در این قسمت از آموزش فتوشاپ، یاد می گیریم که چگونه افکت Text Wrap را با استفاده از شبیه سازی پیاده سازی کنیم. این افکت در برنامه های قالب بندی متن وجود دارد و به ما اجازه می دهد متن را در اطراف یک شکل قرار دهیم. فتوشاپ ممکن است محبوب ترین و قدرتمندترین نرم افزار ویرایش تصویر در دنیا باشد، ولی برای کار روی متن نمی توان آن را با برنامه هایی مانند InDesign و Illustrator مقایسه کرد. (البته فتوشاپ تنظیماتی برای متن دارد که برای یک برنامه ویرایش تصویر بیش از حد انتظار است).
فتوشاپ دارای ویژگی Text Wrap نمی باشد ولی ما را قادر می سازد تا این کار را برای متن مورد نظرمان انجام دهیم. این کار در فتوشاپ با path یا مسیر انجام می شود که متن مورد نظر در داخل path قرار می گیرد و ما در این آموزش آن را یاد خواهیم گرفت. البته این روش مانند خود text wrap نیست ولی می تواند مفید باشد و به کارمان بیاید.
در این جا تصویری از یک توپ بیسبال داریم که بر روی چمن قرار دارد.

تصویر اصلی که روی آن کار خواهیم کرد
ما می خواهیم به این تصویر متنی اضافه کنیم به طوری که متن در اطراف توپ قرار بگیرد و روی توپ نباشد. درست است که در فتوشاپ قابلیت text wrap وجود ندارد ولی با استفاده از path و قابلیت هایی که فتوشاپ دارد، به سادگی می توانیم این کار را انجام دهیم.
مراحل انجام کار (شبیه سازی افکت Text Wrap)
آموزش شبیه سازی افکت Text Wrap، شامل 6 مرحله ی زیر است:
- مرحله 1: انتخاب ابزار Rectangle
- مرحله 2: انتخاب کردن Paths از نوار گزینه ها و تنظیمات
- مرحله 3: ترسیم یک مسیر مستطیلی شکل
- مرحله 4: انتخاب ابزار Ellipse
- مرحله 5: تغییر دادن حالت ابزار Ellipse به Subtract
- مرحله 6: اضافه کردن متن مورد نظر
مرحله 1: انتخاب ابزار Rectangle
از آنجایی که ما از Path به عنوان ناحیه ای استفاده می کنیم تا متن و نوشته خود را درون آن بنویسیم، قبل از نوشتن متن مورد نظر به یک Path نیاز داریم. ما از ابزار Rectangle (با ابزار انتخاب مستطیلی شکل یا Rectangular Marquee اشتباه نگیرید) برای ساخت Path استفاده می کنیم که شکل اولیه ناحیه ای که می خواهیم متن را در آن بنویسیم، مشخص می کند. ابزار Rectangle را از پنل ابزارها انتخاب می کنیم.

انتخاب ابزار Rectangle
همچنین می توانید از کلید U برای انتخاب سریع این ابزار استفاده کنید.
مرحله 2: انتخاب کردن Paths از نوار گزینه ها و تنظیمات
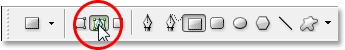
فتوشاپ سه روش را برای استفاده از ابزار Rectangle و دیگر شکل ها به ما می دهد. ما می توانیم از آنها برای رسم اشکال برداری (vector)، رسم Path یا مسیر (که ما در این آموزش از این مورد استفاده خواهیم کرد) و برای رسم اشکال پیکسلی (bitmap) استفاده کنیم. از بین سه گزینه ای که در نوار گزینه های بالای صفحه وجود دارد، روی آیکن وسطی کلیک کنید. ما می خواهیم یک ناحیه یا یک مسیر به شکل مستطیل را رسم کنیم به همین خاطر از نوار گزینه ها روی آیکن Path کلیک می کنیم (اولین آیکن از سمت چپ برای رسم اشکال برداری یا vector و اولین آیکن از سمت راست برای رسم اشکال پیکسلی یا bitmap استفاده می شود).

بعد از انتخاب ابزار Rectangle، از نوار گزینه ها روی Paths کلیک نمایید.
مرحله 3: ترسیم یک مسیر مستطیلی شکل
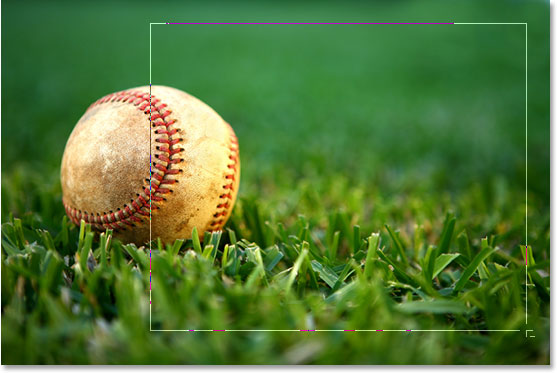
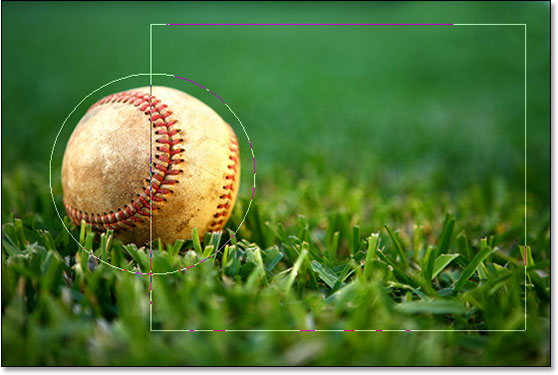
بعد از انتخاب ابزار مستطیلی شکل و انتخاب گزینه رسم کردن مسیر، با کشیدن و رها کردن ماوس به راحتی مسیر و ناحیه مستطیلی شکل را رسم می کنیم. به همان طریقی که با ابزار انتخاب مستطیلی، ناحیه ای را با کشیدن و رها کردن ماوس انتخاب می کنیم.
این ناحیه یا مسیری که ترسیم می کنیم قسمتی است که متن و نوشته خودمان را در آنجا خواهیم نوشت.

ترسیم یک مسیر مسنطیلی شکل با ابزار Rectangle
همان طور که در تصویر بالا ملاحضه می کنید، مسیر ترسیم شده ار روی توپ عبور می کند. چون ما می خواهیم متن و نوشته در اطراف توپ قرار گیرند این حالت نمی تواند به ما کمک کند. ما به یک راه حلی نیاز داریم تا شکل مورد نظر برای مسیر، در اطراف توپ قرار بگیرد. ما این کار را در ادامه انجام خواهیم داد.
مرحله 4: انتخاب ابزار Ellipse
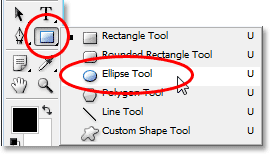
در فتوشاپ روش های کمی برای تغییر شکل دادن یک مسیر یا Path وجود دارد. از آنجایی که توپ گرد است، برای تفکیک کردن قسمت منحنی توپ از مسیر، از ابزار Ellipse استفاده می کنیم. برای انجام این کار، ابزار Ellipse را که در زیر ابزار Rectangle قرار دارد انتخاب می کنیم. برای انتخاب این ابزار روی ابزار Rectangle کلیک کنید و دکمه ماوس را برای یک یا دو ثانیه نگه دارید و سپس از منویی که ظاهر می شود ابزار Ellipse را انتخاب کنید.

انتخاب ابزار Ellipse از پنل ابزارها
مرحله 5: تغییر دادن حالت ابزار Ellipse به Subtract
بعد از اینکه ابزار Ellipse را انتخاب کردید، اگر به بالای صفحه نگاه کنید می بینید که چهار تا آیکن که هر کدام کار خاصی انجام می دهند ظاهر می شود. این آیکن ها مشخص می کند که رفتار مسیر ترسیم شده چگونه باشد. حالتی که ما می خواهیم از آن استفاده کنیم، دومین گزینه از سمت چپ می باشد که آیکن Subtract from path area است.

انتخاب آیکن Subtract from path area
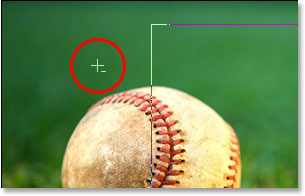
با انتخاب Subtract from path area، اگر یک ناحیه یا مسیر بیضی شکل روی Path مستطیل شکل رسم کنید، قسمت هایی از مسیر مستطیلی شکل که با مسیر بیضی شکل همپوشانی دارند حذف می شود. با کشیدن و رها کردن ماوس در اطراف توپ یک مسیر بیضی شکل رسم می کنیم. اگر به نشانگر ماوس توجه کنید متوجه می شوید که یک علامت منها در سمت راست و پایین آن قرار دارد که به ما نشان می دهد ابزار ما در حالت Subtract قرار دارد.

علامت منها در سمت راست و پایین نشانگر ماوس به ما نشان می دهد گزینه Subtract from path area از نوار گزینه ها انتخاب شده است
همچنین شما می توانید قبل از کشیدن و رها کردن ماوس با نگه داشتن کلید Alt (معادل Option در سیستم عامل مک) کمی سریعتر به گزینه Subtract دسترسی داشته باشید. (وقتی مسیر بیضوی شکل را انتخاب کردید می توانید دکمه Alt یا دکمه Option را رها کنید). ادامه کار را انجام داده و یک Path در اطراف توپ رسم می کنیم. اگر نیاز داشته باشیم همزمان با رسم Path مکان آن را تغییر دهیم کلید Space را پایین نگه داشته و با تغییر دادن مکان ماوس، موقعیت و مکان Path را تغییر می دهیم و سپس با قرار گرفتن Path در مکان مورد نظر کلید Space را رها می کنیم. که معمولا این تغییر مکان دادن در هنگام رسم Path لازم می شود. تصویر زیر Path بیضی رسم شده با Path مستطیلی را نشان می دهد.

ترسیم Path بیضی شکل در اطراف توپ بعد از انتخاب ابزار Ellipse و تغییر دادن رفتار آن به Subtract
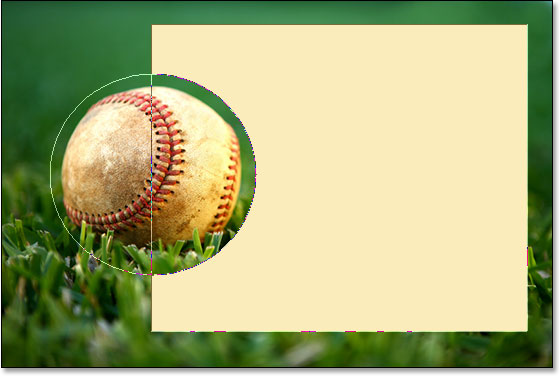
به نظر می رسد که ما دو تا Path مجزا در تصویر داریم، یکی مستطیلی شکل و دیگری بیضی شکل. ولی تنها Path مستطیلی شکل که اول رسم کرده ایم فعال می باشد. اگرچه فتوشاپ به ما نشان نمی دهد که بعد از رسم Path بیضی چه اتفاقی افتاده است ولی در حقیقت قسمتی از Path مستطیلی شکل را حذف کرده است (یا برش داده است). برای اینکه نتیجه کار برای ما قابل مشاهده باشد، قسمت مستطیلی شکل را رنگ آمیزی می کنیم. این کار باعث می شود تا قسمتی که متن و نوشته ما در آن قرار می گیرد دیده شود. (لازم نیست شما این کار را انجام دهید).

رنگی کردن قسمت فعال Path بعد از برش دادن قسمتی از Path مستطیلی با Path بیضی شکل و تنظیم کردن حالت ابزار Ellipse به Subtract
مرحله 6: اضافه کردن متن مورد نظر
در حال حاضر کار باقیمانده، اضافه کردن متن و نوشته می باشد. برای این کار ما به ابزار Type نیاز داریم که آن را از پنل ابزارها انتخاب می کنیم.

انتخاب ابزار Type
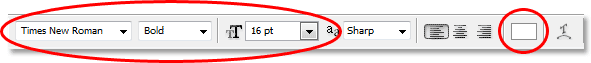
همچنین با زدن دکمه T از صفحه کلید می توانیم ابزار Type را انتخاب کنیم. بعد از انتخاب ابزار Type، در بالای صفحه نوار تنظیمات مربوط به ابزار Type نشان داده می شود که فونت، اندازه و رنگ آن را انتخاب می کنیم. ما در اینجا از فونت Time New Roman Bold با انداره 16pt و رنگ سفید استفاده می کنیم.

تنظیم کردن فونت از نوار تنظیمات
برای استفاده از Path ساخته شده به عنوان قسمتی که متن ما باید در آن قرار گیرد، کافی است ماوس را به قسمت فعال یا همان قسمت مستطیلی شکل ببریم که با این کار نشانگر ماوس تغییر شکل خواهد داد و خطوط نقطه چین ظاهر خواهد شد و با کلیک کردن می توانیم نوشتن متن مورد نظر را شروع کنیم.
![]()
تغیر شکل دادن نشانگر ماوس و نشان داده شدن خطوط نقطه چین که به ما می گوید می توانیم در این قسمت متن مورد نظر را بنویسیم
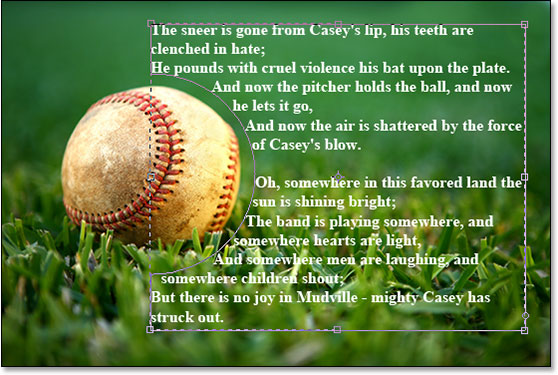
متن مورد نظر را می نویسیم. با نوشتن متن مورد نظر ملاحظه خواهید کرد که متن، در اطراف توپ و در داخل Path رسم شده قرار می گیرد.

فتوشاپ از Path فعال یا همان Path که در ابتدا رسم کرده ایم، به عنوان قسمتی استفاده می کند که متن ما در آنجا قرار خواهد گرفت
بعد از نوشتن متن مورد نظر، با انتخاب و تیک زدن گزینه تأیید متن، از حالت ویرایش خارج شوید. این گزینه در نوار تنظیمات و در بالای صفحه قرار دارد.

کلیک روی تأیید متن و خارج شدن از حالت ویرایش
در انتها برای اینکه خطوط Path ناپدید شوند، روی لایه پس زمینه که در پنل لایه ها قرار دارد کلیک کنید.

کلیک روی لایه پس زمینه برای ناپدید شدن خطوط Path
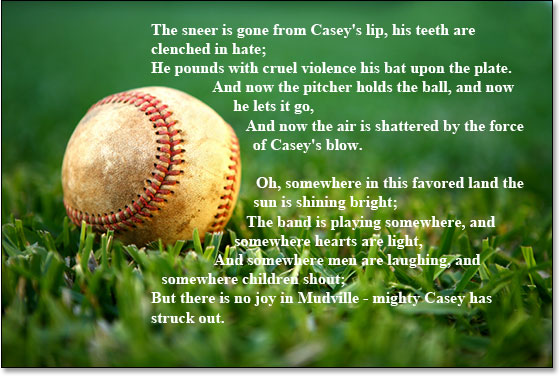
با ناپدید شدن خطوط Path، تصویر نهایی شما شبیه تصویر زیر خواهد شد.

نتیجه نهایی شبیه سازی افکت Text Wrap






