آموزش ساخت DateTimePicker در Kendo UI
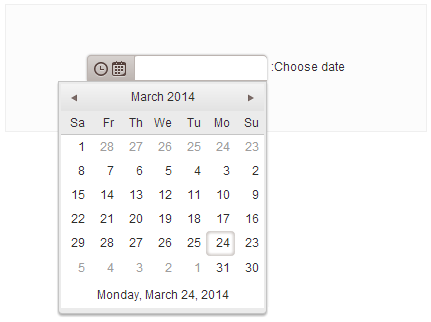
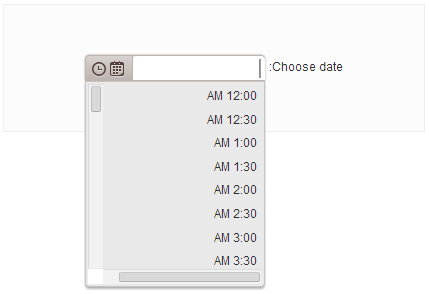
زمانی که کاربر روی آیکن تاریخ فیلدهای DateTimePicker کلیک می کند، یک تقویم ظاهر می شود و کاربر سریع تر می تواند تاریخ مورد نظر خود را وارد نماید. همچنین اگر روی آیکن زمان کلیک کند، لیست کشوئی دیگری برای انتخاب زمان ظاهر می شود.


متد ()kendoDateTimePicker
با استفاده از متد ()kendoDateTimePicker در Kendo UI، می توانید یک DateTimePicker بسازید.
پیکربندی (Configuration)
| پارامتر | توضیح |
|---|---|
| format | فرمت نمایش تاریخ و زمان را مشخص می کند. |
| interval | فاصله بین گزینه های داخل کادر زمان را به دقیقه مشخص می کند. |
| change | با نام یک تابع تنظیم می شود و زمانی که مقدار DateTimePicker تغییر کرد، صدا زده می شود. |
| open | با نام یک تابع تنظیم می شود و زمانی که کادر تقویم یا زمان DateTimePicker ظاهر شود، صدا زده می شود. |
| close | با نام یک تابع تنظیم می شود و زمانی که کادر تقویم یا زمان DateTimePicker پنهان شود، صدا زده می شود. |
در مثال زیر، نحوه ساخت فیلد DateTimePicker با استفاده از متد ()kendoDateTimePicker و تنظیم پارامترهای مختلف آن نشان داده شده است:
مثال (آموزش ساخت DateTimePicker)
<html>
<head>
<title>RTL support</title>
<meta charset="utf-8">
<link href="/../../content/shared/styles/examples-offline.css" rel="stylesheet">
<link href="/../../../styles/kendo.common.min.css" rel="stylesheet">
<link href="/../../../styles/kendo.rtl.min.css" rel="stylesheet">
<link href="/../../../styles/kendo.default.min.css" rel="stylesheet">
<script src="/../../../js/jquery.min.js"></script>
<script src="/../../../js/kendo.web.min.js"></script>
<script src="/../../content/shared/js/console.js"></script>
<script>
</script>
</head>
<body>
<div id="example" class="k-content">
<div class="demo-section">
<div class="k-rtl">
<label for="datetimepicker">Choose date:</label>
<input id="datetimepicker" />
</div>
</div>
<script>
$(document).ready(function() {
$("#datetimepicker").kendoDateTimePicker({
//format: "yyyy/MM/dd hh:mm tt",
//interval:60
});
});
</script>
</div>
</body>
</html>
 توجه: برای استفاده از ابزارهای Kendo UI در زبان های راست به چپ، علاوه براینکه باید فایل kendo.rtl.min.css را به صفحه لینک کنید، باید کلاس "k-rtl" را در تگ <div> مطابق مثال بالا تنظیم نمایید.
توجه: برای استفاده از ابزارهای Kendo UI در زبان های راست به چپ، علاوه براینکه باید فایل kendo.rtl.min.css را به صفحه لینک کنید، باید کلاس "k-rtl" را در تگ <div> مطابق مثال بالا تنظیم نمایید.
نمایان و پنهان کردن کادر تقویم
در مثال زیر، با استفاده از دکمه های انتهای مثال، نشان داده شده است که چگونه می توانیم، لیست های کشوئی تقویم و زمان را ظاهر و یا پنهان کنیم:
<html>
<head>
<link rel="stylesheet" href="/style/kendo.common.min.css" type="text/css" />
<link rel="stylesheet" href="/style/kendo.metroblack.min.css" type="text/css" />
<script src="/js/jquery.min.js"></script>
<script src="/js/kendo.web.min.js"></script>
<script>
$(document).ready(function(){
$('#datetimepicker').kendoDateTimePicker({
});
//چون متغیر زیر را می خواهیم در توابع بعدی نیز استفاده کنیم آنرا بصورت عمومی تعریف و مقدار دهی می کنیم
var picker=$('#datetimepicker').data('kendoDateTimePicker');
//نوشتن رویداد کلیک برای دکمه اوپن
$('#open').click(function() {
picker.open("time");
});
//نوشتن رویداد کلیک برای دکمه کلوز
$('#close').click(function() {
picker.close("time");
});
});
</script>
</head>
<body>
select an date/time: <input id="datetimepicker" />
<hr />
<button id="open">open</button>
<button id="close">close</button>
</body>
</html>






