آموزش ایجاد پروژه Hello Services مبتنی بر سرویس ASP.NET WebAPI
در این آموزش نحوه ایجاد سرویس های RESTful توسط ASP.NET WebAPI توضیح داده شده است. در این آموزش:
- با نحوه نصب ASP.NET WebAPI آشنا خواهید شد.
- با نحوه ایجاد سرویسی که عملیات CRUD (عملیات حذف، درج، ویرایش و انتخاب) را پشتیبانی می کند، آشنا خواهید شد.
- با نحوه اتصال یک صفحه وب به سرویس WebAPI آشنا خواهید شد.
- با نحوه debug کردن سرویس های WepAPI آشنا خواهید شد.
در این آموزش ضمن توضیح در مورد نحوه ایجاد سرویس های Restful با ASP.NET WebAPI، به نحوه استفاده سرویس با فرمت JSON در jQuery خواهیم پرداخت. همچنین در این آموزش، به مفاهیم ابتدایی REST و JSON و روش کار با ابزار IE F12 Developer Tools ّبرای دیباگ برنامه های کاربردی، نیز نگاهی خواهیم انداخت.
تمام کدهایی که در این ماژول استفاده می شود در پایین مطلب قابل دانلود است.
در ادامه، برنامه کاربردی ساده ای خواهید ساخت که با استفاده از AJAX، داده ها را از جدول SQL Server نمایش می دهد و داده ها را از سرویس WebAPI واکشی می کند. همچنین قابلیت های CRUD یعنی (Create، Retrieve، Update، Delete)، را هم به UI و هم به سرویس اضافه خواهید کرد و خواهید آموخت که چگونه در پیاده سازی سرویس تان RESTful باقی بمانید.
نگاهی گذرا به REST و JSON
REST سرنام عبارت Representational State Transfer است. REST الگویی است برای توسعه سرویس های وب.
این الگو به درخواست های HTTP اجازه می دهد لیست عملیاتی که باید انجام شود را توصیف کنند.
در رابطه با فرمتی که داده ها باید تبعیت کنند شرح می دهد و به سرور اجازه می دهد موفقیت و شکست را با استفاده از کدهای HTTP مشخص کند.
با استفاده از این استراتژی، ساخت URLها با قابلیت پیش بینی بالاتر، آسان می شود که این کار باعث می شود استفاده از وب سرویس ها آسان تر از قبل شود.
قابلیت های REST خیلی بیشتر از چیزی است که در این چند خط ذکر شد. در این آموزش قصد داریم تا جای امکان RESTful باقی بمانیم.
JSON سرنام عبارت JavaScript Object Notation است. این تکنیک راهی برای سریاله کردن داده ها و اشیاء به نمایش خیلی ساده و آسان می باشد.
این فرمت نه تنها توسط جاوا اسکریپت به راحتی قابل استفاده است، بلکه به راحتی توسط عامل انسانی قابل خواندن و دیباگ کردن است.
ایجاد یک برنامه کاربردی ساده
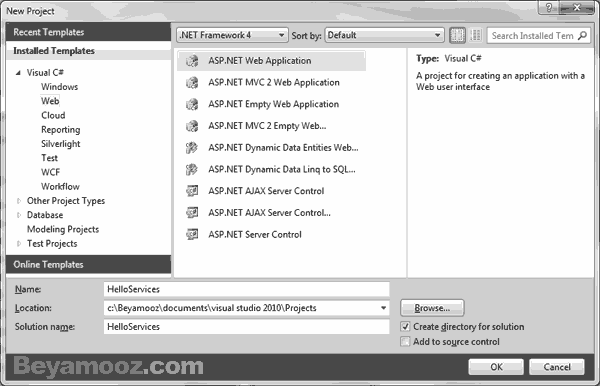
ویژوال استودیو را اجرا نمایید. از گزینه FILE منوی New Project را انتخاب کنید و بعد از آن قالب ASP.NET Web Application را انتخاب فرمایید. عنوان برنامه کاربردی را Hello Services قرار دهید.

صفحه Default.aspx را باز کنید و تمام محتوای داخل آن را حذف کنید.
ساختار پروژه
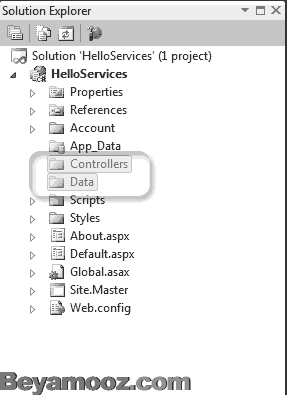
قبل از رفتن به سراغ این پروژه، ساختاری را برای برنامه کاربردی ترسیم کنید تا برنامه ساخت یافته بماند. فولدری با عنوان Data دقیقا داخل پروژه اصلی ایجاد کنید که در حقیقت لایه دستیابی به داده را نگه می دارد. فولدر دیگری تحت عنوان Controllers ایجاد فرمایید که سرویس های مربوط به WeAPI، داخل آن نگه داشته می شود.

ایجاد لایه دستیابی به داده
در این آموزش از پایگاه داده Northwind استفاده شده است. به علاوه، روش دستیابی به داده ها LINQ To SQL می باشد. اگر تا الان پایگاه داده Northwind را نصب نکرده اید، الان می توانید این کار را انجام دهید.
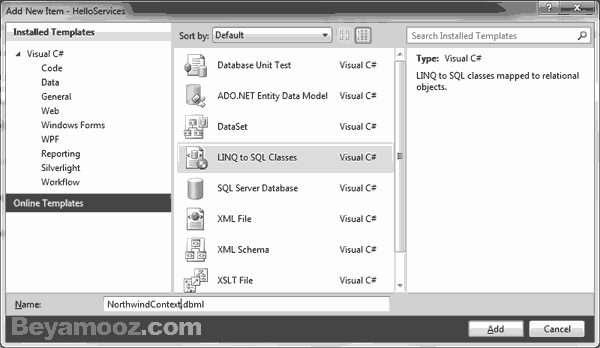
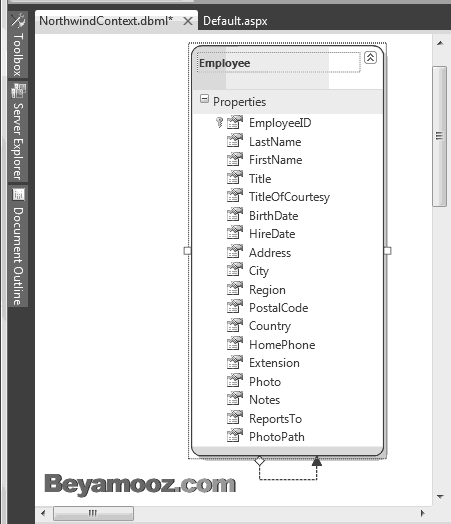
روی فولدر Data کلیک راست کنید و گزینه Add New Item را انتخاب نمایید. هنگامی که پنجره باز شد، گزینه LINQ to SQL Classes را انتخاب نمایید. نام فایل dbml. را NorthwindContext.dbm قرار دهید. روی دکمه Add کلیک کنید. این کار محیط مربوط به طراحی LINQ To SQL را نشان می دهد.گزینه SERVER Explorer را یا از سمت چپ، یا از منوی View انتخاب نمایید. پایگاه داده Northwind را باز نمایید و سپس لیست جداول را نیز باز نمایید. جدول Employees را به داخل محیط توسعه بکشید. فایل را ذخیره کنید.


نصب پکیج های NuGet مورد نیاز
نصب WebAPI
قبل از اینکه سرویس مربوط به واکشی اطلاعات از پایگاه داده ایجاد شود، بایستی WebAPI از NuGet نصب شود.
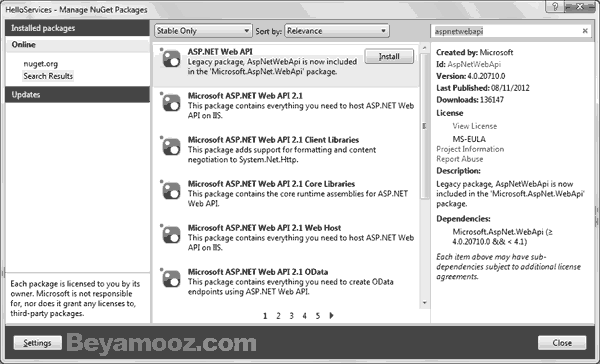
روی پروژه کلیک راست کنید و گزینه Add Library Package Reference یا Manage NuGet Packages را انتخاب کنید. هنگامی که پنجره مربوطه نشان داده شد، روی سربرگ online در سمت چپ کلیک کنید و گزینه aspnetwebapi را جستجو کنید. از نتیجه جستجو آیتم مربوط به AspNetWebApi را انتخاب کنید و روی دکمه install کلیک کنید. پکیج های وابسته را نیز قبول کنید و آن ها را هم نصب کنید.

نصب jQuery
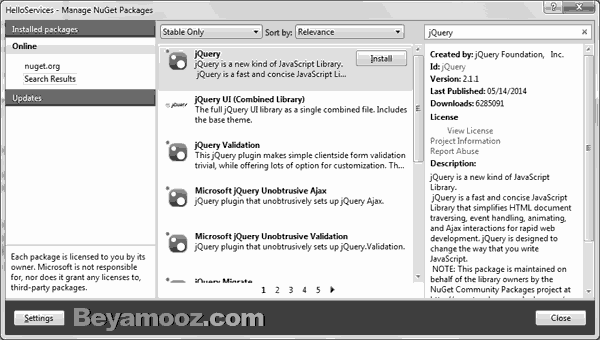
در فیلد مربوط به جستجو عبارت jquery را بنویسید و پس از برگرداندن نتیجه روی jQuery کلیک کنید و آن را نصب کنید.

پنجره Add Library Package Reference را ببندید.
ایجاد سرویس WebAPI
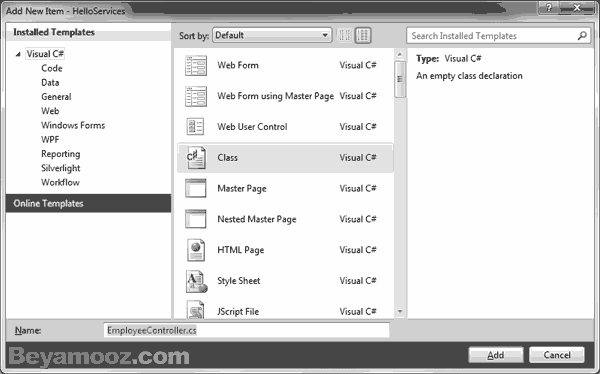
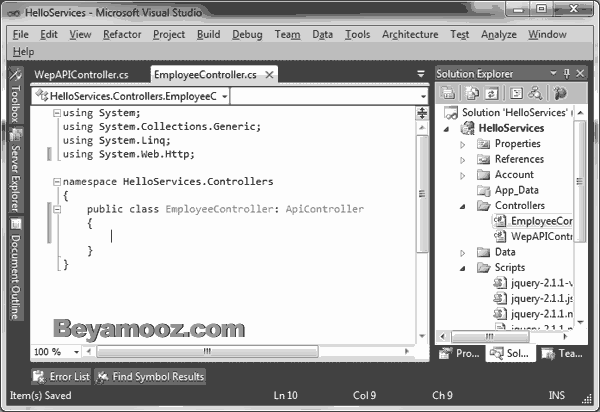
برای ایجاد یک سرویس WebAPI، یک کلاس خالی نیاز است. روی فولدر Controllers کلیک کنید و گزینه Add و در ادامه Class را انتخاب نمایید. نام کلاس را EmployeeController قرار دهید.

برای اینکه کلاس EmployeeController به عنوان یک کنترلر WebAPI که به درخواست ها پاسخ می دهد، طراحی شود، آن را از کلاس ApiController ارث بری کنید. اگر در محیط توسعه این کلاس به صورت پیش فرض تشخیص داده نشد، موس را روی آن حرکت دهید تا منوی مربوطه ظاهر شود. در منوی ظاهر شده گزینه ای به شما داده می شود که به صورت اختیاری فضای نام System.Web.Http را به برنامه اضافه می کند. این کار را با کلیدهای میانبر Alt+Shift+F10 می توان انجام داد.

این کلاس قرار است شامل متدهایی باشد که قرار است توسط وب سرویس درخواست شود. سرویس قرار است جدول Employees از پایگاه داده Northwind را نمایش دهد. این جدول در این آموزش مبنای اطلاعات می باشد.
یک سرور RESTful معمولا به متدهای ارسال فرم HTTP زیر پاسخ می دهد:
- PUT - نوعا هنگام ویرایش یک آیتم استفاده می شود.
- POST - نوعا هنگام ایجاد یک آیتم جدید استفاده می شود.
- DELETE - هنگام حذف یک آیتم استفاده می شود.
- GET - هنگامی که مرورگر قصد درخواست اطلاعات از سرور دارد از GET استفاده می کند.
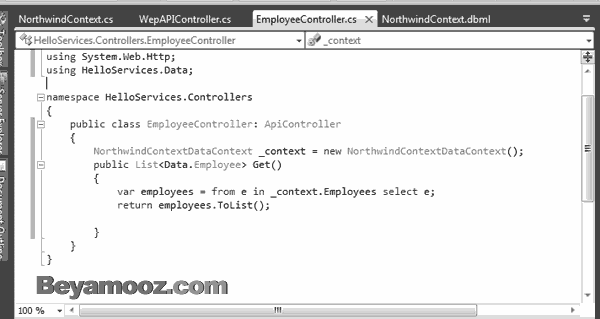
برای شروع، یک متد get ایجاد نمایید. این متد اطلاعات را از جدول Employees پایگاه داده Northwind بازیابی می نماید. نام متد را ()Get قرار دهید. متد باید لیست اشیاء Data.Employee را برگرداند. شیء Data.Employee، هنگام افزودن جدول Employees به محیط توسعه LINQ To SQL به صورت خودکار ایجاد می شود. یک نمونه از Data.NorthwindDataContext در بالای فایل ایجاد کنید و نام آن را context_ بگذارید. این همان شیء ای است که برای پرس و جو از پایگاه داده استفاده می شود. درون متد ()Get، یک پرس و جوی ساده LINQ برای برگرداندن اطلاعات جدول Employees بنویسید.
پرس و جوی LINQ برای برگرداندن اطلاعات تمام کارمندان
public List<Data.Employee> Get() {
var employees = from e in _context.Employees
select e;
return employees.ToList();
}به این دلیل که WebAPI بر اساس Convention Over Configuration (قرارداد مقدم بر پیکربندی) عمل می کند، نامگذاری ساده این متد به ()Get کافی است تا این متد به عنوان متدی پاسخ دهنده به درخواست های HTTP GET، در نظر گرفته شود.

می توانید با مشخص کردن نوع عملیات HTTP با استفاده از خصوصیت هایی مانند [httpPut]، این نامگذاری را لغو کنید.
تنظیم مسیر
قبل از اینکه WebAPI بتواند از طریق URL، نتایج را برگرداند، لازم است تا مسیری تنظیم شود که به برنامه کاربردی می گوید از داخل فولدر Controller فایل EmployeeController.cs را برگرداند. فایل Global.asax را باز نمایید. داخل بدنه متد Application_Start، کد زیر را اضافه کنید
تنظیم مسیر برای WebAPI
void Application_Start(object sender, EventArgs e) {
// intialize the default routing configuration
RouteTable.Routes.MapHttpRoute(
name: “DefaultApi”,
routeTemplate: “api/{controller}/{id}”,
defaults: new { id = System.Web.Http.RouteParameter.Optional });
}  در صورتی که Intellisense به صورت خودکار متد MapHttpRoute را نشناخت، فضای نام System.Web.Http را به برنامه خود اضافه کنید.
در صورتی که Intellisense به صورت خودکار متد MapHttpRoute را نشناخت، فضای نام System.Web.Http را به برنامه خود اضافه کنید.
این بلوک از کد مسیریابی WebAPI را مقدار دهی می کند. در این جاست که یک URL به کنترلری خاص مسیریابی می شود. در این حالت، مسیر پیش فرض بیان می کند که هر چیزی که بعد از "/api" بیاید می بایست به یک کنترلر نگاشت شود. همچنین می توانید یک پارامتر id اختیاری را در انتهای url به سرور پاس داد. اگر id ارسال شود، به متد مربوطه تحویل داده می شود. اگر چیزی پاس داده نشود، id نادیده گرفته می شود.
با توجه به مطالب بالا، مسیری برای EmployeeController به صورت http://Beyamooz.com/api/employee می باشد.
تست برنامه
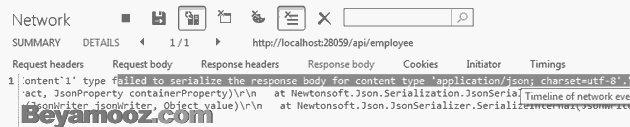
کلید F5 را فشار دهید تا برنامه اجرا شود. متوجه خواهید شد که برنامه با خطایی که در شکل زیر نشان داده شده است مواجه خواهد شد. اگر دنبال دلیل خطا بروید (از محیط توسعه IE یا همان F12 استفاده کنید و در سربرگ Network شروع به Capture کردن کنید و یک بار دیگر درخواست را ارسال نمایید. در Response Body خطای تصویر زیر را می بینید)، متوجه خواهید شد که دلیل این خطا این است که اشیاء LINQ To SQL نمی توانند سریال شوند.

در NET. هنگام درخواست داده ها با استفاده از متد ()GET در کلاس EmpoyeeController.cs اشیاء LINQ To SQL نمی توانند سریال شوند. LINQ To SQL اشیاء نسبتا پیجیده ای هستند و حاوی اطلاعاتی برای UI هستند.
افزودن مدل
برای گرفتن داده ها از اشیاء LINQ To SQL و تبدیل آن به فرمتی که به آسانی بتوان آن را سریال کرد، می بایست یک مدل از شیء که یک ردیف از جدول Employees را نشان می دهد ایجاد کنیم. این مدل دارای خصوصیت هایی مشابه با ستون های جدول Employees است. برای خلاصه در اینجا تنها سه خصوصیت را برگزیده ایم.
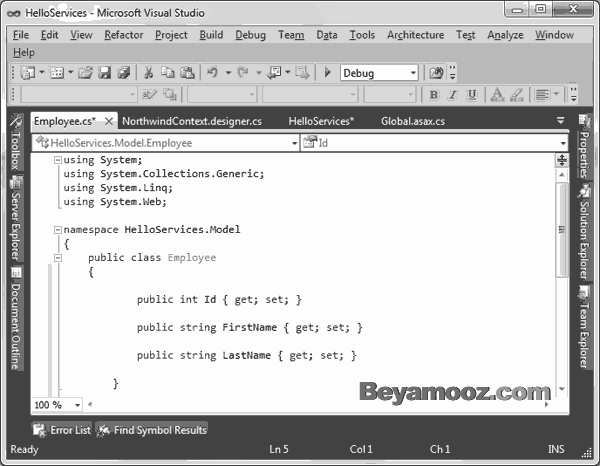
روی پروژه تان در ویژوال استودیو کلیک راست نمایید و سپس گزینه Add Folder را انتخاب نمایید. نام فولدر را Model قرار دهید. روی فولدر Model کلیک راست نمایید و سپس گزینه های Add و سپس Class را انتخاب کنید. این کار با کلیدهای میانبر Shift+Alt+C نیز امکان پذیر است. نام کلاس را Employee بگذارید. در کلاس Employee که در حال حاضر داخل فولدر Model قرار دارد سه خصوصیت برای شناسه کارمند، نام و نام خانوادگی به صورت زیر ایجاد نمایید.
افزودن مدل Employee
Code
public class Employee {
public int Id { get; set; }
public string FirstName { get; set; }
public string LastName { get; set; }
}
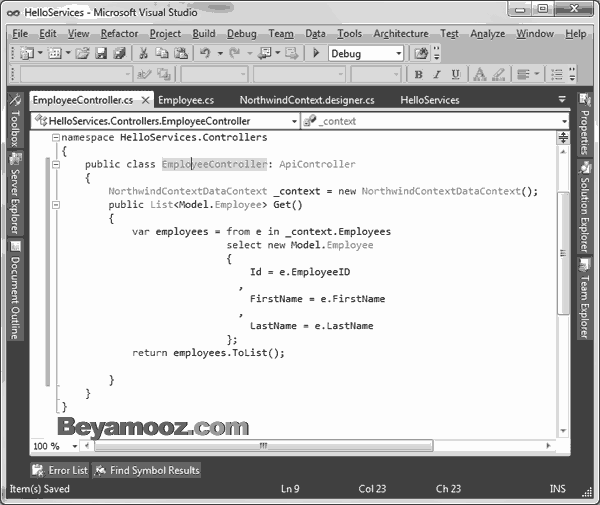
فایل EmployeesCOntroller.cs را در فولدر Controllers باز نمایید. متد ()Get را به صورتی تغییر دهید تا لیستی از اشیاء Model.Employee را به جای Data.Employee برگرداند. همچنین پرس و جوی LINQ To SQL را تغییر دهید تا مدل جدید Employee را به ازای تک تک رکوردهای پایگاه داده، برگرداند.
برگرداندن لیستی از اشیاء Model.Employee
Code
public List<Model.Employees> Get() {
// select a new model object for each row in the
// linq query result
var employees = from e in _context.Employees
select new Models.Employee {
Id = e.EmployeeID,
FirstName = e.FirstName,
LastName = e.LastName
};
return employees.ToList();
}
}

تست برنامه
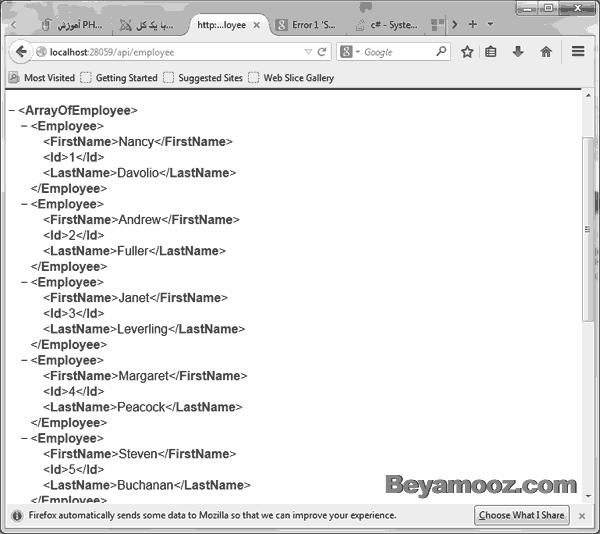
برنامه را با فشار دادن دکمه F5 دوباره اجرا نمایید. به URL مربوط به api/Employee بروید. متوجه خواهید شد که سروی WebAPI رکوردهای جدول Employees را از پایگاه داده Northwind در فرمت XML بر می گرداند. IE فایل را دانلود می کند، اما با مرورگرهایی مانند Chrome می توانید نتیجه را مشاهده نمایید.

گرفتن داده های JSON با AJAX
حال که داده ها توسط سرویس بازیابی می شود، این امکان وجود دارد که با استفاده از jQuery، سرویس را با AJAX فراخوانی کرد و نتیجه را در فرمت JSON به جای فرمت XML برگرداند. هنگامی که داده ها به صورت JSON برگردانده شد، کار با آن و ایجاد واسط کاربر برای آن بسیار آسانتر خواهد شد.
برای نمایش آن، مثلا می توانید اطلاعات کارمندان را در یک جدول HTML ذخیره نمایید.
افزودن jQuery به پروژه
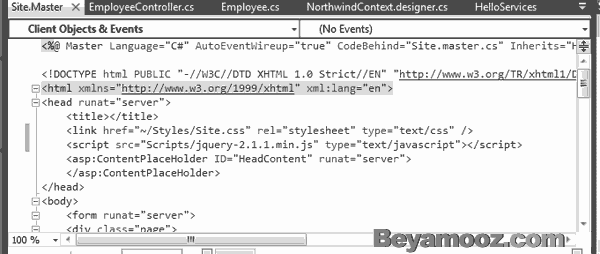
Site.Master را باز نمایید و آخرین نسخه jQuery را درست داخل تگ head، همان جایی که لینک مربوط به فایل Site.CSS اضافه شده است، اضافه کنید.

ایجاد جدول HTML
صفحه Default.aspx را باز کنید. جدولی از نوع HTML ایجاد نمایید و id آن را employees قرار دهید.
ایجاد جدول HTML
<table id="employees"></table>
درست زیر تگ مربوط به جدول، قبل از بسته شدن تگ محتوا، یک بلوک script مانند کد زیر ایجاد نمایید:
بازکردن بلوک اسکریپت چدید
<table id="employees"></table>
<script>
// jquery ajax code will go here
</script> داخل بلوک script، تابع jQuery Document Ready را ایجاد نمایید. این تابع هنگامی که محتوای صفحات بارگذاری می شود، اجرا می شود.
داخل تابع ذکر شده، با استفاده از $ جدول employees را انتخاب نمایید و آن را به متغیری با نام employees$ برای استفاده های آتی، انتساب دهید. افزودن علامت $ به متغیرهای jQuery تمرین خوبی است زیرا برنامه نویس به سادگی متوجه خواهد شد که این متغیر یک متغیر از نوع jQuery است. جدول را با استفاده از علامت # که در حقیقت یک گزینشگر از نوع id است، می توان انتخاب کرد.
هنگامی که سند آماده شد، جدول را انتخاب می کنیم
<table id="employees"></table>
<script>
// document ready function
$(function() {
// select the employees table from the page and
// store it in a variable for later use.
var $employees = $("#employees");
});
</script>
استفاده از AJAX
واژه AJAX سرنام عبارت "Asynchronous JavaScript And XML" می باشد. AJAX اما گستره وسیع تری را نسبت به آن چه که عنوان آن دارد، در بر گرفته است. AJAX به عملیات ایجاد یک درخواست به سرور در پس زمینه و دریافت نتایج اشاره دارد. این عملیات با ارتباطات request/response مرورگر تفاوت دارد و در واقع این عملیات بدون اینکه معلوم باشد اتفاقی رخ داده است، انجام می شود. این کار مطلقا بدون سر و صدا انجام می شود، مگر اینکه واسط کاربری جوری طراحی شده باشد که نتایج حاصل را نمایش دهد. لازم به ذکر است XML به ندرت در عملیات AJAX استفاده می شود. امروزه استفاده از JSON رایج است زیرا فرم بسیار ساده ای از سریاله شدن می باشد و مدیریت آن با جاوا اسکریپت (JavaScript) نیز آسان تر می باشد. با استفاده از کتابخانه جدید System.Json در WebAPI، پشتیبانی خوبی از JSON به عمل آمده است.
یکی از مواردی که محبوبیت jQuery را بالا می برد، این است که jQuery، پیاده سازی AJAX را برای برنامه نویسان بسیار آسانتر کرده است. برای ایجاد یک درخواست AJAX به سرویس Employee، از تابع ()ajax در کتابخانه jQuery استفاده کنید. این تابع یک شیء ایجاد می کند که حاوی پارامترهایی برای پیکربندی درخواست های AJAX است. برای درخواست به api/employees، شیء پیکربندی نیاز دارد تا گزینه های url، ContentType و Success مشخص شوند.
url - این گزینه با رشته "api/employees" تکمیل می گردد. این URL یک مسیر نسبی است، بنابراین نیاز نیست url را به صورت کامل مشخص کنیم.
contentType - به این دلیل که کار با JSON خیلی راحت و آسان است، بایستی داده ها در فرمت JSON باشند. این مورد را می توان با تنظیم نوع محتوای Header Http به "application/json" انجام دهیم. هنگام استفاده از jQuery، این کار با خیلی ساده با تنظیم contentType با "json" انجام می شود.
success - این گزینه تابعی را مشخص می کند که پس از اینکه سرور پاسخ مربوط به درخواست ajax را داد، فراخوانی می شود. یکی از پارامترهای این تابع data است که در حقیقت پاسخ سرویس employees که به صورت JSON می باشد را نگه می دارد.
ایجاد یک درخواست AJSX برای داده های Employees در فرمت JSON
Code
<table id="employees"></table>
<script>
// document ready function
$(function() {
// select the employees table from the page and
// store it in a variable for later use.
var $employees = $("#employees");
// make an ajax call to the employees WebAPI service
// to retrieve a JSON response of all the employees
$.ajax({
// the url to the service
url: "api/employees",
// the format that the data should be in when
// it is returned
contentType: "json",
// the function that executes when the server
// responds to this ajax request successfully
success: function(data) {
// put the JSON response in the employees table
}
});
});
</script>
برای اینکه داده های حاصل را در صفحه نمایش دهیم، نیاز داریم تا در داده هایی که از سمت سرور آمده است یکی یکی حرکت کنیم. این کار با استفاه از تابع ()each. انجام می شود. هر بار که یک آیتم با each مشخص می شود، این آیتم را با استفاده از ()jquery append، به جدول مربوط به employees اضافه می کنیم. به جای اینکه هر بار جدول را انتخاب کنیم و آیتم را به آن اضافه کنیم از متغیر جدول استفاده می کنیم. اگر عنصری را یک بار از DOM انتخاب کنیم و آن را در یک متغیر بریزیم و در دفعات بعد این متغیر را صدا بزنیم، کارایی بالاتر می رود و نیاز نیست مرورگر هر بار داخل DOM دنبال عنصر بگردد.
ارسال درخواست AJAX برای دریافت اطلاعات در قالب JSON
<table id="employees"></table>
<script>
// document ready function
$(function() {
// select the employees table from the page and
// store it in a variable for later use.
var $employees = $("#employees");
// make an ajax call to the employees WebAPI service
// to retrieve a JSON response of all the employees
$.ajax({
// the url to the service
url: "api/employees",
// the format that the data should be in when
// it is returned
contentType: "json",
// the function that executes when the server
// responds to this ajax request successfully
success: function(data) {
// iterate over the data items returned from the server
// the index variable is the position in the colleciton.
// the item variable is the item itself
$.each(data, function(index, item){
// append the first and last name to the table
$employees.append("<tr><td>" + item.FirstName + "</td>" +
"<td>" + item.LastName + "</td>");
});
}
});
});
تست برنامه
برنامه را با فشردن دکمه F5 اجرا نمایید، یا اگر برنامه شما هنوز در حال اجراست، فقط فایل را ذخیره کنید و صفحه را یک بار رفرش کنید. به این دلیل که تمام تغییرات در JavaScript رخ داد نیاز نیست تا برنامه را یک بار دیگر Stop و Start کنید.
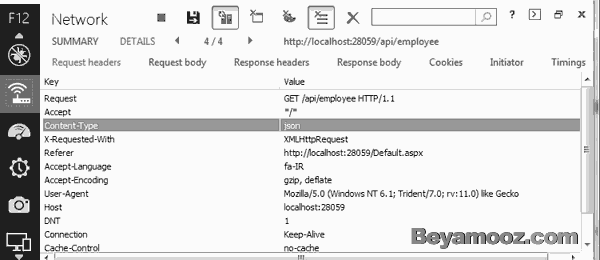
توجه نمایید که برنامه کارمندان را داخل یک لیست نمایش می دهد. دکمه F12 را کلیک کنید تا ابزار Developer باز شود. درسربرگ Network، روی دکمه start capturing کلیک کنید. توجه کنید که درخواست به api.employees انجام شده است. روی درخواست دابل کلیک کنید. توجه فرمایید که Content type از نوع JSON می باشد.

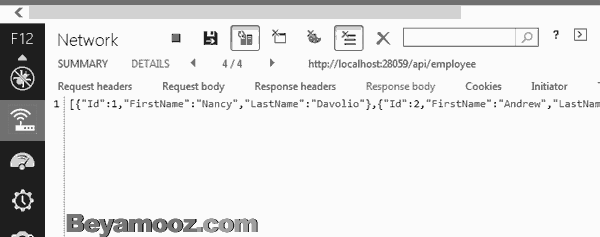
سربرگ Response body را انتخاب نمایید. پاسخ JSON دریافتی از سمت سرور را ملاحظه فرمایید:

فعال کردن حذف از Employees
به ویژوال استودیو برگردید و سپس به صفحه Default.aspx بروید. به منظور افزودن قابلیتی برای شناسایی employees در واسط کاربری، ضروری است تا دکمه ای در سمت راست هر ردیف اضافه کنیم. این کار با افزودن اسکریپت های HTML بیشتر داخل حلقه ()each. امکان پذیر است. با این وجود، این کار تا حدی دردسر دارد. داخل جاوا اسکریپت HTML وجود دارد و افزودن HTML بیشتر اوضاع را بدتر می کند. معمولا عدم استفاده از HTML در جاوا اسکریپت یک تمرین خوب به حساب می آید.
Templating
برای اینکه کد را خواناتر کنیم، و مشکل بالا را حل کنیم، یک ایده جالب استفاده از مفهومی با نام templating می باشد. templating عبارت است از داشتن تنها یک ردیف که یک بار ایجاد شده است و سپس این ردیف به ازای همه عناصر در dataset کپی می شود و به جدول چسبانده می شوند. فرم های زیادی برای templating وجود دارد، همچنین کتابخانه هایی که این کار را آسان تر می کند نیز وجود دارد.
برای این مثال، یک فرم بسیار ساده از templating نمایش داده شده است. ایده ای که در اینجا استفاده شده است استفاده از بلوکی از HTML است که در صفحه نمایش داده نمی شود، اما می تواند به صورت پویا برای ایجاد عناصر HTML استفاده شود. برای این مثال، یک ردیف جدول نیاز است. در این پیاده سازی کافی است یک div که id آن templates است، دقیقا بعد از تگ بسته بلوک script ایجاد کنید. خصوصیت display این div را با none تنظیم کنید. این بدین معناست که این div و تمام محتوای آن در صفحه نمایش داده نمی شود. داخل div، یک جدول ایجاد کنید. جدولی با یک ردیف و ستون های first name و last name ایجاد کنید و یک ستون نیز برای قرار دادن دکمه حذف در آن در نظر بگیرید. این عناصر دارای کلاس هستند و id ندارند، زیرا به ازای تمام ردیف ها تکرار می شوند.
ایجاد template
Code
<table id="employees"></table>
<script>
// document ready function
$(function() {
// select the employees table from the page and
// store it in a variable for later use.
var $employees = $("#employees");
// make an ajax call to the employees WebAPI service
// to retrieve a JSON response of all the employees
$.ajax({
// the url to the service
url: "api/employees",
// the format that the data should be in when
// it is returned
contentType: "json",
// the function that executes when the server
// responds to this ajax request successfully
success: function(data) {
// iterate over the data items returned from the server
// the index variable is the position in the collection.
// the item variable is the item itself
$.each(data, function(index, item){
// append the first and last name to the table
$employees.append("<tr><td>" + item.FirstName + "</td>" +
"<td>" + item.LastName + "</td>");
});
}
});
});
</script>
<div id="templates" style="display: none">
<table>
<tr class="row-template">
<td class="firstName" style="width: 100px;"></td>
<td class="lastName" style="width: 100px;"></td>
<td>
<input type="button" value="X" class="delete" />
</td>
</tr>
</table>
</div>داخل حلقه ()each، عنصر div که دارای شناسه templates می باشد را انتخاب نمایید.سپس از ()jQuery.find استفاده کنید و ردیف را با استفاده از کلاس آن انتخاب کنید. با این کار آیتم هایی که فرزند عنصر div هستند را پیدا می کنیم. هنگامی که جدول انتخاب شد، متد ()jQuery.Clone را فراخوانی می کنیم. این کار یک شیء جدید با همان نوعی که همین الان انتخاب کردیم را ایجاد می کند. سپس آن را در یک متغیر ذخیره می کنیم.
به این کار در jQuery زنجیره کردن یا Chaining می گوییم. chaining یعنی یک متد را پس از متد دیگر صدا زدن به این دلیل که هر کدام از متدها یک شیء بر می گردانند، به توسعه دهنده اجازه می دهد تا متدها را در یک خط فراخوانی نماید. هنگامی که ردیف template ایجاد شد، اولین و آخرین ستون را پیدا کنید و ()html. آن ها را با نام و نام خانوادگی داخل داده های JSON تکمیل نمایید.
داخل رویداد کلیک، متد ()ajax دیگری ایجاد نمایید. url مشابه متد ()ajax قبلی می باشد با این تفاوت که شناسه آیتم فعلی به انتهای آن اضافه شده است. با این کار url ایجاد شده RESTful می باشد. type می بایست با delete تنظیم شود. در تابع success، آیتم را با فراخوانی ()jQuery.Remove حذف کنید. این کار تغییر ایجاد شده در پایگاه داده را در واسط کاربری نیز بازتاب می دهد.
در نهایت، دقیقا قبل از بستن آکولاد حلقه ()each، ردیف را به جدول اضافه کنید.
کد مربوط به ایجاد template
Code
<table id="employees"></table>
<script>
// document ready function
$(function() {
// select the employees table from the page and
// store it in a variable for later use.
var $employees = $("#employees");
// make an ajax call to the employees WebAPI service
// to retrieve a JSON response of all the employees
$.ajax({
// the url to the service
url: "api/employees",
// the format that the data should be in when
// it is returned
contentType: "json",
// the function that executes when the server
// responds to this ajax request successfully
success: function(data) {
// iterate over the data items returned from the server
// the index variable is the position in the colleciton.
// the item variable is the item itself
$.each(data, function(index, item){
// create a row template
var $row = $("#templates").find(".row-template").clone();
// set the first and last name column text for the row
$row.find(".firstName").html(item.FirstName);
$row.find(".lastName").html(item.LastName);
// find the button and set its click event
$row.find(".delete").click(function() {
// call the delete method on the employees service
$.ajax({
// append the current employee id onto the url
url: "api/employee/" + item.Id,
// set the request type to be a DELETE
type: "DELETE",
// remove the row on a success response from the server
success: function() {
$row.remove();
}
});
// append the row to the table
$employees.append($row);
});
}
});
});
</script>
<div id="templates" style="display: none">
<table>
<tr class="row-template">
<td class="firstName" style="width: 100px;"></td>
<td class="lastName" style="width: 100px;"></td>
<td>
<input type="button" value="X" class="delete" />
</td>
</tr>
</table>
</div>
اجرای برنامه
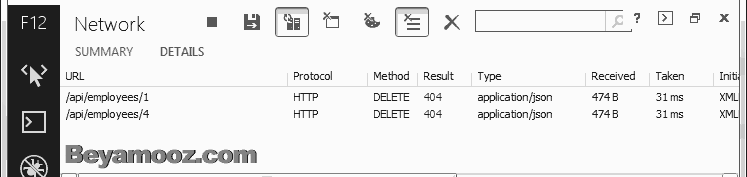
برنامه را با فشردن دکمه F5 اجرا نمایید. ابزار توسعه IE را با کلیک روی F12 باز نمایید. در سربرگ network روی start capturing کلیک کنید. دقت نمایید که هنگام کلیک روی دکمه delete، یک درخواست AJAX با استفاده از متد DELETE به سمت سرور ارسال می شود. سرور خطای 404 را به عنوان نتیجه بر می گرداند زیرا هنوز متد DELETE در سرویس ایجاد نشده است.

افزودن متد Delete به سرویس Employees
به ویژوال استودیو برگردید و برنامه را نگه دارید، فایل EmployeeController در فولدر Controllers را باز نمایید. یک متد از نوع void پایین متد ()Get ایجاد کنید و نام آن را ()Delete قرار دهید. در این تابع متغییر id از نوع int، به عنوان پارامتر محسوب می شود.
ایجاد متد Delete
public void Delete(int id) {
// code to delete employee by id goes here
} داخل متد ()Delete، کارمندی که قرار است حذف شود را با استفاده از id آن از LINQ To SQL Context انتخاب نمایید. کارمند را حذف کنید و تغییرات را با استفاده از LINQ To SQL ارسال نمایید. پارامتر id با استفاده از مسیریابی پیش فرضی که در Global.asax تعریف شده است، پاس داده می شود. به این خاطر که متد ()Delete نامگذاری شده است، به درخواست های HTTP DELETE پاسخ می دهد.
Titleحذف Employee در LINQ To SQL
public void Delete(int id) {
// select the employee from the database by its id
var employeeToDelete = (from e in _context.Employees
where e.EmployeeID == id
select e).FirstOrDefault();
// delete the employee from the context
_context.Employees.DeleteOnSubmit(employeeToDelete);
// submit the changes
_context.SubmitChanges();
}اجرای برنامه
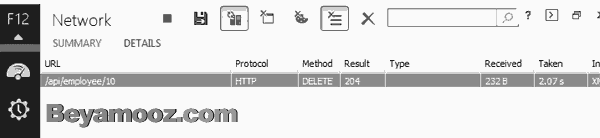
برنامه را با فشردن دکمه F5 اجرا نمایید. دکمه F12 را فشار دهید تا ابزار توسعه باز شود. به سربرگ Network بروید و روی Start Capturing کلیک کنید. روی دکمه delete کنار نام و نام خانوادگی خودتان کلیک کنید. این بار درخواست Delete عدد 200 یعنی موفقیت را از سرور بر می گرداند. این بدین معناست که همه چیز به درستی انجام شده است و آیتم از پایگاه داده حذف شده است. همچنین دقت فرمایید که نام شما از صفحه با استفاده از jQuery حذف گردید.








بی زحمت میشه بگید آدرس کامل url رو چطوری وارد میکنند
یعنی چطور میشه web api متعلق به یک آدرس http:\\www.example.com رو فراخوانی کرد؟