مقدمه
جعبه ابزار متلب حاوی چندین ابزار اضافه(ماژولار) است که شما می توانید آنها را با استفاده از خط فرمان فعال کنید و از آنها در یک عکس که آن را عکس هدف(target image) می نامیم، استفاده کنید. به این ابزارها ماژولار گفته می شود زیرا می توان آنها را به طور مستقل یا همراه با دیگر اجزاء برنامه های پردازش تصویر بکار برد.
برای استفاده از ابزارهای ماژولار گام های زیر را طی کنید:
- ابتدا عکس مورد نظر را بخوانید و نمایش دهید(با استفاده از تابع imshow ).
- حالا ابزار اضافه(ماژولار) را فراخوانی کنید تا با عکس نمایش یافته ارتباط برقرار کند.
- (اختیاری) نحوه ی تعامل بین ابزار ماژولار و عکس هدف را مشخص کنید. این کار به طور اتوماتیک انجام می گیرد اما در برخی موارد می توان آن را مشخص نمود.
معرفی ابزارهای ماژولار
در زیر به معرفی انواع ابزارهای ماژولار می پردازیم:
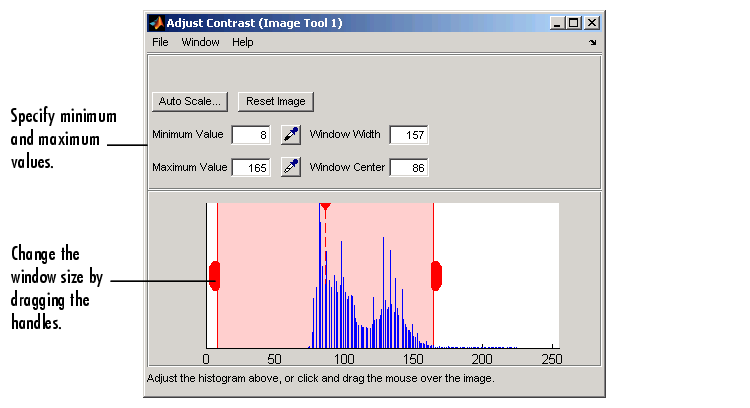
1. ابزار Adjust Contrast (تنظیم کنتراست):
این ابزار، یک هیستوگرام(نمودار میله ای) از عکس مورد نظر را نمایش می دهد و به ما امکان می دهد تا کنتراست آن عکس را تنظیم کنیم. شما می توانید از تابع imcontrast برای ایجاد این ابزار در یک جعبه ی عکس مجزا استفاده کنید و آن را با یک عکس مرتبط کنید.

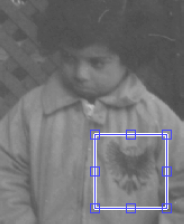
2. ابزار Crop Image یا برش عکس
این ابزار، یک مستطیل قابل کشیدن را بر روی عکس به ما ارائه می دهد که می توانیم آن را تغییر اندازه دهیم. شما می توانید این مستطیل را تغییر اندازه دهید و یا جابه جا کنید تا ناحیه ای از عکس که می خواهید برش دهید را مشخص کنید. برای انجام عمل برش، می توانید دابل-کلیک کنید و یا از منوی زمینه گزینه ی Crop Image را انتخاب کنید. شما می توانید با استفاده از تابع imcrop این ابزار را ایجاد کنید و آن را به یک عکس مرتبط کنید. در عکس زیر می توانید ابزار برش عکس را مشاهده کنید:

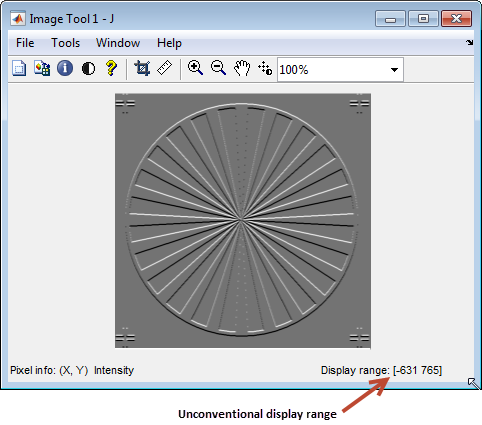
3. ابزار Display Range یا محدوده ی نمایش
این ابزار یک رشته را نشان می دهد که مقادیر مربوط به محدوده ی نمایش یک عکس را مشخص می کند. برای ایجاد این ابزار و مرتبط کردن آن به یک عکس، می توانید از دستور imdisplayrange استفاده کنید.

4. ابزار Distance یا فاصله
این ابزار، یک خط قابل درگ کردن که می توان آن را تغییر اندازه داد، بر روی یک عکس نشان می دهد. برچسب روی این خط، طول این پاره خط را نشان می دهد. واحد این فاصله با استفاده از خاصیت های XData و YData تعیین می شود که به طور پیش فرض، پیکسل است. با استفاده از تابع imdistline می توانید این ابزار را ایجاد کنید و آن را به یک عکس مرتبط سازید.

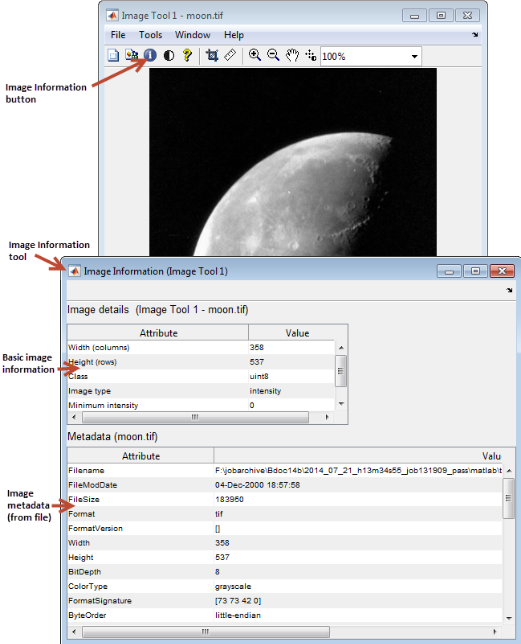
5. ابزار Image Information یا اطلاعات عکس
این ابزار، خصوصیت های اصلی عکس هدف را نمایش می دهد. اگر عکس نمایش داده شده بصورت یک فایل گرافیکی باشد، این ابزار داده های متای آن را نمایش می دهد. با استفاده از تابع imageinfo می توانید ابزار اطلاعات عکس را در یک جعبه ی عکس مجزا، ایجاد کنید و آن را به یک عکس، مرتبط سازید.

6. جعبه ی بزرگنمایی یا Magnification box
این جعبه، حاوی میزان بزرگ نمایی عکس هدف است. کاربران می توانند با استفاده از این جعبه، میزان بزرگنمایی عکس را تعیین کنند. با استفاده از تابع immagbox می توانید این ابزار را ایجاد کنید و آن را به یک عکس اضافه کنید.

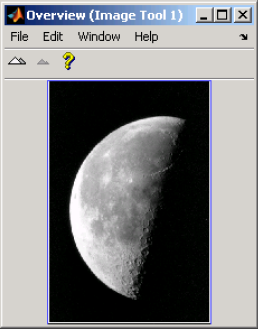
7. ابزار Overview یا نمای کلی
این ابزار، عکس هدف را به صورت کامل نمایش می دهد. به طوری که بخش قابل نمایش آن، تحت یک مستطیل قرار دارد. با حرکت دادن مستطیل، می توانید بخشی که می خواهید نمایش یابد را مشخص کنید. برای ایجاد ابزار overview در داخل یک پنجره ی جدا، می توانید از تابع imoverview استفاده کنید و سپس آن را به یک عکس مرتبط سازید.همچنین می توانید از تابع imoverviewpanel استفاده کنید. 
8. ابزار Pixel Information یا اطلاعات پیکسلی
این ابزار، اطلاعاتی را در مورد پیکسلی که ماوس(در عکس هدف) بر روی آن است، نمایش می دهد. شما می توانید با استفاده از تابع impixelinfo این ابزار را ایجاد کنید و سپس آن را به یک عکس مرتبط سازید. در صورتی که تنها می خواهید مقادیر پیکسل ها را نمایش دهید بدون اینکه برچسب pixel info نمایش یابد، می توانید از تابع impixelinfoval استفاده نمایید.

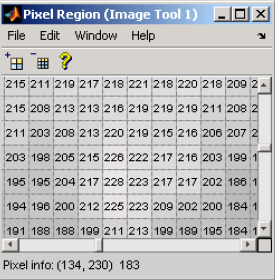
9. ابزار Pixel Region یا ناحیه ی پیکسلی
این ابزار، برای یک ناحیه ی مشخص شده در عکس هدف، مقادیر پیکسل ها را نمایش می دهد. برای ایجاد این ابزار در یک پنجره ی مجزا کافیست از تابع impixelregion استفاده کنید و سپس آن را به یک عکس مرتبط سازید. و یا می توانید از تابع impixelregionpanel استفاده نمایید. 
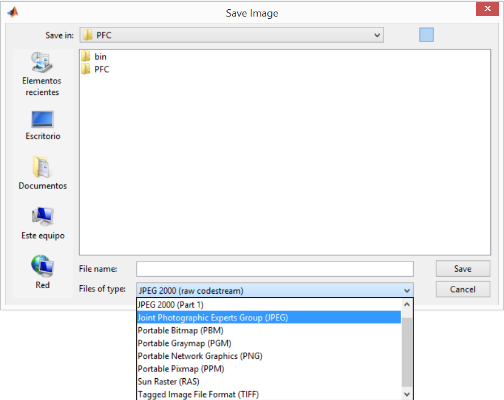
10. ابزار Save Image یا ذخیره ی عکس
این ابزار، جعبه ی گفتگوی Save Image را نمایش می دهد. با استفاده از این ابزار می توانید نام یک عکس خروجی را مشخص کنید و همچنین تعیین کنید که این عکس با چه فرمتی ذخیره شود. برای ایجاد این ابزار می توانید از تابع imsave استفاده کنید و یک عکس را به آن مرتبط سازید.

11. ابزار Scroll Panel یا پنل اسکرول
این ابزار، عکس هدف را در یک پنل اسکرولی نمایش می دهد. برای اضافه کردن یک پنل اسکرولی به یک عکس نمایش یافته در یک پنجره، می توانید از تابع imscrollpanel استفاده نمایید.