آموزش ساخت AutoComplete در Kendo UI
با استفاده از فیلدهای AutoComplete، زمانی که کاربر درحال تایپ کردن در فیلد ورودی است، یک لیست کشویی ظاهر می شود و براساس ورودی کاربر، پیشنهادهایی را نمایش می دهد.

متد ()kendoAutoComplete
با استفاده از متد ()kendoAutoCompleteدر Kendo UI، می توانید یک فیلد AutoComplete بسازید.
پیکربندی (Configuration)
| پارامتر | توضیح |
|---|---|
| dataSource | با استفاده از این پارامتر می توانید منبع داده ها را مشخص نمایید، در مثال بالا، از یک لیست استاتیک استفاده شده است. |
| placeholder | با استفاده از این پارامتر می توانید یک متن پیشفرض مانند "انتخاب کنید ..." نمایش دهید. |
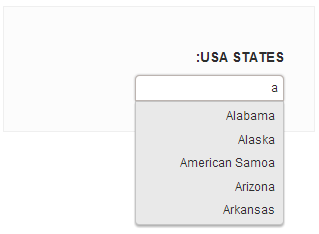
در مثال زیر، نحوه ساخت فیلد AutoComplete با استفاده از متد ()kendoAutoComplete نشان داده شده است، با استفاده از پارامتر datasource می توانید لیست پیشنهادات را مشخص نمایید (در اینجا از آرایه data استفاده شده):
مثال (آموزش ساخت AutoComplete)
<html>
<head>
<title>RTL support</title>
<meta charset="utf-8">
<link href="/../../content/shared/styles/examples-offline.css" rel="stylesheet">
<link href="/../../../styles/kendo.common.min.css" rel="stylesheet">
<link href="/../../../styles/kendo.rtl.min.css" rel="stylesheet">
<link href="/../../../styles/kendo.default.min.css" rel="stylesheet">
<script src="/../../../js/jquery.min.js"></script>
<script src="/../../../js/kendo.web.min.js"></script>
<script src="/../../content/shared/js/console.js"></script>
<script>
</script>
</head>
<body>
<div id="example" class="k-content">
<div class="demo-section">
<div class="k-rtl">
<h2>USA STATES:</h2>
<input id="states" />
</div>
</div>
<script>
$(document).ready(function() {
var data = [
"Alabama",
"Alaska",
"American Samoa",
"Arizona",
"Arkansas",
"California",
"Colorado",
"Connecticut",
"Delaware",
"District of Columbia",
"Florida",
"Georgia",
"Guam",
"Hawaii",
"Idaho",
"Illinois",
"Indiana",
"Iowa",
"Kansas",
"Kentucky",
"Louisiana",
"Maine",
"Maryland",
"Massachusetts",
"Michigan",
"Minnesota",
"Mississippi",
"Missouri",
"Montana",
"Nebraska",
"Nevada",
"New Hampshire",
"New Jersey",
"New Mexico",
"New York",
"North Carolina",
"North Dakota",
"Northern Marianas Islands",
"Ohio",
"Oklahoma",
"Oregon",
"Pennsylvania",
"Puerto Rico",
"Rhode Island",
"South Carolina",
"South Dakota",
"Tennessee",
"Texas",
"Utah",
"Vermont",
"Virginia",
"Virgin Islands",
"Washington",
"West Virginia",
"Wisconsin",
"Wyoming"
];
$("#states").kendoAutoComplete({
dataSource: data,
placeholder: "Select state..."
});
});
</script>
</div>
</body>
</html>
 توجه: برای استفاده از ابزارهای Kendo UI در زبان های راست به چپ، علاوه براینکه باید فایل kendo.rtl.min.css را به صفحه لینک کنید، باید کلاس "k-rtl" را در تگ <div> مطابق مثال بالا تنظیم نمایید.
توجه: برای استفاده از ابزارهای Kendo UI در زبان های راست به چپ، علاوه براینکه باید فایل kendo.rtl.min.css را به صفحه لینک کنید، باید کلاس "k-rtl" را در تگ <div> مطابق مثال بالا تنظیم نمایید.







آموزش Kendo در حال تکمیل شدن است...!