در این مقاله، موارد زیر را آموزش خواهید دید:
- مقدمه ای بر انواع عکس ها در پردازش تصویر و متلب
- معرفی عکس های باینری در متلب و پردازش تصویر
- معرفی عکس های سیاه و سفید در متلب و پردازش تصویر
- معرفی عکس های رنگی(RGB) در متلب و پردازش تصویر
مقدمه ای بر انواع عکس ها
در جعبه ابزار پردازش تصویر متلب، 4 نوع عکس تعریف شده اند که خلاصه ای از آنها را در زیر مشاهده می کنید. این عکس ها، مشخص می کنند که متلب چگونه داده های ماتریسی را بصورت مقادیر پیکسل ها تفسیر می کند.
| نوع عکس | توضیحات |
| باینری | یک ماتریس از نوع Logical است که تنها حاوی 0 و 1 است. این 0 ها و 1 ها را می توان بصورت رنگ های سیاه و سفید در نظر گرفت.
|
| ایندکس شده(شبه رنگی) | یک ماتریس از نوع logical یا uint8 یا uint16 یا single یا double است به طوری که هر پیکسل از این ماتریس، مشخص کننده ی یک سطر در نقشه ی رنگ(colormap) است. این نقشه ی رنگ، یک ماتریس 3×m از نوع double است. اگر نقشه ی رنگ از نوع single یا double باشد، مقادیر صحیح تولید شده در محدوده ی \([1,p]\) هستند. اما اگر نقشه ی رنگ از نوع logical یا uint8 یا uint16 باشد، مقادیر صحیح تولید شده از آنها در محدوده ی \([0,p-1]\) خواهد بود. |
| سیاه و سفید | یک ماتریس از نوع uint8 یا uint16 یا int16 یا single یا double است به طوری که هر پیکسل از این ماتریس، مشخص کننده ی مقادیر شدت روشنایی است. برای ماتریس ها از نوع double و single، مقادیر صحیح تولید شده در محدوده ی \([0,1]\) هستند. برای ماتریس ها از نوع uint8، مقادیر صحیح تولید شده، در محدوده ی \([0,255]\) قرار دارند. برای ماتریس ها از نوع uint16، مقادیر صحیح تولید شده، در محدوده ی \([0,65535]\) قرار دارند. برای ماتریس ها از نوع int16، مقادیر صحیح تولید شده، در محدوده ی \([-32768,32767]\) قرار دارند. |
| رنگی(RGB) | یک ماتریس \(m\times n\times 3\) از نوع uint8 یا uint16 یا single یا double است به طوری که هر پیکسل از این ماتریس، مشخص کننده ی مقادیر شدت روشنایی است. برای ماتریس ها از نوع double و double مقادیر صحیح تولید شده، در محدوده ی \([0,1]\) قرار دارند. برای ماتریس ها از نوع uint8، مقادیر صحیح تولید شده در محدوده ی \([0,255]\) قرار دارند. برای ماتریس ها از نوع uint16، مقادیر صحیح تولید شده در محدوده ی \([0,65535]\) قرار دارند. |
عکس های باینری
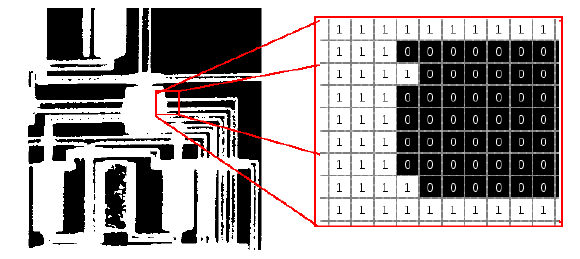
در یک عکس باینری، یک پیکسل تنها می تواند یکی از مقادیر 0 یا 1 را داشته باشد. یک عکس باینری بصورت یک آرایه ی منطقی(logical) ذخیره می شود. در این کتاب به طور قراردادی، از نام BW، برای مشخص کردن عکس های باینری استفاده خواهیم نمود. در عکس زیر یک عکس باینری را مشاهده می کنید، که بر روی قسمتی از پیکسل های آن زوم شده است:

عکس های ایندکس شده
یک عکس اندیس گذاری شده، حاوی یک ماتریس و یک نقشه رنگ(colormap) است. مقادیر پیکسل های این ماتریس، مشحص کننده ی سطرهای نقشه ی رنگ هستند. هر نقطه ی رنگی(پیکسل) با یک سطر از نقشه ی رنگ مشخص می شود. در این کتاب، از متغیر X برای اشاره به آن ماتریس استفاده می شود و از متغیر map برای مشخص کردن ماتریس نقشه ی رنگ استفاده می شود.
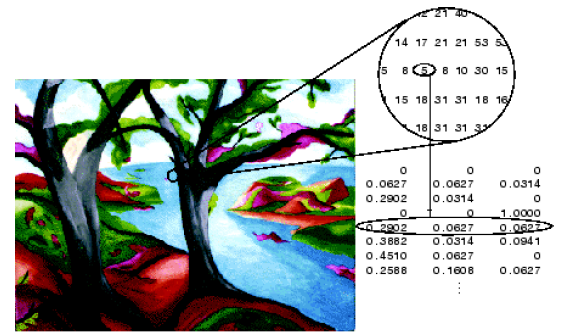
ماتریس نقشه ی رنگ، یک ماتریس 3×m است(یعنی سه ستون دارد)، که کلاس آن از نوع double است و حاوی اعداد اعشاری بین بازه ی [0,1] است. هر سطر از map (نقشه رنگ)، تعیین کننده ی مولفه های قرمز، سبز و آبی از یک نقطه ی رنگی است. یک عکس ایندکس شده، از ترسیم مقادیر نقشه ی رنگ در پیکسل ها بوجود می آید. رنگ هر پیکسل از عکس با استفاده از یک سطر از نقشه ی رنگ (map) مشخص می شود. یک نقشه ی رنگ، همراه با یک ماتریس عکس ایندکس شده، ذخیره می شود و به طور اتوماتیک هنگامی که از تابع imread استفاده می کنیم همراه با ماتریس عکس بارگذاری می شود. پس از اینکه ماتریس عکس و نقشه ی رنگ در محیط workspace در متغیرهای جداگانه در متلب خوانده شدند، می توانید ارتباط بین عکس و نقشه ی رنگ را متوجه شوید. ارتباط بین مقادیر ماتریس یک عکس و نقشه ی رنگ آن عکس، به نوع ماتریس عکس بستگی دارد. در صورتی که ماتریس عکس مورد نظر از نوع single یا double باشد،این ماتریس حاوی مقادیر صحیحی از ۱ تا p است، به طوری که p مشخص کننده ی طول نقشه ی رنگ است. مقدار ۱، به اولین سطر در نقشه ی رنگ اشاره می کند و مقدار ۲ به دومین سطر اشاره می کند و همینطور الی آخر. در صورتی که ماتریس ما از نوع logical یا uint8 یا uint16 باشد، مقدار ۰ در این ماتریس، به اولین سطر در نقشه ی رنگ اشاره می کند و مقدار ۱ به دومین سطر اشاره می کند و همین طور الی آخر. عکس زیر، ساختار یک عکس ایندکس شده را نشان می دهد. در این عکس، ماتریس ما از نوع double است ، بنابراین مقدار ۵(که در زیر می بینید) به پنجمین سطر از نقشه ی رنگ اشاره می کند:

عکس های سیاه و سفید
یک عکس سیاه و سفید، یک ماتریس است که به طوری که مقادیر آن شدت روشنایی را در یک محدوده مشخص می کنند. نرم افزار متلب یک عکس سیاه و سفید را بعنوان یک ماتریس منحصر بفرد ذخیره می کند به طوری که هر درایه از این ماتریس به یک پیکسل از یک عکس تعلق دارد. به طور قراردادی، در این کتاب از متغیر I برای اشاره به عکس های سیاه و سفید استفاده می کنیم. این ماتریس می تواند از نوع های uint8 یا uint16 یا int16 یا single یا double باشد. در حالی که عکس های سیاه و سفید به ندرت همراه با یک نقشه ی رنگ ذخیره می شوند، اما متلب برای نمایش آنها از نقشه ی رنگ استفاده می کند.
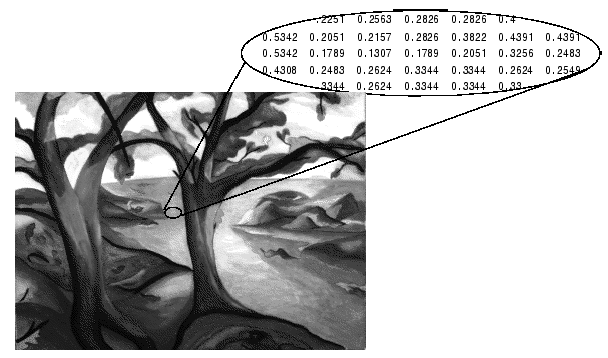
برای یک ماتریس از نوع single یا double، که از یک نقشه ی رنگ پیش فرض استفاده می کنند، عدد 0 مشخص کننده ی شدت رنگ سیاه(black) است و عدد 1 مشخص کننده ی (شدت) رنگ سفید است. برای یک ماتریس از نوع uint8 یا uint16 یا unt16، شدت ((intmin(class(I مشخص کننده ی رنگ سیاه و شدت ((intmin(class(I مشخص کننده ی رنگ سفید است. عکس زیر، یک عکس سیاه و سفید از نوع double را مشخص می کند.

عکس های رنگی RGB
یک عکس رنگی(RGB)، عکسی است که هر پیکسل از آن با استفاده از سه مقدار قرمز(red) و سبز(green) و آبی(blue) مشخص می شوند. متلب عکس های رنگی را بصورت یک ماتریس \(m\times n\times 3\) ذخیره می کند به طوری که هر یک از لایه های این ماتریس، مشخص کننده ی مقادیر قرمز(red) و سبز(green) و آبی(blue) است. عکس های رنگی، از یک نقشه ی رنگ، استفاده نمی کنند. رنگ هر پیکسل در یک عکس رنگی، با ترکیب شدت رنگ های قرمز و سبز و آبی آن عکس به دست می آید.
فرمت های فایل های گرافیکی، عکس های رنگی را بصورت عکس های 24 بیتی ذخیره می کنند، به طوری که هرکدام از مولفه های قرمز و سبز و آبی از این عکس، 8 بیت را اشغال می کنند. این باعث می شود که بطور بالقوه 16 میلیون رنگ به وجود آیند.
یک ماتریس عکس رنگی می تواند از نوع uint8 یا uint16 یا single یا double باشد.در یک ماتریس عکس رنگی که از نوع single یا double باشد، هر یک از مولفه های رنگی(قرمز و سبز و آبی) مقداری بین 0 تا 1 هستند. در یک عکس رنگی، یک پیکسل که مولفه های آن به صورت \((0,0,0)\) هستند، به رنگ سیاه نمایش داده می شود. و یک پیکسل دیگر که مولفه های آن صورت \((1,1,1)\) باشند، به رنگ سفید نمایش داده می شود. این مولفه های سه تایی که مشخص کننده ی یک پیکسل هستند، با استفاده از سه بعد، ذخیره می شوند( یعنی هر کدام در یک لایه از ماتریس عکس رنگی قرار می گیرند). بعنوان مثال رنگ های قرمز و سبز و آبی از پیکسل با مختصات \((10,5)\) به ترتیب در مکان های \(RGB(10,5,1)\) و \(RGB(10,5,2)\) و \(RGB(10,5,3)\) ذخیره می شوند.
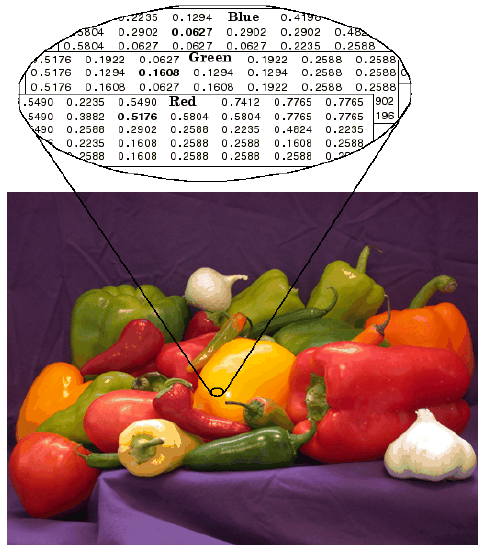
در عکس زیر، یک عکس رنگی از نوع double را مشاهده می کنید:

برای تعیین یک پیکسل که در نقطه مختصات \((2,3)\) قرار دارد، می توانید به سه تایی RGB ذخیره شده در مکان های \((2,3,1:3)\) نگاه کنید. فرض کنید که درایه ی \((2,3,1)\) حاوی مقدار 0.5176 باشد و درایه ی \((2,3,2)\) حاوی مقدار 0.1608 باشد و درایه ی \((2,3,3)\) حاوی مقدار 0.0627 باشد، در این صورت، رنگ پیکسل \((2,3)\) برابر خواهد بود با 0.5176 0.1608 0.0627 .
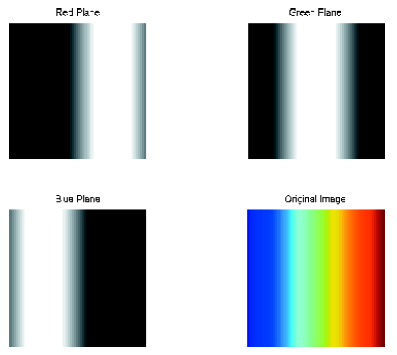
آنچه در زیر مشاهده می کنید، مفهوم سه لایه از رنگ بکار رفته در یک عکس رنگی را نشان می دهد. همچنین قطعه کد زیر، یک عکس ساده ایجاد می کند که حاوی رنگ های قرمز و سبز و آبی ترکیب شده با یکدیگر است. و سپس هر لایه بطور جدا از دیگر لایه ها، نمایش داده شده است. در مثال زیر، هر لایه از عکس به طور جدا، از دیگر لایه ها نمایش داده شده است و سپس عکس اصلی نیز نشان داده شده است:
RGB=reshape(ones(64,1)*reshape(jet(64),1,192),[64,64,3]);
R=RGB(:,:,1);
G=RGB(:,:,2);
B=RGB(:,:,3);
imshow(R)
figure, imshow(G)
figure, imshow(B)
figure, imshow(RGB)

توجه کنید که هر لایه ی رنگی مجزا در عکس بالا، حاوی یک ناحیه ی سفید رنگ است. این ناحیه های سفید، مقادیر بزرگتر را در هر لایه نشان می دهند. بعنوان مثال در لایه مربوط به رنگ قرمز(در عکس بالا)، ناحیه ی سفید رنگ مشخص کننده ی مقادیر خالص رنگ قرمز است. اگر رنگ های قرمز، با رنگ های سبز یا آبی ترکیب شوند، پیکسل های ما بصورت سیاه و سفید خواهد شد. در این عکس(لایه ی قرمز رنگ)، ناحیه های سیاه، نشان دهنده ی پیکسل هایی است که دارای مقدار قرمز نیستند، و بعنوان مثال برای آنها داریم: R==0 .






