فایل site.css را باز کنید و استایل زیر را به آن اضافه کنید. رنگ پس زمینه article به salmon تغییر پیدا می کند.
تغییر رنگ پس زمینه article
article {
background-color: salmon;
}
روی F5 کلیک کنید و برنامه را اجرا نمایید. حالا پس زمینه رنگی شده است. با فشردن دکمه F12 ابزار توسعه باز می شود. مد مرورگر را به IE 7 تغییر دهید. IE 7 این استایل را اعمال نمی کند.
با این وجود که مرورگرهای قدیمی مانند IE 6 و 7 یا 8 تگ های معنایی را در صفحه شناسایی می کنند، اما آن ها نمی توانند استایل ها را اعمال کنند زیرا، آن ها تگ ها را به عنوان تگ صحیح نمی توانند شناسایی کنند. این امکان وجود دارد که به تگ ها با استفاداه از ایجاد عناصر در جاوا اسکریپت استایل بدهیم.
Modernizr
Modernizr کتابخانه تشخیص ویژگی است که به توسعه دهنده کمک می کند تا بداند کدام ویژگی ها زمان اجرا پشتیبانی می شود. Modernizr حاوی pollyfill است که برای سناریو های تگ های معنایی که همین چند خط قبل مثال آن را توضیح دادیم به کار می رود.
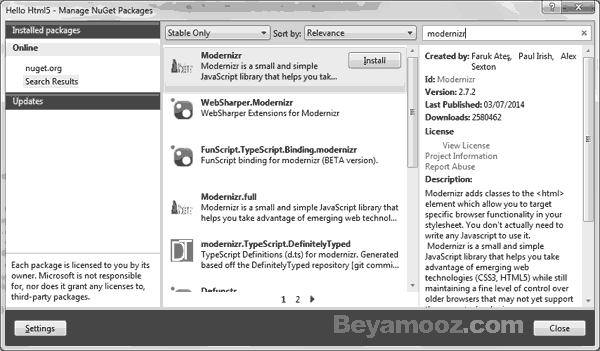
به ویژوال استودیو برگردید و برنامه را نگه دارید. سپس روی پروژه کلیک راست کنید و Add Library Package Refrence یا Manage NuGet Packege را انتخاب نمایید. سپس در دیالوگ سمت چگ online را انتخاب کنید و modenizr را جستجو نمایید.

از داخل فولدر scripts فایل Modernizr را انتخاب نمایید و آن را در تگ head بکشید.
این بار F5 را فشار دهید تا برنامه اجرا شود. مد مرورگر را به IE 7 تغییر دهید. متوجه می شود که این بار استایل مربوط به رنگ salmon اعمال شده است.
به سربرگ HTML بروید، و توجه نماییدکه تگ <html> اکنون یک رشته طولانی از کلاس ها را دارد. هر یک از این کلاس ها یا یک ویژگی را نمایش می دهد یا کمبود یک یک ویژگی را نشان می دهد. اگر ویژگی پشتیبانی نشود، پیشوند no- به آن اضافه می شود. مد مرورگر را به IE 7، 8 ، 9 سوییچ کنید، متوجه می شوید که چه ویژگی هایی توسط چه مرورگرهایی پشتیبانی می شود.






