آموزش اضافه کردن علامت کپی رایت به یک تصویر در فتوشاپ
متن اصلی و تصاویر از Steve Patterson، در این قسمت از آموزش افکت های تصویری فتوشاپ، قصد داریم نحوه ی اضافه کردن اطلاعات کپی رایت به یک تصویر را آموزش دهیم. با اضافه کردن علامت کپی رایت به تصاویر، مطمئن خواهید شد که دیگران از حق شما بصورت نامشروع استفاده نخواهند کرد. البته استفاده از علامت کپی رایت در تصاویر، نمی تواند جلوی استفاده دیگران را بصورت کامل بگیرد ولی بهرحال انجام کار را سخت تر می کند. در این آموزش، کار را با ساخت الگو در فتوشاپ شروع می کنیم و سپس خواهید دید که چگونه بسادگی آنرا روی تصویر اعمال می کنیم.
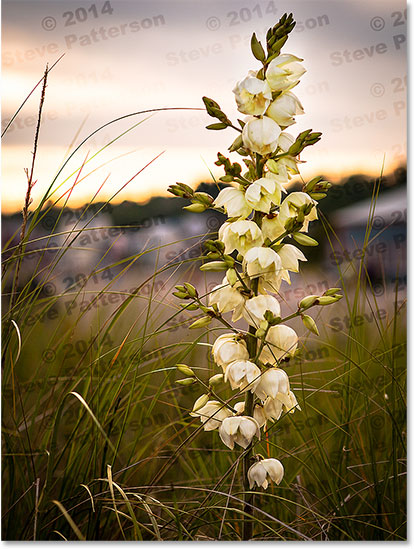
در اینجا عکس اصلی را مشاهده می کنید:

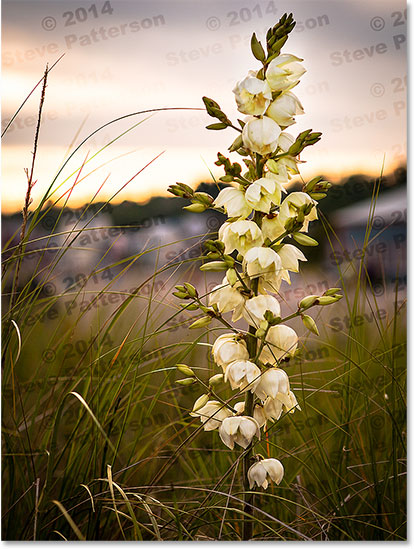
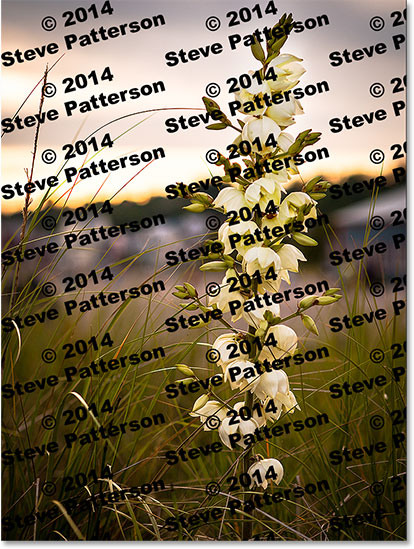
و در اینجا نتیجه اعمال، الگوی کپی رایت روی عکس اصلی را مشاهده می کنید:

مراحل انجام کار (استفاده از علامت کپی رایت در تصاویر)
آموزش نمایش علامت کپی رایت در تصاویر شامل 11 مرحله ی زیر است:
- مرحله 1: ایجاد یک سند جدید
- مرحله 2: انتخاب ابزار تایپ (Type Tool) در فتوشاپ
- مرحله 3: انتخاب فونت در فتوشاپ
- مرحله 4: تایپ کردن اطلاعات کپی رایت
- مرحله 5: چرخاندن متن با استفاده از فرمان Free Transform
- مرحله 6: حذف فضای اضافی دور متن با استفاده از فرمان Trim
- مرحله 7: تعریف متن بعنوان یک الگو با استفاده از فرمان Define Pattern
- مرحله 8: باز کردن یک عکس در فتوشاپ برای اعمال الگو
- مرحله 9: اضافه کردن یک لایه خالی
- مرحله 10: پر کردن لایه جدید با الگوی کپی رایت
- مرحله 11: تغییر گزینه Blend Mode و کاهش Opacity
مرحله 1: ایجاد یک سند جدید
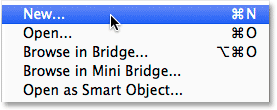
منوی File -> New را انتخاب نمایید:

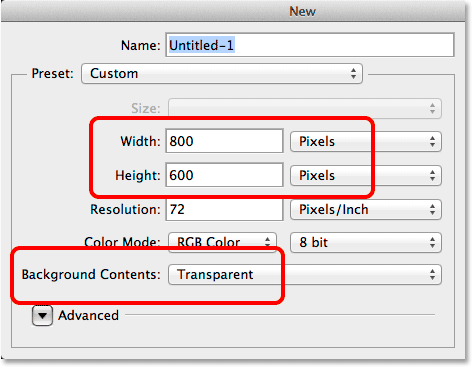
مطابق شکل زیر، گزینه ی Width را با 800 پیکسل و Height را با 600 پیکسل تنظیم نمایید. از آنجایی که نمی خواهیم تصویر را روی کاغذ چاپ کنیم و فقط در مونیتور به نمایش گذاشته می شود، Resolution را با 72 پیکسل تنظیم می کنیم، اما در مورد گزینه Background Contents مطمئن شوید که با مقدار Transparent تنظیم شده باشد:

زمانی که روی دکمه OK کلیک نمایید، یک سند خالی در صفحه ظاهر می شود: (الگوی شطرنجی به ما می گوید که سند خالی است)

مرحله 2: انتخاب ابزار تایپ (Type Tool) در فتوشاپ
از پنل ابزارها، روی ابزار تایپ (Type Tool) کلیک کنید. از کلید میانبر T نیز می توانید استفاده نمایید:

مرحله 3: انتخاب فونت در فتوشاپ
در حالی که ابزار تایپ (Type Tool) را در دست دارید، از نوار افقی بالای صفحه (Options Bar) می توانید فونت متن مورد نظرتان را تنظیم نمایید، ما فونت Arial Black را انتخاب می کنیم، اندازه فونت را نیز با مقدار 36pt تنظیم نمایید:

در ادامه روی آیکن Center Text کلیک نمایید. در اینجا، رنگ متن باید سفید باشد و همانطور که می دانید فتوشاپ بصورت پیشفرض از رنگ Foreground برای متن استفاده می کند، بنابراین قبل از تایپ باید مطمئن شویم که رنگ Foreground با سیاه تنظیم شده است. راه ترین راه برای انجام این کار استفاده از کلید میانبر D است که رنگ Foreground و Background را به حالت پیشفرض شان که سیاه و سفید است تغییر می دهد: (در پایین پنل Tools می توانید رنگ Foreground و Background را مشاهده نمایید)

مرحله 4: تایپ کردن اطلاعات کپی رایت
در حالی که ابزار تایپ (Type Tool) را در دست دارید، در جایی از سند کلیک کنید. برای اضافه کردن علامت کپی رایت ( © )، کلید ALT را فشار دهید و همزمان 0169 را تایپ کنید و در نهایت اطلاعات کپی رایت را تایپ نمایید:

زمانی که کارتان تمام شد، از نوار افقی بالا، روی آیکن checkmark کلیک نمایید:

مرحله 5: چرخاندن متن با استفاده از فرمان Free Transform
منوی Edit -> Free Transform یا دکمه های میانبر Ctrl+T را انتخاب نمایید:

بلافاصله بعد از انتخاب منوی Edit -> Free Transform متن در یک جعبه با دستگیره هایی در اطراف و گوشه ها قرار داده می شود، برای چرخاندن متن، موس را در اطراف گوشه های باکس Free Transform حرکت دهید تا به شکل یک منحنی دو سر فلش درآید، سپس کلیک کرده و درحالی که کلید موس را پایین نگه داشته اید به سمتی که می خواهید بکشید و رها کنید:
 توجه: با پایین نگه داشتن کلید Shift، می توانید میزان چرخش را در با زاویه هایی مشخص انجام دهید. (15 درجه، 30 درجه و ...)
توجه: با پایین نگه داشتن کلید Shift، می توانید میزان چرخش را در با زاویه هایی مشخص انجام دهید. (15 درجه، 30 درجه و ...)
زمانی که کارتان تمام شد و از نتیجه بدست آمده راضی شدید، از میله افقی بالا (Option Bar) برای اینکه کار انجام شده را accept کنید روی checkmark کلیک نمایید: (می توانید روی دکمه Enter کلیک کنید)

مرحله 6: حذف فضای اضافی دور متن با استفاده از فرمان Trim
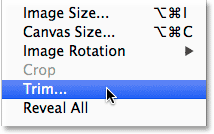
در این لحظه قصد داریم که متن مان را بعنوان بک الگو یا Pattern معرفی کنیم، اما قبل از انجام این کار نیاز داریم که فضای اضافی دور متن را حذف کنیم. برای انجام این کار، از فرمان Trim در فتوشاپ استفاده می کنیم، بنابراین منوی Image -> Trim را انتخاب نمایید:

با این کار پنجره Trim باز می شود، حالا گزینه Transparent Pixels را انتخاب کرده و بعد از اینکه مطمئن شدید در قسمت Trim Away تیک همه گزینه فعال است، روی دکمه OK کلیک نمایید:
![]()
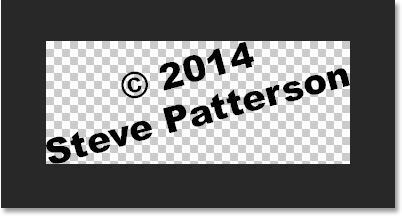
برای بستن پنجره Trim، روی دکمه OK کلیک کنید، فتوشاپ بلافاصفه فضاهای اضافی اطراف متن را حذف می کند:

مرحله 7: تعریف متن بعنوان یک الگو با استفاده از فرمان Define Pattern
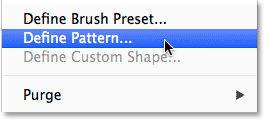
حالا، آماده ایم که متن را بعنوان یک الگو یا Pattern معرفی کنیم. منوی Edit -> Define Pattern را انتخاب نمایید:

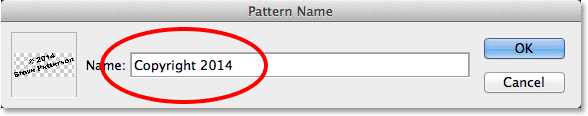
فتوشاپ، قبل از ایجاد الگو، پنجره Pattern Name را باز می کند و امکان تغییر نام الگو را در اختیار قرار می دهد:

برای بستن پنجره، روی دکمه OK کلیک نمایید. هنوز چیزی اتفاق نیافتاده است، اما در چند لحظه آینده متوجه خواهید شد که فتوشاپ، متن را بعنوان یک الگو اضافه کرده است و ما می توانیم براحتی بدون استفاده از لایه متن، آنرا روی هر عکسی اعمال نماییم.
مرحله 8: باز کردن یک عکس در فتوشاپ برای اعمال الگو
حالا عکسی را که می خواهید روی آن الگو را اعمال نمایید، باز نمایید:

مرحله 9: اضافه کردن یک لایه خالی
ما نیاز داریم که الگو را در یک لایه جدید بکار ببریم، بنابراین در پایین پنل Layers روی آیکن New Layer کلیک نمایید:
![]()
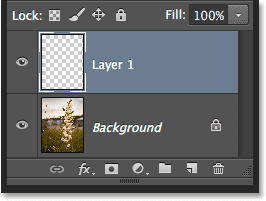
فتوشاپ یک لایه جدید با نام "Layer 1" در بالای لایه Background، اضافه می کند:

مرحله 10: پر کردن لایه جدید با الگوی کپی رایت
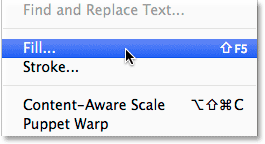
منوی Edit -> Fill را انتخاب نمایید:

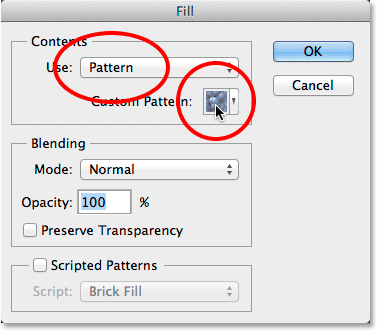
با این کار، پنجر Fill باز می شود. گزینه Use را با مقدار Pattern تنظیم کرده و سپس برای انتخاب الگوی کپی رایت، روی تصویر بندانگشتی Custom Pattern کلیک نمایید:

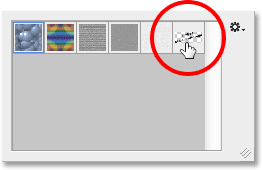
در پنجره ی انتخاب الگو، تصویر بندانگشتی تمام الگوهای جاری در دسترس است. الگوی کپی رایت ما در آخر لیست قرار دارد. اگر نمایش Tool Tipها را در قسمت Preferences فتوشاپ، فعال کرده باشید، زمانی که موس را روی تصویر بند انگشتی الگو قرار می دهید، نام آن ظاهر خواهد شد. نهایتاً روی تصویر الگوی کپی رایت، دابل کلیک نمایید:

برای بستن پنجره Fill روی دکمه OK کلیک نمایید. حالا فتوشاپ، تصویر را با الگوی کپی رایت پر می کند. البته در این لحظه الگو بیش از حد سیاه است، اما در گام بعدی آنرا حل خواهیم کرد:

مرحله 11: تغییر گزینه Blend Mode و کاهش Opacity
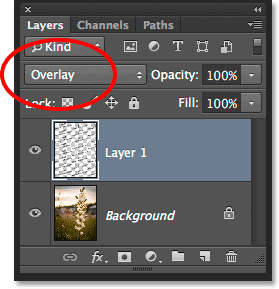
برای ترکیب الگو با تصویر، ابتدا باید گزینه blend mode را از مقدار Normal به Overlay یا Soft Light تغییر داد. هر دوی این مقادیر، اجازه می دهند تا عکس از میان متن دیده شود. تفاوتی که وجود دارد این است که Overlay با کنتراست قوی تری ارائه می شود ولی Soft Light با نور لطیف تری اعمال خواهد شد. هر دوی این مقادیر را امتحان کرده و بهترین نتیجه را انتخاب نمایید. ما مقدار Overlay را اعمال می کنیم:

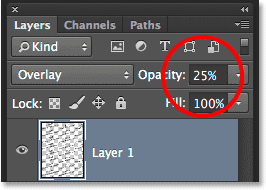
سپس برای کامل شدن افکت، Opacity یا شفافیت Layer 1 را از 100% به 25-30% کاهش دهید.:

و در اینجا با کاهش Opacity انجام این تمرین به پایان می رسد. حالا الگوی کپی رایت به سختی از میان تصویر قابل مشاهده است: