معرفی لایه در فتوشاپ
در این قسمت از آموزش فتوشاپ، به معرفی یکی از امکانات مهم و اصلی برنامه، به نام Layer می پردازیم.
می توان گفت که لایه ها در فتوشاپ بسیار مهم هستند و انجام هر کاری در برنامه به وسیله ی آن ها انجام می گیرد.
یادگیری لایه ها باعث می شود تا مدت زمان کم تری را برای انجام کار های خود در فتوشاپ صرف کنیم.
انجام افکت ها بدون استفاده از Layer
اگر ما از لایه ها استفاده نکنیم چه اتفاقی خواهد افتاد؟
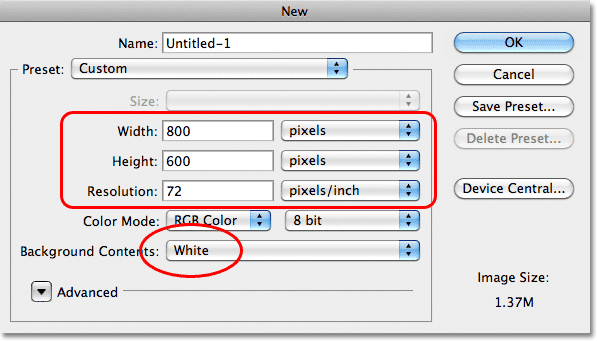
ابتدا می خواهیم یک Document جدید در فتوشاپ به وجود آوریم، برای این کار مطابق شکل زیر عمل می کنیم.

تنظیمات زیر را انجام می دهیم:

بر روی Ok کلیک می کنیم تا Document مد نظر به وجود آید.

حال برای انجام افکت های مد نظر اقدام می کنیم.
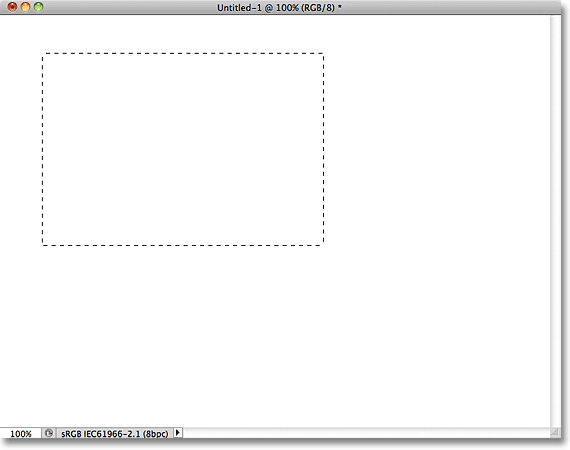
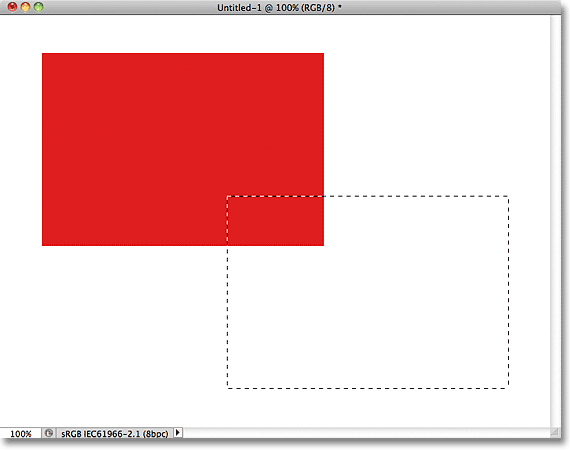
در این جا بر روی ابزار Rectangular Marquee Tool مطابق شکل کلیک می کنیم:

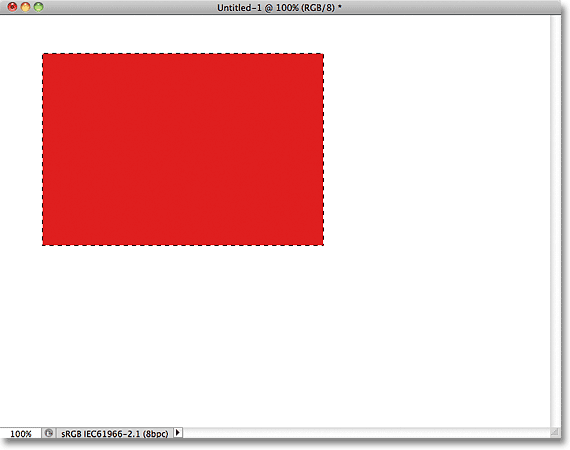
خط و افکت دلخواه خود را رسم می کنیم.

برای تغییر رنگ قسمت موجود به منوی Edit رفته و بر روی Fill کلیک می کنیم.

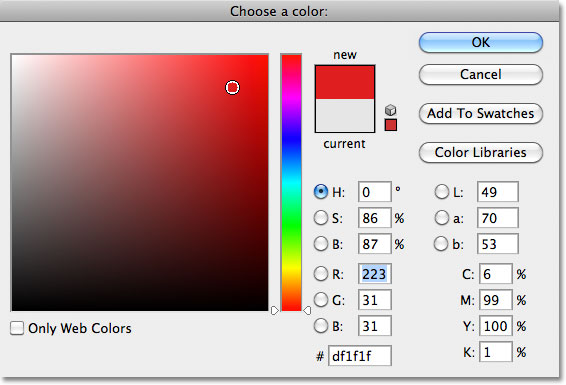
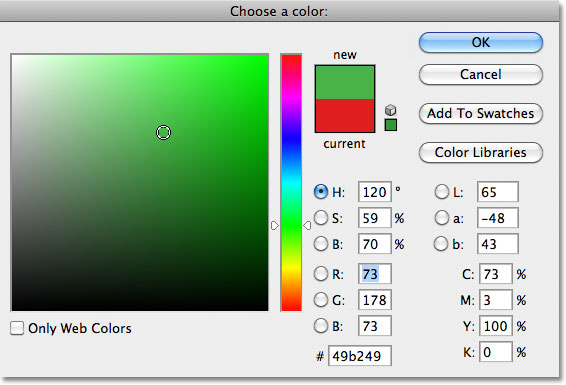
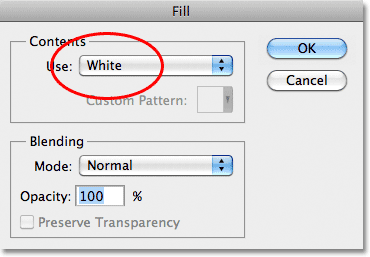
از طریق پنجره ی باز شده، برای انتخاب رنگ دلخواه خود مطابق شکل عمل می کنیم.

در پنجره ی باز شده، رنگ مد نظر را انتخاب می کنیم.

بر روی Ok کلیک کرده تا پنجره ی فوق بسته شود.

برای برداشتن خطوط دور قسمت انتخابی، از طریق منوی Select بر روی گزینه ی Deselect کلیک می کنیم.

حال اگر بخواهیم قسمتی دیگر را برای انجام افکت خود انتخاب کنیم، بر قسمتی دیگر از Document کلیک کرده و موس خود را می کشیم.

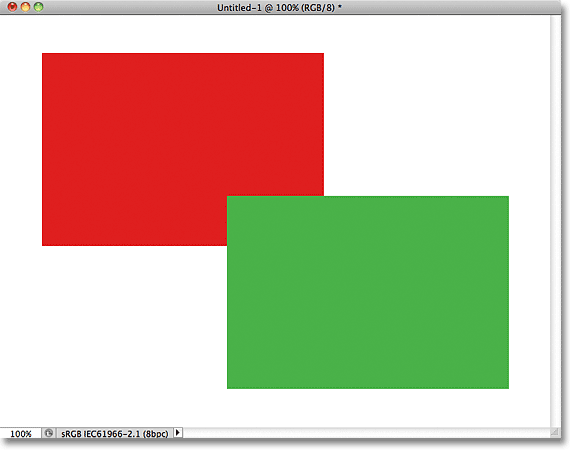
همان مراحل قبل را بار دیگر انجام می دهیم.

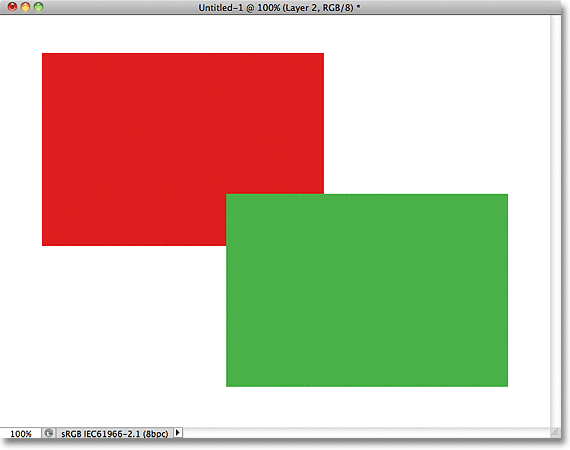
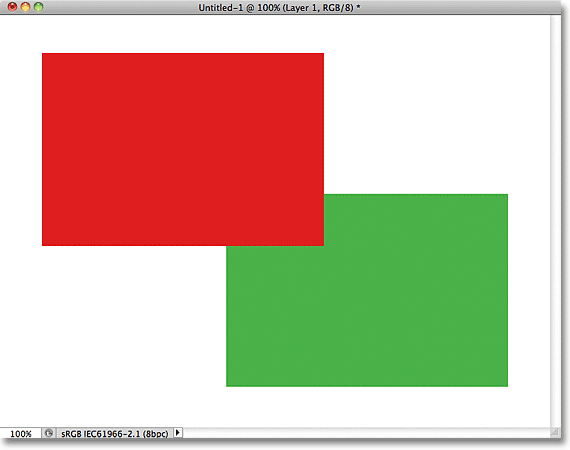
تغییرات در عکس زیر به وضوح مشخص است.

حال اگر بخواهیم مستطیل قرمز رنگ در عکس، جلوتر از مستطیل سبز رنگ نشان داده شود چه باید کرد؟
برای انجام این کار از Layer استفاده می کنیم.

به قسمت Fill موجود در منوی Edit رفته و رنگ را بر روی سفید تنظیم می کنیم.

بر روی Ok کلیک می کنیم.

پنل Layers
همان طور که قبلا گفته شد پنل Layer به ما امکانات زیادی برای ایجاد افکت ها می دهد.
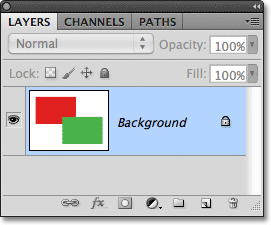
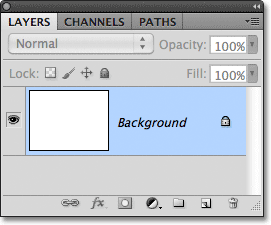
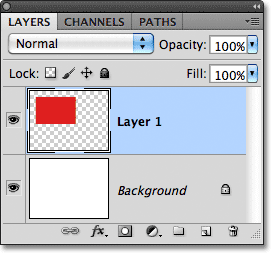
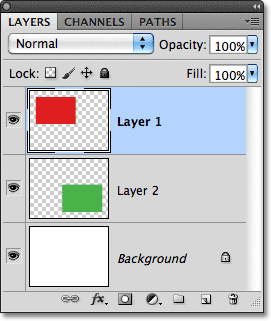
لایه ی مد نظر در شکل زیر نشان داده شده است.

برای اضافه کردن لایه ی دیگر به لایه ی موجود کافی است بر روی آیکن نشان داده شده در شکل کلیک کنید.
![]()
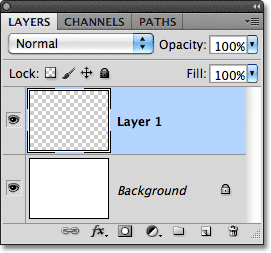
لایه ی جدید، بالای لایه ی قبل با اسم پیش فرض Layer 1 به وجود می آید.

حال، لایه ی جدید را انتخاب می کنیم و به روش گفته شده در بالا ابزار Rectangular Marquee Tool را بر می گزینیم و قسمتی از Document باز شده را انتخاب می کنیم.

مراحل قبل، که در ابتدا توضیح داده شد را تکرار می کنیم.

تغییرات در پنل Layer نیز نمایان است.

حال برای ادامه ی کار، لایه ی جدیدی را به روش قبل به وجود می آوریم.
![]()
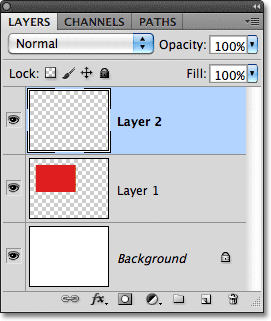
نام لایه ی دوم به طور پیش فرض Layer 2 می باشد.

تمامی مراحل ذکر شده را بار دیگر ولی این بار برای لایه ی دوم و با رنگی متمایز انجام می دهیم.

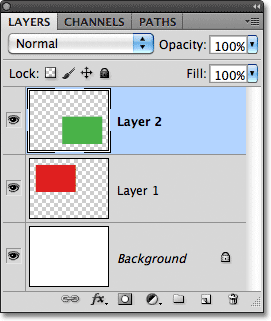
تغییرات انجام شده در پنل مشخص است و هر سه لایه به طور جداگانه قرار گرفته اند.

حال فقط کافی است برای این که مستطیل قرمز رسم شده جلوتر از مستطیل سبز رنگ ظاهر شود، Layer 1 را به بالای Layer 2 در پنل منتقل کنیم.

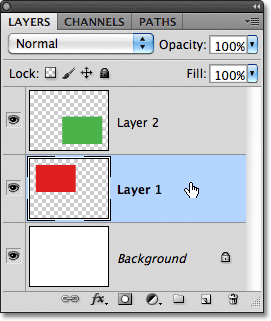
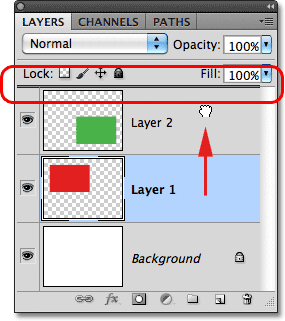
بر روی Layer 1 کلیک کرده و موس خود را نگه می داریم و بر روی Layer 2 می کشیم.

مشاهده می شود که جای دو لایه عوض شده است.

تغییرات در Document نیز قابل ملاحظه است.

ملاحظه شد که چگونه و با استفاده از Layer توانستیم کاری که قبلا قادر به انجام آن نبودیم را انجام دهیم.






