در این قسمت از آموزش فتوشاپ نحوه استفاده جالب از Stroke را یاد خواهیم گرفت. یاد خواهیم گرفت که چگونه روی متن و نوشته چندین بار Stroke اعمال کنیم در حالی که در فتوشاپ به طور معمول فقط یک بار می توان از Stroke استفاده کرد. در زیر نمونه ای را می بینید که ما آن را کار خواهیم کرد و سه بار از stroke استفاده شده است ولی شما می توانید بعد از یادگیری این آموزش به تعداد دلخواه از Stroke استفاده کنید.

استفاده کردن از Stroke به تعداد سه مرتبه
مراحل انجام کار (اعمال کردن چند Stroke روی متن)
آموزش اعمال کردن چند Stroke روی متن، شامل 11 مرحله ی زیر است:
- مرحله 1: ایجاد صفحه کاری
- مرحله 2: انتخاب ابزار Type
- مرحله 3: انتخاب فونت از نوار گزینه ها
- مرحله 4: اضافه کردن نوشته
- مرحله 5: اضافه کردن Stroke
- مرحله 6: تنظیم کردن Size و Position مربوط به Stroke
- مرحله 7: تغییر دادن مقدار Fill به 0%
- مرحله 8: کپی گرفتن از لایه متن
- مرحله 9: تغییر دادن رنگ و اندازه Stroke لایه اصلی متن
- مرحله 10: کپی کردن دوباره لایه اصلی متن
- مرحله 11: انتخاب رنگ جدید برای Stroke و همچنین تغییر دادن size آن
مرحله 1: ایجاد صفحه کاری
برای شروع کار باید یک صفحه کاری ایجاد کنیم. به منوی File رفته و سپس گزینه New را انتخاب کنید و یا اینکه از کلیدهای Ctrl+N (معادل Command+N در مک) استفاده کنید. از هر روشی که استفاده کنید کادر محاوره ای New Document باز خواهد شد. هر اندازه ای که خواستید برای صفحه کاری انتخاب کنید. ما از اندازه 6 inche برای طول و از اندازه 4 inche برای ارتفاع صفحه کاری استفاده می کنیم و مقدار Resolution را برابر 300 pixels/inch قرار می دهیم. بعد از تنظیم مقادیر مورد نظر روی OK کلیک کنید تا از کادر محاوره ای خارج شده و صفحه کاری ایجاد شود.
مرحله 2: انتخاب ابزار Type
برای اضافه کردن نوشته به صفحه کاری نیاز داریم تا ابزار Type را انتخاب کنیم. ابزار Type را از پنل ابزارها انتخاب کنید یا اینکه کلید T را از صفحه کلید فشار دهید تا انتخاب شود.

انتخاب ابزار Type
مرحله 3: انتخاب فونت از نوار گزینه ها
بعد از انتخاب ابزار تایپ، فونت و اندازه مورد نظر را از نوار گزینه ها انتخاب کنید. ما فونت Arial Black را انتخاب می کنیم و اندازه آن را به 60pt تغییر می دهیم. شما می توانید از اندازه دلخواه یا فونت دلخواه خود استفاده کنید.

انتخاب فونت و اندازه
مرحله 4: اضافه کردن نوشته
روی صفحه کاری کلیک کنید تا نوشته خود را اضافه نمایید. ما کلمه STROKES را تایپ کرده ایم. بعد از اضافه کردن نوشته خود تیک گزینه تأیید را بزنید تا از حالت ویرایش خارج شوید.

اضافه کردن نوشته
مرحله 5: اضافه کردن Stroke
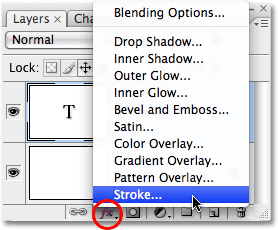
بعد از اضافه کردن نوشته مورد نظر، روی آیکن Layer Style که در پایین پنل لایه ها قرار دارد کلیک کرده و از لیست باز شده گزینه Stroke را انتخاب کنید.

انتخاب Stroke از لیست Layer Style
بعد از انتخاب Stroke از لیست باز شده کادر محاوره ای Layer Style باز می شود که گزینه های مربوط به تنظیمات آن نمایش داده می شود و همچنین Stroke قرمز رنگ (به طور پیش فرض رنگ Stroke قرمز می باشد) در اطراف نوشته ظاهر می شود.

Stroke قرمز در اطراف نوشته
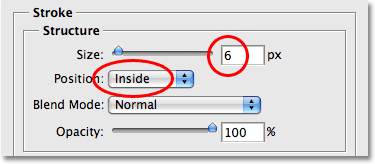
مرحله 6: تنظیم کردن Size و Position مربوط به Stroke
مقدار پیش فرض برای Stroke مقدار 3px می باشد که نشان دهنده ضخامت Stroke می باشد و مقدار پیش فرض position برابر outside می باشد که نشان می دهد Stroke در خارج نوشته قرار می گیرد. مقدار size را برابر 6px و مقدار Position را برابر Inside قرار می دهیم تا stroke داخل نوشته باشد.

تنظیم کردن size و position مربوط به stroke
بعد از تنظیم کردن مقادیر روی OK کلیک کنید تا تغییرات اعمال شده و کادر محاوره ای Layer Style بسته شود. تصویر زیر نتیجه کار انجام شده را نشان می دهد.

نتیجه کار بعد از تغییر دادن size و position
مرحله 7: تغییر دادن مقدار Fill به 0%
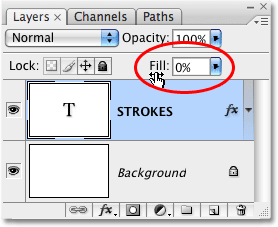
بعد از اینکه اولین Stroke را اعمال کردیم باید نوشته خود را ناپدید کنیم. ما فقط می خواهیم Stroke ای که ایجاد کرده ایم دیده شود. ما می توانیم رنگ نوشته را به سفید تغییر دهیم تا با رنگ زمینه یکی شود ولی اگر بعداً رنگ زمینه را تغییر دادیم باید دوباره رنگ نوشته را تغییر دهیم که ما نمی خواهیم این کار را بکنیم. ما می خواهیم کاری کنیم که اگر رنگ زمینه را تغییر دادیم نیازی به تغییر دادن رنگ نوشته نباشد. بهترین راه این است که نوشته را از دید ناپدید کنیم. برای این کار در پنل لایه ها و در قسمت بالا گزینه ای به نام Fill وجود دارد که مقدار آن را به 0% تغییر می دهیم. با این کار نوشته ما ناپدید می شود ولی هر استایلی که از کادر محاوره ای Layer Style استفاده کرده ایم قابل مشاهده می باشد در نتیجه Stroke ای که اضافه کرده بودیم قابل مشاهده خواهد بود.

تغییر دادن مقدار Fill به 0%
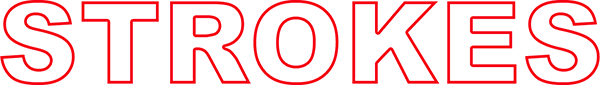
تصویر زیر نتیجه کار بعد از تغییر دادن مقدار Fill را نشان می دهد و همان طور که ملاحضه می کنید Stroke قابل مشاهده می باشد.

نتیجه کار بعد از تغییر دادن مقدار Fill به 0%
مرحله 8: کپی گرفتن از لایه متن
بعد از اینکه اولین Stroke را اضافه کردیم نوبت آن رسیده است که Stroke های بعدی را اضافه کنیم. به طور معمول در فتوشاپ بیشتر از یکبار نمی توانیم از Stroke استفاده کنیم ولی می توانیم از لایه متن کپی بگیریم و از Stroke متفاوتی استفاده کنیم. روی لایه متن در پنل لایه ها کلیک کنید و سپس کلیدهای Ctrl+J (معادل Command+J در مک) را فشار دهید تا از لایه متن کپی گرفته شود. لایه کپی شده در بالای لایه اصلی قرار می گیرد. بعد از کپی شدن لایه متن روی لایه اصلی متن در پنل لایه ها کلیک می کنیم و تنظیمات مربوط به Stroke آن را تغییر می دهیم.

کپی شدن لایه متن و کلیک روی لایه اصلی متن
مرحله 9: تغییر دادن رنگ و اندازه Stroke لایه اصلی متن
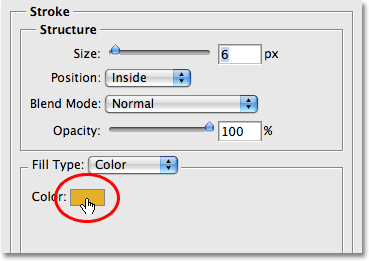
اگر در پنل لایه ها به سمت راست لایه متن نگاه کنید آیکن کوچکی می بینید که fx نوشته شده است (در نسخه های قدیمی فتوشاپ f نوشته شده است). معنی آن این است که برای این لایه از استایل های کادر محاوره ایLayer Style استفاده شده است. اگر روی آیکن fx دابل کلیک کنیم پنجرهLayer Style باز می شود. بعد از باز شدن کادر محاوره ای Layer Style از لیست سمت چپ Stroke را انتخاب نمایید. بعد از اینکه تنظیمات مربوط به Stroke ظاهر شد روی کادر رنگ آن کلیک کنید تا کادر محاوره ای Color Picker باز شود و سپس رنگ مورد نظر را انتخاب نمایید. ما رنگ نارنجی را انتخاب کرده ایم. بعد از انتخاب رنگ روی OK کلیک کنید تا کادر محاوره ای Color Picker بسته شود. بعد از بسته شدن کادر محاوره ای Color Picker رنگ کادر رنگ Stroke به نارنجی تبدیل می شود.

تغییر دادن رنگ Stroke
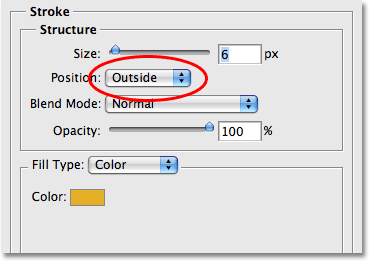
بعد از تغییر دادن رنگ، مقدار Position را به Outside تغییر دهید و مقدار size نیز همان 6px باقی بماند.

تغییر دادن مقدار Position به Outside
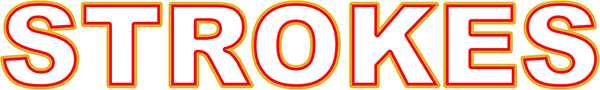
بعد از انجام تغییرات روی OK کلیک کنید تا تغییرات اعمال شود و کادر محاوره ای Layer Style بسته شود. حال شما دو تا Stroke مشاهده می کنید که Stroke قرمز رنگ مربوط به لایه اصلی و Stroke نارنجی رنگ مربوط به لایه کپی شده می باشد. با تغییر دادن Position مربوط به Stroke ها آنها را روی قرار دادیم. در تصویر زیر نتیجه کار تا به اینجا را ملاحضه می کنید.

نتیجه کار با دو تا Stroke
مرحله 10: کپی کردن دوباره لایه اصلی متن
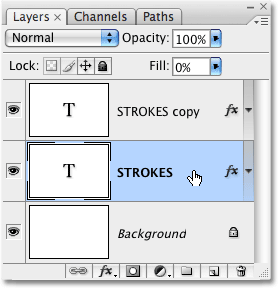
روی لایه اصلی متن در پنل لایه ها کلیک کنید و سپس کلیدهای Ctrl+J (معادل Command+J در مک) را فشار دهید تا دوباره از لایه اصلی متن کپی گرفته شود. لایه کپی شده را در بالای لایه اصلی متن قرار دهید و سپس روی لایه اصلی متن کلیک کنید تا انتخاب شود. این بار رنگ و اندازه Stroke لایه اصلی متن را تغییر خواهیم داد. روی آیکن fx لایه اصلی متن دابل کنید تا کادر محاوره ای Layer Style باز شود و سپس از لیست استایل ها گزینه Stroke را انتخاب نمایید.
![]()
دابل کلیک روی آیکن fx
مرحله 11: انتخاب رنگ جدید برای Stroke و همچنین تغییر دادن size آن
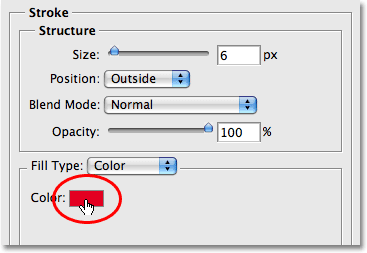
وقتی کادر محاوره ای Layer Style باز شد و Stroke را انتخاب کردید روی کادر رنگ کلیک کنید تا کادر محاوره ای Color Picker باز شود. این بار رنگ قرمز را انتخاب کرده و روی OK کلیک می کنیم.

انتخاب رنگ قرمز برای Stroke
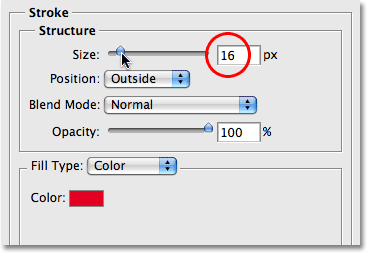
بعد از انتخاب رنگ، در قسمت بالای کادر محاوره ای مقدار Size را تغییر دهید. این بار مقدار Size را به 16px تغییر داده و روی OK کلیک کنید.

تغییر دادن مقدار Size به 16px
بعد از کلیک روی OK خواهید دید که Stroke ضخیم و به رنگ قرمز ظاهر می شود.

نتیجه کار بعد از اعمال کردن Stroke سوم
در حال حاضر سه تا Stroke جداگانه داریم و می توانیم تعداد Strokeها را با کپی گرفتن از لایه اصلی و تغییر دادن رنگ و Size آن افزایش دهیم.
نکته جالب درباره این افکت این است که هر وقت خواستیم به راحتی می توانیم با دابل کلیک روی آیکن fx تنظیمات آن را تغییر بدهیم. ما رنگ ها را تغییر داده و از رنگ های سیاه و سفید برای Strokها استفاده کرده ایم که نتیجه کار به صورت زیر شده است.

نتیجه کار بعد از تغییر دادن رنگ های Stroke






