در این قسمت از آموزش فتوشاپ ما نحوه ساخت افکتی را یاد می گیریم که متن را به صورت پوسیده و شکسته شده نشان می دهد.
تصویر زیر افکتی است که آن را کار خواهیم کرد.

افکت این قسمت از آموزش فتوشاپ
مراحل انجام کار (متن پوسیده و شکسته شده)
آموزش متن پوسیده و شکسته شده در فتوشاپ، شامل 15 مرحله ی زیر است:
مرحله 2: تغییر رنگ صفحه کاری به رنگ سیاه
مرحله 3: تغییر دادن رنگ پیش زمینه به رنگ سفید و اضافه کردن متن
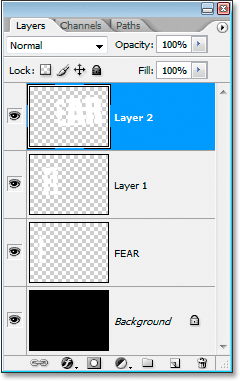
مرحله 4: تبدیل کردن لایه متن به لایه عکس
مرحله 5: انتخاب دندانه دار حرف اول و سپس انتخاب بقیه حروف
مرحله 6: برش دادن ناحیه انتخاب شده و قرار دادن آن در یک لایه جدید
مرحله 7: چرخاندن حروف با استفاده از Free Transform
مرحله 8: ایجاد ناحیه انتخاب دندانه دار برای حرف دوم
مرحله 9: قرار دادن ناحیه انتخاب شده در لایه جدید
مرحله 10: چرخاندن حروف با استفاده از Free Transform
مرحه 11: تکرار مراحل بالا برای بقیه حروف
مرحله 12: ادغام کردن لایه ها با یکدیگر
مرحله 13: اضافه کردن ماسک به لایه جدید ایجاد شده بعد از ادغام
مرحله 14: اضافه کردن فیلتر Spatter به لایه ماسک
مرحله 15: اضافه کردن Stroke به نوشته برای کامل شدن افکت
مرحله 1: باز کردن صفحه کاری
برای شروع کار از منوی File گزینه New را انتخاب می کنیم. ما از اندازه 640*480 پیکسل برای ابعاد صفحه کاری استفاده می کنیم. بعد از وارد کردن اندازه، روی OK کلیک کنید تا صفحه کاری ایجاد شود.

ایجاد صفحه کاری با اندازه 640*480
مرحله 2: تغییر رنگ صفحه کاری به رنگ سیاه
کلید D را از روی صفحه کلید فشار دهید تا رنگ پیش زمینه در پنل ابزارها تبدیل به سیاه شود. سپس کلیدهای Alt+Backspace (معادل Option+Delete در مک) را فشار دهید تا رنگ صفحه کاری سیاه شود.

تغییر دادن رنگ صفحه کاری به رنگ سیاه
مرحله 3: تغییر دادن رنگ پیش زمینه به رنگ سفید و اضافه کردن متن
از روی صفحه کلید دکمه X را فشار دهید تا رنگ پیش زمینه و پس زمینه با هم عوض شوند. بعد از فشار دادن کلید X می بینید که رنگ پیش زمینه سفید می شود. سپس از پنل ابزارها، ابزار Type را انتخاب کنید و یا از صفحه کلید دکمه T را فشار دهید تا انتخاب شود.

انتخاب ابزار Type از پنل ابزارها
بعد از انتخاب ابزار Type، روی صفحه کاری کلیک می کنیم و از نوار گزینه ها که در بالای صفحه قرار دارد فونت مورد نظر را انتخاب می کنیم و سپس نوشته خود را تایپ می کنیم. ما فونت Impact را انتخاب می کنیم و کلمه FEAR را تایپ می کنیم. بعد از تایپ کردن کلمه مورد نظر اگر نیاز شد تا اندازه آن را تغییر دهید کلیدهای Ctrl+T (معادل Command+T در مک) را فشار دهید تا کادری در اطراف نوشته ظاهر شود. به این کادر که Free Transform گفته می شود دارای دستگیره هایی می باشد که با استفاده از آنها می توانیم اندازه متن را تغییر دهیم. روی یکی از دستگیره هایی که در گوشه های کادر قرار دارد کلیک کنید و سپس کلید های Alt+Shift را نیز پایین نگه دارید و ماوس را به طرف بیرون بکشید و زمانی که به اندازه مورد نظر رسیدید اول دکمه ماوس را رها کنید و سپس دکمه های صفحه کلید را.

نتیجه کار بعد از تغییر دادن اندازه متن
مرحله 4: تبدیل کردن لایه متن به لایه عکس
در این مرحله متن را به عکس تبدیل خواهیم کرد. برای این کار به منوی Layer رفته و سپس از زیر منوی Rasterize گزینه Type را انتخاب نمایید. با این کار شما تفاوتی در صفحه کاری و روی متن نمی بینید ولی اگر به پنل لایه ها نگاه کنید متوجه خواهید شد که لایه متن به یک لایه معمولی تبدیل شده است.

تبدیل شدن لایه متن به لایه معمولی بعد از Rasterize کردن
مرحله 5: انتخاب دندانه دار حرف اول و سپس انتخاب بقیه حروف
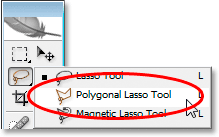
از پنل ابزارها، ابزار Polygonal Lasso را انتخاب کنید. برای این کار روی ابزار Lasso کلیک کنید و دکمه ماوس را برای یک ثانیه نگه دارید تا ابزارهای دیگر نمایان شوند و سپس ابزار گفته شده را انتخاب کنید.

انتخاب ابزار Polygonal Lasso
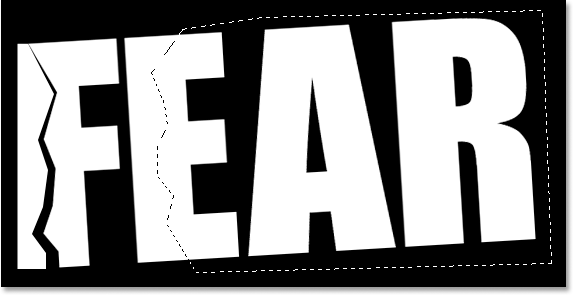
بعد از انتخاب ابزار Polygonal Lasso ناحیه انتخاب دندانه داری مانند شکل زیر بر روی حرف F ایجاد کنید. برای این کار باید از کلیک های مکرر استفاده کنید یعنی در پایین حرف اول کلیک کنید و سپس کمی ماوس را به صورت مایل به طرف چپ برده و سپس کلیک کنید. دوباره ماوس را به صورت مایل به طرف راست برده و کلیک کنید. به همین ترتیب می توانید ناحیه دندانه داری را انتخاب کنید. بعد از انتخاب ناحیه دندانه دار بقیه حروف را نیز انتخاب کرده و سپس در همان قسمت اول یعنی نقطه شروع انتخاب که در پایین حرف اول قرار دارد کلیک کنید تا ناحیه انتخاب کامل شود.

انتخاب ناحیه دندانه دار بر روی حرف اول
مرحله 6: برش دادن ناحیه انتخاب شده و قرار دادن آن در یک لایه جدید
بعد از انتخاب ناحیه مورد نظر، کلیدهای Ctrl+Shift+J معادل (Command+Shift+J در مک) را فشار دهید تا ناحیه انتخاب شده در یک لایه جدید قرار گیرد. با این کار تغییری در صفحه کاری نمی بینید ولی اگر به پنل لایه ها نگاه کنید متوجه خواهید شد که ناحیه انتخاب شده در یک لایه جدید قرار گرفته است و در لایه اصلی قسمتی که انتخاب نشده بود قرار گرفته است.

قرار دادن ناحیه انتخاب شده در یک لایه جدید
مرحله 7: چرخاندن حروف با استفاده از Free Transform
در این مرحله حروف را کمی می چرخانیم. برای این کار کلید های Ctrl+T (معادل Command+T در مک) را فشار می دهیم تا کادر Free Transform ظاهر شود. بعد از ظاهر شدن کادر اگر به وسط آن نگاه کنید یک علامت هدف گیری کوچک را می بینید که در شکل زیر نشان داده شده است.
![]()
آیکن هدف گیری در وسط کادر
روی آیکن هدف گیری کلیک کنید و آن را به طرف بالا و سمت چپ بکشید تا در گوشه کادر قرار بگیرد. با این کار می خواهیم تا در هنگام چرخاندن، نقطه ثقل از سمت بالا و چپ باشد.

کلیک روی آیکن هدف گیری و کشیدن آن به طرف بالا و چپ
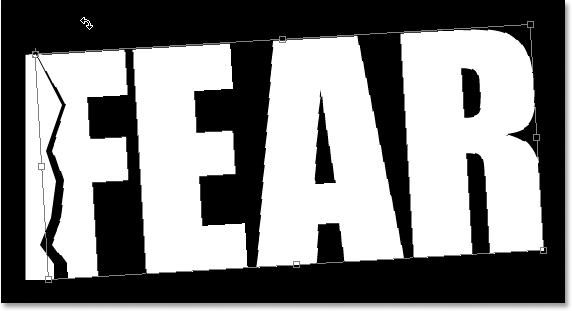
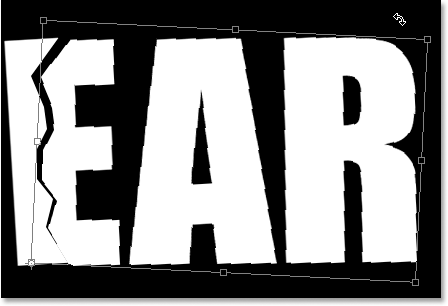
بعد از قرار دادن آیکن هدف گیری در گوشه کادر، در بیرون از کادر کلیک کرده و دکمه ماوس را نگه دارید و سپس ماوس را به طرف سمت چپ ببرید تا بقیه حروف در جهت عکس عقربه های ساعت چرخانده شود.

چرخاندن حروف در جهت عکس عقربه های ساعت
بعد ار چرخاندن حروف، کلید Enter (معادل Return در مک) را فشار دهید تا تغییرات داده شده اعمال شود. مشاهده می کنید که حرف F از وسط ترک خورده است.

ترک خوردن حرف F
مرحله 8: ایجاد ناحیه انتخاب دندانه دار برای حرف دوم
با انتخاب ابزار Polygonal Lasso ناحیه انتخاب دندانه دار دیگری را ایجاد می کنیم اما این بار روی حرف دوم.

ایجاد ناحیه انتخاب دندانه دار بر روی حرف دوم
مرحله 9: قرار دادن ناحیه انتخاب شده در لایه جدید
بعد از انتخاب ناحیه مورد نظر، کلیدهای Ctrl+Shift+J معادل (Command+Shift+J در مک) را فشار دهید تا ناحیه انتخاب شده در یک لایه جدید قرار گیرد.

قرار دادن ناحیه انتخاب شده در یک لایه جدید
مرحله 10: چرخاندن حروف با استفاده از Free Transform
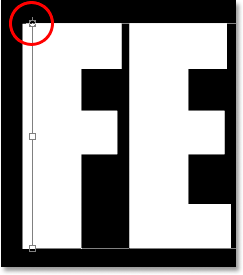
در این مرحله دوباره حروف را کمی می چرخانیم. برای این کار کلید های Ctrl+T (معادل Command+T در مک) را فشار می دهیم تا کادر Free Transform ظاهر شود. این بار بعد از ظاهر شدن کادر، آیکن هدف گیری را که در وسط آن قرار دارد به سمت چپ و پایین می بریم. مانند تصویر زیر:

قرار دادن آیکن در سمت چپ و پایین
در قسمت بیرون کادر کلیک کرده و دکمه ماوس را نگه داشته و سپس آن را به طرف راست یا به طرف پایین بکشید تا حروف در جهت عقربه های ساعت چرخانده شوند.

چرخاندن حروف در جهت عقربه های ساعت
بعد ار چرخاندن حروف، کلید Enter (معادل Return در مک) را فشار دهید تا تغییرات داده شده اعمال شود.

ترک خوردگی حرف اول و دوم
مرحه 11: تکرار مراحل بالا برای بقیه حروف
مراحال بالا را برای حروف باقیمانده نیز انجام دهید تا بقیه حروف نیز ترک خوردگی داشته باشند. مانند تصویر زیر:

نتیجه کار بعد از ایجاد ترک خوردگی در هر چهار حرف
مرحله 12: ادغام کردن لایه ها با یکدیگر
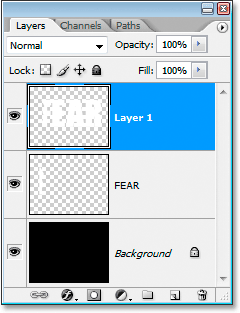
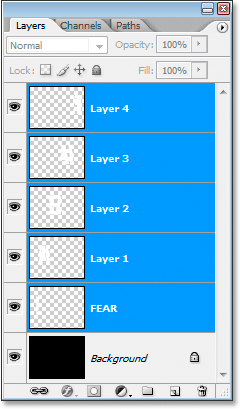
همه لایه ها را به جز لایه Background انتخاب می کنیم. برای این کار در پنل لایه ها روی بالاترین لایه کلیک کرده و کلیک Shift را نگه می داریم و سپس روی لایه آخر کلیک می کنیم. آخرین لایه همان لایه ای است که در بالای لایه Background قرار دارد.

انتخاب لایه ها
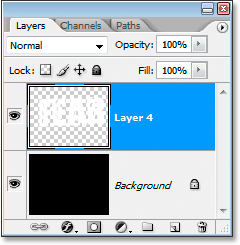
بعد از انتخاب لایه ها کلیدهای Ctrl+E (معادل Command+E در مک) را فشار دهید تا لایه های انتخاب شده با هم ادغام شوند. بعد از ادغام شدن لایه ها شما باید در پنل لایه ها دو تا لایه داشته باشید.

ادغام کردن لایه های انتخاب شده با یکدیگر
مرحله 13: اضافه کردن ماسک به لایه جدید ایجاد شده بعد از ادغام
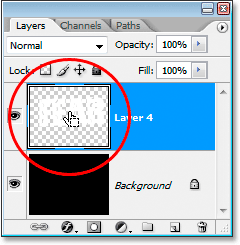
در این مرحله باید یک لایه ماسک به لایه جدید اضافه کنیم اما قبل از آن کلید Ctrl (معادل Command در مک) را نگه دارید و سپس روی تصویر بند انگشتی لایه جدید کلیک کنید تا نوشته انتخاب شود.

انتخاب نوشته با استفاده از پنل لایه ها
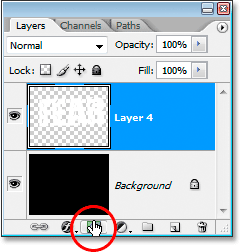
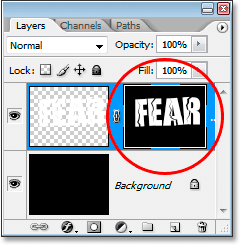
با این کار ملاحضه خواهید کرد که در اطراف نوشته ما خطوط انتخاب ظاهر می شود. بعد از انتخاب شدن نوشته، در پنل لایه ها روی آیکن Add A Layer Mask که در قسمت پایین قرار دارد کلیک کنید.

کلیک روی آیکن Add A Layer Mask
مشاهده می کنید که در کنار تصویر بند انگشتی لایه جدید، تصویر بندانگشتی دیگری ایجاد می شود که نوشته ما نیز قابل مشاهده است. رنگ نوشته نیز سفید رنگ است و بقیه قسمت ها سیاه رنگ می باشد.

ظاهر شدن تصویر بندانگشتی ماسک
مرحله 14: اضافه کردن فیلتر Spatter به لایه ماسک
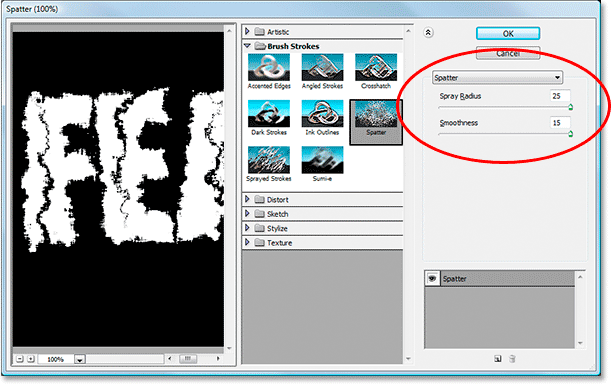
در این مرحله فیلتر Spatter را استفاده می کنیم تا نوشته ما حالت پوسیدگی داشته باشد. برای این کار به منوی Filter رفته و Filter Gallery را انتخاب کنید. این کار باعث می شود تا پنجره فیلترها باز شود. از لیست فیلتر ها که در وسط پنجره قرار دارد گزینه Brush Strokes را انتخاب کنید و سپس از لیست کشویی که در سمت راست قرار دارد Spatter را انتخاب نمایید.

انتخاب فیلتر Spatter
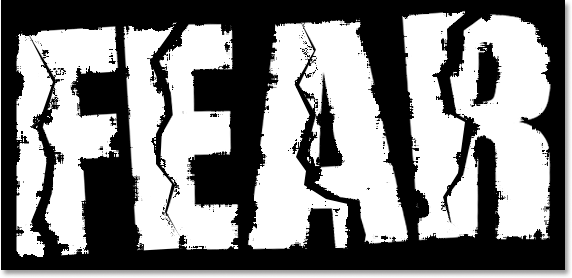
فقط دو گزینه برای تنظیم کردن وجود دارد. یکی Spray Radius و دیگری Smoothness. با تغییر دادن این گزینه ها ببینید کدام حالت مورد پسند شماست. تغییرات را می توانید در تصویری که در سمت چپ نشان داده می شود ملاحضه کنید. ما از ماکزیمم مقادیر آنها استفاده می کنیم یعنی مقدار Spray Radius را برابر 25 و مقدار Smoothness را برای 15 قرار می دهیم. نتیجه کار به صورت زیر خواهد بود.

نتیجه کار بعد از اعمال فیلتر Spatter
مرحله 15: اضافه کردن Stroke به نوشته برای کامل شدن افکت
در این مرحله به نوشته خود Stroke اضافه می کنیم. از پنل لایه ها، لایه متن را انتخاب می کنیم و سپس روی آیکن Layer Styles که در قسمت پایین پنل لایه ها قرار دارد کلیک می کنیم.
![]()
کلیک روی آیکن Layer Style
سپس از لیست باز شده گزینه Stroke را انتخاب می کنیم.

انتخاب Stroke از لیست Layer Style
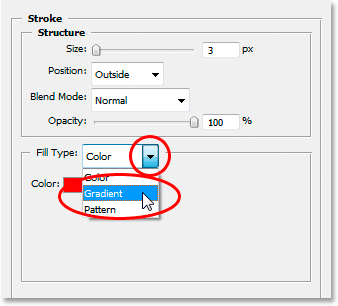
با انتخاب Stroke کادر محاوره ای Layer Style باز شده و گزینه های مربوط به تنظیمات آن نیز نشان داده می شود. به طور پیش فرض در قسمت Fill Type گزینه Color انتخاب شده می باشد که ما باید آن را به Gradient تغییر بدهیم. برای این کار روی لیست کشویی کلیک کنید و Gradient را انتخاب نمایید.

انتخاب Gradient به عنوان Fill Type
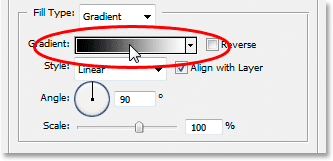
با انتخاب Gradient گزینه های مربوط به تنظیمات آن نمایش داده می شود. روی gradient preview area کلیک کنید تا کادر محاوره ای Gradient Editor باز شود.

کلیک روی gradient preview area
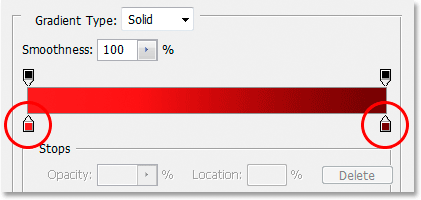
بعد از باز شدن Gradient Editor روی دستگیره رنگی که در پایین و سمت چپ قرار دارد دابل کلیک کنید تا کادر محاوره ای Color Picker باز شود. بعد از باز شدن Color Picker رنگ قرمز روشن را انتخاب کرده و روی OK کلیک کنید. سپس روی دستگیره دیگر که در سمت راست و پایین قرار دارد دابل کلیک کنید و این بار بعد از باز شدن Color Picker رنگ قرمز تیره را انتخاب کنید و OK را بزنید. رنگ های انتخابی شما باید مانند رنگ های انتخاب شده در تصویر زیر باشد.

انتخاب رنگ قرمز روشن برای سمت چپ و رنگ قرمز تیره برای سمت راست
روی OK کلیک کنید تا از کادر محاوره ای Gradient Editor خارج شوید و سپس در کادر محاوره ای Layer Style روی OK کلیک کنید تا Stroke به نوشته شما اضافه شود. کار ما در اینجا به پایان می رسد. در زیر می توانید نتیجه نهایی را ببینید.

نتیجه نهایی افکت







آموزش هاتون فوق العاده ست ؛ خیلی روان و خوب توضیح دادید برای من که مبتدی هستم خیلی خوب بود ؛ من رو برای آموز های خوبتون ترغیب کرد ؛ با آرزوی موفقیت برای سایت بیاموز