در این مقاله، با موارد زیر آشنا خواهید شد:
- مقدمه
- مشخص کردن بزرگ نمایی اولیه برای عکس
- کنترل کردن ظاهر جعبه ی عکس(Figure)
- نحوه ی نمایش دادن هر عکس در یک جعبه ی عکس جدا
- نمایش دادن همزمان چند عکس، در داخل یک جعبه ی عکس
مقدمه
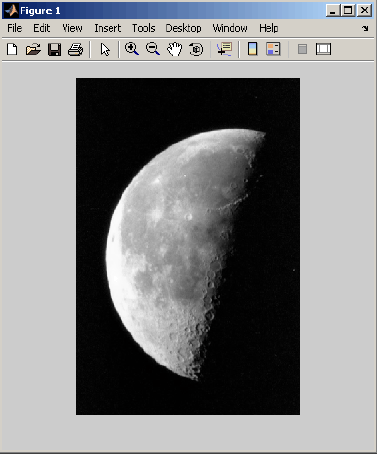
برای نمایش دادن داده ها، از تابع imshow استفاده کنید. در مثال زیر، ابتدا یک عکس را می خوانیم و سپس آن را نمایش می دهیم:
مثال (نمایش عکس با تابع imshow در متلب)
moon = imread('moon.tif');
imshow(moon);تابع imshow، عکس ها را به نمایش می گذارد، این موضوع در زیر نشان داده شده است:

شما همچنین می توانید نام یک فایل حاوی عکس را به تابع imshow بدهید، مثلا داریم:
مثال (نمایش عکس با تابع imshow در متلب)
imshow('moon.tif');این سینتکس(نحوه ی نوشن)، برای مرور کردن عکس ها بسیار مفید است. اما توجه کنید که اگر از این شیوه یا سینتکس استفاده کنید، دستور imread داده های عکس را در متلب ذخیره نمی کند. اگر قصد دارید که این عکس مشاهده شده را به محیط workspace متلب بیاورید تا آن را ذخیره کنید، می توانید از تابع getimage استفاده کنید. این تابع داده های عکس جاری را ذخیره می کند. در مثال زیر، داده های عکس moon.tif را در متغیری به نام moon ذخیره می کنیم.
مثال (نمایش عکس با تابع imshow در متلب)
moon = getimage;مشخص کردن بزرگ نمایی اولیه برای عکس
به طور پیش فرض، دستور imshow تلاش می کند تا یک عکس را بصورت کامل، و با بزرگ نمایی 100% نمایش دهد. اما اگر یک عکس برای صفحه ی نمایش بسیار بزرگ باشد، دستور imshow عکس را مقیاس دهی می کند تا در صفحه جا شود و یک پیغام هشدار را به شما نشان می دهد.
برای تنظیم تنظیم بزرگنمایی برای یک عکس، می توانید از پارامتر InitialMagnification در تابع imshow استفاده کنید. بعنوان مثال، برای مشاهده ی یک عکس با بزرگ نمایی %150 می توانید از کد زیر استفاده کنید:
مثال (نمایش عکس با تابع imshow در متلب)
pout = imread('pout.tif');
imshow(pout, 'InitialMagnification', 150)با اجرای دستور بالا، تابع imshow تلاش می کند تا از بزرگ نمایی مشخص شده توسط شما، استفاده کند. اما در صورتی که عکس مورد نظر نتواند در صفحه ی نمایش جا شود، تابع imshow این عکس را مقیاس دهی می کند به طوری که در صفحه ی نمایش جا شود و یک پیغام هشدار را نیز به شما نشان می دهد. شما همچنین می توانید برای بزرگ نمایی اولیه، مقدار fit را تنظیم کنید. با انجام این کار، دستور imshow عکس را مقیاس دهی می کند تا در صفحه جا شود.
کنترل کردن ظاهر جعبه ی عکس
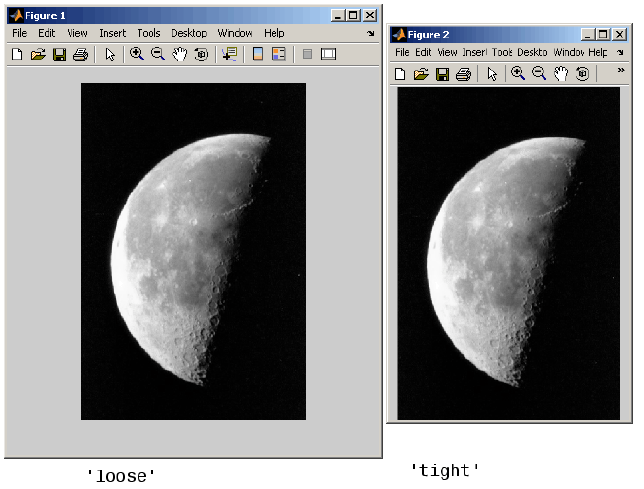
به طور پیش فرض، هنگامی که دستور imshow یک عکس را در جعبه ی عکس نمایش می دهد، دور آن عکس را با یک نوار خاکستری رنگ احاطه می کند. شما می توانید این حالت پیش فرض را با استفاده از پارامتر 'border' این نوار(کادر) را کوچک کنید . این موضوع در مثال زیر نشان داده شده است:
مثال (نمایش عکس با تابع imshow در متلب)
imshow('moon.tif','Border','tight')عکس زیر، یک عکس دارای نوار خاکستری و یک عکس بدون نوار(کادر) خاکستری را نشان می دهد:

پارامترهای 'border' تنها به عکس در حال نمایش توسط دستور imshow اعمال می شوند.
نمایش دادن هر عکس در یک جعبه ی عکس جدا
ساده ترین راه برای نمایش چند عکس، این است که آنها را در پنجره های متفاوتی به نمایش بگذاریم. متلب هیچ محدودیتی در تعداد عکس های نمایش یافته به طور همزمان قائل نمی شود. دستور imshow همواره یک عکس را در جعبه ی عکس جاری نمایش می دهد. اگر شما یک عکس دیگر را به جعبه ی عکس انتساب دهید، عکس اول جای خود را به عکس دوم می دهد. برای اینکه بتوانید به طور همزمان، دو عکس را در دو جعبه ی عکس متفاوت مشاهده کنید، می توانید از دستور figure استفاده کنید تا ابتدا یک جعبه ی عکس خالی دیگر تولید شود و سپس می توانید از تابع imshow استفاده کنید تا عکس دوم نمایش داده شود. بعنوان مثال، برای مشاهده ی فریم های درون یک ماتریس از یک عکس سیاه و سفید به نام I ، به صورت زیر عمل کنید:
مثال (نمایش عکس با تابع imshow در متلب)
imshow(I(:,:,:,1))
figure, imshow(I(:,:,:,2))
figure, imshow(I(:,:,:,3))
نمایش دادن همزمان چند عکس، در داخل یک جعبه ی عکس
شما می توانید از تابع imshow همراه با تابع subplot یا subimage برای نمایش دادن چند عکس در یک جعبه ی عکس استفاده کنید.
نکته: دستور imtool از این قابلیت پشتیبانی نمی کند.
تقسیم یک جعبه ی عکس به چندین ناحیه
دستور subplot، یک جعبه ی عکس را به چندین ناحیه تقسیم می کند. نحوه ی استفاده از دستور subplot به صورت زیر است:
مثال (نمایش عکس با تابع imshow در متلب)
subplot(m,n,p)این دستور، جعبه ی عکس را به یک ماتریس m×n تبدیل می کند، و ناحیه ی p اُم از این ماتریس را فعال می کند.
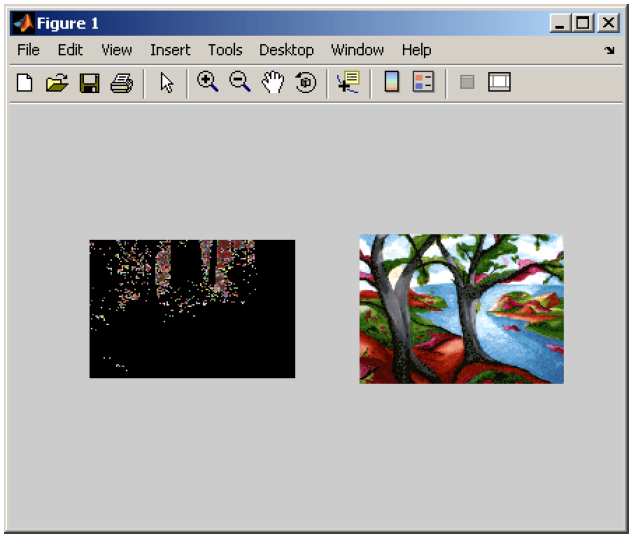
نکته: هنگامی که شما از دستور subplot برای نشان دادن چند عکس رنگی در داخل یک جعبه ی عکس استفاده می کنید، از نقشه ی رنگ آخرین عکس نمایش یافته برای تمام عکس ها استفاده خواهد شد. در برخی از موارد، همچون مثال زیر، نتیجه ی به دست آمده غیرقابل قبول است. بعنوان یک راه جایگزین، شما می توانید از تابع subimage استفاده کنید. و یا می توانید به هنگام لود کردن عکس ها، برای تمام عکس ها از نقشه ی رنگ مشابهی استفاده کنید.
بعنوان مثال، شما می توانید از دستورات زیر برای نمایش دادن دو عکس در کنار یکدیگر استفاده نمایید:
مثال (نمایش عکس با تابع imshow در متلب)
[X1,map1]=imread('forest.tif');
[X2,map2]=imread('trees.tif');
subplot(1,2,1), imshow(X1,map1)
subplot(1,2,2), imshow(X2,map2)
همان طور که در جعبه ی عکس زیر مشاهده می کنید، پس از نمایش یافتن عکس دوم، عکس اول(X1) به صورت تیره نمایش داده شده است:

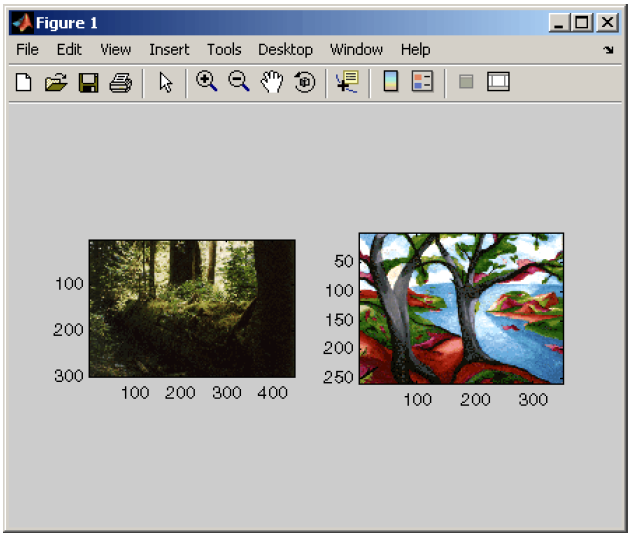
استفاده از تابع subimage برای نمایش دادن چند عکس
تابع subimage، قبل از نمایش دادن عکس ها، آنها را به عکس های رنگی(RGB) تبدیل می کند. بنابراین مشکل نقشه ی رنگ ها را حل می کند. در مثال زیر، با استفاده از تابع subimage به درستی دو عکس را نمایش داده ایم:
مثال (نمایش عکس با تابع imshow در متلب)
[X1,map1]=imread('forest.tif');
[X2,map2]=imread('trees.tif');
subplot(1,2,1), subimage(X1,map1)
subplot(1,2,2), subimage(X2,map2)