آموزش ساخت MultiSelect در Kendo UI

متد ()kendoMultiSelect
با استفاده از متد ()kendoMultiSelect در Kendo UI، می توانید یک MultiSelect بسازید.
پیکربندی (Configuration)
| نام | توضیحات |
|---|---|
| animation | با استفاده از این خصوصیت می توانید، نحوه ی باز و بسته شدن پنجره ی گزینه های DropDownList را تغییر دهید. اگر آنرا با مقدار false تنظیم کنید، متحرک سازی لغو خواهد شد. |
| cascadeFrom | با شناسه DropDownList والد تنظیم می شود. |
| change | با نام یک تابع تنظیم می شود و زمانی که مقدار ابزار تغییر کرد صدا زده می شود. |
| dataSource | با استفاده از این پارامتر می توانید منبع داده های DropDownList را مشخص نمایید. |
| dataTextField | (default: "") باید با نام فیلدی که برای متن گزینه ها در dataSource درنظر گرفته ایم، تنظیم شود. (text) |
| dataValueField | (default: "") باید با نام فیلدی که برای مقادیر گزینه ها در dataSource درنظر گرفته ایم، تنظیم شود. (value) |
| enable | (default: true) فعال یا غیرفعال بودن ابزار را تعیین می کند. |
| height | (default: 200) ارتفاع ابزار به پیکسل را تعیین می کند. |
| ignoreCase | (default: true) زمان جستجو در آیتم های DropDownList، به حروف بزرگ و کوچک حساس باشد یا خیر. |
| index | (default: 0) تنظیم مقدار (value) پیشفرض DropDownList، از صفر شروع می شود. |
| optionLabel | با استفاده از این پارامتر می توانید یک متن پیشفرض مانند "انتخاب کنید ..." در DropDownList نمایش دهید. |
| template | با استفاده از Template می توانید، آیتم های DropDownList را بصورت لیست درآورید. |
| text | (default: "") زمانی که autoBind با مقدار false تنظیم شده باشد، متن (text) ابزار را تعیین می کند. |
| value | (default: "") مقدار (value) ابزار را تعیین می کند. |
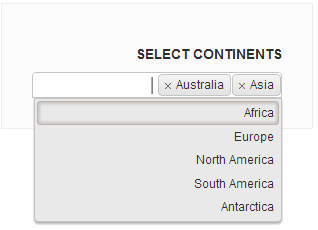
در مثال زیر، نحوه ساخت MultiSelect با استفاده از متد ()kendoMultiSelect و تنظیم پارامترهای مختلف آن نشان داده شده است.
مثال (آموزش ساخت MultiSelect)
<!DOCTYPE html>
<html>
<head>
<title>RTL support</title>
<meta charset="utf-8">
<link href="/../../content/shared/styles/examples-offline.css" rel="stylesheet">
<link href="/../../../styles/kendo.common.min.css" rel="stylesheet">
<link href="/../../../styles/kendo.rtl.min.css" rel="stylesheet">
<link href="/../../../styles/kendo.default.min.css" rel="stylesheet">
<script src="/../../../js/jquery.min.js"></script>
<script src="/../../../js/kendo.web.min.js"></script>
<script src="/../../content/shared/js/console.js"></script>
<script>
</script>
</head>
<body>
<div id="example" class="k-content">
<div class="k-rtl">
<h2>Select Continents</h2>
<select id="select"></select>
</div>
<script>
$(document).ready(function() {
var data = [
{ text: "Africa", value:"1" },
{ text: "Europe", value:"2" },
{ text: "Asia", value:"3" },
{ text: "North America", value:"4" },
{ text: "South America", value:"5" },
{ text: "Antarctica", value:"6" },
{ text: "Australia", value:"7" }
];
$("#select").kendoMultiSelect({
dataTextField: "text",
dataValueField: "value",
dataSource: data
});
});
</script>
</div>
</body>
</html>
اجرای مثال »<html>
<head>
<title>RTL support</title>
<meta charset="utf-8">
<link href="/../../content/shared/styles/examples-offline.css" rel="stylesheet">
<link href="/../../../styles/kendo.common.min.css" rel="stylesheet">
<link href="/../../../styles/kendo.rtl.min.css" rel="stylesheet">
<link href="/../../../styles/kendo.default.min.css" rel="stylesheet">
<script src="/../../../js/jquery.min.js"></script>
<script src="/../../../js/kendo.web.min.js"></script>
<script src="/../../content/shared/js/console.js"></script>
<script>
</script>
</head>
<body>
<div id="example" class="k-content">
<div class="k-rtl">
<h2>Select Continents</h2>
<select id="select"></select>
</div>
<script>
$(document).ready(function() {
var data = [
{ text: "Africa", value:"1" },
{ text: "Europe", value:"2" },
{ text: "Asia", value:"3" },
{ text: "North America", value:"4" },
{ text: "South America", value:"5" },
{ text: "Antarctica", value:"6" },
{ text: "Australia", value:"7" }
];
$("#select").kendoMultiSelect({
dataTextField: "text",
dataValueField: "value",
dataSource: data
});
});
</script>
</div>
</body>
</html>
رویدادهای MultiSelect در Kendo UI
| نام | توضیحات |
|---|---|
| change | زمانی که مقدار تغییر کند، اتفاق می افتد. |
| close | زمانی که پنجره ی گزینه ها بسته می شود، اتفاق می افتد. |
| open | زمانی که پنجره ی گزینه ها باز می شود، اتفاق می افتد. |
| select | زمانی که یکی از گزینه ها انتخاب شود، اتفاق می افتد. |
| dataBound | زمانی که داده ها به ابزار bind شود، اتفاق می افتد. |
در مثال زیر، هر تغییری که در MultiSelect صورت گیرد، یک پیغام چاپ می شود:
مثال (آموزش ساخت MultiSelect)
<script>
$(document).ready(function() {
function onDataBound() {
if ("kendoConsole" in window) {
kendoConsole.log("event: dataBound");
}
}
function onOpen() {
if ("kendoConsole" in window) {
kendoConsole.log("event: open");
}
}
function onClose() {
if ("kendoConsole" in window) {
kendoConsole.log("event: close");
}
}
function onChange() {
if ("kendoConsole" in window) {
kendoConsole.log("event: change");
}
}
function onSelect(e) {
if ("kendoConsole" in window) {
var dataItem = this.dataSource.view()[e.item.index()];
kendoConsole.log("event :: select (" + dataItem.text + " : " + dataItem.value + ")" );
}
};
var data = [
{ text: "Africa", value:"1" },
{ text: "Europe", value:"2" },
{ text: "Asia", value:"3" },
{ text: "North America", value:"4" },
{ text: "South America", value:"5" },
{ text: "Antarctica", value:"6" },
{ text: "Australia", value:"7" }
];
$("#select").kendoMultiSelect({
dataTextField: "text",
dataValueField: "value",
dataSource: data,
dataBound: onDataBound,
select: onSelect,
change: onChange,
close: onClose,
open: onOpen
});
});
</script>
متدهای MultiSelect در Kendo UI
| نام | توضیحات |
|---|---|
| close() | پنجره گزینه های ابزار را می بندد. |
| enable(bool) | فعال یا غیرفعال کردن ابزار |
| open() | پنجره گزینه های ابزار را باز می کند. |
| refresh() | آیتم های ابزار را دوباره بازگذاری می کند. |
| search() | |
| filter() | |
| value() | مقدار (value) انتخاب شده در ابزار را تنظیم یا برمی گرداند. اگر value تعیین نشده باشد، مقدار text آیتم انتخاب شده را برمی گرداند. |
| readonly() | ابزار را فقط خواندنی می کند. |
در مثال زیر، متدهای مختلف MultiSelect نشان داده شده است:
مثال (آموزش ساخت MultiSelect)
<script>
$(document).ready(function() {
var data = [
{text: "12 Angry Men", value:"1"},
{text: "Il buono, il brutto, il cattivo.", value:"2"},
{text: "Inception", value:"3"},
{text: "One Flew Over the Cuckoo's Nest", value:"4"},
{text: "Pulp Fiction", value:"5"},
{text: "Schindler's List", value:"6"},
{text: "The Dark Knight", value:"7"},
{text: "The Godfather", value:"8"},
{text: "The Godfather: Part II", value:"9"},
{text: "The Shawshank Redemption", value:"10"},
{text: "The Shawshank Redemption 2", value:"11"}
];
$("#movies").kendoMultiSelect({
dataTextField: "text",
dataValueField: "value",
dataSource: data
});
$("#filter").kendoDropDownList({
change: filterTypeOnChanged
});
var multiSelect = $("#movies").data("kendoMultiSelect"),
setValue = function(e) {
if (e.type != "keypress" || kendo.keys.ENTER == e.keyCode) {
multiSelect.dataSource.filter({}); //clear applied filter before setting value
multiSelect.value($("#value").val().split(","));
}
},
setSearch = function (e) {
if (e.type != "keypress" || kendo.keys.ENTER == e.keyCode) {
multiSelect.search($("#word").val());
}
};
$("#enable").click(function() {
multiSelect.enable();
});
$("#disable").click(function() {
multiSelect.enable(false);
});
$("#readonly").click(function() {
multiSelect.readonly();
});
$("#open").click(function() {
multiSelect.open();
});
$("#close").click(function() {
multiSelect.close();
});
$("#getValue").click(function() {
alert(multiSelect.value());
});
$("#setValue").click(setValue);
$("#value").keypress(setValue);
$("#find").click(setSearch);
$("#word").keypress(setSearch);
function filterTypeOnChanged() {
multiSelect.options.filter = $("#filter").val();
}
});
</script>






