قرار دادن دو تصویر کنار هم
در واقع میتوانید هر دوعکسی را با این افکت کنار هم قرار دهید. عکس های نامزدی و عروسی، عکس های یک شخص در سنین مختلف، یا دو عکس از مسافرت و تعطیلات میتواند گزینه های خوبی باشند. همچنین دو تصویر با افکت ها یا زاویه های متفاوت هم میتوانند برای این کار استفاده شوند. حتی ممکن است تصاویری که هیچ وجه مشترکی با هم ندارند هنگامی که کنار هم قرار می گیرند زیبا شوند.
همانطور که گفته شد برای قرار دادن دو تصویر در کنار هم حتماً لازم نیست که دو تصویر دارای اشتراک خاصی باشند، تنها نکته ای که در اینجا مهم است این است که دو تصویر انتخابی دارای اندازه یکسان از نظر ارتفاع باشند، به عبارت دیگر قسمت بالا و پایین تصویر روی یک خط قرار گیرند. برای این کار شاید نیاز باشد که خیلی سریع اندازه دو تصویر را تغییر دهیم.
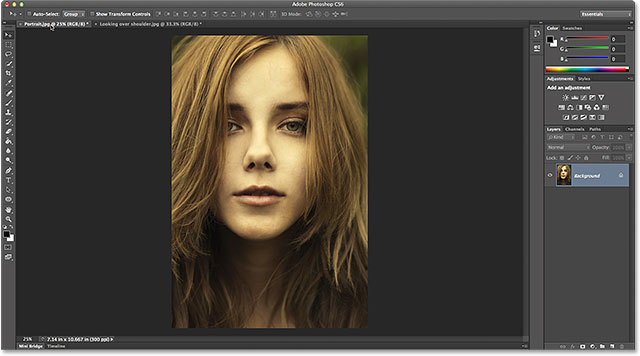
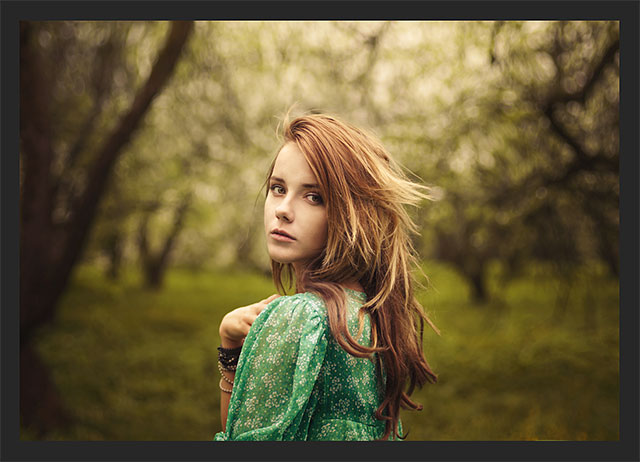
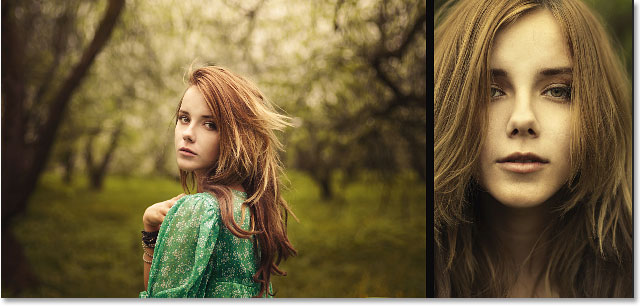
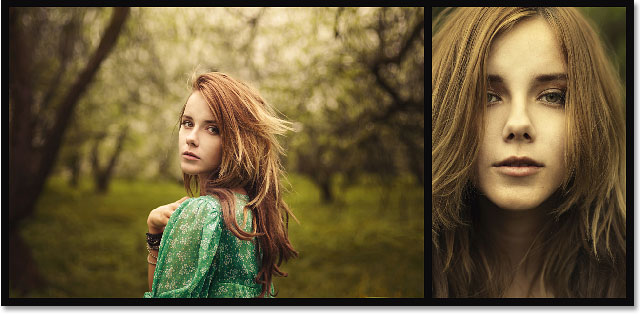
تصویر زیر اولین تصویر مورد استفاده در آموزش قرار دادن دو تصویر کنار هم است، که درحالت افقی قرار دارد :

و تصویر زیر دومین تصویر است که در حالت عمودی قرار دارد :

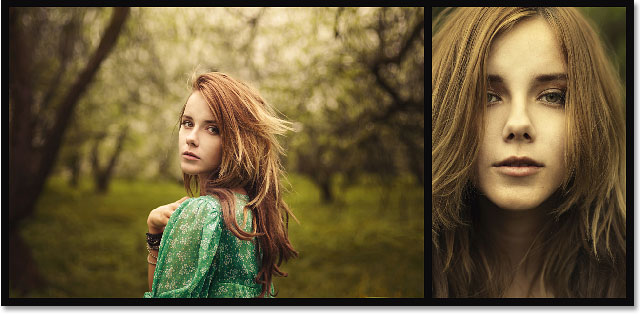
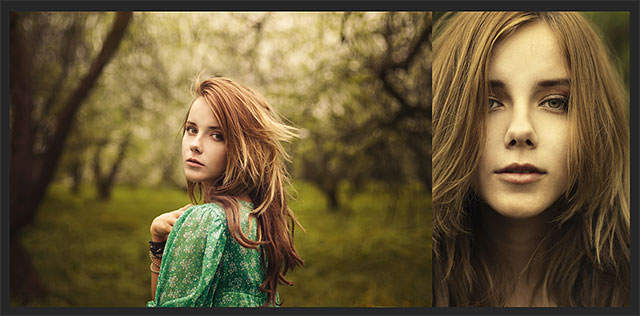
تصویر زیر نتیجه نهایی اعمال افکت است. در این تصویر طول هر دو تصویر اول را یکسان کرده ایم و در اطراف تصاویر حاشیه سیاه را اعمال کرده ایم. شما می توانید از رنگ سفید نیز برای حاشیه استفاده کنید:

روش های بسیاری برای کنار هم قرار دادن دو تصویر در فتوشاپ وجود دارد، اما برای استفاده از این روش به فتوشاپ CS6 نیاز داریم.
مراحل انجام کار
آموزش قرار دادن دو تصویر کنار هم، شامل 14 مرحله ی زیر است:
- مرحله 1: باز کردن دو تصویر درفتوشاپ
- مرحله 2:تغییر سایز تصاویر برای یکسان کردن ارتفاع
- مرحله 3:انتخاب و کپی کردن تصویر تغییر اندازه داده شده
- مرحله 4: پیست کردن تصویر در صفحه کاری تصویر دیگر
- مرحله5: تغییر نام لایه پس زمینه
- مرحله 6: پرکردن لایه با یک رنگ جامد
- مرحله 7: کشیدن لایه پر شده به زیر لایه 0
- مرحله 8: انتخاب لایه ی تصویر بالایی
- مرخله 9: انتخاب ابزار Move
- مرحله 10: انتقال تصویر به سمت چپ یا راست تصویر دیگر
- مرحله11: اشکار کردن هر دو تصویر
- مرحله 12: ایجاد فاصله بین دو تصویر
- مرحله 13 : برگرداندن تصاویر
- مرحله 14:اعمال فیلتر Motion Blur
- مرحله 15 :اعمال فیلتر جابه جایی
- مرحله 16 :اضافه کردن یک لایه ماسک
- مرحله 17 :رنگی کردن آب با لایه Hue/Saturation.
- مرحله 18 :کاهش شفافیت لایه تنظیم.
مرحله 1: باز کردن دو تصویر درفتوشاپ
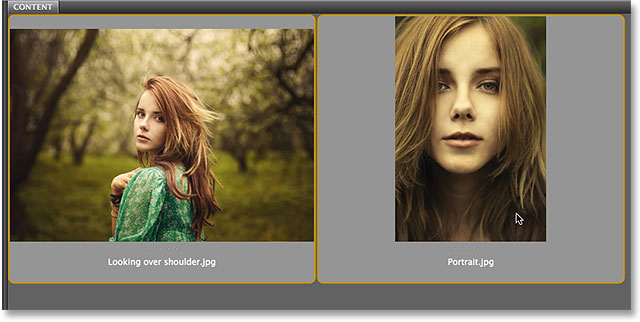
اولین چیزی که نیاز داریم این است تا دو تصویر را در فتوشاپ باز کنیم. در صورتی که شما تصاویر را از قبل باز کردیه اید نیازی به انجام این مرحله نخواهید داشت،اما در اینجا برای شروع کار در Adobe Bridge CS6 به پوشه ای در دسکتاپ که حاوی هر دو عکس مورد نظر است، هدایت می شویم. برای اینکه هر دو تصویر را انتخاب کنیم، بر روی تصویر بند انگشتی، تصویر اول کلیک کنید تا هایلایت شود، سپس کلید Ctrl (در ویندوز) یا Command (در مک) از صفحه کلید را پایین نگه داشته و بر روی تصویر بند انگشتی، تصویر دوم کلیک کنید. در این لحظه هر دو تصویر انتخاب و هایلایت می شوند:

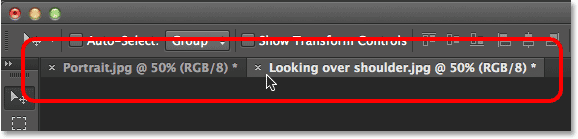
برای باز کردن هر یک از تصاویر درفتوشاپ، روی آن دابل کلیک کنید. هر تصویر در سندی جدا باز می شود. به صورت پیش فرض در آن واحد فقط یکی از تصاویر در سند قابل مشاهده است. اما با کلیک بر تب مربوط به هر تصویر در زیر نوار گزینه ها میتوانید به سادگی بین آنها جابه جا شوید:

مرحله 2: تغییر سایز تصاویر برای یکسان کردن ارتفاع
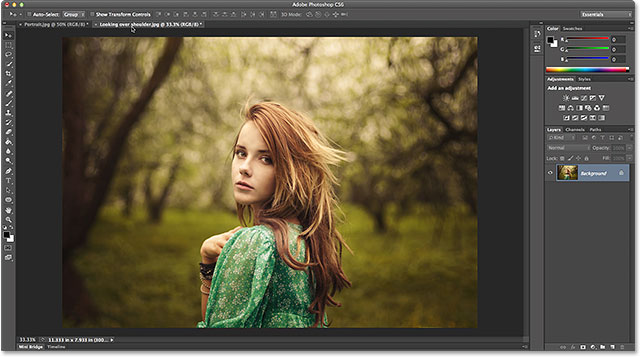
قبل از انکه دو تصویر را در یک تصویر ادغام کنیم، باید مطمئن شویم که دو تصویر دارای ارتفاع یکسانی هستند. در صورتی که تصاویر دارای ارتفاع یکسانی نباشند باید ارتفاع هر دو را یکسان کنیم. میتوانیم ابعاد فعلی تصویر را با استفاده از کادر محاوره ای Image Size بررسی کنیم. اول بر روی تب مربوط به تصویری که در نمای افقی قرار داشت (تصویر مربوط به دختر ایستاده در جنگل) کلیک می کنیم.

برای چک کردن ارتفاع تصاویر، از نوار منوی بالای صفحه بر روی منو Image کلیک کرده و گزینه Image Size را انتخاب کنید:

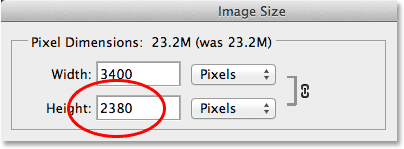
کادر محاوره ای "image size" مطابق شکل زیر باز میشود. در قسمت "pixel dimesions" در بالای این کادر، ابعاد تصویر درج شده است. ارتفاع تصویر مورد استفاده ما 2380 پیکسل است.

بدون ایجاد هیچ تغییری بر روی دکمه Cancel کلیک می کنیم تا کادر محاوره ای بسته شود، سپس بر روی تب مربوط به تصویر دوم کلیک می کنیم تا سند مربوط به آن نمایش داده شود :

اکنون سند مربوط به تصویر دوم فعال شده است، مانند حالت قبل از منوی Image در بالای صفحه گزینه Image Size را انتخاب کنید :

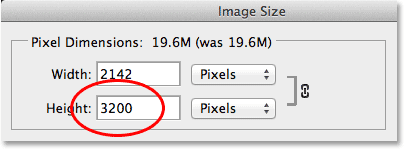
در کادر محاوره ای باز شده مشاهده میکنیم که ارتفاع این تصویر 3200 پیکسل است، که از نظر ارتفاع از تصویر اول بزرگتر است :

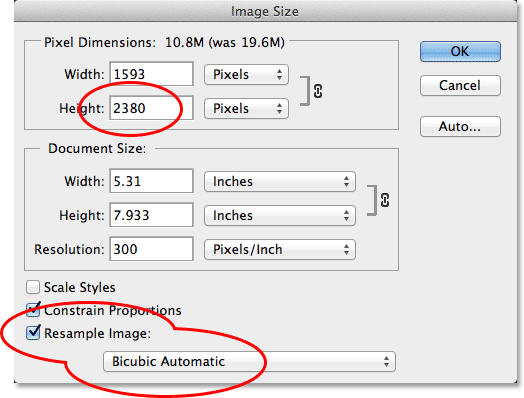
ارتفاع تصویر دوم از تصویر اول بیشتر است، پس نیاز داریم اندازه آن را تغییر دهیم. قبل از انجام این کار مطمئن شوید که گزینه Resample Image در پایین کادر محاوره ای Image Size در حالت انتخاب قرار دارد، همچنین interpolation method در پایین کادر محاوره ای بر روی Bicubic Automatic تنظیم شده باشد. سپس برای هم اندازه کردن دو تصویر با هم، ارتفاع تصویر را از 3200 پیکسل به 2380 پیکسل تغییر دهید. (فتوشاپ به طور خودکار عرض تصویر را متناسب با ارتفاع آن تنظیم میکند). برای اعمال تغییرات و بستن کادر محاوره ای بر روی ok کلیک کنید.
توجه : تغییراتی که در این قسمت بر روی اندازه تصویر اعمال میکنیم باز نمونه گیری تصویر (resampling) نامیده می شود نه تغییر اندازه، به همین دلیل در ابتدا گزینه Resample Image را در کادر محاوره ای انتخاب کردیم:

مرحله 3: انتخاب و کپی کردن تصویر تغییر اندازه داده شده
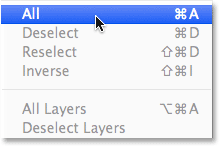
اکنون باید تصویری را که تغییر اندازه داده ایم را در پنچره کاری تصویر اول قرار دهیم، برای این کار از کپی و پیست استفاده می کنیم. برای انتخاب تصویر از منوی Select در بالای صفحه گزینه All را انتخاب میکنیم، همچنین میتوانیم با استفاده از کلید های میانبر Ctrl+A (در ویندوز) و Command+A (در مک) نیز استفاده کنیم. یک ناحیه ی انتخابی در اطراف تصویر ظاهر می شود :

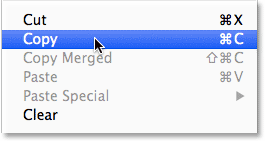
با انتخاب تصویر از منوی Edit گزینه Copy را انتخاب کنید، همچنین میتوانید از کلید های میانبر Ctrl+C (در ویندوز) و Command+C (در مک) نیز استفاده کنید :

مرحله 4: پیست کردن تصویر در صفحه کاری تصویر دیگر
برروی تب تصویر دیگر کلیک کنید تا وارد پنجره کاری آن شوید :

از منوی Edit در بالای صفحه گزینه Paste را انتخاب کنید یا کلیدهای ترکیبی Ctrl+V (در ویندوز) و یا Command+V (در مک) را فشار دهید.

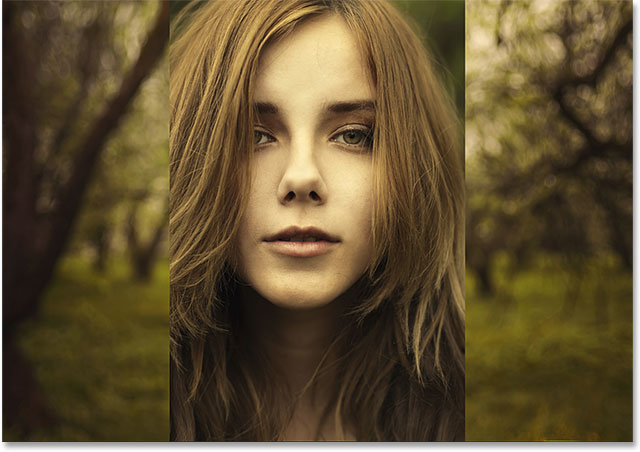
فتوشاپ تصویر را در مرکز تصویر دیگر جایگذاری میکند:

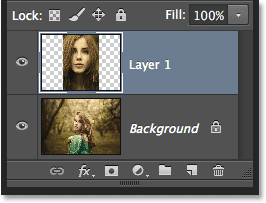
اگر به پنل لایه ها نگاه کنید، مشاهده خواهید کرد که هر تصویر در لایه مربوط به خود در همان سند قرار گرفته است.

مرحله5: تغییر نام لایه پس زمینه
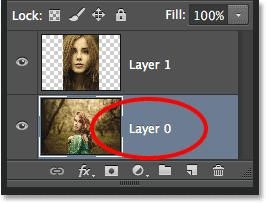
در این مرحله نام لایه پس زمینه را تغییر خواهیم داد، فتوشاپ به ما اجازه میدهد که یک لایه رنگی را به عنوان لایه پس زمینه به سند اضافه کنیم. نیاز است تا نام لایه پس زمینه را به نامی دیگر غیر از Background تغییر دهیم. یک راه ساده و سریع برای انجام این کار، فشردن و نگه داشتن کلید Alt (در ویندوز) و یا Option (در مک) از صفحه کلید و سپس دابل کلیک بر روی کلمه “Background” است. فتوشاپ به طور خودکار نام آن را به Layer 0 تغییر می دهد. هدف ما همین است.

مرحله 6: پرکردن لایه با یک رنگ جامد
از انجایی که رنگ های Solid یک راه ساده برای انتخاب رنگ به ما می دهند پس لایه را با یکی از همین رنگ ها پر میکنیم. بر روی آیکن New Fill یا Adjustment Layer در پایین پنل لایه ها کلیک کنید.
![]()
از بالای لیست ظاهر شده گزینه "solid color" را انتخاب کنید:

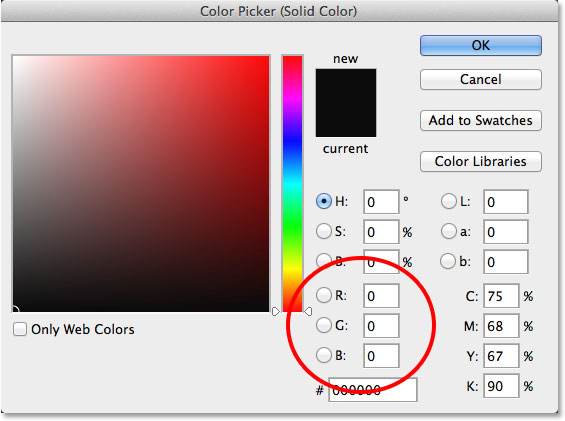
فتوشاپ پنجره ی Color Picker را باز می کند، از این پنجره میتوانید رنگی را که میخواهید با آن لایه را پر کنید انتخاب کنید. ما میخواهیم یک رنگ سیاه را برای این کار انتخاب کنیم پس لازم است تا در جعبه مربوط به R، G و B مقدار 0 را وارد کنیم. اگر شما ترجیح می دهید که از رنگ سفید برای پس زمینه استفاده کنید مقدار 255 را در جعبه های مربوط به R، G و B وارد کنید:

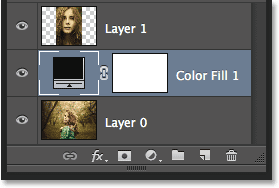
برای تایید رنگ و بستن کادر بر روی گزینه ok کلیک کنید، فتوشاپ یک لایه پر شده با رنگ سیاه با نام Color Fill 1 بین دو تصویر اضافه می کند. میتوانید این لایه را در پنل لایه ها نگاه کنید :

مرحله 7: کشیدن لایه پر شده به زیر لایه 0
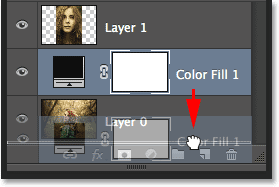
از آنجایی که میخواهیم لایه پر شده را به عنوان لایه پس زمینه تصویر نهایی قرار دهیم، باید این لایه را به زیر دو لایه تصویر انتقال دهیم. برای انجام این کار بر روی لایه Color Fill 1 در پنل لایه ها کلیک کرده سپس همانطور که کلید موس را پایین نگه داشته اید آن را به زیر لایه 0 بکشید.

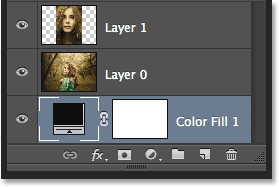
زمانی که یک نوار هایلایت در زیر لایه 0 نمایان شد کلید موس را رها کنید:

مرحله 8: انتخاب لایه ی تصویر بالایی
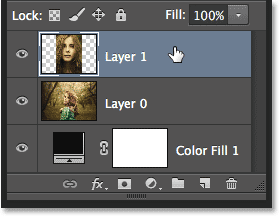
بر روی لایه بالایی در پنل لایه ها کلیک کنید تا انتخاب شود :

مرحله 9: انتخاب ابزار Move
در سمت چپ صفحه از پنل ابزار های بر روی ابزار Move کلیک کنید :

مرحله 10: انتقال تصویر به سمت چپ یا راست تصویر دیگر
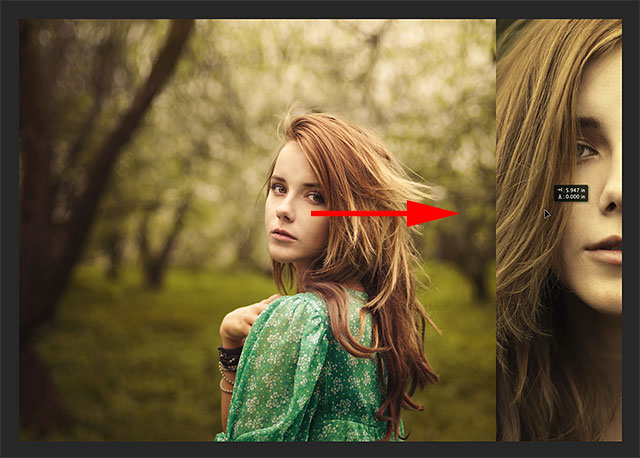
با انتخاب ابزار Move و پایین نگه داشتن کلید Shift تصویر موجود در لایه بالایی را به سمت چپ یا راست تصویر دیگر انتقال دهید. پایین نگه داشتن کلید Shift باعث می شود عمل انتقال روی یک خط مستقیم صورت گیرد. در اینجا ما تصویر بالایی را در سمت راست تصویر دیگر قرار می دهیم، مشکلی که در اجرای این کار با آن مواجه می شویم این است که باید تصویر را در قسمت خاکستری (pasteboard) قرار دهیم. اما چرا این مشکل به وجود می آید؟ زیرا ما نمیتوانیم هر چیزی که در ناحیه pasteboard قرار دارد را ببینیم، به این معنی که هر چه تصویر را بیشتر به سمت کنار بکشیم قسمت های کمتری از آن قابل مشاهده خواهد بود، زیرا بخش های دیگر توسط ناحیه pasteboard مخفی می شوند :

نگران از دست دادن بخش هایی از تصویر نباشید، همچنان به کشیدن تصویر ادامه دهید تا زمانی که تصویر کاملاً در کنار تصویر دیگر قرار بگیرد (و کاملاً از دید خارج شود). اگر شما نیز همانند این آموزش تصویر را به سمت راست می کشید درگ کردن را تا زمانی که لبه سمت چپ تصویر با لبه سمت راست تصویر اول مماس شد ادامه دهید، در صورتی که تصویر را به سمت چپ می کشید عمل درگ را تا زمانی که لبه سمت راست تصویر با لبه سمت چپ تصویر اولیه مماس شد ادامه دهید، وقتی این کار را انجام دادید باید تنها یک تصویر در سند خود داشته باشید، تصویر دیگر در ناحیه pasteboard مخفی شده است :

مرحله11: اشکار کردن هر دو تصویر
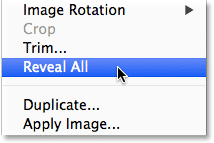
برای بازگرداندن تصویر پنهان شده و نمایش هر دو تصویر در کنار هم از منوی Image در بالای صفحه گزینه Reveal All را انتخاب کنید :

فتوشاپ بلافاصله ناحیه کاری را افزایش می دهد، به همین دلیل هر دو تصویر نمایان می شوند :

توجه : در این مرحله هیچ فاصله ای بین دو تصویر قرار ندارد و لبه های دو تصویر باید با هم مماس باشند، در مراحل بعدی فاصله ی کمی بین دو تصویر ایجاد خواهیم کرد. در صورتی که تصویر خود را بیش از حد به سمت راست یا چپ کشیده باشید فضای خالی بین دو تصویر ایجاد خواهد شد، با فعال کردن ابزار Move و نگه داشتن کلید Shift تصویر را به سمت تصویر دیگر بکشید تا فاصله ایجاد شده بین دو تصویر از بین برود.
مرحله 12: ایجاد فاصله بین دو تصویر
حالا که مطمئن شدید هیچ فاصله ای بین دو تصویر وجود ندارد، بین آنها یک فاصله ایجاد می کنیم، علت اینکه در ابتدا می خواهیم هیچ فاصله ای بین آنها وجود نداشته باشد این است که میخواهیم بدانیم دقیقاً چه مقدار فضا باید اضافه کنیم و اینکه در فتوشاپ cs6 برای ابزار Move از گزینه جدید HUD استفاده میکنیم که به ما میگوید تصویر با تصویر دیگر دقیقاً چقدر فاصله دارد.
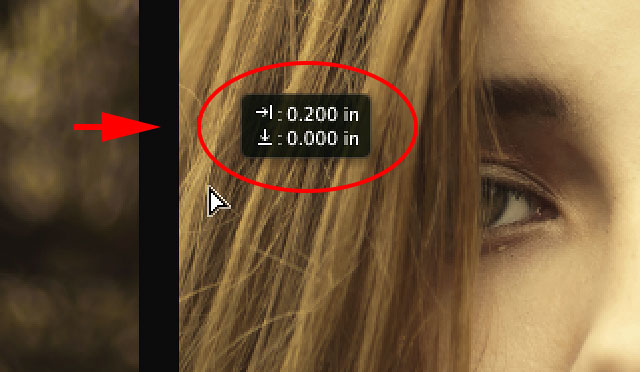
همانطور که ابزار Move در حالت انتخاب قرار دارد یک بار دیگر کلید Shift از صفحه کلید را نگه داشته و برای ایجاد فاصله بین تصاویر، تصویر را به سمت راست یا چپ بکشید. فاصله ایجاد شده با رنگی که شما برای پر کردن لایه پس زمینه در مرحله 6 انتخاب کردید پر خواهد شد. در اینجا این فاصله با رنگ سیاه پر خواهد شد. به محض اینکه شروع به کشیدن تصویر می کنید جعبه کوچک HUD ظاهر می شود که میزان فاصله ایجاد شده در اثر کشیدن تصویر را نمایش میدهد. این فاصله بسته به تنظیمات خط کش در فتوشاپ شما ممکن است بر حسب اینچ (in) یا پیکسل (px) نشان داده شود. در اینجا مقدار این فاصله بر حسب اینچ نشان داده شده است، HUD در این تصویر به ما می گوید که تصویر به اندازه 0.2 اینچ به سمت راست (عدد بالایی میزان انتقال افقی و عدد پایین میزان انتقال عمودی را مشخص می کند) منتقل شده است و ما می توانیم فضای پر شده با رنگ سیاه بین دو تصویر را مشاهده کنیم. میزان فاصله ای که تصویر را می کشید به یاد بسپارید چون در مرحله بعدی به آن نیاز پیدا خواهیم کرد .

مرحله 13 : برگرداندن تصاویر
از آنجایی که تصویر کمی به کنار منتقل شده است، مجدداً در ناحیه pasteboard مخفی شده است. به همین خاطر مجددا از منوی Image در بالای صفحه، گزینه Reveal All را انتخاب می کنیم :

در حال حاضر هر دو تصویر با یک فاصله در بین آنها قابل مشاهده است :

مرحله 14 : اضافه کردن فضا برای ایجاد یک کادر دور تا دور تصویر
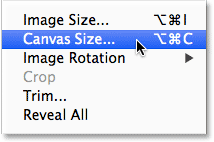
در انتها، اجازه دهید تا کار را با اضافه کردن یک مرز در اطراف تصویر به پایان برسانیم. برای ایجاد یک کادر با همان ضخامت نوار بین دو تصویر، در اطراف تصویر از اطلاعات جعبه HUD استفاده می کنیم، به منوی Image رفته و گزینه Canvas Size را انتخاب کنید :

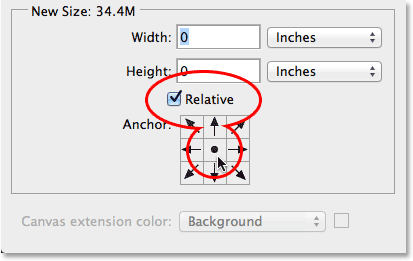
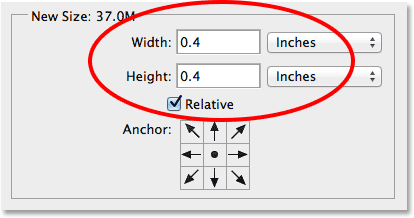
کادر محاوره ای Canvas Size باز می شود. ابتدا مطمئن شوید گزینه Relative در حالت انتخاب قرار دارد و مرکز جعبه مربوط به پیکان ها نیز در حالت انتخاب است به گونه ای که فضا به طور مساوی در اطراف تصویر ایجاد شود :

سپس مقدار فضایی که در مرحله 12 برای بین دو تصویر استفاده شد را دو برابر کرده و در جعبه های مربوط به Width و Height درج کنید. مطمئن شوید که واحد اندازه گیری به درستی تنظیم شده باشد (در اینجا بر حسب اینچ). در اینجا اطلاعات موجود در جعبه HUD به ما می گوید که فاصله بین دو تصویر 0.2 اینچ است، بنابر این دو برابر آن را (0.4) در جعبه مربوط به Width و Height وارد می کنیم و مطمئن می شویم که هر دو مقدار بر حسب اینچ باشند. دو برابر کردن میزان فاصله به این خاطر است که نیمی از این مقدار در سمت راست و نیمی دیگر در سمت چپ تصویر اضافه میشود همچنین نیمی از این مقدار به بالا و نیمی دیگر به پایین اضافه می شود و با این کار اندازه کادر دور تا دور تصویر با فاصله بین دو تصویر برابر خواهد شد :

زمانی که تنظیمات خود را انجام دادید بر روی دکمه ok کلیک کنید تا تنظیمات تایید و کادر محاوره ای بسته شود. در اینجا فتوشاپ یک ناحیه یا کادر را در اطراف تصویر ایجاد می کند. مجدداً یاد آوری میکنیم که رنگ کادر ایجاد شده در این مرحله، همان رنگی است که درمرحله 6 برای پر کردن لایه از آن استفاده کردیم.








تشکر میکنم از مطلب جامع و کاملی که قرار دادید.
موفق باشید.
آموزش بسیار عالی و کامل بود.
تشکر