مردم به مرور زمان اطلاعات را فراموش می کنند. ممکن است شما امروز یک اسکریپت نوشته باشید و نحوه ی کارکرد آن را بدانید، اما پس از گذشت 6 ماه دیگر کارکرد آن را فراموش کنید. اینجاست که کامنت ها به کار می آیند. استفاده از کامنت ها به شما کمک می کند تا به خاطر بیاورید که اسکریپت مورد نظر چه کاری را انجام می دهد. در بخش های زیر به جزئیات بیشتری در مورد کامنت ها می پردازیم.
استفاده از علامت %
هر زمان که متلب به یک علامت % برخورد می کند، با خط مورد نظر بعنوان یک کامنت رفتار می کند. کامنت ها متن های ساده ای هستند که از آنها برای شرح دادن کارکرد یک اسکریپت یا غیر اجرایی کردن یک کد استفاده می شود. عکس 8.3.1 به شما نشان می دهد که یک کامنت، چطور در یک اسکریپت نشان داده می شود. شما می توانید این اسکریپت را در فایل Comments.m که برای دانلود قرار داده شده است، پیدا نمایید:
% Tell MATLAB what to display on screen.
Prompt = ['Type your own name, but only if it isn''t ',...
'Wednesday.\nType the name of the neighbor ',...
'on your right on Wednesday.\nHowever, on ',...
'a Wednesday with a full moon, type the ',...
'name of\nthe neighbor on your left! '];
% Obtain the user's name so it can
% be displayed on screen.
Name = input(Prompt, 's');
% Output a message to make the user feel welcome.
disp(['Hello ', Name]);عکس 8.3.1 را با عکس 8.2 مقایسه کنید، مشاهده می کنید که کدهای یکسانی دارند اما کامنت ها فهم کدها را راحت تر کرده اند. اگر این کد را اجرا کنید، خواهید دید که کامنت ها بر نحوه ی کارکرد کدها تاثیری ندارند. متلب همچنین برای نمایش بهتر، کامنت ها را به رنگ سبز در می آورد.
استفاده از علامت %%
این علامت در برخی موارد کاربردهای خاصی دارد.
بخش های زیر، کاربرد علامت %% را نشان می دهند. شما نباید همواره از این قابلیت استفاده کنید، اما به هنگام نیاز می توانید از آن استفاده کنید.
استفاده از Run and Advance
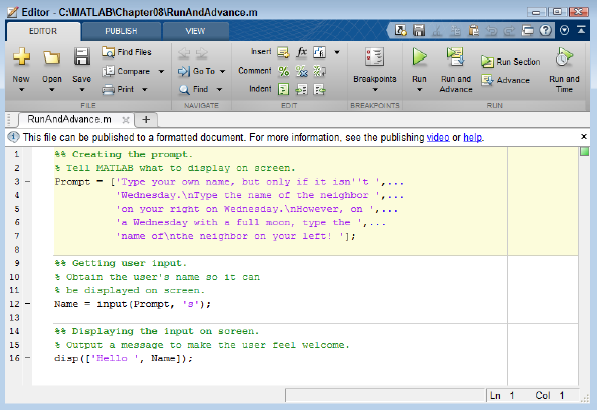
هنگامی که یک کامنت از نوع %% را اضافه می کنید، متلب یک خط را در بالا و زیر آن قرار می دهد، و این قسمت را از دیگر بخش ها جدا می کند. پس برای نوشتن کامنت مورد نظر، کافی است علامت %% را اضافه کرده و سپس بعد از آن یک فاصله قرار دهید و سپس کامنت مورد نظر خود را وارد کنید. این مورد در عکس 8.5 نشان داده شده است.
1. نشانگر ماوس خود را در انتهای خطی که شامل عبارت = Prompt است قرار دهید و سپس بر روی Run and Advance کلیک کنید.
خواهید دید که تنها اولین قسمت از کدها اجرا می شود. همچنین نشانگر متن، در ابتدای دومین بخش قرار می گیرد.

2. بر روی Run and Advance کلیک کنید.
خواهید دید که اسکریپت یک ورودی را برای نام درخواست می کند.
3. یک نام را تایپ کنید و کلید Enter را فشار دهید.
تنها دومین قسمت از کد مورد نظر اجرا می شود. و شما خروجی اسکریپت را مشاهده نمی کنید.
4. نشانگر ماوس را در ابتدای دومین بخش قرار دهید و سپس بر روی Run and Advance کلیک کنید.
گام های 2 و 3 خودشان تکرار می شوند اما هنوز شما خروجی را مشاهده نمی کنید.
5. نشان گر ماوس خود را در ابتدای سومین کامنت %% قرار دهید و بر روی Run and Advance کلیک کنید.
اکنون خروجی اسکریپت را مشاهده می کنید. بدون اینکه از شما یک نام درخواست شود.
6. گام شماره 5 را به دفعات دلخواه انجام دهید
خواهید دید که برنامه ی مورد نظر، در هر دفعه بدون درخواست اطلاعات اضافی، خروجی را نشان می دهد. این تکنیک به شما امکان می دهد تا برای تست کردن،به جای اجرا کردن تمام اسکریپت در هر دفعه، تنها قسمتی از اسکریپت را اجرا کنید.
نکته: می توانید در کد مورد نظر تغییرات کوچکی را انجام دهید و دوباره یک بخش خاص را اجرا کنید. بعنوان مثال در کد نشان داده شده در عکس 8.5، مقدار Hello را به Goodbye تغییر دهید و بر روی Run and Advance کلیک کنید. خواهید دید که در خروجی به جای پیام Hello پیام Goodbye نمایش داده می شود.
انتشار اطلاعات
کامنت های هر بخش به شما امکان می دهند تا به سادگی اسکریپت خود را مستند سازی کنید. این بخش یک مقدمه ی خلاصه از قابلیت انتشار را به شما نشان می دهد.
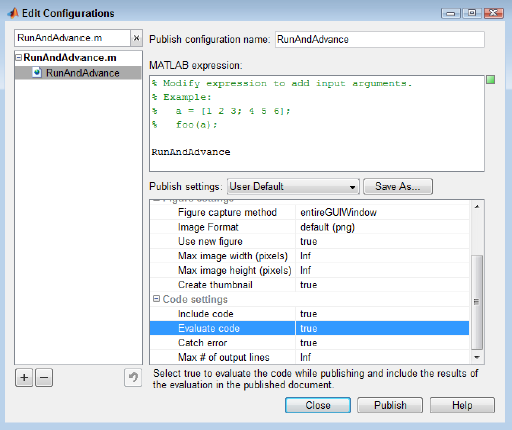
وقتی می خواهید اسکریپتی را منتشر کنید، نیاز دارید تا فرمت خروجی و چند چیز ضروری دیگر را تعریف کنید. فرمت پیش فرض، HTML است که برای این مثال بسیار گزینه ی مناسبی است. اما اگر یک تغییر کوچک را انجام ندهید، خروجی مورد نظر آن طور که می خواهید نمایش نمی یابد. در تب Publish از پنجره ی Editor، گزینه ی Edit Publishing Options را انتخاب کنید. خواهید دید که جعبه ی Edit Configurations مانند عکس 8.6 نمایش داده خواهد شد.

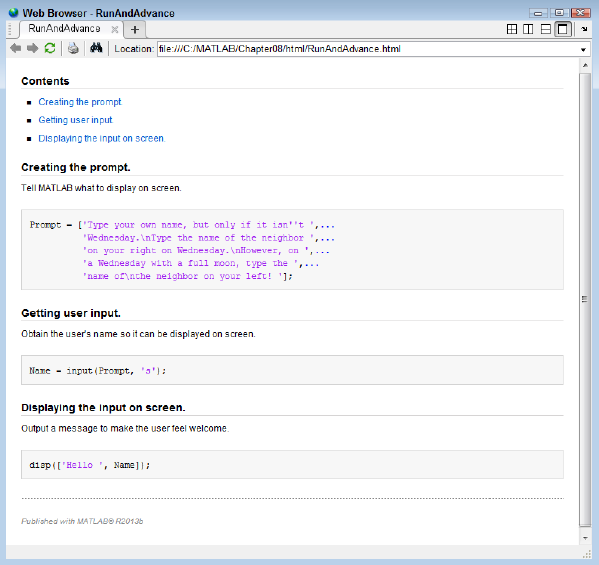
گزینه ی Evaluate Code اسکریپت ما را ارزیابی می کند و نتیجه را مانند قسمتی از مستند سازی در خروجی نمایش می دهد. متاسفانه متلب نمی تواند توابع ()input را برای یک اسکریپت، بعنوان بخشی از مستند سازی منتشر کند. پس بعنوان یک نتیجه، شما باید گزینه ی Evaluate Code را به false ست کنید. اکنون بر روی دکمه ی Publish کلیک کنید، خواهید دید که متلب یک صفحه ی HTML را مانند عکس 8.7 تولید می کند.

با توجه به کار اندکی که در ایجاد این مستند سازی انجام دادیم، این مستند خوب به نظر می رسد.
در حقیقت این مستند، حرفه ای به نظر می رسد. هنگام کار کردن با اسکریپت های پیچیده، مستنداتی همچون این مستند، یک نیاز جدی است. اکنون می توانید این صفحه را ببندید.






