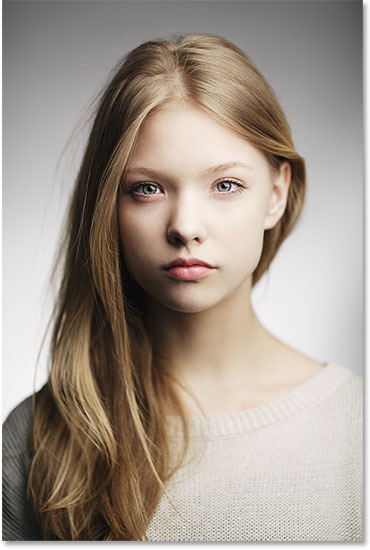
در این قسمت از آموزش فتوشاپ نحوه تبدیل تصویر به نقاشی با مداد را با استفاده از فتوشاپ CS6 یاد خواهیم گرفت. در اولین قدم نحوه تبدیل تصویر رنگی به تصویر سیاه و سفید را یاد می گیریم و سپس تصویر را به نقاشی با مداد تبدیل می کنیم. از تصویر زیر برای کار روی این افکت استفاده خواهیم کرد.

تصویر اصلی
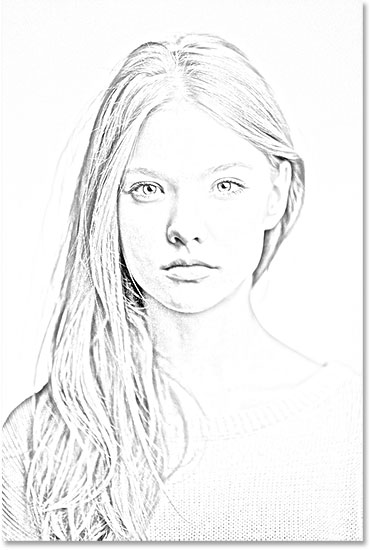
تصویر زیر نتیجه نهایی بعد از تبدیل به نقاشی با مداد به صورت سیاه و سفید می باشد.

نتیجه نهایی به صورت سیاه و سفید
نتیجه نهایی بعد از تبدیل به نقاشی با مداد و اضافه کردن رنگ ها تصویر اصلی

نتیجه نهایی به صورت رنگی
مراحل انجام کار (تبدیل تصویر به نقاشی با مداد)
آموزش تبدیل تصویر به نقاشی با مداد، شامل 16 مرحله ی زیر است:
- مرحله 1: اضافه کردن Hue/Saturation Adjustment Layer
- مرحله 2: تغییر دادن مقدار نوار لغزان Saturation به -100
- مرحله 3: انتخاب لایه Background
- مرحله 4: کپی کردن لایه Background
- مرحله 5: معکوس کردن رنگ های تصویر
- مرحله 6: تغییر دادن Blend Mode لایه به Color Dodge
- مرحله 7: تبدیل کردن لایه به Smart Object
- مرحله 8: استفاده از فیلتر Gaussian Blur
- مرحله 9: اضافه کردن Levels Adjustment Layer
- مرحله 10: تغییر دادن Blend Mode به Multiply
- مرحله 11: کاهش دادن میزان Opacity در صورت نیاز
- مرحله 12: انتخاب لایه Background و کپی کردن دوباره آن
- مرحله 13: تغییر دادن نام لایه کپی شده به Color
- مرحله 14: قرار دادن لایه کپی شده در بالای سایر لایه ها
- مرحله 15: تغییر دادن Blend Mode لایه به Color
- مرحله 16: کاهش دادن Opacity
مرحله 1: اضافه کردن Hue/Saturation Adjustment Layer
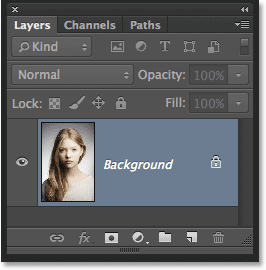
بعد از باز کردن تصویر مورد نظر اگر به پنل لایه ها نگاه کنید می بینید که فقط لایه تصویر مورد نظر وجود دارد و به عنوان لایه Background استفاده می شود.

قرار گرفتن تصویر به عنوان لایه Background
اولین کار برای ایجاد افکت مورد نظر حذف کردن رنگ های تصویر می باشد. برای این کار از Hue/Saturation adjustment Layer استفاده می کنیم. در پنل Adjustment روی آیکن Hue/Saturation کلیک کنید.
![]()
کلیک روی آیکن Hue/Saturation
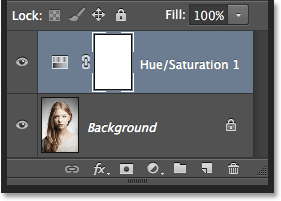
فتوشاپ Hue/Saturation را در لایه ای با نام Hue/Saturation1 در بالای لایه Background اضافه می کند.

قرار گرفتن لایه Hue/Saturation در بالای لایه Background
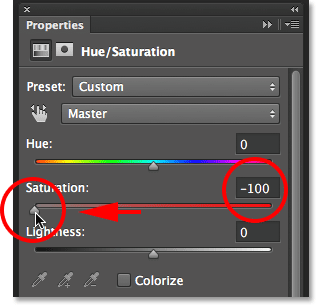
مرحله 2: تغییر دادن مقدار نوار لغزان Saturation به -100
تنظیمات مربوط به Hue/Saturation در پنل Properties ظاهر می شود. برای اینکه رنگ تصویر را حذف کنید کافی است نوار لغزان Saturation را به طرف چپ بکشید تا مقدارش -100 شود.

حرکت دادن نوار لغزان Saturation به سمت چپ
تصویر زیر نتیجه کار بعد از حذف رنگ تصویر و تبدیل شدن آن به سیاه و سفید را نشان می دهد.

تصویر بعد از حذف رنگ ها
مرحله 3: انتخاب لایه Background
روی لایه Background در پنل لایه ها کلیک کنید.

انتخاب لایه Background
مرحله 4: کپی کردن لایه Background
ما نیاز داریم تا از لایه Background کپی ایجاد کنیم. برای این کار به منوی Layer رفته و از زیرمنوی New گزینه Layer Via Copy را انتخاب نمایید یا کلیدهای Ctrl+J (معادل Command+J در مک) را از صفحه کلید فشار دهید.

انتخاب Layer Via Copy
در صفحه کاری اتفاقی نمی افتد ولی اگر به پنل لایه ها نگاه کنید می بینید که یک کپی از لایه Background ایجاد شده است که در بین لایه اصلی Background و لایه Hue/Saturation قرا گرفته است.

ایجاد شدن کپی از لایه Background
مرحله 5: معکوس کردن رنگ های تصویر
در این مرحله رنگ تصویر را معکوس می کنیم. به منوی Image رفته و از زیرمنوی Adjustment گزینه Invert را انتخاب نمایید. می توانید از کلیدهای Ctrl+I (معادل Command+I در مک) نیز استفاده کنید تا رنگ تصویر معکوس شود.

انتخاب Invert از منوی Image و زیر منوی Adjustment
نتیجه کار بعد از معکوس کردن رنگ ها به صورت زیر می شود.

معکوس شدن رنگ ها
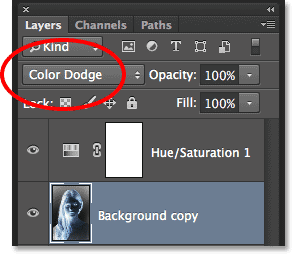
مرحله 6: تغییر دادن Blend Mode لایه به Color Dodge
در قسمت بالا و سمت چپ پنل لایه ها از لیست کشویی گزینه Color Dodge را انتخاب کنید. (به طور پیش فرض گزینه Normal در حالت انتخاب می باشد).

تغییر دادن Blend Mode به Color Dodge
این کار تصویر را سفید می کند ولی همان طور که مشاهده می کنید قسمت های سیاه رنگی نیز مشاهده می شود. در مورد کادر سیاه رنگی که در اطراف تصویر ظاهر شده است نگران نباشید چون جزئی از افکت نیست و بعداً حذف می شود.

نتیجه کار بعد از تغییر دادن Blend Mode
مرحله 7: تبدیل کردن لایه به Smart Object
ما می خواهیم از فیلتر Gaussian Blur استفاده کنیم ولی قبل از استفاده کردن از این فیلتر، باید مطمئن شویم که این فیلتر به عنوان Smart Filter اعمال می شود. برای این کار ابتدا لایه را به Smart Object تبدیل می کنیم. روی آیکن کوچکی که در سمت راست و بالای پنل لایه ها قرار دارد کلیک کنید. مزیت این کار این است که بعداً در صورت نیاز می توانیم تنظیمات فیلتر اضافه شده را تغییر دهیم.
![]()
کلیک روی آیکن Menu
از لیست باز شده گزینه Convert to Smart Object را انتخاب نمایید.

انتخاب Convert to Smart Object
همان طور که می بینید در صفحه کاری اتفاقی نمی افتد ولی در پنل لایه ها و در تصویر بندانگشتی لایه کپی شده آیکن کوچک Smart Object را مشاهده می کنید که معنی آن تبدیل شدن لایه به Smart Object می باشد.
![]()
اضافه شدن آیکن Smart Object به تصویر بندانگشتی لایه
مرحله 8: استفاده از فیلتر Gaussian Blur
از منوی Filter به زیرمنوی Blur رفته و سپس Gaussian Blur را انتخاب نمایید.

انتخاب Gaussian Blur از منوی Filter و زیرمنوی Blur
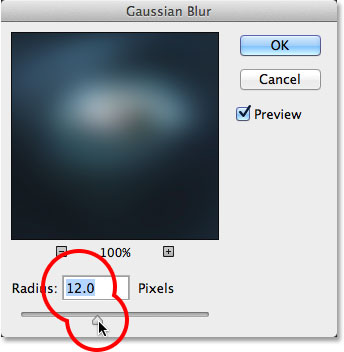
برای تبدیل تصویر به نقاشی نیاز داریم تا مقداری تاری به تصویر اضافه کنیم. نوار لغزان که در پایین وجود دارد را به طرف سمت راست ببرید. به تصویر خود نیز نگاه کنید تا مقدار تاری زیاد نشود. مقدار کمی تاری کافی می باشد. ما در اینجا از مقدار 12pixels استفاده می کنیم. ممکن است در تصاویر دیگر مقدار دیگری مناسب باشد ولی برای تصویر مورد استفاده ما این مقدار مناسب می باشد.

حرکت دادن نوار لغزان و اضافه شدن Blur
بعد از تنظیم کردن مقدار Blur روی OK کلید کنید تا کادر محاوره ای Gaussian Blur بسته شود. نتیجه کار تا به اینجا در تصویر زیر نشان داده شده است.

نتیجه کار بعد از اضافه کردن Gaussian Blur
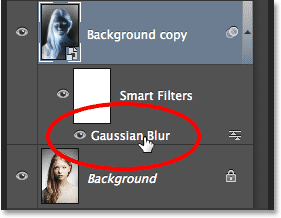
یکی از مزیت های استفاده از Smart Filter این است که ما بعداً می توانیم در صورت نیاز تنظیمات آن را تغییر دهیم. اگر به پنل لایه ها نگاه کنید می بینید که فیلتر Gaussian Blur به عنوان Smart Filter در پایین Smart Object آن قرار گرفته است. هر وقت نیاز داشتید تا مقدار Blur را تغییر دهید کافی است روی آن دابل کلیک کنید تا کادر محاوره ای Gaussian Blur باز شود و تغییرات مورد نظر را انجام دهید.

دابل کلیک روی Gaussian Smart Filter برای تغییر دادن تنظیمات
مرحله 9: اضافه کردن Levels Adjustment Layer
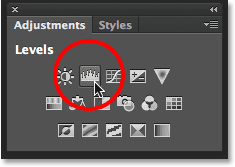
کارهای اصلی برای ایجاد افکت را انجام دادیم ولی رنگ نتیجه کار خیلی روشن می باشد که باید آن را تیره تر کنیم و برای این کار از Level Adjustment Layer استفاده می کنیم. در پنل Adjustment روی آیکن Levels کلیک کنید.

کلیک روی آیکن Levels در پنل Adjustment
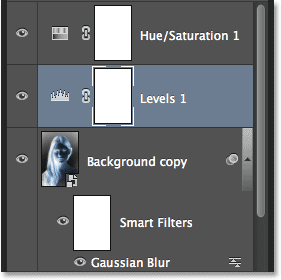
فتوشاپ لایه Level Adjustment را با نام Levels1 در بالای لایه Background Copy (پایین لایه Hue/Saturation1) ایجاد می کند.

ایجاد لایه Levels1 در پنل لایه ها
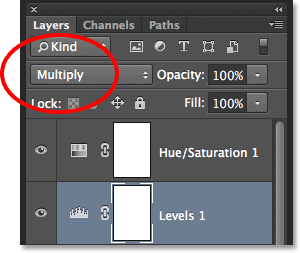
مرحله 10: تغییر دادن Blend Mode به Multiply
بعد از انتخاب Levels Adjustment Layer پنل Properties مربوط به آن باز می شود که می توانیم تنظیمات مورد نیاز را انجام دهیم ولی به این کار نیازی نداریم. تنها کاری که انجام می دهیم تغییر دادن Blend Mode به Multiply می باشد.

تغییر دادن Blend Mode لایه به Multiply
Multiply جزء پرکاربردترین Blend Mode های فتوشاپ می باشد. با تغییر دادن Blend Mode به Multiply، رنگ تصویرمان را کمی تیره تر می کنیم.

نتیجه کار بعد از تغییر دادن Blend Mode به Multiply
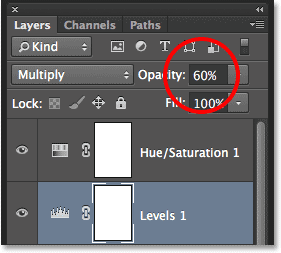
مرحله 11: کاهش دادن میزان Opacity در صورت نیاز
اگر تصویر شما بیش از حد تیره شد می توانید با کاهش دادن میزان Opacity لایه Adjustment Levels روشنایی آن را تنظیم کنید. در بالای پنل لایه ها و سمت راست می توانید مقدار Opacity را کاهش دهید. مقدار پیش فرض 100% می باشد که به 60% تغییر می دهیم.

کاهش دادن مقدار Opacity
نتیجه کار بعد از روشن تر شدن تصویر به صورت زیر می باشد.

نتیجه کار بعد از کاهش دادن Opacity
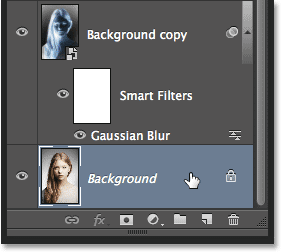
مرحله 12: انتخاب لایه Background و کپی کردن دوباره آن
در اینجا افکت تبدیل تصویر به نقاشی با مداد تمام شده است ولی اگر می خواهید از رنگ های تصویر اصلی نیز استفاده کنید باید چند مرحله را نیز انجام دهید. روی لایه Background (لایه اصلی و نه آن لایه کپی شده) کلیک کنید تا انتخاب شود.

انتخاب لایه Background
سپس مرحله 4 را تکرار می کنیم. به منوی Layer رفته و از زیر منوی New گزینه Layer Via Copy را انتخاب می کنیم و یا کلیدهای Ctrl+J (معادل Command+J در مک) را از روی صفحه کلید فشار می دهیم.

انتخاب گزینه Layer Via Copy از منوی Layer و زیرمنوی New
لایه ای با نام Background copy2 در بالای لایه اصلی Background ایجاد می شود.

کپی شدن لایه با نام Background copy2
مرحله 13: تغییر دادن نام لایه کپی شده به Color
از لایه کپی شده برای رنگی کردن افکت استفاده می کنیم و به خاطر همین نام لایه را به Color تغییر می دهیم. روی نام لایه یعنی Background copy2 دابل کلیک می کنیم و پس از انتخاب شدن نام لایه، آن را به Color تغییر می دهیم. بعد از تغییر دادن نام لایه، کلید Enter (معادل Return در مک) را فشار دهید تا نام لایه تغییر پیدا کند.

تغییر دادن نام لایه به Color
مرحله 14: قرار دادن لایه کپی شده در بالای سایر لایه ها
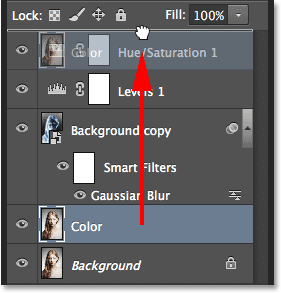
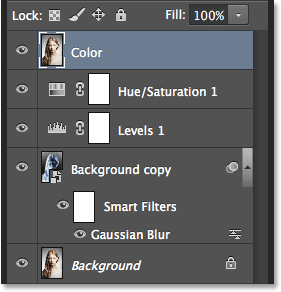
ما نیاز داریم تا لایه Color را در بالای سایر لایه ها قرار دهیم. برای این کار روی آن کلیک کرده و دکمه ماوس را نگه دارید و سپس آن را به طرف بالا بکشید و در بالای لایه Hue/Saturation قرار دهید.

کشیدن لایه Color به بالای سایر لایه ها
وقتی خط سفید رنگ ظاهر شد دکمه ماوس را رها کنید.

قرار دادن لایه Color در بالای سایر لایه ها
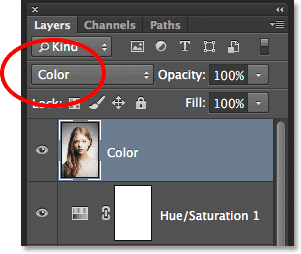
مرحله 15: تغییر دادن Blend Mode لایه به Color
برای رنگی شدن افکت، Blend Mode لایه را به Color تغییر می دهیم.

تغییر دادن Blend Mode لایه به Color
بعد از تغییر دادن Blend Mode لایه به Color قسمت های روشن تصویر ناپدید شده و باعث رنگی شدن نقاشی می شود.

نتیجه کار بعد از تغییر دادن Blend Mode به Color
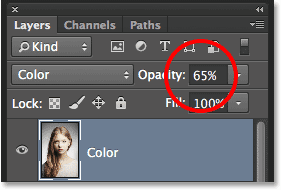
مرحله 16: کاهش دادن Opacity
در پایان و در صورت نیاز می توانید میزان رنگ را با تغییر دادن مقدار Opacity تنظیم کنید. ما از مقدار 65% استفاده می کنیم.

کاهش دادن مقدار Opacity
در تصویر زیر نتیجه نهایی این افکت را مشاهده می کنید.

نتیجه نهایی






