آموزش ساخت ListView در Kendo UI

متد ()kendoListView
با استفاده از متد ()kendoListView در Kendo UI، می توانید یک ListView بسازید.
پیکربندی (Configuration) لیست ویو در Kendo UI
| نام | توضیحات |
|---|---|
| autoBind | (Default: true) اگر با مقدار false تنظیم شود، اولین باری که ابزار ساخته می شود (initialization) به منبع داده وصل (bind) نمی شود. در این مورد، ابزار زمانی به منبع داده وصل می شود که رویداد change برای datasource، اتفاق بیافتد. |
| dataSource | با استفاده از این پارامتر می توانید منبع داده های ListView را مشخص نمایید. با یک شیء جاوا اسکریبتی که نشان دهنده یک پیکربندی صحیح برای datasource است یا یک آرایه جاوا اسکریبتی و یا یک نمونه kendo.data.DataSource موجود، تنظیم می شود. اگر این خصوصیت با یک شی جاوا اسکریبتی یا یک آرایه تنظیم شود، برای اولین باری که ابزار ساخته می شود یک نمونه جدید kendo.data.DataSource ایجاد می شود و از داده های آن برای پیکربندی در datasource استفاده می شود. اگر این خصوصیت را با یک نمونه kendo.data.DataSource موجود، تنظیم نمایید، ابزار از این نمونه برای پیکربندی استفاده خواهد کرد و نمونه جدیدی اعلان نخواهد شد. |
| editTemplate | Template یا قالب آیتم های ListView هنگامی که در حالت ویرایش قرار می گیرند را مشخص می کند. |
| navigatable | (default: false) آیا بوسیله کلیدهای کیبورد بتوان برروی قسمت های مختلف ابزار حرکت نمود. |
| selectable | (default: false) آیا ردیف ها و یا سلول ها، قابل انتخاب باشد یا خیر.
|
| template | Template یا قالب آیتم های ListView را مشخص می کند. |
| altTemplate | Template یا قالبی که برای متن جایگزین (alternate) آیتم های ListView استفاده می شود را مشخص می کند. |
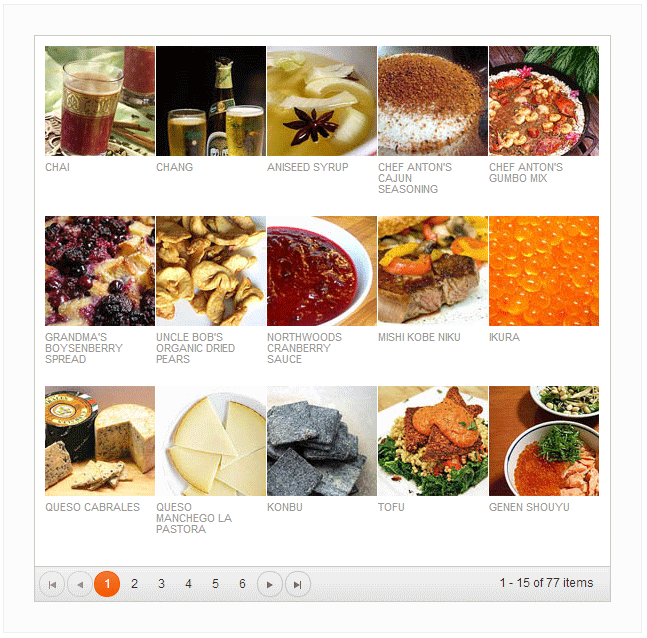
در مثال زیر، نحوه ساخت ListView با استفاده از متد ()kendoListView و تنظیم پارامترهای مختلف آن نشان داده شده است، داده های مورد نیاز با استفاده از فایل products.js فرآهم شده است:
مثال (آموزش ساخت ListView)
<!DOCTYPE html>
<html>
<head>
<title>Basic usage</title>
<meta charset="utf-8">
<link href="/../../content/shared/styles/examples-offline.css" rel="stylesheet">
<link href="/../../../styles/kendo.common.min.css" rel="stylesheet">
<link href="/../../../styles/kendo.rtl.min.css" rel="stylesheet">
<link href="/../../../styles/kendo.default.min.css" rel="stylesheet">
<script src="/../../../js/jquery.min.js"></script>
<script src="/../../../js/kendo.web.min.js"></script>
<script src="/../../content/shared/js/console.js"></script>
<script>
</script>
</head>
<body>
<div id="example" class="k-content">
<script src="/../../content/shared/js/products.js"></script>
<div class="demo-section">
<div id="listView"></div>
<div id="pager" class="k-pager-wrap"></div>
</div>
<script type="text/x-kendo-template" id="template">
<div class="product">
<img src="/../../content/web/foods/#= ProductID #.jpg" alt="#: ProductName # image" />
<h3>#:ProductName#</h3>
<p>#:kendo.toString(UnitPrice, "c")#</p>
</div>
</script>
<script>
$(function() {
var dataSource = new kendo.data.DataSource({
data: products,
pageSize: 15
});
$("#pager").kendoPager({
dataSource: dataSource
});
$("#listView").kendoListView({
dataSource: dataSource,
template: kendo.template($("#template").html())
});
});
</script>
</div>
</body>
</html>
رویدادهای ListView در Kendo UI
| نام | توضیحات |
|---|---|
| cancel | زمانی که کاربر، روی دکمه "cancel" یا "انصراف" کلیک کند، اتفاق می افتد. |
| change | زمانی که کاربر، یکی از ردیف ها و یا سلول های جدول را انتخاب می کند، اتفاق می افتد. |
| dataBinding | قبل از اینکه Grid به منبع داده متصل شود (Bound)، اتفاق می افتد. |
| dataBound | زمانی که جدول داده هایش را از datasourc دریافت نمود، اتفاق می افتد. |
| detailCollapse | زمانی که کاربر، فضای مربوط به جزئیات بیشتر یک ردیف، را می بندد (collapse)، اتفاق می افتد. |
| edit | زمانی که ListView در حالت ویرایش قرار می گیرد، اتفاق می افتد. |
| remove | زمانی که کاربر، روی دکمه "destroy" یا "حذف" کلیک کند، اتفاق می افتد. |
| save | زمانی که یک آیتم داده، ذخیره شد، اتفاق می افتد. |
در مثال زیر، زمانی که رویدادهای dataBound و change اتفاق می افتد، یک پیغام چاپ خواهد شد:
مثال (Event)
<div class="demo-section">
<h2>Products</h2>
<div id="listView"></div>
<div id="pager" class="k-pager-wrap"> </div>
</div>
<div class="demo-section">
<h2>Console Log</h2>
<div class="console"></div>
</div>
<script type="text/x-kendo-tmpl" id="template">
<div class="product">
<img src="/../../content/web/foods/#:ProductID#.jpg" alt="#:ProductName# image" />
<h3>#:ProductName#</h3>
</div>
</script>
<script>
$(document).ready(function() {
var dataSource = new kendo.data.DataSource({
transport: {
read: {
url: "http://demos.telerik.com/kendo-ui/service/Products",
dataType: "jsonp"
}
},
pageSize: 9
});
$("#pager").kendoPager({
dataSource: dataSource
});
$("#listView").kendoListView({
dataSource: dataSource,
selectable: "multiple",
dataBound: onDataBound,
change: onChange,
template: kendo.template($("#template").html())
});
function onDataBound() {
kendoConsole.log("ListView data bound");
}
function onChange() {
var data = dataSource.view(),
selected = $.map(this.select(), function(item) {
return data[$(item).index()].ProductName;
});
kendoConsole.log("Selected: " + selected.length + " item(s), [" + selected.join(", ") + "]");
}
});
</script>
اجرای مثال »<h2>Products</h2>
<div id="listView"></div>
<div id="pager" class="k-pager-wrap"> </div>
</div>
<div class="demo-section">
<h2>Console Log</h2>
<div class="console"></div>
</div>
<script type="text/x-kendo-tmpl" id="template">
<div class="product">
<img src="/../../content/web/foods/#:ProductID#.jpg" alt="#:ProductName# image" />
<h3>#:ProductName#</h3>
</div>
</script>
<script>
$(document).ready(function() {
var dataSource = new kendo.data.DataSource({
transport: {
read: {
url: "http://demos.telerik.com/kendo-ui/service/Products",
dataType: "jsonp"
}
},
pageSize: 9
});
$("#pager").kendoPager({
dataSource: dataSource
});
$("#listView").kendoListView({
dataSource: dataSource,
selectable: "multiple",
dataBound: onDataBound,
change: onChange,
template: kendo.template($("#template").html())
});
function onDataBound() {
kendoConsole.log("ListView data bound");
}
function onChange() {
var data = dataSource.view(),
selected = $.map(this.select(), function(item) {
return data[$(item).index()].ProductName;
});
kendoConsole.log("Selected: " + selected.length + " item(s), [" + selected.join(", ") + "]");
}
});
</script>
متدهای ListView در Kendo UI
| نام | توضیحات |
|---|---|
| add() | یک آیتم داده خالی به ListView اضافه می کند و آنرا در حالت ویرایش قرار می دهد. |
| cancel() | ردیفی که در حالت ویرایش قرار دارد را از حالت ویرایش خارج می کند و هر تغییری که اتفاق افتاده را به حالت اول برمی گرداند. |
| clearSelection() | آیتم انتخاب شده ی جاری را از حالت انتخاب خارج می کند. این متد، رویداد change را فراخوانی خواهد کرد. |
| destroy() | ابزار را برای یک حذف مطمئن از DOM آماده می کند. برای جلوگیری از فاش شدن داده های حافظه، تمام رسیدگی کننده های رویداد را از آن جدا می کند و همچنین تمام ویژگی های داده را حذف می کند. |
| edit() | آیتم مشخص شده را در حالت ویرایش قرار می دهد. این متد، رویداد edit را فرخوانی خواهد کرد. پارامترها: 1- یک شیء jQuery که نشان دهنده یکی از ردیف های جدول است. |
| refresh() | تمام داده های ListView را دوباره بارگذاری می کند. |
| remove() | آیتم مشخص شده را از ListView حذف می کند. همچنین آیتم داده متناظر در منبع داده را نیز حذف خواهد کرد. این متد، رویداد remove را فراخوانی خواهد کرد. |
| save() | تغییراتی که توسط کاربر در آیتمی که در حالت ویرایش قرار دارد، اعمال شده است را ذخیره می کند. این متد، رویداد save را فراخوانی خواهد کرد. اگر رویداد save از ذخیره شدن داده ها جلوگیری نکند و اعتبارسنجی (validation) موفقیت آمیز باشد، متد sync مربوط به DataSource فراخوانی خواهد شد. |
| select() | آیتمی که در حالت انتخاب قرار دارد را برمی گرداند و یا یکی از آنها را در حالت انتخاب قرار می دهد. |
| setDataSource() | منبع داده را برای ابزار تنظیم می کند. |






