آموزش پروژه محور Hello Kendo UI
در این آموزش، با پیچیده ترین ابزار Kendo، یعنی Grid و یکی از کامپوننت های هسته Kendo یعنی DataSource آشنا خواهید شد. فهم این نکته که این دو در برنامه شما چگونه کار می کنند و چگونه با همدیگر کار می کنند، فوق العاده ضروری است. در ادامه یک grid می سازیم و آن را به سرویس WebAPI که قبلا ایجاد کردیم متصل می کنیم.
این آموزش بر مبنای ماژول Hello Service می باشد، که در بیاموز آموزش پروژه محور Hello Services آموزش داده شد. بنابراین قویاً توصیه می گردد قبلاً اشراف کاملی روی مبحث مذکور داشته باشید و پروژه مورد نظر را از Hello Services.zip دانلود و استفاده نمایید. اگر شما مایل به ملاحظه کل پروژه هستید می توانید در انتهای همین آموزش، آن را دانلود نمایید.
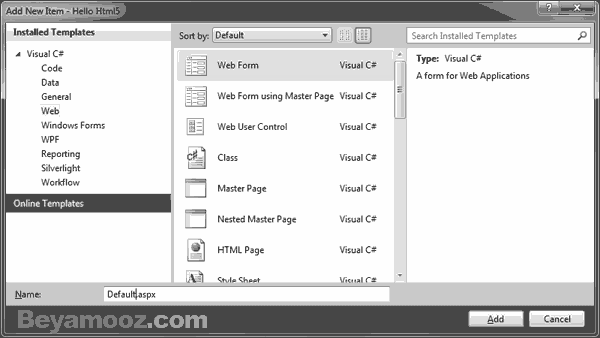
در پروژه Hello Service، صفحات Site.Master، About.aspx و Default.aspx را حذف نمایید. آیتم جدیدی از نوع WebForm به پروژه اضافه کنید و نام آن را Default.aspx قرار دهید.

هنگامی که سند ایجاد شد و در document window ویژوال استودیو نمایش داده شد، همه اعلان های غیر ضروری DOCTYPE و فضای نام های HTML غیر ضروری را حذف نمایید.
حذف تگ فرم
قبل از اینکه ادامه دهیم لازم است توضیحی درباره اینکه چرا تگ فرم باید حذف شود ارائه دهیم.
اطلاعاتی که قرار است در post back، به سمت سرور ارسال شوند بین تگ فرم قرار می گیرند. به طور پیش فرض صفحات WebForm به خودشان برگشت می شود. سپس سرور این اطلاعات را دریافت می کند و مقادیر آن را بر اساس متدهایی که در code behind نوشته شده است، مدیریت می کند. چرخه صفحات کاملی وجود دارد که می توانید در مورد آن بیشتر تحقیق کنید. به این دلیل که از SPA یا Single Page Application استفاده می کنید، نیاز به تگ فرم نیست.
اکنون که تگ فرم را حذف کردید، تگ سرور در بالای صفحه که زبان صفحه و code behind را مشخص می کند، دیگر ضرورتی ندارد.
حال که تگ های غیر ضروری را حذف کردید، خصوصیت runat تگ هد را نیز پاک کنید.
حذف تگ های غیر ضروری
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
</body>
</html>افزودن kendo UI
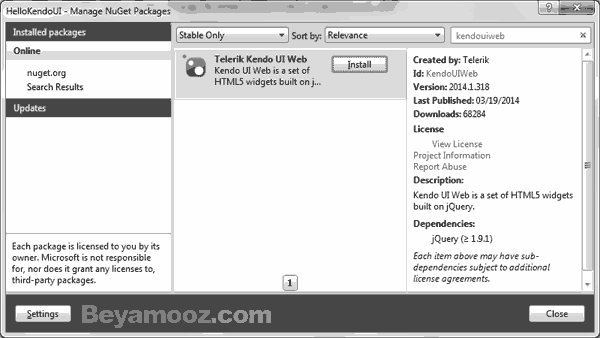
با استفاده از NuGet می توانید Kendo UI را نصب کنید تا به پروژه تان اضافه شود. روی پروژه کلیک راست نمایید و گزینه add library package reference یا Manage NuGet Packages را انتخاب فرمایید. در طرف سمت چپ online را انتخاب نمایید و kendoui را جستجو کنید. پکیج مورد نظر را انتخاب نمایید و سپس آن را نصب نمایید.
به این دلیل که می توانید kendo UI را به صورت آزمایشی نصب کنید، لطفا قبل از استفاده از Kendo UI به لایسنس آن توجه فرمایید.

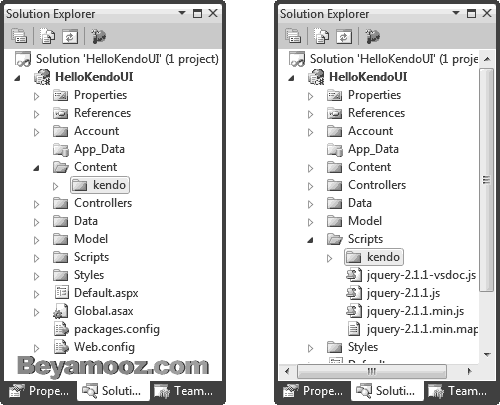
توجه فرمایید که اکنون به پروژه شما فولدر Content اضافه شده است که حاوی زیر شاخه kendo می باشد. همچنین در فولدر Script زیر شاخه ای با عنوان kendo اضافه شده است.

افزودن kendo UI به صفحه default
برای استفاده از Kendo UI، نیاز است تا استایل های آن، فایل های jQuery و javaScript آن را در صفحه خود اضافه کنید. داخل فولدر Content زیرشاخه kendo فایل kendo.common.min.css را به داخل صفحه تان بکشید و آن را زیر تگ <title> قرار دهید. همواره باید این فایل Style sheet را به صفحه اضافه کرد. این فایل در تمام قالب ها (تم ها) استفاده شده است. سپس قالب مورد پسند خود را انتخاب نمایید و style sheet آن را به داخل head صفحه بکشید. برای این مثال، استایل پیش فرض یعنی kendo.common.min.css را انتخاب کرده ایم.
فولدر script را باز نمایید و jQuery.*.*.min.js را انتخاب نمایید و آن را به داخل body صفحه بکشید. ما فایل های script را داخل body گذاشتیم تا بارگذاری scriptها در مرحله آخر انجام شود و کاربر متوجه تاخیری نشود. بارگذاری این کدها در آخر تضمین می کند که برنامه به خاطر انتظار برای فایل های جاوا اسکریپت ملال آور نشود.
سپس زیرشاخه kendo را باز نمایید و فایل Kendo.web.min.js را بکشید و دقیقا پایین jQuery رها کنید. این مسئله حائز اهمیت اس که jQuery قبل از Kendo UI بارگذاری شود زیرا Kendo UI به jQuery وابستگی دارد و انتظار دارد که jQuery قبلا بارگذاری شده باشد.
Type الزامی نیست
خصوصیت type برای تگ script الزامی نیست، اگر این خصوصیت مقدار دهی نشود به صورت پیش فرض این تگ از نوع JavaScript در نظر گرفته می شود. این موضوع در تمام مرورگرها در نظر گرفته شده است. بنابراین بدون واهمه آن را حذف کنید.
این کار باعث می شود کد ها تمیز، خوانا و خلاصه شود.
افزودن Kendo UI به صفحه
<!DOCTYPE html>
<html>
<head>
<title>Hello Kendo UI</title>
<link href="/Content/kendo/2014.1.318/kendo.common.min.css" rel="stylesheet" type="text/css" />
<link href="/Content/kendo/2014.1.318/kendo.default.min.css" rel="stylesheet" type="text/css" />
</head>
<body>
<script src="/Scripts/jquery-2.1.1.min.js" type="text/javascript"></script>
<script src="/Scripts/kendo/2014.1.318/kendo.web.min.js" type="text/javascript"></script>
</body>
</html>حال تمام آن چیزی که برای شروع نیاز است را داریم. از آن جایی که سرویس Hello Service، ماژولی برای برگرداندن لیست employees می باشد، از Grid برای نمایش این اطلاعات استفاده می کنیم. نگران نباشید. این موضوع به مرور پیچیده می شود. تنها کاری که می کنیم یک div به صفحه اضافه می کنیم و شناسه آن را employeesGrid می گذاریم. سپس آن را با استفاده از jQuery انتخاب می کنیم و آن را به یک Kendo UI Grid تبدیل می کنیم.
تگ های مربوط برای ایجاد Grid
<div id="employeesGrid"></div>
حال نیاز است تا با استفاده از جاوا اسکریپت (JavaScript) عنصر div را به عنصر Kendo UI Grid تبدیل کنیم. برای این کار، با استفاده از گزینشگر jQuery و با استفاده از شناسه div، آن را انتخاب نمایید و سپس تابع KendoGrid را روی آن فراخوانی کنید. داخل تابع، نیاز است تا Kendo UI DataSource را برای grid ایجاد کنید و آن را تنظیم کنید تا از متد Get سرور که داخل کلاس EmployeeController قرار دارد، مقادیر را بخواند. اگر به خاطر نمی آورید، متد Get مشخص می کند که کنترلر باید به درخواست های HTTP از نوع Get در api/employees پاسخ دهد.
ایجاد Grid با استفاده از Kendo UI
$(function () {
$("#employeesGrid").kendoGrid({
dataSource: new kendo.data.DataSource({
transport: {
read: "api/employees"
}
})
});
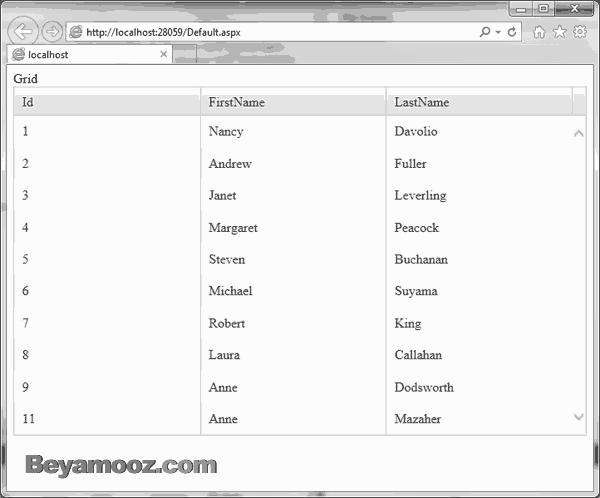
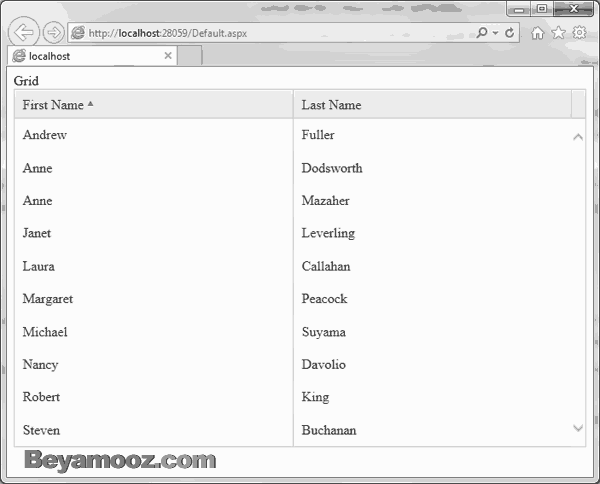
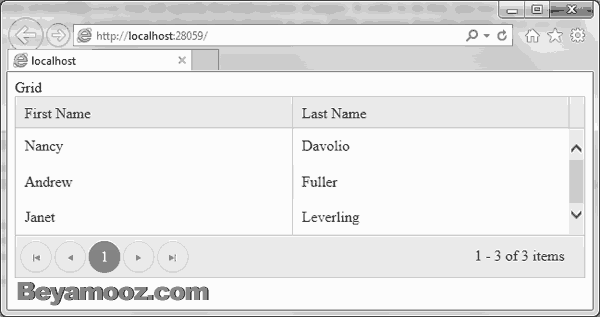
});اکنون شما با همین چند خط کد ساده و اندکی جاوا اسکریپت، یک Kendo UI Grid ایجاد کرده اید.

Kendo UI به صورت اتوماتیک ستون هایی را به ازای تک تک آیتم ها ایجاد می کند و عنوان فیلد را به عنوان ستون جدول انتساب می دهد. می خواهیم این موارد را تغییر دهیم تا کاربر پسند تر شود. در این مورد نیاز نیست تا ستون id نمایش داده شود و ستون های نام و نام خانوادگی نیز باید با فاصله نمایش داده شوند اما در حال حاضر به صورت سرهم می باشند.
مشخص کردن ستون های grid
$(function () {
$("#employeesGrid").kendoGrid({
columns: [
{ field: “FirstName”, title: “First Name” },
{ field: “LastName”, title: “Last Name” }
],
dataSource: new kendo.data.DataSource({
transport: {
read: "api/employees"
}
}),
sortable: true
});
});حال grid ستون ها را به درستی نمایش می دهد و ستون id را که ضرورتی برای نمایش نداشت را نشان نمی دهد.

شما همچنین می توانید، گروه بندی drag-and-drop را با تنظیم خصوصیت groupable به true فعال نمایید. همچنین می توانید مرتب سازی چند ستونی، مجتمع سازی، و صفحه بندی را انجام دهید. تمام این موارد هنگامی که تعداد کمی آیتم در Grid وجود دارد عالی به نظر می رسد. اما هنگامی که صدها هزار آیتم در Grid وجود دارد چه اتفاقی می افتد. در این حالت، می بایست، عملیاتی را در ست سرور انجام دهید. اجازه دهید این عملیات را بررسی کنیم.
انجام عملیات مربوط به Grid در سمت سرور
فرض کنید این grid به جای اینکه 10 رکورد داشت، حاوی هزاران رکورد بود. در این حالت، انجام عملیات صفحه بندی روی Grid الزامی است. می توانید مثلا به ازای هر صفحه 10 رکورد نمایش دهید، یا شاید 20 رکورد. با این حال که می توان به راحتی این موضوع را سمت کلاینت پیاده کرد، پیاده سازی سمت سروری آن الزامی است. اجازه دهید با Grid در سمت سرور کار کنیم و عملیات صفحه بندی را در پایگاه داده انجام دهیم، زیرا این کار تاثیر زیادی در عملکرد مجموعه هایی با رکوردهای بی شمار دارد.
تنظیم صفحه بندی در Grid
ابتدا می بایست صفحه بندی را در grid تنظیم کنیم. برای این کار، کافی است خصوصیت pagable:true را در grid تنظیم کنیم و pageSize را برای DataSource مشخص کنیم. در این مثال pageSize عدد 3 می باشد، زیرا جدولی که با آن کار می کنیم در مجموع 10 رکورد دارد.
Title پیکربندی Grid برای صفحه بندی
$(function () {
$("#employeesGrid").kendoGrid({
columns: [
{ field: “FirstName”, title: “First Name” },
{ field: “LastName”, title: “Last Name” }
],
dataSource: new kendo.data.DataSource({
transport: {
read: "api/employees"
},
pageSize: 3
}),
pageable: true
});
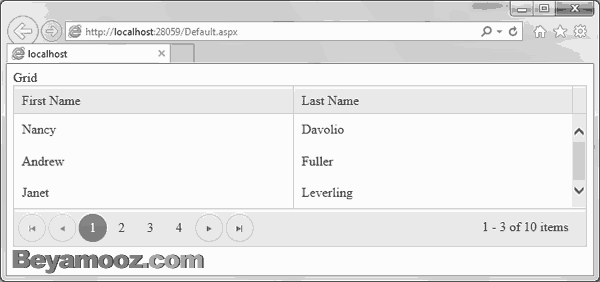
});حالا grid برای صفحه بندی تنظیم شده است.

با توجه به مطالب قبلی، نیاز است تا عملیات صفحه بندی سمت سرور انجام شود. برای اینکه به Kendo UI بگوییم که این کار را انجام دهد، می بایست serverPaging:true را در Datasource مربوط به grid اضافه کنیم.
ارسال اطلاعات صفحه بندی به سرور توسط Grid
$(function () {
$("#employeesGrid").kendoGrid({
columns: [
{ field: “FirstName”, title: “First Name” },
{ field: “LastName”, title: “Last Name” }
],
dataSource: new kendo.data.DataSource({
transport: {
read: "api/employees"
},
pageSize: 3,
serverPaging: true
}),
pageable: true
});
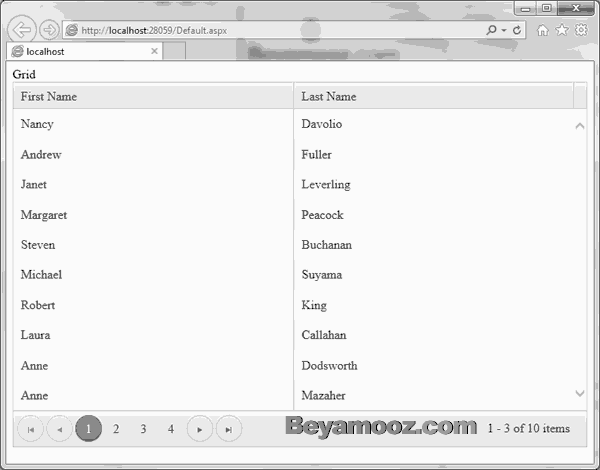
});
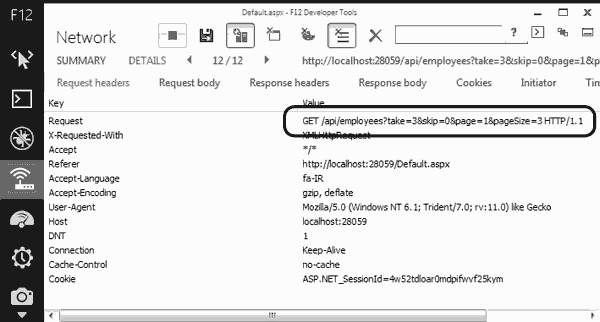
در حال حاضر grid فقط 1 صفحه دارد. به این دلیل که سرور انتظار دارد اطلاعاتی برایش ارسال شود که ما هنوز آن ها را مشخص نکرده ایم. ابزار توسعه را با فشردن دکمه های ctrl+shift+i در Chrome یا با فشردن دکمه F12 در IE باز نمایید. می توانید روی هر مرورگری که دوست دارید برنامه را تست نمایید.
همانگونه که در ابزار توسعه مشخص است، در درخواست ارسالی توسط Kendo UI، پارامترهای take، skip و pageSize سمت سرویس WebAPI ارسال می شود. می بایست در متد مربوطه این پارامترها را سمت سرور مدیریت کنیم.

مدیریت پارامترهای درخواست
اگر به خاطر داشته باشید در آموزش پروژه محور Hello Services نگاشتی بین URL و متد با استفاده از پارامتر id برقرار شد. این id ممکن است بعد از employees در مسیر url ذکر گردد. اما پارامترهای مربوط به صفحه بندی در رشته پرس و جو (query string) قرار دارند. چگونه می توانیم به مقادیر این پارامترها برسیم؟
این پارامترها می توانند با استفاده از شیء Request برگردانده شود. برای خلاصه می توانید ارجاعی به متغیر در بالای کلاس EmployeeController ایجاد کنید. حالا کافی است دنبال متغیر ها با استفاده از نام آن ها باشید. پارامتر take به شما می گوید که چه تعداد رکورد باید واکشی شود.
پارامتر skip می گوید چه تعداد رکورد باید قبل از اینکه شروع به واکشی رکوردها شود نادیده گرفته شوند.
خوشبختانه LINQ دارای توابعی که دقیقا برای همین کار طراحی شده اند و استفاده از آنها فوق العاده راحت است. برای این کار ابتدا با استفاده از پارامتر Request مقادیر را به دست آورید. سپس متدهای Skip و Take را روی پرس و جوی مربوط به جدول employees اجرا کنید.
صفحه بندی سمت سرور با استفاده از LINQ
HttpRequest request = HttpContext.Current.Request;
public List Get() {
// get the take and skip parameters
int skip = request["skip"] == null ? 0 : int.Parse(request["skip"]);
int take = request["take"] == null ? 10 : int.Parse(request["take"]);
// select the employees from the database, skipping and taking the correct amount
var employees = (from e in _context.Employees
select new Models.Employee {
Id = e.EmployeeID
,
FirstName = e.FirstName
,
LastName = e.LastName
}).Skip(skip).Take(take);
return employees.ToList();
}مدیریت صفحه بندی سمت سرور در حال حاضر انجام شده است. بنابراین برنامه را اجرا نمایید و نتیجه را ملاحظه فرمایید.

باز هم تنها یک صفحه از اطلاعات برگردانده شده است. دلیل این است که هنوز به Kendo UI یک سری اطلاعات ضروری داده نشده است.
مجموع صفحات چه تعدادی است؟
حال نیاز است تا متغیری را از سمت سرور به Kendo UI ارسال کنید که مشخص می کند تعداد کل صفحات چه تعدادی می باشد. بدین منظور، باید Response (پاسخ) را اندکی تغییر دهید.
تا پیش از این شما آرایه ای از کارمندان را به صورت پاسخ JSON از سرور به کلاینت ارسال می کردید. چیزی که الان نیاز دارید، عنصر سطح بالایی برای نگه داشتن این دو مقدار است.
تعداد کل ردیف ها
آرایه ای از کارمندان
برای حل این موضوع، کلاس جدیدی در فولدر مدل ایجاد فرمایید و نام آن را Response نام گذاری نمایید. این کلاس ظرفی است مخصوص مدیریت تمام responseهایی که از سرور ارسال می شود. این کلاس دارای دو ویژگی است: یکی تعداد کل و دیگری یک آرایه.
در این سناریو، آرایه حاوی مجموعه ای از اشیاء کلاسی است که می تواند هر نوعی داشته باشد. در آینده ممکن است شما قصد داشته باشید که Customer یا Order را به عنوان پاسخ ارسال نمایید. با استفاده از Genericها و واسط ها می توانیم یک ظرفی که از لحاظ نوع ایمن است را ایجاد نماییم، اما راحت ترین راه برای انجام آن آرایه است. به خاطر آورید که این شیء صرفا برای شماست تا با استفاده از جاوا اسکریپت واسط را ایجاد نمایید.
شیء مدل Reaponse به صورت زیر تعریف می شود:
ایجاد شیء مدل Response
public class Response {
// properties
public Array Data { get; set; }
public int Count { get; set; }
// constructor
public Response(Array data, int count) {
this.Data = data; this.Count = count;
}
}به علاوه می توانیم یک سازنده به کلاس اضافه کنیم و اشیاء را با فرستادن مقادیر به آن ایجاد کنیم. این کار حجم کدهایی که باید برای ایجاد شیء بنویسیم را کاهش می دهد.
وقت آن است که متد Get را تغییر دهید تا به جای list مقدار Model.Response را برگرداند.
در بیاموز بعدی این مطلب به طور مفصل توضیح داده شده است.







وحالا بعضی از قسمت ها انگلیسی است . متل(1 - 6 of 6 items) یا(Drag a column header and drop it here to group by that column)
برای فارسی کردن این قسمتها چکار کنم؟
ممنون از سایت خوبتون
اگه کسی یه فرم کامل به همراه CRUD در Kendo Ui میخواهد به Email من یه پیام بفرسته تا براش بفرستم