وقتی بحث رسم ناحیه های انتخاب در فتوشاپ مطرح می شود کاربران به دو دسته تقسیم می شوند:گروه اول که نحوه استفاده از ابزار "Pen" را می دانند و دسته ی دوم که با نحوه استفاده از این ابزار آشنایی ندارند.بسیاری از کاربران از این ابزار استفاده نمی کنند زیرا عقیده دارند که بسیار پیچیده و گیج کننده است اما نهایتا برای کار در فتوشاپ به مشکل می خورند زیرا برای ایجاد ناحیه هایی که با ابزار های "Rectangular Marquee" یا "Elliptical Marquee" قابل ترسیم نیستند به استفاده از ابزار "Lasso" وابسته می شوند. در این جلسه از آموزش یاد خواهیم گرفت که چگونه به سادگی می توان با استفاده از ابزار "Pen" ناحیه های انتخاب را ایجاد کرد.
البته منظور از کلمه به سادگی در بالا این نیست که با دنبال کردن این آموزش می توانید به صورت حرفه ای از این ابزار استفاده کنید.در واقع یادگیری استفاده از این ابزار را می توان به دوچرخه سواری تشبیه کرد. به محض شروع یادگیری تصور می کنید استفاده از آن بسیار ساده است و کاملا همه چیز ا یاد گرفته اید اما اینکونه نیست و برای مهارت یافتن به تلاش و تمرین نیاز دارید.
یکی از مزیت های ابزار "Pen"این است که منحصر به فتوشاپ نیست و تقریبا در هر برنامه ویرایش تصویر و برنامه های گرافیکی استفاده می شود بنابراین اگر نحوه استفاده از آن را در فتوشاپ یاد بگیرید استفاده از آن در دیگر برنامه ها نیز بسیار آسان خواهد بود.
انتخاب ابزار قلم یا Pen Tool
ابزار قلم یا "Pen Tool" را می توانید در پنل "Tools" در کنار دیگر هم گروه هایی خودش پیدا کنید (Shape Tools و Type Tool و Path Selection)

شاید این سؤال مطرح شود که، چرا ابزار Pent Tool که یک ابزار انتخاب ناحیه است با ابزارهای انتخاب، در بالای پنل "Tools" هم گروه نشده است؟
سؤال خوبی است اما اجازه دهید تا جواب آن را در چند لحظه آینده بگوییم ...!
چرا این ابزار را Pen یا قلم صدا می زنیم؟

پیش از شروع آموزش نحوه استفاده از این ابزار لازم است توضیح دهیم که اگرچه این ابزار "Pen" نامگذاری شده اما هیچ شباهتی میان این ابزار و قلم های جوهری سنتی که برای نوشتن روی صفحه کاغذ مورد استفاده قرار می گیرند وجود ندارد. ممکن است شنیده باشید که این ابزار به "Bezier Pen" یا ابزار "Bezier" نیز اشاره می کند که سال ها پیش به افتخار نام طراحش "Pierre Bezier" (تصویر سمت چپ) با این اسم نامگذاری شده است.همچنین عده ای ابزار "Pen" را بعنوان ابزار "Paths" در نظر می گیرند که بهترین نامگذاری برای این ابزار است زیرا برای ایجاد ناحیه های انتخاب با ابزار "Pen"، ابتدا باید با این ابزار مسیرها را رسم کرده و سپس مسیر رسم شده را به ناحیه انتخاب تبدیل کنیم. در واقع گام اول برای ایجاد ناحیه های انتخاب توسط ابزار "Pen"، رسم مسیر است.
تعریف مسیر
می توان گفت مسیرها در برنامه ای مانند فتوشاپ کمی بی استفاده و غیر مفید به نظر می رسند زیرا فتوشاپ برنامه ای بر مبنای پیکسل است که برای ایجاد یک تصویر دیجیتالی معمولی و کار با آن میلیون ها پیکسل مربعی کوچک را کنار هم قرار می دهد. این در حالی است که مسیرها هیچ گونه توانایی برای کار با پیکسل ها ندارند. به همین دلیل در برنامه های ویرایش و طراحی پیکسل ها نیز بی استفاده به نظر می رسند.
مسیرها در واقع تنها یک خط هستند که از یک نقطه به نقطه دیگر می روند. این خطوط می توانند به صوت مستقیم یا منحنی باشند اما ویژگی مشترک تمامی آن ها این است که یک نقطه را به نقطه دیگر وصل می کنند. این خطوط کاملا مستقل از پیکسل های زیرشان هستند زیرا همانطور که اشاره کردیم مسیرها هیچ توانایی برای کار با پیکسل ها ندارند. همچنین مسیرها کاملا از خود تصویر نیز مستقل هستند. در واقع اگر یک تصویر را با مسیرهایی که در صفحه نمایش قابل مشاهده اند پرینت کنید روی برگه کاغذ هیچ اثری از آن ها نمی بینید. همچنین اگر یک تصویر را بعنوان فایل "JPEG" ذخیره و در یک وب سایت آپلود کنید (حتی اگر تصویر را با مسیرهای قابل مشاهده درفتوشاپ ذخیره کرده باشید) قادر به مشاهده این مسیرها در تصویر موجود در سایت نخواهید بود. در واقع مسیرها تنها برای چشم ما و فتوشاپ قابل مشاهده اند.
همیشه برای ایجاد یک مسیر حداقل به دو نقطه نیاز داریم بنابراین باید نقطه شروع و پایان مسیر را بدانیم. با دانستن چند نقطه از مسیر که بتواند مسیر را به نقطه شروع آن برگرداند میتوانیم شکل های متفاوتی ایجاد کنیم. ابزارهای رسم شکل در فتوشاپ نیز بر این مبنا کار می کنند. بعنوان مثال ابزار "Rectangle" از مسیرها که از اتصال نقاط به دست می آیند برای رسم اشکال مستطیلی و ابزار "Ellipse" برای رسم اشکال بیضی شکل استفاده می کند. ابزارهای "Type" نیز بر این مبنا عمل می کنند. اگرچه رفتار فتوشاپ با "type" و شکل ها متفاوت است اما تمامی تایپ ها در فتوشاپ از مسیرها ساخته می شوند. در واقع می توانید تایپ را به اشکال تبدیل کنید که در اینصورت فتوشاپ تمام گزینه های ویرایش مسیر با تایپ را هنگام کار با شکل ها در اختیارتان قرار می دهد.
یک تعریف مناسب دیگر از مسیر"طرح و نمای کلی" است. بعنون مثال اگر یک مسیر مربعی رسم کرده و هیچ تغییری روی آن انجام ندهیم (رنگ آمیزی فضای درون آن یا اعمال "stroke") این مسیر تنها طرحی کلی از یک مربع را نشان می دهد. این موضوع در مورد یک شکل دایره ای یا هر شکل دیگری نیز صادق است. در واقع تا زمانی که تغییری روی یک مسیر انجام ندهیم (تغییراتی مانند نگ آمیزی درون آن،اعمال "stroke" و تبدیل به ناحیه انتخاب ) مسیر تنها یک طرح کلی از شکل است.
از ابزار "Path Selection" (که بعنوان ابزار "black arrow" نیز شناخته می شود) برای انتخاب تمام یک مسیر و از ابزار "Direct Selection"(یا ابزار "white arrow") برای انتخاب نقاط منحصر به فرد مسیر یا مسیر "segment" استفاده می شود. مسیر "segment" که "line segment" نیز نامیده می شود به صورت هر مسیری بین دو نقطه تعریف می شود. به عنوان مثال یک مسیر مستطیلی از چهار نقطه در چهار گوشه و مسیرهای منحصر به فردی که نقاط بالا، پایین، چپ و راست را به هم وصل می کنند تشکیل شده است. در واقع یک مسیر ترکیبی از مسیرهای "segment" منحصر به فرد است.
مفاهیم بالا ممکن است کمی پیچیده به نظر بیایند. در زیر بیشتر به توضیح آن ها خواهیم پرداخت.
یک سند جدید در فتوشاپ باز کنید. ما سندی با سایز "640x480" را از لیست "Preset" انتخاب می کنیم اما توجه داشته باشد که سایز سند انتخابی هیچ اهمیتی ندارد. از پالت "Tools" ابزار "Pen" را انتخاب کنید. همچنین برای دسترسی سریع تر به این ابزار می توانید کلید "P" از صفحه کلید را فشار دهید.
دو حالت ابزار "Pen"
پیش از شروع کار باید مطمئن شویم که در حال کار با مسیرها هستیم. ابزار "Pen" دو حالت مختلف برای کار دارد که به صورت پیش فرض روی گزینه ای تنظیم می شود که مورد نظر ما نیست.با ابزار "Pen" که در حالت انتخاب قرار دارد اگر به "Option Bar" در بالای صفحه نگاهی بیندازید یک گروه از سه آیکون را مشاهده می کنید.

ممکن است با دیدین سه آیکون در این گروه تصور کنید بیان بالا مبنی بر این که ابزار "Pen" دو حالت مختلف برای کار دارد اشتباه است اما اینگونه نیست زیرا آیکون سمت راست که آیکون "Fill pixels" نام دارد هنگام کار با ابزار "Pen" قابل دسترسی نیست و تنها در مواردی که با ابزارهای متفاوت "Shapes"کار می کنیم قابل استفاده است بنابراین تنها دو آیکون هنگام کار با ابزار "Pen" مورد نیاز هستند.
آیکون سمت چپ "Shape layer" نام دارد و همان آیکونی است که به صورت پیش فرض انتخاب می شود. این آیکون نیز مورد نظر ما نیست. هنگام کار با ابزار "Pen" اگر این آیکون را انتخاب کنید این ابزار مانند ابزارهای متفاوت "Shapes" به ترسیم اشکال می پردازد و تفاوت آن با ابزارهای "Shapes" در این است که این آیکون برخلاف ابزارهای "Shapes" که شکل های از پیش تعریف شده ای مانند مستطیل یا بیضی را ترسیم می کنند قادر است هر شکلی را ایجاد کند. آیکون مورد نظر آیکون "Paths" است که در کنار این آیکون قرار دارد. با کلیک روی این آیکون آن را انتخاب کنید.
![]()
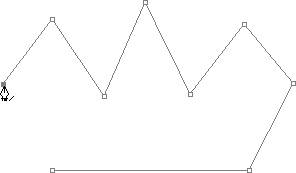
با ابزار "Pen" و آیکون "Paths" که در حالت انتخاب قرار دارند در فضایی درون سند یک بار کلیک کنید (توجه کنید که تنها یک بار کلیک کنید و از کلیک کردن و کشیدن خودداری کنید). با کلیک کردن یک نقطه ی مربعی کوچک اضافه می شود که در زیر آن را بزرگ نمایی کرده ایم.

این نقطه، نقطه ی شروع مسیر خواهد بود. توجه کنید که در این حالت مسیری رسم نشده و تنها نقطه ی شروع آن را داریم. این نقطه "anchor" نامیده می شود زیرا مسیر را در مکان خود مستقر می کند. در واقع نقطه اول، بخش آغازین مسیر را در مکان خود داخل سند قرار می دهد. همچنین هر نقطه ی دیگری که اضافه کنیم همان بخش از مسیر را در آن مکان مستقر می کند.
با کلیک کردن در فضای دیگری درون سند نقطه ی دیگری اضافه می کنیم. می توانید در هر مکانی که می خواهید نقطه را اضافه کنید. ما، در این جا در مکانی در سمت راست نقطه اولیه کلیک می کنیم.

با اضافه کردن نقطه دوم مشاهده می کنید که یک خط راست که همان مسیر است نیز اضافه می شود و دو نقطه را به هم وصل می کند. همانطور که قبلا اشاره کردیم برای رسم یک مسیر حداقل باید دو نقطه از آن را داشته باشیم زیرا باید نقطه شروع و پایان مسیر مشخص باشد. در این مثال نیز فتوشاپ با معلوم بودن نقطه شروع و پایان مسیر توانست با وصل کردن این دو نقطه به هم مسیر مورد نظر را ایجاد کرد.
با کلیک در دیگر مکان ها درون سند چند نقطه ی دیگر اضافه کنید (توجه کنید که در این حالت هم تنها باید کلیک کرد و از کلیک کردن و کشیدن خودداری کرد).

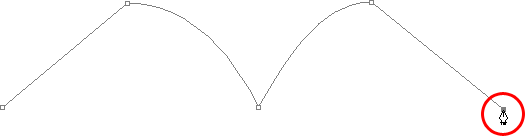
در تصویر بالا با ابزار "Pen" هفت نقطه ی دیگر را با کلیک کردن در مکان های مختلف اضافه کردیم. با اضافه کردن هر نقطه طول مسیر نیز افزایش می یابد زیرا یک مسیر "segment" جدید بین نقطه ی قبلی و نقطه جدید ایجاد می شود. مسیر بالا هم اکنون دارای نه نقطه و هشت مسیر "segment" است. با کلیک کردن در نقاط مختلف می توان به اضافه کردن نقاط ادامه داد.
در قسمت بعد نحوه بستن مسیر و ایجاد یک شکل کامل را توضیح می دهیم.
بستن یک مسیر
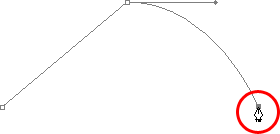
برای بستن یک مسیر کافی است یک بار روی نقطه شروع کلیک کنیم. اگر اشاره گر موس را در اطراف نقطه شروع بچرخانید مشاهده می کنید یک دایره کوچک در گوشه پایین سمت راست آیکون "Pen" ظاهر می شود.

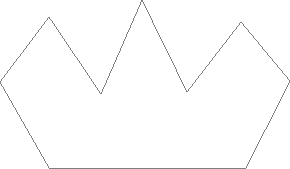
این دایره کوچک نشان می دهد در حال تبدیل مسیر به یک مسیر بسته هستیم. برای بستن مسیر بر نقطه شروع آن کلیک کنید. در زیر مشاهده می کنید که مسیر قسمت قبل هم اکنون بسته شده و به صورت طرح یک شکل پایه ای در آمده است.

اگرچه مسیر بالا تنها مثالی برای توضیح نحوه رسم یک مسیر پایه با ابزار "Pen" بود اما به سادگی میتوان با پالت "Paths" فتوشاپ آن را به ناحیه انتخاب تبدیل کد.در زیر شیوه ی این کار را توضیح می دهیم.
تبدیل یک مسیر به یک ناحیه انتخاب
تاکنون تعریف مسیر و نحوه رسم مسیرهای پایه با ابزار "Pen" را آموختیم. در این قسمت نحوه تبدیل مسیرها به ناحیه های انتخاب را می آموزیم.
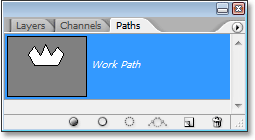
دو راه برای تبدیل مسیرها به ناحیه انتخاب وجود دارد. فعلا راه میانبر با استفاده از صفحه کلید را رها کرده و راه اصلی را که با استفاده از پالت "Paths"است توضیح می دهیم. پالت "Paths" در این جا با پالت های "Layers" و "Channels" هم گروه شده است.

در نگاه اول پالت "Paths" بسیار مشابه پالت "Layers" به نظر می رسد. این شباهت به صورت هدفمند برای سادگی کار ایجاد شده است. در انگشتی پیش نمایش شکل مسیر رسم شده قابل مشاهده است. فتوشاپ به صورت پیش فرض لایه را "Work Path" نامگذاری می کند که در واقع بیانی از موقتی بودن است به این معنا که اگر مسیر جدیدی را بدون تغییر نام مسیر قدیمی ایجاد کنیم مسیر جدید جایگزین مسیر اولیه می شود یعنی تنها یک مسیر با نام "Work Path" می توانیم داشته باشیم بنابراین برای نگه داشتن و ذخیره ی یک مسیر با دابل کلیک بر نام آن در پالت "Paths"، نام مسیر را قبل از ایجاد یک مسیر جدید تغییر دهید.
با دابل کلیک بر نام "Work Path" کادر محاوره ای "Save Path" باز می شود. از آن جا که مسیر رسم شده مانند تاج به نظر می رسد نام مسیر را به "Crown" تغییر می دهیم.

برای اعمال تغییرات بر "Ok" کلیک کنید. اگر به پالت "Paths" نگاه کنید مشاهده خواهید کرد نام مسیر به "Crown" تغییر یافته است.

حال مسیر ذخیره شده و در صورت ایجاد مسیر جدید از بین نمی رود. همچنین مسیرهای ذخیره شده، با سند فتوشاپ نیز ذخیره می شوند یعنی اگر سند را ذخیره کنیم مسیر نیز به همراه آن ذخیره شده و در صورتی که سند را بار دیگر در فتوشاپ باز کنیم مسیر همچنان در پالت "Paths" قرار خواهد داشت.
توجه کنید که برای تبدیل یک مسیر به ناحیه انتخاب نیازی نیست آن را ذخیره کنیم. در اکثر مواردی که از ابزار "Pen" برای ایجاد مسیر استفاده می کنیم نیازی به ذخیره مسیر نیست اما در صورتی که مایل به ذخیره آن بودید با تغییر نام مسیر می توانید این کار را انجام دهید.
برای تبدیل مسیر به ناحیه انتخاب از آیکون های پالت "Paths" استفاده می کنیم.اگر به پایین این پالت نگاه کنید چندین آیکون می بینید. با استفاده از این آیکون ها می توان تغییرات زیادی روی مسیر اعمال کرد. اولین آیکون از سمت چپ "Fill path with foreground color" نام دارد که با کلیک بر آن، مسیر با رنگ کنونی پیش زمینه رنگ آمیزی می شود اما این آیکون در این قسمت مورد استفاده ما نیست. دومین آیکون از سمت چپ نیز "Stroke path with brush" نام دارد که از آخرین "brush" انتخاب شده استفاده کرده و به مسیر یک "stroke" اعمال می کند. اگرچه با استفاده از این آیکون می توان افکت های جذابی ایجاد کرد اما برای تبدیل مسیر به ناحیه انتخاب این آیکون نیز کاربردی ندارد. سومین آیکون از سمت چپ که "Load path as a selection" نام دارد آیکون مورد نظر ماست.

با کلیک بر این آیکون مسیر موجود در سند به ناحیه انتخاب تبدیل می شود.

با استفاده از میانبرهای صفحه کلید بدون استفاده از پالت "Paths"، می توان سریع تر ساده تر مسیر را به ناحیه انتخاب تبدیل کرد. برای این کار پس از رسم مسیرکلیدهای ترکیبی "Ctrl+Enter"(معادل "Command+Return" در مک)را فشار دهید.
حالا ممکن است متوجه شده باشید که چرا ابزار "Pen" با دیگر ابزارهای "selection" در بالای پالت "Tools" هم گروه نشده است. دلیل این موضوع آن است که این ابزار در واقع یک ابزار "Path" اولیه است که ابتدا مسیر و سپس ناحیه های انتخاب را می سازد به همین دلیل بیشتر به ابزار های "Shapes" و "Type" شباهت دارد تا ابزار هایی مانند "Rectangular Marquee" و "Lasso" که براساس پیکسل کار می کنند.
در زیر مثالی را برای مرور آن چه تاکنون آموخته ایم بررسی می کنیم.
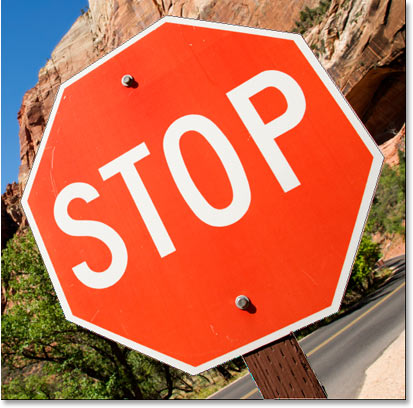
کار را با تصویر زیر شروع می کنیم:

در این تصویر می خواهیم علامت "stop" را انتخاب کنیم برای این کار می توانیم آن را در لایه خود کپی کنیم. این علامت از مجموعه ای از خط های راست تشکیل شده است که کار را بسیار آسان می کند. همانطور که قبلا اشاره کردیم برای رسم مسیر ابتدا باید نقطه شروع را مشخص کنیم. بنابراین با کلیک بر گوشه سمت چپ بالای علامت، نقطه شروع اولیه را مستقر می کنیم. البته توجه کنید که مکان شروع چندان مهم نیست.

به نحوه ی بزرگ نمایی هنگام کلیک کردن دقت کنید. همانطور که مشاهده می کنید با زوم کردن روی بخش کوچکی از تصویر آسان تر می توانیم ناحیه های انتخاب را با ابزار "Pen" ایجاد کنیم. در واقع در این حالت می توانیم مطمعن شویم که مسیر را درون ناحیه ای که می خواهیم انتخاب کنیم نگه داشته ایم.
توجه کنید که هم اکنون مسیری ایجاد نشده و تنها نقطه شروع آن را داریم. برای ایجاد مسیر کافی است در هر گوشه ی علامت "stop" یعنی جاهایی که مسیر تغییر جهت می دهد نقاطی را اضافه کنید. با اضافه کردن هر نقطه یک مسیر "segment" جدید ایجاد می شود که که نقطه قبلی و نقطه جدید را بهم وصل می کند. در دور تا دور علامت چرخیده و نقاط را اضافه کنید و برای بستن مسیر بر نقطه شروع اولیه کلیک کنید. در تصویر زیر دیدن این نقطه ها کمی سخت است اما هم اکنون یک مسیر در اطراف علامت "stop" ایجاد شده است.

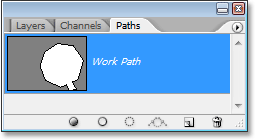
اگر به پالت "paths" نگاه کنید مشاهده خواهید کرد یک مسیر به شکل علامت "stop" در این پالت قرار گرفته است.

توجه کنید که فتوشاپ مسیر را "Work Path" نامگذاری کرده که همانطور که اشاره کردیم به معنای موقتی بودن مسیر است یعنی در صورت ایجاد مسیر جدید، این مسیر از بین می رود. حتی اگر مسیر جدیدی ایجاد نکنیم در صورت بستن سند مسیر رسم شده در این قسمت از بین می رود مگر اینکه ذخیره شده باشد. از آن جا که در این جا نیازی به ذخیره کردن مسیر نداریم از بابت این موضوع نگرانی نخواهیم داشت. در واقع در موارد بسیاری نیازی به ذخیره کردن مسیر نیست.
برای تبدیل مسیر رسم شده به ناحیه انتخاب بر آیکون "Load path as a selection" در پایین پالت "Layers"کلیک کنید. همچنین می توانید با فشردن کلیدهای ترکیبی "Ctrl+Enter" (معادل "Command+Return" در مک) این کار را آسان تر انجام دهید.
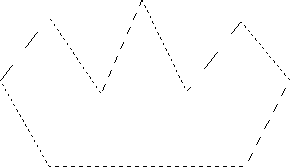
![]()
همانطور که مشاهده می کنید مسیر رسم شده به ناحیه انتخاب تبدیل و علامت"stop" انتخاب شده است.

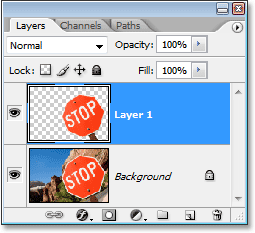
دوباره به پالت "Layers"بر می گردیم و علامت "stop"را در لایه ی خود کپی می کنیم.برای این کار کلیدهای ترکیبی "Ctrl+J"در ویندوز (معادل "Command+J" در مک) را فشار دهید. با این کار علامت انتخاب شده در لایه ی خود بالای لایه پس زمینه قرار می گیرد.

با قرار دادن علامت "stop" در لایه ی خود می توانیم هر تغییری روی آن اعمال کنیم. بعنوان مثال می توان برای پس زمینه تصویر دیگری قرار داد یا پس زمینه را با حفظ رنگ های علامت "stop" سیاه و سفید کرد. توجه کنید که برای انتخاب علامت مورد نظر ابتدا با کلیک کردن در گوشه های آن، با ابزار "Pen" مسیری در اطراف آن رسم کردیم و سپس مسیر رسم شده را به ناحیه انتخاب تبدیل کردیم.
تاکنون آموختیم ابزار "Pen" با دیگر ابزارهای معمول انتخاب مانند "Rectangular Marquee" یا "Lasso" تفاوت دارد. همانطور که قبلا اشاره کردیم این ابزارها بر مبنای پیکسل ها ناحیه های انتخاب را ایجاد می کنند در حالی که ابزار "Pen" ابتدا یک مسیر را رسم کرده و سپس این مسیر را از پالت "Paths" یا به کمک کلیدهای میانبر به ناحیه انتخاب تبدیل می کند. به همین دلیل است که این ابزار با دیگر ابزارهای انتخاب در بالای پالت "Tools" هم گروه نشده و در عوض با ابزاهای "Path" مانند "Shape"،"Type"،"Path Selection" و "Direct Selection" در یک گروه قرار گرفته است.
تاکنون آموختیم که می توانیم با کلیک کردن در مکان های مختلف درون سند با ابزار "Pen" نقاط "anchor" را که مسیر را در آن مکان مستقر می کنند اضافه کنیم. با اضافه کردن هر نقطه بین آن نقطه و نقطه ی قبلی یک مسیر "segment" ایجاد می شود و در نهایت یک مسیر را ایجاد می کنند. همچنین آموختیم که مسیر به عنوان یک "non-printing-element" نیز شناخته می شود یعنی هیچ یک از نقاط اضافه شده هنگام پرینت تصویر، روی کاغذ قابل مشاهده نخواهند بود. همچنین هنگام نمایش تصویر در وب سایت ها نیز این مسیرها غیر قابل مشاهده اند. در واقع مسیرها تنها هنگام کار در فتوشاپ قابل مشاهده اند (برخی برنامه ها مانند "Adobe Illustrator" نیز مسیرها را نمایش می دهند). توجه کنید که صحبت های بالا تا زمانی درست است که تغییری روی مسیر اعمال نشود و در صورتی که تغییراتی مانند رنگ آمیزی فضای درون آن، اعمال یک "stroke" یا تبدیل آن به ناحیه انتخاب به مسیر اعمال کنیم مسیر دیگر تنها یک نمای کلی غیرقابل پرینت نخواهد بود.
مشاهده کردید که در قسمت بالا چگونه به سادگی با ابزار "Pen" مسیری که از مجموعه ای از مسیرهای "segment" مستقیم تشکیل شده است را در اطراف علامت "stop"ایجاد کردیم. اما اگر توجه کنید این کارها را با ابزاری مانند"Lasso" یا حتی ابزار"Polygonal Lasso" (این ابزار برای انتخاب اشکال صاف و تخت مانند علامت بالا به کار می رود) نیز می توان انجام داد. در واقع ابزار "Pen"زمانی کارآمد می شود که مجبور به انتخاب ناحیه های منحنی می شویم. در این حالت ابزارهای پایه ای انتخاب توانایی برای انتخاب ناحیه ندارند. بنابراین مجبور به استفاده از ابزار "Pen"می شویم.
بیش از شروع آموزش این قسمت لازم است یادآوری کنیم کار ما در مرحله قبل بسیار آسان بود اما رسم منحنی ها و ناحیه های مدور به سادگی حالت قبل نیست و در صورتی که برای اولین بار از ابزار"Pen" استفاده می کنید ممکن است کار با این ابزار و ناحیه های منحنی کمی غیرطبیعی و دشوار به نظر برسد. در واقع کار با این ابزار مانند دوچرخه سواری است. در ابتدا انجام کار ممکن است بسیار دشوار به نظر برسد اما با تمرین های بیشتر کاملا به آن تسلط بیدا کرده و از این ابزار بعنوان بهترین ابزار انتخاب در فتوشاب یاد خواهید کرد.
ایجاد دستگیره های هدایت
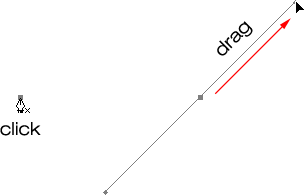
کار را با ابزار "Pen" شروع می کنیم. یک سند جدید "blank" در فتوشاب باز کرده و هرآن چه را تاکنون انجام داده اید حذف کنید. سپس با ابزار"Pen" و گزینه "Paths" که در"option Bar" در حالت انتخاب قرار دارند مانند حالت قبل در فضایی درون سند یک بار کلیک می کنیم.(توجه کنید که به صورت بیش فرض گزینه "Shape Layers" انتخاب می شود بنابراین اطمینان حاصل کنید که گزینه "Paths" انتخاب شده باشد). این بار برعکس حالت قبل برای اضافه کردن نقطه ابتدا کلیک کرده و سبس موس خود را پیش از رها کردن در فاصله ی کوتاهی از نقطه "anchor" بکشید.

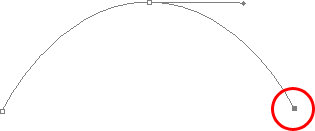
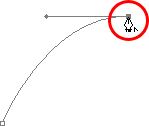
هنگامی که این کار را انجام می دهید یک نقطه "anchor" با دو خط که از آن گسترش یافته مشاده می کنید. در نگاه اول ممکن است تصور کنید که یک مسیر با ابزار "Pen" رسم شده است.در نهایت به نظر می رسد سه نقطه ی "anchor" (دو نقطه در ابتدا و انتها و یک نقطه در وسط) و دو مسیر "segment" داریم که این نقاط را به هم وصل کرده است. با نگاهی دقیق تر متوجه می شوید نقاط ابتدا و انتها کمی کوچکتر از نقطه وسط هستند و علاوه بر آن، شکل هندسی آن ها نیز متفاوت است. نقطه "anchor" وسطی یک مربع و نقاط ابتدا و انتها به شکل الماس هستند.
توجه کنید که تمام نقاط "anchor" به شکل مربع هستند و سایز یکسانی است بنابراین نقاط الماسی شکل نقاط "anchor" محسوب نمی شوند و اگر این نقاط، نقاط "anchor" نباشند مسیر بین آن ها نیز مسیر "segment" نخواهد بود زیرا برای ایجاد یک مسیر "segment" حداقل به دو نقطه نیاز داریم در حالی که در اینجا تنها یک نقطه "anchor" در وسط وجود دارد. به خطوطی که از نقاط موجود در ابتدا و انتها گسترش یافته اند "دستگیره های هدایت" می گویند.
دستگیره های هدایت تنها برای ایجاد مسیرهای منحنی استفاده می شوند و برای ایجاد مسیرهای "segment" مستقیم نیازی به استفاده از آن ها نیست. همانطور که مشاهده کردید دستگیره های هدایت از نقاط "anchor" گسترش می یابند و چون قابل حرکت هستند آن ها را دستگیره می نامند. معمولا دو دستگیره ی هدایت داریم اما گاهی ممکن است تنها یک دستگیره موجود باشد.
دستگیره های هدایت دو چیز را کنترل می کنند: زاویه ناحیه منحنی شکل و طول آن. به همین دلیل است که معمولا دو دستگیره هدایت داریم یکی برای کنترل زاویه ناحیه منحنی شکل که از نقطه "anchor" به سمت بیرون ایجاد می شود و دیگری برای کنترل طول منحنی درون نقطه "anchor".
پیش از شروع آموزش رسم ناحیه های منحنی با دستگیره های هدایت، لازم است نحوه کنترل دستگیره ها را بیاموزیم. زیرا موفقیت در رسم این ناحیه ها به میزان مهارت ما در کنترل دستگیره ها بستگی دارد. کنترل دستگیره های هدایت بسیار ساده است. درقسمت قبل آموختید که با کلیک کردن با ابزار "Pen" و کشیدن موس از نقطه "anchor" می توانید دستگیره های هدایت را ایجاد کنید. هر چقدر که بیشتر موس را از نقطه "anchor" بکشید دستگیره های هدایت نیز بلند تر می شوند. بلندتر شدن دستگیره های هدایت نیز باعث بلند تر شدن ناحیه منحنی می شود و برعکس.
یک ویژگی خوب ابزار "Pen" این است که به سادگی می توان اشتباهات ایجاد شده هنگام کار با آن را اصلاح کرد. بنابراین اگر در رسم مسیر با این ابزار، مسیر دلخواه ایجاد نشد نگران نباشد زیرا به سادگی می توانید آن را اصلاح کنید. بعنوان مثال اگر مسیر را درجهت مناسبی ترسیم نکرده باشید با چرخاندن دستگیره ها می توانید آن را در جهت مورد نظر خود قرار دهید یا اگر طول دستگیره های هدایت مناسب نبود با کلیک کردن و کشاندن آن می توانید طول مناسب را ایجاد کنید. در زیر این دو مورد را بیشتر توضیح خواهیم داد. در واقع مسیرها کاملا قابل ویرایش هستند و در صورت هرگونه اشتباهی در رسم، می توانید آن ها را اصلاح کنید.
چرخش و تغییر سایز دستگیره های هدایت
همانطور که قبلا اشاره کردیم دستگیره های انتقال قابلیت حرکت دارند. در این قسمت نحوه حرکت دادن این دستگیره ها را توضیح می دهیم.
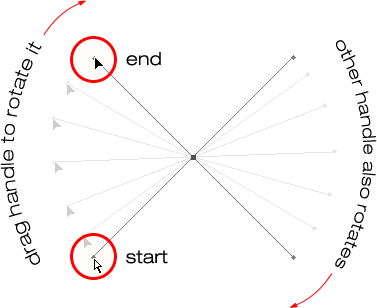
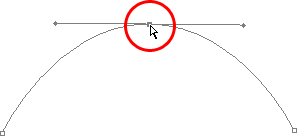
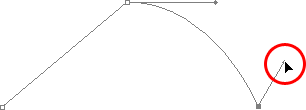
ابتدا با استفاده از نقطه "anchor" و دو دستگیره هدایتی که در مرحله قبل ایجاد کردیم نحوه چرخاندن همزمان دو دستگیره را یاد خواهیم گرفت. برای این کار کلید "Ctrl"(معادل "Command" در مک) را فشار دهید. مشاهده می کنید که آیکون ابزار "Pen" موقتا به آیکون ابزار "Direct Selection"( پیکان سفید) تبدیل می شود زیرا در حالتی که ابزار "Pen" انتخاب شده باشد فشردن کلید "Ctrl/Command" میانبری سریع برای دسترسی به ابزار "Direct Selection" است. از این ابزار برای انتخاب بخش های مختلف مسیر استفاده می شود. سپس بر شکل های الماس مانند در دوانتهای خط کلیک کنید (توجه کنید که کلیک کردن روی خط نتیجه مطلوب را نمی دهد و حتما باید روی دستگیره های الماس مانند در دو انتهای خط نیز کلیک کنید) و برای چرخاندن، آن را در اطراف نقطه "anchor" بکشید. با چرخاندن یک دستگیره، دیگری نیز در جهت مخالف می چرخد. همچنین اگر دقت کنید متوجه می شوید به محض شروع کشیدن دستگیره آیکون اشاره گر موس به آیکون ابزار "Move" تبدیل می شود.

توجه کنید که در تمام مدت زمان کشیدن دستگیره نیازی به نگه داشتن کلید "Ctrl/Command" نیست و با شروع کشیدن دستگیره می توانید این کلید را رها کنید.
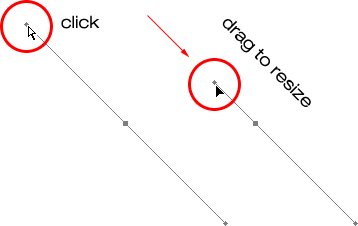
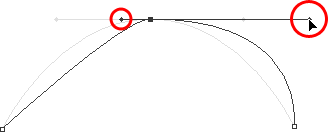
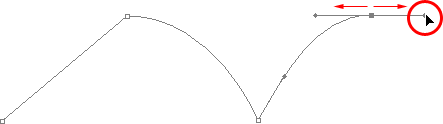
پس از چرخش دستگیره های هدایت، برای کوتاه تر کردن آن باید انتهای دستگیره را به سمت نقطه "anchor" بکشانید. برای افزایش طول آن نیز باید دستگیره را به سمت بیرون نقطه "anchor" کشاند. همانطور که در بالا نیز اشاره کردیم یک دستگیره کوتاه مسیر کوتاه تر و یک دستگیره بلند مسیر بلندتری می سازد. دقت کنید که همزمان نمی توانید دو دستگیره را تغییر طول دهید و در صورتی که بخواهید طول هر دو را تغییر دهید باید جداگانه برای هر دستگیره این کار را انجام دهید. در واقع تنها کاری که همزمان می توان روی هر دو دستگیره ها انجام داد چرخش آن هاست. دقت کنید که اگر پس از چرخش دستگیره ها موس را رها کرده اید و اشاره گر آن به آیکون "Pen" تغییر یافته برای تغییر سایز باید دوباره کلید "Ctrl/Command" را پایین نگه دارید. با این کار اشاره گر موس دوباره به ابزار "Direct Selection" تبدیل می شود. سپس بر انتهای دستگیره کلیک کرده و آن را بکشید تا طول دستگیره تغییر کند.

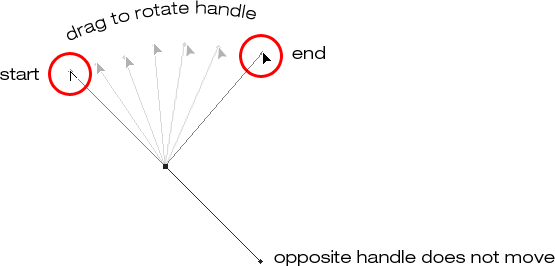
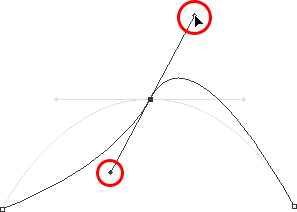
فرض کنید می خواهیم دستگیره ها را جداگانه بچرخانیم. برای چرخش یک دستگیره بدون اثر گذاشتن روی دستگیره دیگر، در صورتی که تاکنون در حال تغییر سایز یا چرخش همزمان دستگیره ها بوده اید، ابتدا دکمه موس را رها کنید. با این کار اشاره گر موس دوباره به آیکون ابزار "Pen" تبدیل می شود. سپس به جای فسردن کلید "Ctrl/Command" که دستگیره ها را همزمان می چرخاند ابتدا کلید "Alt" (معادل "Option" در مک) را پایین نگه داشته سپس بر انتهای هر دستگیره هدایت کلیک کنید. همانطور که مشاهده می کنید اشاره گر موس در این حالت به آیکون ابزار "Convert Point" تغییر می کند (این آیکون ظاهری مانند یک علامت "V" تقریبا برعکس شده دارد). سپس دستگیره ها را برای چرخش، در اطراف نقطه "anchor" بکشید. برعکس حالت قبل در این قسمت دستگیره ها جداگانه می چرخند و اتصال بین آن ها از بین می رود.

توجه کنید که در این مرحله نیز نیازی نیست در تمام مدت، کلید "Alt/Option" را پایین نگه دارید و با شروع کشیدن دستگیره می توانید آن را رها کنید.
علاوه بر کلید "Ctrl/Command"، با کلید "Alt/Option" نیز به روش مشابه می توانید دستگیره ها را تغییر اندازه دهید. اگر در حال چرخش دستگیره ها هستید می توانید با کشیدن آن ها به سمت نقطه "anchor" دستگیره را کوتاه تر یا با کشیدن آن به سمت خارج نقطه "anchor" دستگیره را بلندتر کنید. اما اگر دکمه موس را قبلا رها کرده اید و اشاره گر موس دوباره آیکون ابزار "Pen" را نشان می دهد برای تغییر سایز دستگیره ها ابتدا باید دوباره کلید "Alt/Option" را نگه داشته سپس برای تغییر سایز دستگیره، بر انتهای هر یک از آن ها کلیک کرده و آن را بکشید.
دقت کنید که هر چند روش تغییر سایز دستگیره ها با استفاده از کلید "Ctrl/Command" و "Alt/Option" یکسان است اما اساس کار آن ها متفاوت است. اگر اتصال بین دستگیره ها را با کشاندن هر یک به صورت مستقل از بین نبرده باشید، استفاه از کلید "Ctrl/Command" برای تغییر سایز دستگیره ها، آن ها را همچنان متصل به هم نگه می دارد. اگرچه این کلید دو دستگیره را همزمان تغییر سایز می دهد اما اتصال بین آن ها را نیز قطع نمی کند بنابراین در صورت نیاز می توانید آن ها را با هم بچرخانید. اما اگر از کلید "Alt/Option" استفاده کنید اتصال بین دستگیره ها حتی در صورتی که دستگیره ها را هم زمان با تغییر سایز نچرخانیم از بین می رود.
سوالی که در این قسمت مطرح می شود این است که در صورت از بین رفتن اتصال بین دستگیره ها هنگام استفاده از کلید "Alt/Option"،می توان دوباره اتصال بین دستگیره ها را با انتخاب یکی از دستگیره ها و پایین نگه داشتن کلید "Ctrl/Command" برقرار کرد؟ پاسخ این سوال منفی است. در واقع هنگامی که اتصال بین دستگیره ها از بین می رود استفاده از کلید "Ctrl/Command" به تنهایی، اتصال را برنمی گرداند و برای حرکت همزمان دستگیره ها باید با انتخاب یکی از آن ها کلیدهای ترکیبی "Ctrl+Command" (معادل "Command+Option" در مک) را پایین نگه داشت.
خلاصه ای از مطالب
تاکنون مطالب زیادی درباره ی دستگره های هدایت، ترسیم و حرکت مسیرهای منحنی آموختیم. خلاصه ای از این مطالب را در این قسمت بیان می کنیم.
- برای اضافه کردن نقطه "anchor"، با ابزار "Pen" در فضایی درون سند کلیک کنید.
- برای اضافه کردن یک نقطه "anchor" با دستگیره های هدایت که از آن گسترش می یابند با ابزار "Pen" درون سند کلیک کرده و پیش از رها کردن دکمه موس، از نقطه "anchor"،آن را به سمت بیرون بکشید. هر چقدر نقطه را بیشتر بکشید دستگیره هدایت نیز بلندتر خواهد شد.
- برای چرخش همزمان دستگیره های هدایت ابتدا کلید "Ctrl"(معادل "Command" در مک) را پایین نگه داشته (با این کار اشاره گر موس به آیکون ابزار "Direct Selection" تبدیل می شود) و بر انتهای هر دستگیره کلیک کنید. سپس آن را در اطراف نقطه "anchor" بکشید. دستگیره ی دیگر نیز در جهت مخالف می چرخد.
- برای چرخش هر دستگیره به صورت مستقل از سایر دستگیره ها ابتدا کلید "Alt"(معادل "Option" درمک) را پایین نگه داشته ( با این کار اشاره گر موس به آیکون ابزار "Convert Point" تبدیل می شود) و بر انتهای دستگیره کلیک کنید. سپس آن را در اطراف نقطه "anchor" بکشید. در این حالت دستگیره ی دیگر، چرخشی ندارد.
- برای تغییر سایز دستگیره ها بدون قطع اتصال بین آن ها، کلید "Ctrl"(معادل "Command" در مک) را پایین نگه داشته (در این حالت اشاره گر موس به آیکون ابزار "Direct selection" تبدیل می شود) و بر انتهای دستگیره کلیک کنید. برای کوتاه کردن طول، دستگیره را به سمت نقطه "anchor" و برای بلند کردن طول، دستگیره را به سمت خارج نقطه ""anchor" بکشید.
- برای تغییر سایز دستگیره ها و از بین بردن اتصال بینشان، کلید "Alt"(معادل "Option" در مک) را پایین نگه داشته (اشاره گر موس در این حالت به آیکون ابزار "Convert Point" تبدیل می شود) و بر انتهای هر دستگیره کلیک کنید. سپس برای کوتاه کردن طول، دستگیره را به سمت نقطه "anchor" و برای بلند کردن آن، دستگیره را به سمت خارج نقطه "anchor" بکشید.
- برای چرخش همزمان دستگیره ها در حالتی که اتصال بین آن ها از بین رفته کلیدهای ترکیبی "Ctrl+Alt"(معادل "Command+Option" در مک) را پایین نگه داشته، بر انتهای دستگیره کلیک کنید و آن را در اطراف نقطه "anchor" بکشانید. دستگیره ی دیگر نیز همزمان با این دستگیره می چرخد.
تاکنون مطالب بسیاری درباره ی نقاط "anchor" و دستگیره های هدایت آموختیم. توضیح دادیم که برای رسم مسیرهای "segment" مستقیم باید تعدادی نقطه "anchor" را با کلیک کردن با ابزار "Pen" درون سند مستقر کنیم. بدیهی است هرچه تعداد نقاط "anchor" اضافه شده بیشتر باشد اجزای مستقیم مسیر نیز بیشتر خواهند بود. نحوه کنترل دستگیره های هدایت را نیز آموختیم. حال نحوه ی استفاده از آن ها برای رسم مسیرهای منحنی را بررسی می کنیم.
پیش از شروع آموزش رسم ناحیه های منحنی لازم است یادآوری کنیم که در بخش های قبل نحوه تبدیل مسیرها به ناحیه های انتخاب را توضیح دادیم. برای این کار می توانستیم آیکون "Load Path as Selection" را از پایین پالت "Paths" انتخاب کرده یا از کلیدهای ترکیبی "Ctrl+Enter" (معادل "Command+Return" در مک) بعنوان میانبر استفاده کنیم. این کار را در بالا برای مسیرهای مستقیم انجام دادیم اما توجه کنید که مستقل از شکل مسیر این روش در تمامی حالات به کار می رود. یعنی حتی اگر مسیر منحنی یا ترکیبی از مسیر منحنی و مستقیم باشد باز هم برای تبدیل آن به ناحیه انتخاب از روش بالا استفاده می کنیم.
رسم یک مسیر منحنی
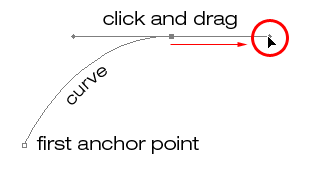
برای شروع آموزش این قسمت یک سند "blank" جدید در فتوشاپ باز کرده و هر آنچه را تاکنون انجام داده اید حذف کنید. ابتدا با ابزار "Pen" و گزینه "Path"در "Option Bar" که در حالت انتخاب قرار دارند، به منظور اضافه کردن یک نقطه "anchor" درفضایی دورن سند کلیک کنید. دقت کنید که تنها یک بار کلیک کنید و موس را نکشید. پس از پایان این کار باید تنها یک نقطه "anchor" داشته باشید.سپس اشاره گر موس خود را به سمت بالا و راست نقطه "anchor" اولیه حرکت دهید و برای افزودن یک نقطه "anchor" دیگر، دوباره کلیک کنید اما این بار موس خود را کمی به سمت راست نقطه "anchor" بکشید تا دستگیره های هدایت نیز ایجاد شوند. همزمان با شروع کشیدن موس کلید "Shift" را پایین نگه دارید تا حرکت به جهت افقی تبدیل شود. با ایجاد دستگیره های هدایت مشاهده می کنید که یک مسیر مدور بین دو نقطه "anchor" ایجاد شده است. هرچه موس را بیشتر بکشید، طول دستگیره ها نیز بیشتر شده و به تبع آن، انحنای مسیر نیز بیشتر خواهد شد.

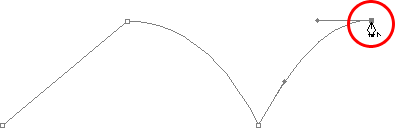
برای افزودن سومین نقطه "anchor" در سمت پایین و راست نقطه "anchor" دوم کلیک کنید. این بار هم فقط باید یک بار کلیک کنیم بنابراین از کشیدن موس خودداری کنید.

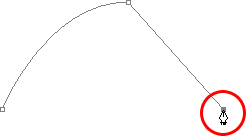
با اضافه کردن نقطه سوم، دومین مسیر "segment" نیز ایجاد می شود که نقطه "anchor" دوم را به سومی وصل می کند و چون از نقطه "anchor" دوم دستگیره های هدایت گسترش یافته اند مسیر "segment" ایجاد شده نیز منحنی خواهد بود. حال یک مسیر منحنی داریم که از نقطه "anchor" اول شروع شده و از نقطه دوم با دستگیره های هدایت عبور کرده و به نقطه "anchor" سوم ختم می شود.
همانطور که در تصویر بالا نیز مشاهده می کنید با اضافه کردن نقطه "anchor" سوم، دستگیره ی هدایت که از سمت چپ نقطه دوم گسترش یافته است، ناپدید می شود. اگرچه این دستگیره همچنان در آن نقطه وجود دارد اما فتوشاپ آن را پنهان می کند. برای نمایش دوباره این دستگیره، از کلید "Ctrl"(معادل "Command" در مک) استفاده می کنیم. همانطور که قبلا اشاره کردیم از این میانبر برای انتخاب ابزار "Direct Selection" استفاده می شود بنابراین ابتدا این کلید را پایین نگه داشته و برای انتخاب نقطه دوم روی آن کلیک کنید. با این کار دستگیره هدایت در صورت وجود ظاهر می شود.

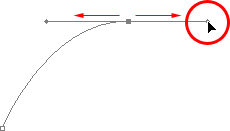
تا زمانی که کلید "Ctrl/Command" را پایین نگه داشته اید به ابزار "Direct Selection" دسترسی دارید بنابراین می توانید دستگیره ها را تغییر سایز دهید. برای این کار بر انتهای هر دستگیره کلیک کرده و آن را به سمت درون یا بیرون نقطه "anchor" بکشانید. این بار هم برای تبدیل حرکت به حالت افقی کلید "Shift" را همزمان با کشیدن دستگیره نگه دارید. همانطور که مشاهده می کنید با افزایش طول دستگیره انحنای مسیر بیشتر و با کاهش طول دستگیره انحنای مسیر کمتر می شود. همچنین هر دستگیره منحنی سمت خودش را کنترل می کند یعنی دستگیره سمت چپ منحنی که به نقطه "anchor" سمت چپ می آید و دستگیره سمت راست منحنی که از نقطه "anchor" سمت راست گسترش می یابد را کنترل می کنند.
در اینجا دستگیره سمت چپ را کوتاه تر می کنیم. همانطور که مشاهده می کنید انحنای مسیر نسبت به حالت اولیه کمتر می شود. همچنین طول دستگیره سمت راست را نیز بیشتر می کنیم که در نتیجه آن انحنای مسیر مربوطه بیشتر می شود.

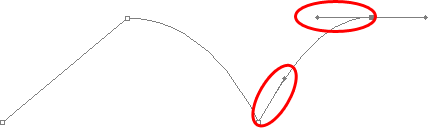
با دوبار فشردن کلیدهای ترکیبی "Ctrl+Alt+Z" (معادل "Command+Option+Z" در مک) تغییرات اعمال شده را حذف کرده و سایز دستگیره های هدایت را به حالت اول برمی گردانیم بنابراین طول آن ها دوباره یکسان می شود.حال می خواهیم دستگیره های هدایت را بچرخانیم. برای این کار کلید "Ctrl/command" را برای دسترسی به ابزار "Direct Selection" پایین نگه داشته و برای انتخاب هر دستگیره بر انتهای آن کلیک کنید. سپس دستگیره را در اطراف نقطه "anchor" بچرخانید. از آنجا که دستگیره را با "Ctrl/command" انتخاب کردیم هر دو دستگیره با هم می چرخند. در اینجا دستگیره سمت چپ را به سمت پایین و راست می کشیم بنابراین به تبع آن زاویه انحنای سمت چپ نیز تغییر می کند. با چرخش این دستگیره، دستگیره سمت راست در جهت مخالف یعنی به سمت پایین و چپ می چرخد. این تغییرات را در شکل زیر مشاهده می کنید.

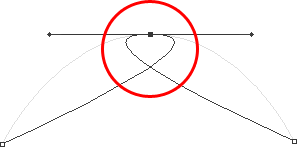
گره ها
نکته ای که در این مرحله باید به آن توجه کنید این است که نباید دستگیره ها را بیش از حد چرخاند زیرا باعث می شود مسیرهای "segment" روی هم افتاده و یک گره را ایجاد کنند. در شکل زیر مشاهده می کنید که به دلیل چرخش بیش از حد، دستگیره ها با هم تقاطع یافته و یک گره را ایجاد کرده اند.

همانطور که در بالا اشاره کردیم گره ها می توانند در اثر چرخش بیش از حد دستگیره ها ایجاد شوند. اما همیشه اینطور نیست و در اکثر موارد گره ها بر اثر بلندی زیاد دستگیره ها ایجاد می شوند. طول زیاد دستگیره و به تبع آن بلندی انحنای مسیر باعث می شود مسیر منحنی با خودش برخورد کرده و گره را ایجاد کند. در صورتی که هنگام رسم مسیر با این مشکل روبرو شدید نگران نباشید زیرا به سادگی با کاهش طول دستگیره ها می توانید این گره ها را از بین برد.
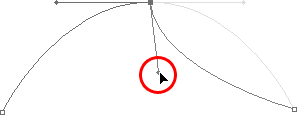
کلیدهای ترکیبی "Ctrl+alt+Z"(معادل "Command+Option+Z" در مک) را چندین بار فشار می دهیم تا تمام تغییرات اعمال شده حذف شوند و مسیر به حالت اولیه خود برگردد. حال می خواهیم نحوه چرخش مستقل دستگیره ها را بررسی کنیم. همانطور که در قسمت های قبل آموختیم، برای چرخش جداگانه دستگیره ها به جای کلید "Ctrl/Command"، کلید "Alt" (معادل "Option" در مک) را پایین نگه داشته و دستگیره را انتخاب کنید. با این کار موقتا به ابزار "convert Point" دسترسی می یابیم. برای انتخاب دستگیره بر انتهای آن کلیک کرده و برای چرخش آن، با موس خود دستگیره را بکشید. در این حالت دستگیره دیگر چرخشی ندارد و اتصال بین آن ها از بین می رود.
در اینجا ابتدا دستگیره سمت راست را هنگام پایین نگه داشتن کلید "Alt/Option" انتخاب می کنیم. سپس آن را به سمت پایین و چپ می چرخانیم. دقت کنید که زاویه مسیر "segment" سمت راست برای هماهنگ شدن با جهت جدید دستگیره، تغییر می کند ولی این بار دستگیره سمت چپ به همراه مسیر "segment" سمت چپ هر دو در مکان خود باقی مانده و حرکتی ندارند.

حرکت نقطه anchor
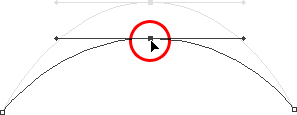
در این قسمت نحوه حرکت نقطه "anchor" را توضیح می دهیم. همانطور که قبلا اشاره کردیم یکی از ویژگی های خوب ابزار "Pen" این است که مسیرهای رسم شده با آن کاملا قابل ویرایش هستند. یکی از دلایل این موضوع آن است که به سادگی می توانیم مسیرهای رسم شده با این ابزار را تغییر سایز داده یا بچرخانیم. دلیل دیگر این است که به سادگی می توان نقاط "anchor" را در صورت لزوم از یک نقطه به نقطه دیگر تغییر مکان داد. در واقع نقاط "anchor" اگرچه مسیر را در یک مکان مستقر می کنند اما خودشان در آن مکان مستقر نمی شوند بنابراین به سادگی می توانیم آن ها را حرکت دهیم. با حرکت دادن این نقاط، مسیر "segment" متصل به آن ها نیز حرکت می کند.
برای حرکت نقطه "anchor" کلید "Ctrl"(معادل "Command" در مک) را برای دسترسی موقت به ابزار "Direct Selection" پایین نگه داشته و با کلیک کردن روی نقطه "anchor" آن را انتخاب کنید. سپس با موس، نقطه را به مکان دلخواه بکشید. مسیرهای "segment" متصل به این نقطه "anchor" نیز با حرکت آن به مکان جدید منتقل می شوند. در این جا نقطه "anchor" وسط را کمی از مکان اصلی به پایین می کشیم. همانطور که در تصویر زیر می بینید مسیر متصل به آن نیز به مکان جدید منتقل شده و شکل مسیر را تغییر می دهد.

در واقع هنگامی که برای انتخاب یک شکل با ابزار "Pen"، در اطراف آن یک مسیر رسم می کنیم نیازی نیست که نقاط "anchor" را همیشه به صورت بالا حرکت دهیم. معمولا پس از ترسیم مسیر تعدادی از نقاط را با روش گفته شده کمی به سمت بالا، پایین، چپ یا راست حرکت می دهیم.
ترکیب مسیرهای مستقیم و منحنی
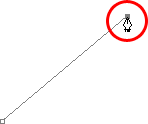
گاهی ممکن است مسیر مورد نیاز کاملا مستقیم با کاملا منحنی نباشد بنابراین مجبوریم برای ایجاد مسیر مطلوب، از هر دو مسیر استفاده کنیم. در این قسمت نحوه رسم اینگونه مسیرها را توضیح می دهیم. برای این کار مسیر کنونی را حذف کرده و دوباره شروع می کنیم. ابتدا با کلیک کردن نقطه "anchor" اولیه را ایجاد می کنیم. سپس نقطه "anchor" دوم را با کلیک کردن در قسمت بالا و راست نقطه "anchor" اولیه اضافه می کنیم و این بار دستگیره های هدایت را نیز می کشیم. درنهایت یک مسیر منحنی داریم که این دو نقطه را بهم وصل می کند.

هم اکنون مسیر منحنی اولیه را ایجاد کردیم. می خواهیم قسمت بعدی مسیر، مستقیم باشد. اگر با کلیک کردن نقطه "anchor" دیگری اضافه کنیم یک مسیر منحنی دیگر نیز ایجاد خواهد شد زیرا دستگیره های هدایت از سمت راست نقطه "anchor" قبلی گسترش یافته اند. بنابراین برای رسم یک مسیر مستقیم باید این دستگیره هدایت را از بین ببریم. با از بین رفتن دستگیره هدایت و به تبع آن عدم کنترل زاویه و طول مسیر منحنی، می توانیم یک مسیر مستقیم ایجاد کنیم.
در این قسمت دستگیره سمت چپ را نگه داشته و دستگیره سمت راست را حذف می کنیم. برای این کار ابتدا کلید "Alt"(معادل "Option" در مک) را پایین نگه دارید ( با این کار موقتا به ابزار "Convert Point" دسترسی می یابید). سپس بر نقطه "anchor" کلیک کنید. همانطور که در شکل زیر مشاهده می کنید دستگیره سمت راست حذف شده و فقط دستگیره سمت چپ باقی می ماند.

با حذف دستگیره هدایت، اگر با کلیک کردن نقطه "anchor" دیگری اضافه کنید یک مسیر مستقیم بین دو نقطه ایجاد می شود.

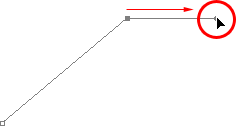
هم اکنون یک مسیر منحنی در سمت چپ و یک مسیر مستقیم در سمت راست داریم. همانطور که مشاهده کردید ابتدا مسیر منحنی، سپس مسیر مستقیم را ایجاد کردیم. حال می خواهیم عکس این کار را انجام دهیم و ابتدا یک مسیر مستقیم و سپس یک مسیر منحنی را رسم کنیم. برای این کار ابتدا با کلیک کردن یک نقطه "anchor" اولیه ایجاد می کنیم. از آن جا که می خواهیم یک مسیر مستقیم ایجاد کنیم تنها کاری که باید انجام دهیم این است که نقطه "anchor" دوم را با کلیک کردن در مکانی دیگر ایجاد کنیم. با اضافه کردن این نقطه فتوشاپ یک مسیر مستقیم بین دو نقطه ایجاد می کند.

از آن جا که می خواهیم مسیر دوم یک مسیر منحنی باشد، بعد از کلیک کردن برای اضافه کردن نقطه "anchor" دوم دکمه موس را همچنان پایین نگه می داریم. همانطور که در بالا اشاره کردیم برای ایجاد مسیرهای منحنی به دستگیره های هدایت نیاز داریم. برای اضافه کردن این دستگیره که از سمت راست نقطه "anchor" گسترش یابد، با پایین نگه داشتن کلید "Alt" (معادل "Option" در مک) و دکمه موس که همچنان پایین است موس را به سمت راست نقطه "anchor" می کشانیم.

دقت کنید که دستگیره هدایت تنها از قسمت راست نقطه "anchor" گسترش یافته نه از هر دو طرف، بنابراین مسیر سمت چپ، مستقیم باقی می ماند. حال با داشتن دستگیره هدایت در سمت راست برای ایجاد مسیر منحنی کافی است با کلیک کردن، نقطه "anchor" سوم را ایجاد کنیم.

یک مسیر مستقیم در سمت چپ که با یک مسیر منحنی در سمت راست ادامه می یابد ایجاد کردیم. حال می خواهیم در این مرحله این مسیر را با یک مسیر "segment" منحنی دیگر از سمت راست ادامه دهیم. مانند مرحله قبل، بعد از کلیک کردن برای اضافه کردن نقطه "anchor" سوم، همچنان دکمه موس را پایین نگه می داریم و با پایین نگه داشتن کلید "Alt" (معادل "Option" در مک) یک دستگیره هدایت دیگر می کشیم. با این کار شما یک دستگیره هدایت به سمت راست کشیده اید اما توجه کنید که چیزی که واقع به آن نیاز دارید ایجاد یک دستگیره هدایت به سمت جهت کلی مسیر منحنی شکلی است که می خواهید رسم کنید. به عنوان مثال در این قسمت می خواهیم یک مسیر منحنی به سمت بالا و راست رسم کنیم. بنابراین باید یک دستگیره هدایت کوچک در این جهت ایجاد کنیم.

سعی کنید در این قسمت دستگیره هدایت را هنگامی که آن را برای اولین بار می کشید کوچک نگه دارید زیرا هرگز طول و زاویه مناسب آن ها را پیش از ظاهر شدن مسیر نمی دانید. مسیرها هم تا زمانی که هر دو نقطه "anchor" ابتدا و انتهایشان مشخص نباشد ایجاد نمی شوند. بنابراین پس از اضافه کردن دو نقطه و ظاهر شدن مسیر به سادگی می توانید تنظیمات مربوط به دستگیره را انجام دهید. حتی تنظیمات مربوط به دستگیره ها را می توانید پس از رسم کامل مسیر نیز انجام دهید.
با ایجاد دستگیره هدایت، با کلیک کردن، نقطه "anchor" چهارم را نیز اضافه کرده و دستگیره های هدایت را به روش مشابه از آن گسترش می دهیم.

یک مسیر "segment" منحنی به مسیر اضافه شد. توجه کنید که این مسیر منحنی دو دستگیره هدایت برای کنترل دارد: یک دستگیره که از سمت راست نقطه "anchor" سوم و یک دستگیره که از سمت چپ نقطه "anchor" چهارم گسترش یافته است.

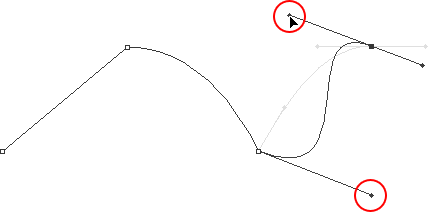
شکل کلی مسیر منحنی سوم با طول و جهت هر دو دستگیره هدایت آن کنترل می شود. در اینجا دستگیره پایینی را به سمت پایین و راست و دستگیره بالایی را به سمت بالا و چپ می کشانیم. همچنین طول هر دو دستگیره را افزایش می دهیم. در شکل زیر، مسیر را پس از اعمال این تغییرات مشاهده می کنید:

همانطور که در تصویر بالا مشاهده می کنید مسیر منحنی، به شکل "S" در آمده است زیرا دستگیره پایینی از نقطه "anchor" سوم به سمت بیرون و دستگیره بالایی از نقطه "anchor" چهارم به سمت درون گسترش یافته اند. در واقع تغییر اندازه و جهت هر دستگیره، شکل مسیر منحنی را تغییر می دهد.
کلیدهای ترکیبی "Ctrl+Alt+Z" (معادل "Command+Option+Z" در مک) را برای حذف تغییرات اعمال شده دو بار فشار می دهیم. همانطور که می بینید مسیر به شکل قبلی برگشته و گویی که مسیر با یک مسیر "segment" مستقیم پایان یافته است بنابراین باید دستگیره هدایتی را که از سمت راست نقطه "anchor" چهارم گسترش یافته حذف کنیم. برای این کار با پایین نگه داشتن کلید "Alt" (معادل "Option" در مک) مستقیما روی نقطه "anchor" کلیک کنید.

با حذف دستگیره هدایت، برای اضافه کردن یک مسیر "segment" مستقیم کافی است با کلیک کردن یک نقطه "anchor" دیگر اضافه کنیم.

با اضافه کردن مسیرهای مستقیم و منحنی دیگر می توانیم مسیر را هرچقدر که می خواهیم طولانی کنیم.
این بحث را در اینجا متوقف می کنیم زیرا هر آنچه را که برای رسم ناحیه ها با ابزار "Pen" نیاز بود آموختیم. اطلاعات زیادی را تا این قسمت آموزش دادیم اما همانطور که در ابتدای آموزش نیز اشاره کردیم انتظار نمی رود که در انتها بتوانید به صورت حرفه ای از این ابزار استفاده کنید. در واقع هم اکنون برخی روش های پایه را یاد گرفته اید که تا حدودی می توانید از آن ها برای رسم مسیرها استفاده کنید.
برای اتمام آموزش این قسمت یک مثال را بررسی می کنیم.
کار را با تصویر زیر شروع می کنیم:

در این قسمت می خواهیم دلفین های موجود در تصویر بالا را انتخاب کنیم. اگر نحوه استفاه از ابزار "Pen" را ندانید بهترین ابزاری که می تواند برای انتخاب این ناحیه مورد استفاده قرار گیرد ابزار "Lasso" است. اما استفاده از این ابزار نتیجه چندان مطلوبی نمی دهد زیرا این ابزار علاوه بر اینکه بر مبنای پیکسل کار می کند توانایی زیادی در انتخاب ناحیه های منحنی ندارد. همچنین نتیجه نهایی بستگی به توانایی شما برای حرکت دادن آرام و مناسب این ابزار دارد بنابراین در اکثر موارد ناحیه انتخاب شده با این ابزار اصلا دقیق نیست و خطاهای زیادی دارد.
بررسی ناحیه انتخاب پیش از استفاده از ابزار "Pen"
سعی کنید همیشه پیش از انتخاب یک ناحیه با ابزار "Pen"، آن را به دقت بررسی کنید تا بتوانید مکان های مناسبی برای نقاط "anchor" انتخاب کنید. برای این کار جزییات شکل را رها کرده و روی شکل کلی تمرکز کنید. مکان هایی که شکل تغییر جهت می دهد، قسمت های مستقیم و قسمت های منحنی شکل را پیدا کنید. برای ناحیه های منحنی میزان انحنا و تغییر زاویه ها را نیز بررسی کنید سپس مکان نقاط "anchor" و مسیرهای "segment" ایجاد شده بین آن ها در ذهن خود مجسم کنید.
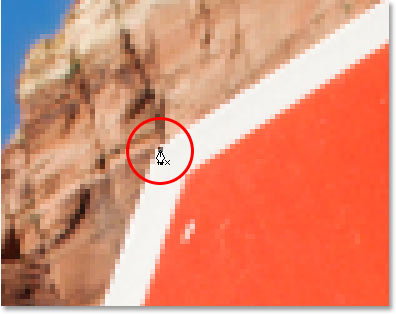
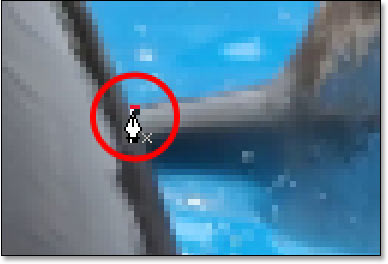
می خواهیم دلفین های موجود در تصویر را انتخاب کنیم. مسیر را از وسط تصویر یعنی جایی که یک سمت دلفین سمت چپ با بال عقب دلفین سمت راست متقاطع می شوند شروع می کنیم. دقت کنید که نقطه شروع مسیر انتخابی است. از آن جا که بخش اول بال عقب دلفین مستقیم است نیازی به دستگیره هدایت نداریم بنابراین به سادگی با کلیک کردن با ابزار "Pen" نقطه "anchor" اول را اضافه می کنیم. این نقطه همچنین نقطه شروع مسیر نیز خواهد بود.

همانطور که قبلا اشاره کردیم بزرگنمایی تصویر هنگام رسم می تواند در ترسیم به ما کمک کند. با پایین نگه داشتن "spacebar" موقتا به ابزار "Hand" دسترسی می یابید که این امکان را به ما می دهد که با کلیک کردن و کشیدن تصویر، آن را بزرگنمایی کرده و روی صفحه نمایش حرکت دهیم.
قسمت بالای بال دلفین یک منحنی کوچک است و در واقع قسمتی است که بال دلفین با دم آن برخورد می کند بنابراین با کلیک کردن در نقطه تقاطع این دو نقطه "anchor" دوم را اضافه می کنیم. همچنین باید دستگیره هدایت را به سمت بالا و راست جهتی که دم دلفین حرکت می کند ایجاد کنیم. دقت کنید که در این قسمت یک مسیر منحنی ملایم در راستای بال دلفین ایجاد کردیم.

با ادامه دادن مسیر به سمت دم، متوجه می شوید که برای طول کوتاهی، این مسیر مستقیم باقی مانده و با یک مسیر منحنی به سمت راست ادامه می یابد. بنابراین با کلیک کردن در نقطه شروع منحنی، نقطه "anchor" سوم را اضافه می کنیم. با این کار یک مسیر "segment" مستقیم بین نقطه قبلی و این نقطه ایجاد می شود. ممکن است این سوال مطرح شود که چرا با وجود دستگیره هدایت کوچکی که از نقطه "anchor" قبلی گسترش یافته مسیر "segment" به صورت مستقیم است نه منحنی؟ دقت کنید که این دستگیره هدایت بسیار کوچک است و حرکت آن در جهت مسیر "segment"انحنای قابل ملاحظه ای ایجاد نمی کند. بنابراین با تقریب خوبی می توان آن را مسیر مستقیم در نظر گرفت.

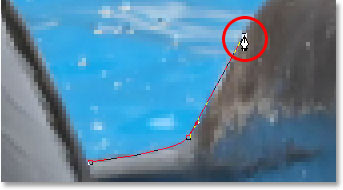
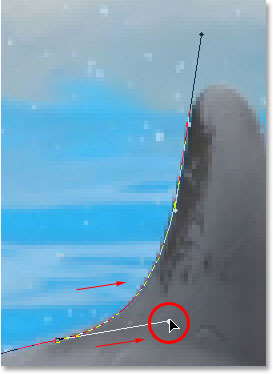
با ادامه دادن مسیر، به اولین انحنای قابل توجه در مسیر برخورد می کنیم. برای رسم این قسمت از مسیر باید یک دستگیره هدایت از آخرین نقطه "anchor" اضافه شده بکشیم. برای این کار کلید "Alt" (معادل "Option" در مک) را پایین نگه داشته سپس یک دستگیره در جهت گسترش منحنی می کشیم. دقت کنید که دستگیره را تنها از یک سمت نقطه "anchor" می کشیم نه از هر دو طرف.

برای اضافه کردن منحنی در نقطه انتهای آن کلیک کرده و منحنی را تا هماهنگ شدن با دم دلفین شکل می دهیم. در صورت نیاز با تغییر طول و زاویه دستگیره هدایتی که در ابتدای منحنی است می توان شکل منحنی را تغییر داد.

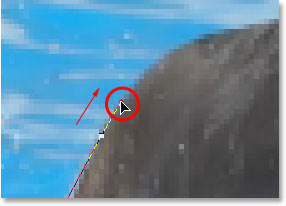
بخش بعدی شکل تا برخورد قسمت پشتی و بال عقب دلفین تقریبا مستقیم است بنابراین نقطه "anchor" بعدی را در این مکان یعنی قبل از شروع انحنای بال پشتی اضافه می کنیم. با اضافه کردن این نقطه یک مسیر "segment" نسبتا مستقیم دیگر بین این نقطه و نقطه قبلی ایجاد می شود. از آن جا که قسمت بعدی مسیر منحنی است با پایین نگه داشتن کلیک "َAlt" (معادل "Option" در مک) یک دستگیره هدایت می کشیم.

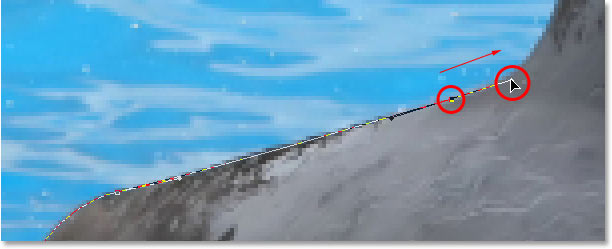
سمت چپ باله عقبی تا بخش بالایی که شکل مسیر تغییر می کند یک منحنی پیوسته است بنابراین در این نقطه بالایی کلیک کرده و نقطه را می کشیم. همانطور که در تصویر زیر می بینید یک مسیر "segment" منحنی بین این نقطه و نقطه قبلی ایجاد شده است اما منحنی هنوز در امتداد شکل بال ادامه نیافته است. بنابراین باید آن را تنظیم کنیم.

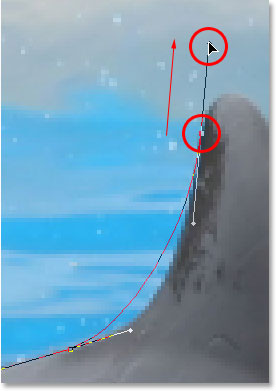
برای تنظیم منحنی کلید "Ctrl" (معادل "Command" در مک) را برای دسترسی موقت به ابزار "Direct Selection" پایین نگه داشته و طول دستگیره هدایت را با کشیدن نقطه "anchor" پایینی به سمت راست، افزایش می دهیم. با این کار زاویه منحنی به سمت راست کشیده می شود و مسیر با شکل منطبق می شود. تا این جا مسیر به خوبی با شکل منطبق شده اما برای هماهنگی بیشتر آن دستگیره بالایی را کمی در جهت عقربه های ساعت می چرخانیم.

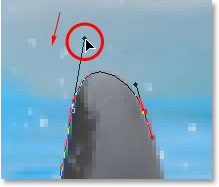
برای اضافه کردن منحنی در قسمت بالای بال،با کلیک کردن و کشیدن، نقطه "anchor" دیگری با دستگیره های هدایت کوچک اضافه می کنیم. مشکلی که در این قسمت ایجاد می شود این است که دستگیره هدایت سمت چپ، بسیار بلند است و منحنی را از قسمت بالایی بال به سمت بیرون می کشد.

برای حل این مشکل، بار دیگر کلید "Ctrl" (معادل "Command" در مک) را پایین نگه داشته سپس با کلیک کردن بر انتهای دستگیره آن را انتخاب کنید. با کشیدن این دستگیره طول آن را تا هماهنگ شدن منحنی و شکل کاهش دهید.

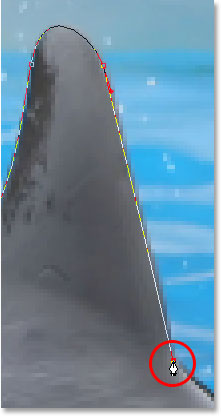
بخش باقی مانده از بال تقریبا مستقیم است بنابراین با کلیک کردن در انتهای این قسمت نقطه "anchor" دیگری اضافه می کنیم. همانطور که مشاهده می کنید یک مسیر "segment" مستقیم بین این نقطه و نقطه قبلی ایجاد شده و ترسیم مسیر اطراف بال کامل می شود.

از آن جا که تمام روش های مورد نیاز برای ایجاد نقاط "anchor"، دستگیره های هدایت، مسیرهای مستقیم و منحنی را توضیح دادیم جزییات رسم دیگر قسمت های مسیر را رها کرده و باقی مسیر را در اطراف دلفین ها رسم می کنیم.

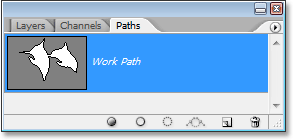
اگر نگاهی به پالت "Paths" بیندازید مشاهده می کنید مسیری به شکل دلفین ها در این پالت قرار گرفته است.

همانطور که قبلا نیز اشاره کردیم، فتوشاپ به صورت اتوماتیک مسیر را "Work Path" نامگذاری کرده که به معنای موقتی بودن است و در صورت ایجاد مسیر جدید، این مسیر از بین می رود. برای ذخیره ی این مسیر، بر نام "Work path" دابل کلیک کرده و نام آن را تغییر دهید. اگرچه نیازی به ذخیره کردن این مسیر نداریم اما با تغییر نام آن به "Dolphins" مسیر را ذخیره می کنیم. در این جا می خواهیم مسیر را به ناحیه انتخاب تبدیل کنیم. از آنجا که در پالت "Paths" هستیم با کلیک کردن بر آیکون "Load path as selection" در پایین پالت، مسیر به ناحیه انتخاب تبدیل می شود.
![]()
همچنین می توان از کلیدهای ترکیبی "Ctrl+Enter"(معادل "Command+Return" در مک) بعنوان میانبر استفاده کرده و مسیر را به ناحیه انتخاب تبدیل کنید. در تصویر زیر مشاهده می کنید مسیر رسم شده هم اکنون به ناحیه انتخاب تبدیل شده است.








تا همین مقدار هم ما ار کلی با ابزار پن آشنا کردید و متشکریم.
اما در جایی از آموزش شما عرض کردید که با این ابزار کارهای دیگر و پیچیده تری هم می توان انجام داد.
ممنون می شوم ما را در این مبحث به درجه حرفه ای هدایت کنید.
سپاس
خیلی جامع و کامل بود ....