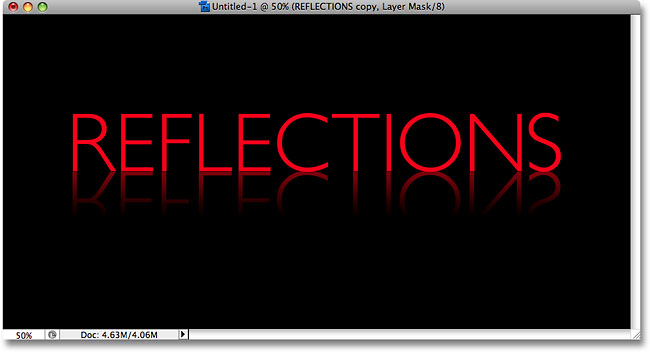
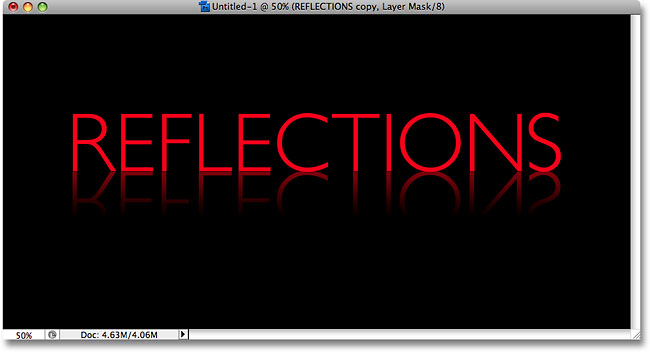
در این قسمت از آموزش فتوشاپ نحوه ساخت انعکاس را یاد خواهیم گرفت. این افکت در تبلیغات زیاد استفاده شده و جالب به نظر می رسد. ساخت این افکت، ساده و راحت می باشد. در تصویر زیر این افکت را مشاهده می کنید.

افکت انعکاس
مراحل انجام کار (افکت انعکاس)
آموزش افکت انعکاس، شامل 14 مرحله ی زیر است:
- مرحله 1: ایجاد صفحه کاری
- مرحله 2: تغییر دادن رنگ پس زمینه به رنگ سیاه
- مرحله 3: انتخاب ابزار Type
- مرحله 4: انتخاب فونت
- مرحله 5: انتخاب رنگ برای نوشته
- مرحله 6: اضافه کردن نوشته
- مرحله 7: تغییر دادن اندازه نوشته با استفاده از Free Transform
- مرحله 8: کپی کردن لایه نوشته
- مرحله 9: وارونه کردن نوشته به صورت افقی
- مرحله 10: جا به جا کردن لایه کپی شده به طرف پایین
- مرحله 11: اضافه کردن ماسک به لایه کپی شده
- مرحله 12: انتخاب ابزار Gradient
- مرحله 13: رسم کردن طیف رنگ عمودی در جهت پایین به بالا
- مرحله 14: تغییر دادن میزان Opacity لایه برای بهتر دیده شدن افکت
مرحله 1: ایجاد صفحه کاری
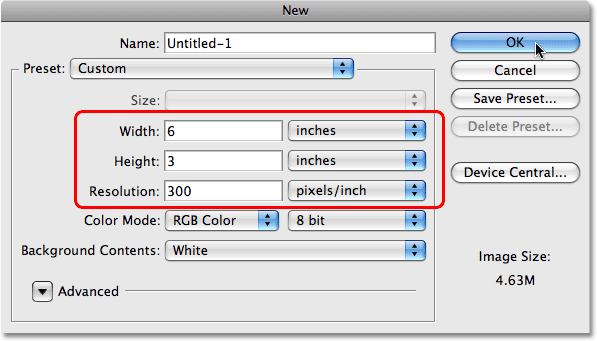
برای ایجاد صفحه کاری به منوی File رفته و سپس گزینه New را انتخاب کنید و یا کلید های ترکیبی Ctrl+N (معادل Command+N در مک) را فشار دهید تا کادر محاوره ای مربوط به ایجاد صفحه کاری باز شود. اندازه صفحه کاری را می توانید از کادر محاوره ای باز شده انتخاب نمایید. ما از 6 inch برای طول و 3 inch برای ارتفاع استفاده می کنیم و همچنین مقدار Resolution را برابر 300 pixels/inch قرار می دهیم و سپس روی OK کلیک می کنیم .

کادر محاوره ای ایجاد صفحه کاری
مرحله 2: تغییر دادن رنگ پس زمینه به رنگ سیاه
این مرحله اختیاری است ولی ما از رنگ سیاه برای رنگ پس زمینه استفاده می کنیم. اگر شما رنگ سفید را دوست دارید لزومی ندارد این مرحله را انجام دهید. ولی اگر می خواهید رنگ پس زمینه را تغییر دهید به منوی Edit رفته و گزینه Fill را انتخاب نمایید.

انتخاب Fill از منوی Edit
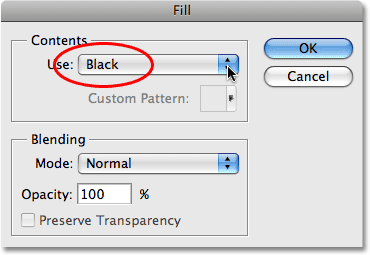
همچنین می توانید از کلیدهای Shift+F5 استفاده کنید تا کادر محاوره ای Fill باز شود. بعد از باز شدن کادر محاوره ای Fill از قسمت Content، لیست کشویی را باز کرده و Black را انتخاب نمایید.

انتخاب Black از قسمت Contents
بعد از انتخاب Black روی OK کلیک کنید تا رنگ پس زمینه تغییر کند.

تغییر دادن رنگ پس زمینه به رنگ سیاه
مرحله 3: انتخاب ابزار Type
برای اضافه کردن نوشته، ابزار Type را از پنل ابزارها انتخاب کنید یا کلید T را از صفحه کلید فشار دهید تا به سرعت ابزار مورد نظر انتخاب شود.

انتخاب ابزار Type
مرحله 4: انتخاب فونت
بعد از انتخاب ابزار Type به نوار گزینه های ابزار Type که در بالای صفحه ظاهر می شود رفته و فونت مورد نظر را انتخاب می کنیم. شما هر فونتی را که دوست داشتید می توانید انتخاب کنید. ما از فونت Gill Sans Light استفاده می کنیم. درباره اندازه فونت نیز نگران نباشید بعداً آن را تنظیم خواهیم کرد.
![]()
انتخاب فونت
مرحله 5: انتخاب رنگ برای نوشته
در این مرحله رنگی را برای نوشته خود انتخاب می کنیم. برای انتخاب رنگ از پنل Swatches استفاده می کنیم. این پنل به صورت پیش فرض با پنل های Color و Styles هم گروه می باشد. پنل Swatches شامل گروه های رنگی مختلفی می باشد که به صورت پیش فرض در فتوشاپ قرار گرفته اند. برای انتخاب رنگ می توانید روی رنگ مورد نظر کلیک کنید. ما رنگ قرمز را انتخاب می کنیم. (اگر پنل Swatches را مشاهده نمی کنید به منوی Window رفته و سپس Swatches را انتخاب نمایید تا پنل مورد نظر ظاهر شود.)

انتخاب رنگ از پنل Swatches
مرحله 6: اضافه کردن نوشته
بعد از انتخاب رنگ روی صفحه کاری کلیک کنید و نوشته مورد نظر را تایپ کنید. ما کلمه REFLECTIONS را با حروف بزرگ تایپ می کنیم.

اضافه کردن نوشته مورد نظر
بعد از تایپ کردن نوشته مورد نظر روی گزینه تأیید در نوار گزینه ها کلیک کنید تا از حالت ویرایش خارج شوید.

کلیک روی گزینه تأیید در نوار گزینه ها
مرحله 7: تغییر دادن اندازه نوشته با استفاده از Free Transform
اگر می خواهید اندازه نوشته را تغییر دهید به منوی Edit رفته و سپس گزینه Free Transform را انتخاب نمایید یا کلیدهای Ctrl+T (معادل Command+T در مک) را از روی صفحه کلید فشار دهید تا Free Transform انتخاب شود.

انتخاب Free Transform از منوی Edit
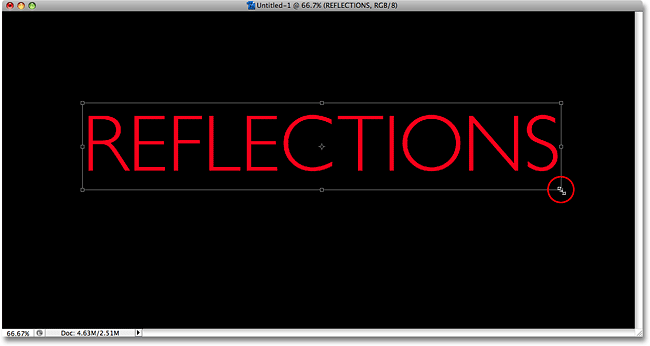
بعد از انتخاب Free Transform، در اطراف متن کادری همراه با دستگیره هایی ظاهر می شود. برای تغییر اندازه، کلید Shift را نگه داشته و روی یکی از دستگیره هایی که در گوشه های کادر قرار دارد کلیک کرده و کلید ماوس را نگه دارید. کلید Shift را به این دلیل نگه می داریم تا هنگام تغییر اندازه، اندازه متن به طور متناسب تغییر کند. بعد از اینکه روی دستگیره یکی از گوشه ها کلیک کردید و دکمه ماوس را نگه داشتید آن را به طرف بیرون بکشید تا اندازه متن تغییر کند. برای جا به جا کردن متن نیز داخل کادر کلیک کرده و کلید ماوس را نگه داشته و به مکان دلخواه خود ببرید. ما بعد از بزرگ کردن متن، آن را در وسط صفحه قرار دادیم.

تغییر دادن اندازه نوشته با استفاده از Free Transform
با فشار دادن کلید Enter (معادل کلید Return در مک) تغییرات را تأیید کرده و از حالت Free Transform خارج می شویم.
مرحله 8: کپی کردن لایه نوشته
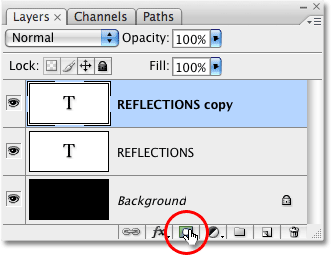
بعد از اینکه نوشته مورد نظر را تایپ کرده و رنگ و اندازه آن را تغییر دادیم افکت مورد نظر را ایجاد می کنیم. اولین کار کپی کردن نوشته می باشد. برای این کار به منوی Layer رفته و از زیر منوی New گزینه Layer via Copy را انتخاب می کنیم. همچنین می توانید از کلید های ترکیبی Ctrl+J (معادل Command+J در مک) استفاده کنید تا لایه نوشته کپی شود.

انتخاب گزینه Layer via Copy از منوی Layer و زیر منوی New
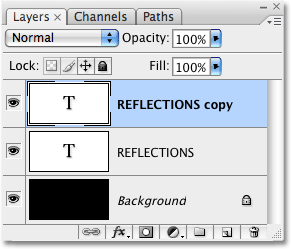
بعد از کپی کردن لایه نوشته، تغییری در صفحه کاری مشاهده نمی کنید ولی اگر به پنل لایه ها نگاه کنید می بینید که لایه جدید اضافه شده است که به آخر نام لایه کپی شده کلمه copy اضافه شده است.

ایجاد شدن لایه کپی شده در پنل لایه ها
مرحله 9: وارونه کردن نوشته به صورت افقی
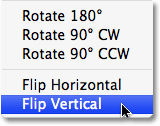
در این مرحله باید نوشته خود را در حالت افقی وارونه کنیم. برای این کار به منوی Edit رفته و از زیرمنوی Transform گزینه Flip Vertical را انتخاب می کنیم.

انتخاب Flip Vertical از منوی Edit و زیرمنوی Transform
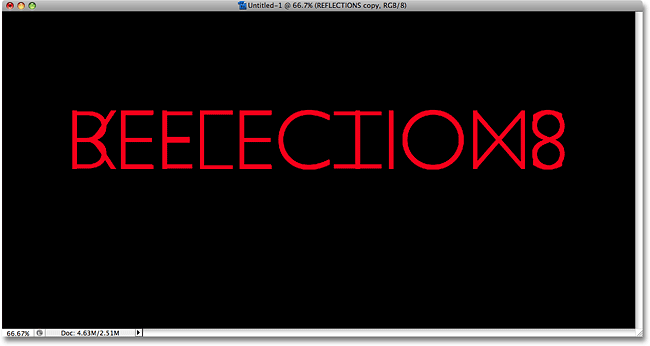
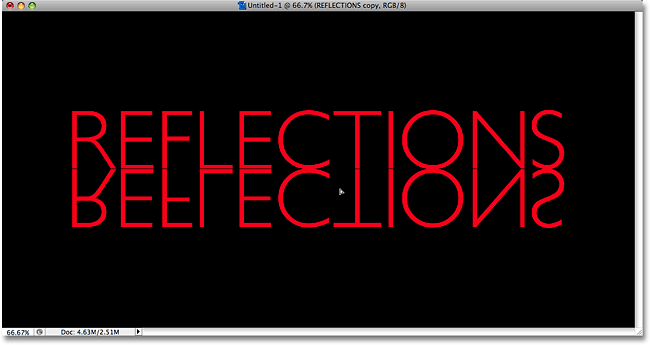
بعد از انتخاب گزینه Flip Vertical مشاهده می کنید که نوشته شما در حالت افقی وارونه شده و نوشته ای جالب البته نا خوانا ایجاد می شود.

نتیجه کار بعد از وارونه کردن نوشته در حالت افقی
مرحله 10: جا به جا کردن لایه کپی شده به طرف پایین
ابزار Move را از پنل لایه ها انتخاب نمایید و یا کلید T را از روی صفحه کلید فشار دهید.

انتخاب ابزار Move
در پنل لایه ها روی لایه کپی شده کلیک کنید تا انتخاب شود. بعد از انتخاب کردن لایه کپی شده از پنل لایه ها کلید Shift را پایین نگه دارید و نوشته را به سمت پایین بکشید تا نتیجه کارتان مانند تصویر زیر شود.

حرکت دادن نوشته به سمت پایین
مرحله 11: اضافه کردن ماسک به لایه کپی شده
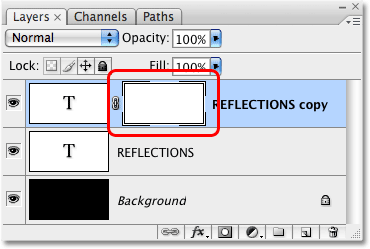
برای اینکه انعکاس نوشته ما بهتر شود باید آن را از سمت پایین به بالا محو کنیم. برای این کار از ماسک استفاده می کنیم. برای اضافه کردن ماسک، لایه کپی شده را از پنل لایه ها انتخاب نمایید و سپس روی آیکن Layer Mask که در پایین پنل لایه ها قرار دارد کلیک نمایید.

کلیک روی آیکن Layer Mask برای اضافه شدن ماسک
در صفحه کاری اتفاقی نمی افتد ولی اگر به پنل لایه ها نگاه کنید می بینید که مستطیل کوچک سفید رنگی در سمت راست تصویر بندانگشتی لایه کپی شده ایجاد می شود که نشان می دهد ما روی لایه کپی شده، ماسک ایجاد کرده ایم و هیچ کاری روی آن انجام نشده است.

ظاهر شدن تصویر بندانگشتی لایه ماسک
مرحله 12: انتخاب ابزار Gradient
برای اینکه حالت محو شدگی به انعکاس نوشته بدهیم از طیف رنگ سیاه به سفید استفاده می کنیم. برای ایجاد طیف رنگ از ابزار Gradient استفاده می کنیم بنابراین آن را از پنل ابزارها انتخاب می کنیم و یا با زدن کلید G از روی صفحه کلید ابزار Gradient را انتخاب می کنیم.

انتخاب ابزار Gradient
بعد از انتخاب ابزار Gradient، نوار گزینه های مربوط به آن را در بالای صفحه مشاهده خواهید کرد که می توانیم طیف رنگ را تنظیم کنیم. در سمت چپ نوار گزینه ها پیش نمایش طیف رنگ را می بینید. به طور پیش فرض طیف رنگ سیاه به سفید در حالت انتخاب می باشد. اگر طیف رنگ دیگری در حالت نمایش است روی آن کلیک کنید.
![]()
کلیک روی کادر پیش نمایش طیف رنگ
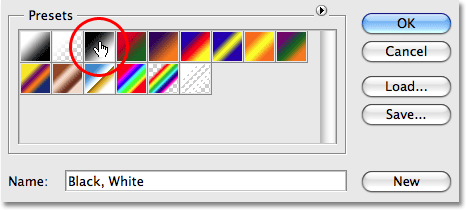
بعد از کلیک روی کادر پیش نمایش طیف رنگ کادر محاوره ای Gradient Editor نمایش داده می شود که می توانیم طیف رنگ مورد نظر را انتخاب کنیم. سومین طیف رنگ از سمت چپ را انتخاب کنید که طیف رنگ سیاه به سفید می باشد و سپس روی OK کلیک کنید تا از کادر محاوره ای Gradient Editor خارج شوید.

انتخاب طیف رنگ سیاه به سفید از کادر محاوره ای Gradient Editor
مرحله 13: رسم کردن طیف رنگ عمودی در جهت پایین به بالا
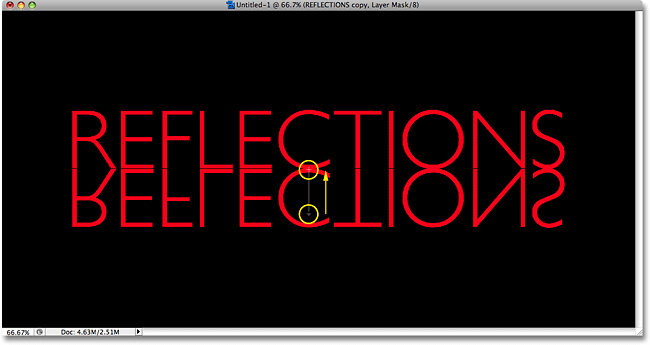
بعد از انتخاب ابزار Gradient و همچنین انتخاب طیف رنگ سیاه به سفید چیزی که نیاز داریم طیف رنگ افقی روی نوشته کپی شده می باشد. اول از همه مطمئن شوید که ماسک لایه در حالت انتخاب می باشد و نه خود لایه. اگر ماسک در حالت انتخاب باشد در پنل لایه ها شما یک کادر سفید رنگ در اطراف تصویر بند انگشتی آن ملاحضه خواهید کرد. اگر این کادر را نمی بینید روی تصویر بندانگشتی لایه ماسک در پنل لایه ها کلیک کنید. برای ترسیم طیف رنگ در صفحه کاری، در پایین نوشته کپی شده کلیک کرده و دکمه ماوس را نگه دارید و سپس کلید Shift را پایین نگه دارید و ماوس را به طرف بالا حرکت دهید.

ترسیم طیف رنگ در جهت پایین به بالا
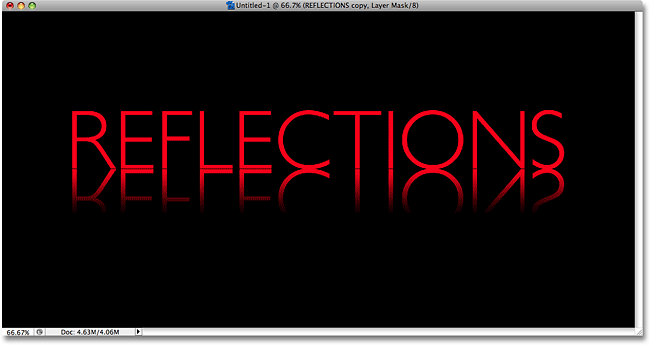
بعد از ترسیم طیف رنگ دکمه ماوس را رها کنید و همچنین بعد از آن کلید Shift را رها کنید. خواهید دید که طیف رنگ رسم شده و پایین نوشته حالت محو شدگی پیدا می کند.

ایجاد حالت محو شدگی در پایین نوشته
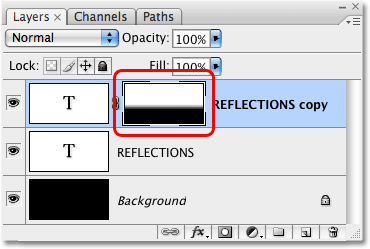
چون ما طیف رنگ را در لایه ماسک رسم کردیم در صفحه کاری آن را نمی بینیم ولی اگر به پنل لایه ها نگاه کنید آن را مشاهده خواهید کرد.

دیده شدن طیف رنگ سیاه به سفید در پنل لایه ها
مرحله 14: تغییر دادن میزان Opacity لایه برای بهتر دیده شدن افکت
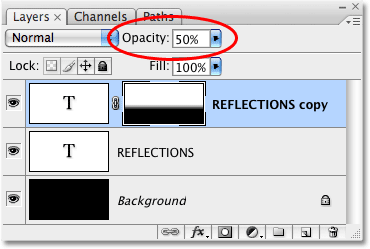
اگر بخواهید تا انعکاس نوشته کمی محوتر شود می توانید Opacity آن را در پنل لایه تغییر دهید. Opacity در بالای پنل لایه ها قرار دارد. مقدار آن را به 50% تغییر می دهیم.

تغییر دادن مقدار Opacity برای ایجاد محوشدگی بیشتر
در تصویر زیر نتیجه کار را بعد از کاهش دادن مقدار Opacity مشاهده می کنید.

افکت ایجاد انعکاس در نوشته







کلا روی هر لایه ای که در فتوشاپ دستوری رو اعمال میکنیم. بهش افکت گفته میشه به صورت کلی . ولی اینکه چند نوع افکت داریم خیلی .
روی هر موردی میشه که به صورت لایه باشه ولی هر افکتی برای هر کاری مناسب نیست و ممکنه جواب مطلوب رو نگیرید. باید با تنظیمات مختلف اون افکت رو مناسب کنید.
سایت بسیار خوبی دارین و از آموزش های بسیار عالی تون سپاسگذارم. امیدوارم با قدرت و پشتکار بیشتری به کارتون ادامه بدین.
یا علی