آموزش ساخت TreeView در Kendo UI

متد ()kendoTreeView
با استفاده از متد ()kendoTreeView در Kendo UI، می توانید یک TreeView بسازید.
پیکربندی (Configuration)
| نام | توضیحات |
|---|---|
| animation | با استفاده از این خصوصیت می توانید، نحوه ی باز و بسته شدن گزینه های TreeView را تغییر دهید. اگر آنرا با مقدار false تنظیم کنید، متحرک سازی لغو خواهد شد. |
| dataImageUrlField | (default: null) آدرس URL عکس را برای نودها تعیین می کند. |
| dataSource | با استفاده از این پارامتر می توانید منبع داده های DropDownList را مشخص نمایید. |
| dataSpriteCssClassField | (default: null) یک کلاس CSS برای نودها تعیین می کند. |
| dataTextField | (default: "") باید با نام فیلدی که برای متن گزینه ها در dataSource درنظر گرفته ایم، تنظیم شود. (text) |
| dataUrlField | (default: null) برای نودها یک URL تنظیم می کند. |
| dragAndDrop | (default: false) قابل کشیدن و رها کردن نودها را تعیین می کند. |
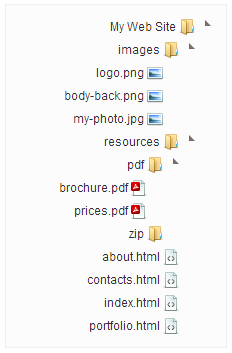
در مثال زیر، نحوه ساخت TreeView با استفاده از متد ()kendoTreeView نشان داده شده است. توجه داشته باشید که برای ساخت TreeView از نوع Kendo UI ابتدا باید ساختار HTML آنرا بوسیله لیست های نامرتب، تعریف نمایید:
مثال (RTL)
<!DOCTYPE html>
<html>
<head>
<title>RTL support</title>
<meta charset="utf-8">
<link href="/../../content/shared/styles/examples-offline.css" rel="stylesheet">
<link href="/../../../styles/kendo.common.min.css" rel="stylesheet">
<link href="/../../../styles/kendo.rtl.min.css" rel="stylesheet">
<link href="/../../../styles/kendo.default.min.css" rel="stylesheet">
<script src="/../../../js/jquery.min.js"></script>
<script src="/../../../js/kendo.web.min.js"></script>
<script src="/../../content/shared/js/console.js"></script>
<script>
</script>
</head>
<body>
<div id="example" class="k-content">
<div class="k-rtl demo-section">
<ul id="treeview">
<li data-expanded="true">
<span class="k-sprite folder"></span>
My Web Site
<ul>
<li data-expanded="true">
<span class="k-sprite folder"></span>images
<ul>
<li><span class="k-sprite image"></span>logo.png</li>
<li><span class="k-sprite image"></span>body-back.png</li>
<li><span class="k-sprite image"></span>my-photo.jpg</li>
</ul>
</li>
<li data-expanded="true">
<span class="k-sprite folder"></span>resources
<ul>
<li data-expanded="true">
<span class="k-sprite folder"></span>pdf
<ul>
<li><span class="k-sprite pdf"></span>brochure.pdf</li>
<li><span class="k-sprite pdf"></span>prices.pdf</li>
</ul>
</li>
<li><span class="k-sprite folder"></span>zip</li>
</ul>
</li>
<li><span class="k-sprite html"></span>about.html</li>
<li><span class="k-sprite html"></span>contacts.html</li>
<li><span class="k-sprite html"></span>index.html</li>
<li><span class="k-sprite html"></span>portfolio.html</li>
</ul>
</li>
</ul>
</div>
<script>
$(document).ready(function() {
$("#treeview").kendoTreeView();
});
</script>
</div>
</body>
</html>
رویدادهای TreeView در Kendo UI
| نام | توضیحات |
|---|---|
| collapse | زمانی که یکی از نودهای دارای فرزند بسته شود، اتفاق می افتد. |
| drag | زمانی که یکی از نودها را حرکت دهید، اتفاق می افتد. |
| dragend | زمانی که نود در حال حرکت را رها کردید، اتفاق می افتد. |
| dragstart | زمانی که از طریق موس یکی از نودها را انتخاب می کنید و قبل از اینکه شروع به حرکت دادن آن بکنید، اتفاق می افتد. |
| drop | زمانی که نود در حال حرکت رها شود، اتفاق می افتد. |
| expand | زمانی که یکی از نودهای دارای فرزند باز شود، اتفاق می افتد. |
| select | زمانی که یک نود انتخاب می شود، اتفاق می افتد. |
در مثال زیر، هر تغییری که در پنل صورت گیرد، یک پیغام چاپ می شود:
مثال (Event)
<div id="example" class="k-content">
<div id="treeview" class="demo-section" style="width: 200px"></div>
<div class="demo-section">
<h3 class="title">Console log
</h3>
<div class="console"></div>
</div>
<script>
$(document).ready(function() {
function onSelect(e) {
kendoConsole.log("Selecting: " + this.text(e.node));
}
function onChange(e) {
kendoConsole.log("Selection changed");
}
function onCollapse(e) {
kendoConsole.log("Collapsing " + this.text(e.node));
}
function onExpand(e) {
kendoConsole.log("Expanding " + this.text(e.node));
}
function onDragStart(e) {
kendoConsole.log("Started dragging " + this.text(e.sourceNode));
}
function onDrag(e) {
kendoConsole.log("Dragging " + this.text(e.sourceNode));
}
function onDrop(e) {
kendoConsole.log(
"Dropped " + this.text(e.sourceNode) +
" (" + (e.valid ? "valid" : "invalid") + ")"
);
}
function onDragEnd(e) {
kendoConsole.log("Finished dragging " + this.text(e.sourceNode));
}
function onNavigate(e) {
kendoConsole.log("Navigate " + this.text(e.node));
}
$("#treeview").kendoTreeView({
dataSource: [
{ text: "Furniture", expanded: true, items: [
{ text: "Tables & Chairs" },
{ text: "Sofas" },
{ text: "Occasional Furniture" }
] },
{ text: "Decor", items: [
{ text: "Bed Linen" },
{ text: "Curtains & Blinds" },
{ text: "Carpets" }
] },
{ text: "Storage" }
],
select: onSelect,
change: onChange,
collapse: onCollapse,
expand: onExpand,
dragAndDrop: true,
/* drag & drop events */
dragstart: onDragStart,
drag: onDrag,
drop: onDrop,
dragend: onDragEnd,
navigate: onNavigate
});
});
</script>
</div>
TreeView همراه با checkbox
مثال (checkbox)
<div id="example" class="k-content">
<div class="container">
<div class="treeview-back ">
<div id="treeview"></div>
</div>
</div>
<div id="result">No nodes checked.</div>
<script>
$("#treeview").kendoTreeView({
checkboxes: {
checkChildren: true
},
dataSource: [{
id: 1, text: "My Documents", expanded: true, spriteCssClass: "rootfolder", items: [
{
id: 2, text: "Kendo UI Project", expanded: true, spriteCssClass: "folder", items: [
{ id: 3, text: "about.html", spriteCssClass: "html" },
{ id: 4, text: "index.html", spriteCssClass: "html" },
{ id: 5, text: "logo.png", spriteCssClass: "image" }
]
},
{
id: 6, text: "New Web Site", expanded: true, spriteCssClass: "folder", items: [
{ id: 7, text: "mockup.jpg", spriteCssClass: "image" },
{ id: 8, text: "Research.pdf", spriteCssClass: "pdf" },
]
},
{
id: 9, text: "Reports", expanded: true, spriteCssClass: "folder", items: [
{ id: 10, text: "February.pdf", spriteCssClass: "pdf" },
{ id: 11, text: "March.pdf", spriteCssClass: "pdf" },
{ id: 12, text: "April.pdf", spriteCssClass: "pdf" }
]
}
]
}]
});
// function that gathers IDs of checked nodes
function checkedNodeIds(nodes, checkedNodes) {
for (var i = 0; i < nodes.length; i++) {
if (nodes[i].checked) {
checkedNodes.push(nodes[i].id);
}
if (nodes[i].hasChildren) {
checkedNodeIds(nodes[i].children.view(), checkedNodes);
}
}
}
// show checked node IDs on datasource change
$("#treeview").data("kendoTreeView").dataSource.bind("change", function() {
var checkedNodes = [],
treeView = $("#treeview").data("kendoTreeView"),
message;
checkedNodeIds(treeView.dataSource.view(), checkedNodes);
if (checkedNodes.length > 0) {
message = "IDs of checked nodes: " + checkedNodes.join(",");
} else {
message = "No nodes checked.";
}
$("#result").html(message);
});
</script>
</div>







بسیار کوتاه و مفید.