خیالی کردن عکس در فتوشاپ CS6

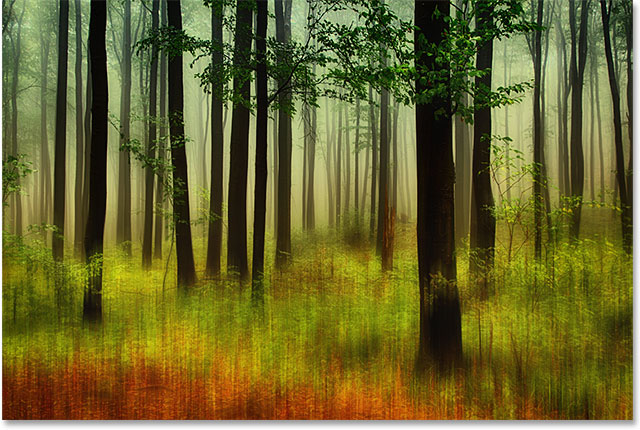
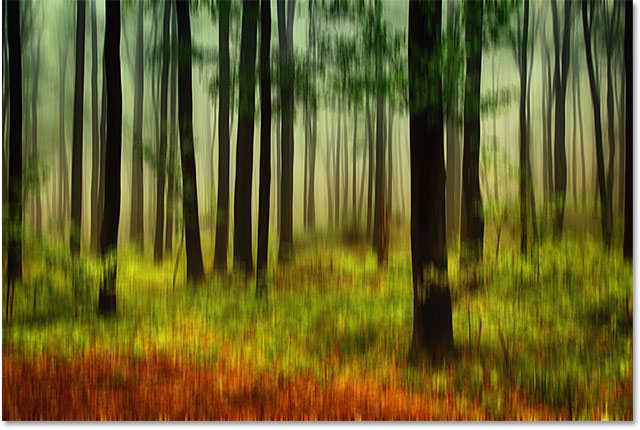
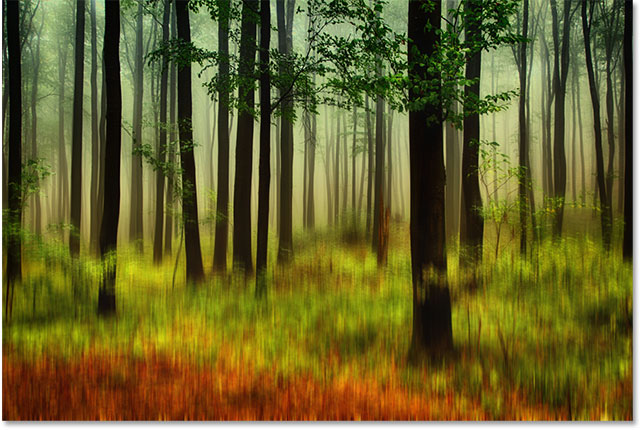
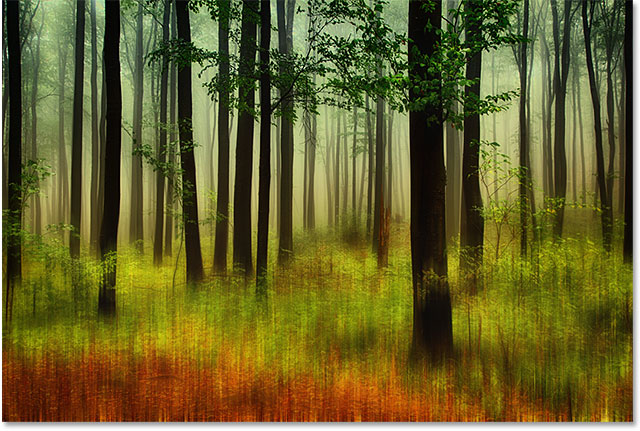
در پایان عکس اصلی بعد از افکت به شرح زیر خواهد بود :

مراحل انجام کار
آموزش خیالی کردن عکس در فتوشاپ، شامل 8 مرحله زیر است:
مرحله ۱ : تبدیل لایه پس زمینه به یک شی هوشمند
مرحله ۴ : انتخاب ابزار محرک سازی
مرحله ۵: انتخاب محرک ساز سیاه و سفید
مرحله ۶ : ایجاد محرک ساز از بالا به پائین
مرحله ۷ : تغییر در اندازه ی مات کردن تصویر در صورت نیاز
مرحله ۱ : تبدیل لایه پس زمینه به یک شی هوشمند
این کار به ما این امکان را می دهد که فیلتر مات کردن تصویر را در قالب یک فیلتر هوشمند نگه داریم، که در نهایت خودِ این کار باعث می شود افکت خیالی سازی ما قابل ویرایش باشد.
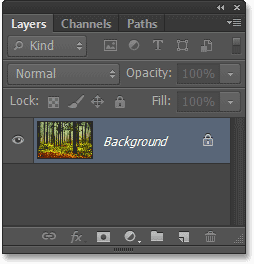
اگر به پنل Layer نگاه کنیم تصوبر مورد نظر را در قالب تصویر Background مطابق شکل زیر خواهیم دید:

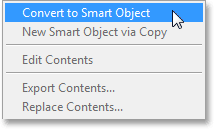
برای تبدیل لایه به Smart Object کافی است به منوی Layer در قسمت منو رفته و بر روی Smart Object کلیک کرده و سپس گزینه Convert To Smart Object را انتخاب کنیم.

در عمل تغییری در عکس ما ایجاد نخواهد شد اما اگر به دقت به عکس موجود در پنل Layer نگاه کنید متوجه خواهید شد که برنامه فتوشاپ اسم آن را از Background به Layer 0 تغییر داده است و یک آیکن کوچک که نشان دهنده ی آیکن Smart Object است در سمت راست پایین عکس نمایان می شود :
![]()
مرحله ۲ : اجرای مات کردن
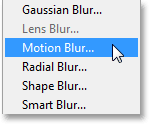
مرحله ی ابتدایی خیالی کردن عکس در فتوشاپ، با استفاده از مات کردن تصویر خواهد بود، برای این کار به منوی Filter در بالای صفحه رفته گزینه ی Blur را انتخاب کنید و سپس بر روی Motion Blur کلیک کنید:

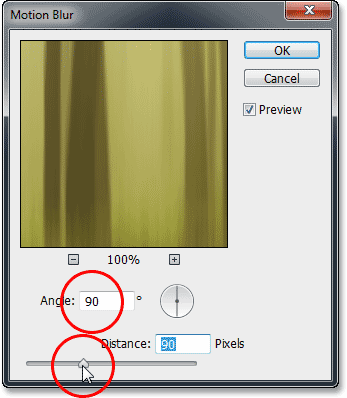
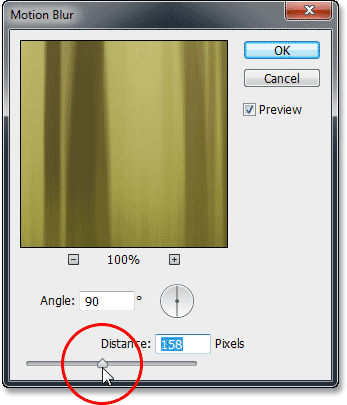
پنجره ایی مطابق شکل زیر به نام Motion Blur باز خواهد شد. در این مرحله میخواهیم یک حس از مات کردن عمودی تصویر را به شما نشان دهیم به همین دلیل مقدار Angel در پنجره ی باز شده را بر روی ۹۰ تنظیم میکنیم سپس برای اضافه کردن اثر واقعی مات کردن لغزنده ی موجود در پایین پنجره را جهت افزایش مقدار فاصله در عکس به سمت راست می کشیم که همان طور که این کار را انجام میدهید می توانید تغییرات ایجاد شده در عکس را ملاحظه کنید.
توجه شود که هدف ما در این مرحله نشان دادن اثر مات کردن بود و نیازی نیست آن قدر تصویر را مات کنیم که تمام پس زمینه ی عکس مات گردد، البته این تنظیمات قابل بازنگری و تغییر نیز می باشند پس اگر به مقدار زیاد تصویر را مات کردید نگران خراب شدن افکت و عکس خود نباشید.
در اینجا ما مقدار فاصله برای عکس را بر روی ۹۰ پیکسل تنظیم میکنیم که البته این مقدار بسته به سایز عکس متفاوت خواهد بود:

سپس بر روی Ok کلیک کرده و خارج می شویم.
در زیر عکس را با افکت اولیه مات شده می بینیم:

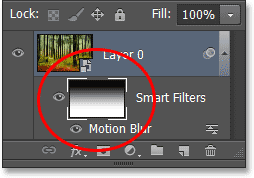
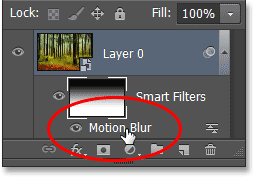
اگر به پنل Layer نگاه کنیم Smart Filter و Motion Blur را خواهیم دید:

مرحله ۳ : انتخاب لایه ماسک Smart Filter
اجرای خیالی کردن عکس در فتوشاپ برای تمام عکس چندان جالب نخواهد بود به همین دلیل ما این مات کردن را به قسمتهای پایینی عکس محدود خواهیم کرد.
این کار را به آسانی و با استفاده از Layer Mask می توانیم انجام دهیم. در حقیقت فتوشاپ به صورت اتوماتیک یک لایه ماسک Smart Filter برای ما در نظر گرفته است که برای انتخاب آن کافی است بر روی mask’s thumbnail که در پنل Layer قرار دارد کلیک کنیم یک قالب سفید رنگ ظاهر می شود و این به منزلهی این است که ماسک مورد نظر انتخاب شده است:

مرحله ۴ : انتخاب ابزار محرک سازی
از پنل Tool در سمت چپ تصویر، Gradient Tool را انتخاب کنید.

مرحله ۵: انتخاب محرک ساز سیاه و سفید
وقتی که وارد Gradient Tool شدید در قسمت Option Blur بر روی Gradient Preview Bar در بالای صفحه کلیک کنید.

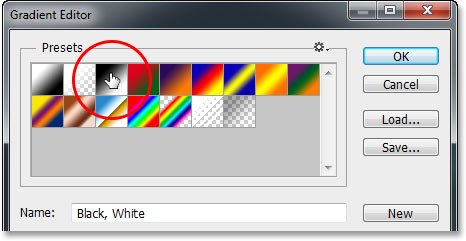
مشاهده میکنید که پنجره ایی به نام Gradient Editor باز خواهد شد با انتخاب محرک ساز سیاه سفید (محرک ساز سوم از سمت چپ ردیف اول) و کلیک بر روی گزینه ی Ok از این پنجره خارج شوید.

مرحله ۶ : ایجاد محرک ساز از بالا به پائین
با اجرای مراحل قبلی و داشتن لایه ماسک Smart Filter می توانیم محرک سازی را به صورت زیر انجام دهیم:
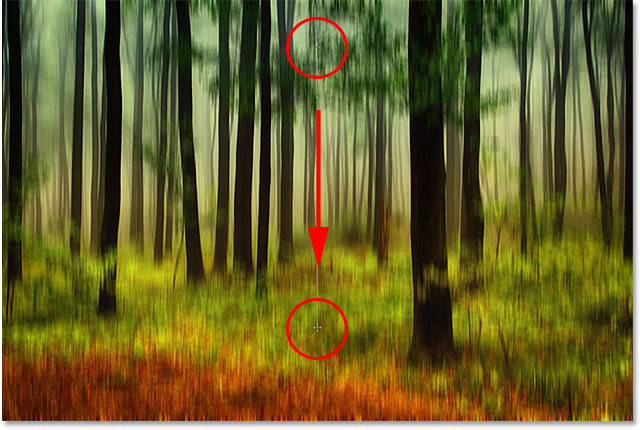
بر روی قسمتی از بالای عکس کلیک کرده و موس خود را پائین نگه می داریم و به سمت پایین می کشیم با نگه داشتن دکمه ی Shift می توانید این خط رسم شده را به صورت مستقیم و صاف در بیاورید، وقتی به نزدیکی پایین عکس رسیدید ابتدا دکمه موس و سپس دکمه ی Shift را رها کنید :

وقتی که شما این کار را انجام دهید فتوشاپ این کار را برای تمامی عکس انجام خواهد داد و مشاهده میکنید که قسمت بالای عکس اصلاً مات نشده است این در حالی است که قسمت پائین عکس کاملا مات شده است قسمت بین این دو (قسمت میانی عکس) از بالا به سمت پائین رفته رفته کدر و مات شده است.

نام محرک ساز سیاه و سفید را در قسمت Document Window مشاهده نمیکنیم ولی آن را در تصویر بند انگشتی لایه ماسک که در پنل Layer است می بینیم:

مرحله ۷ : تغییر در اندازه ی مات کردن تصویر در صورت نیاز
به لطف وجود Smart Filter در برنامه ی فتوشاپ تغییر در مقدار مات کردن تصویر در صورت نیاز کار آسانی است.
ما می توانیم این کار را به استفاده از کلیک بر روی نام فیلتر (Motion Blur) که در پنل Layer قرار دارد انجام دهیم:

این کار باعث باز شدن پنجره Motion Blur می شود، در این پنجره شما می توانید مقدار اندازه ی کدر کردن تصویر را با استفاده از لغزنده ی موجود تنظیم کنید. ما در این جا مقدار فاصله را از 90 به 158 پیکسل افزایش می دهیم که این مقدار نیز به سایز عکس شما بستگی دارد :

وقتی که این کار را انجام دادید با کلیک بر روی گزینه ی اوکی این پنجره بسته خواهد شد .
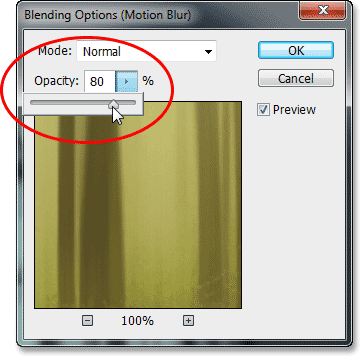
هنگامی که بر روی آیکن Blending Option که در سمت راست اسم فیلتر در پنل Layer قرار دارد کلیک کنیم پنجره زیر باز خواهد شد:
![]()
این پنجره که Blending Option نام دارد به ما امکان تغییر در میزان کدر شدن عکس را می دهد.
ما در اینجا با رفتن به قسمت Blend Mode و تنظیم آن بر روی Normal و تنظیم Opacity بر روی ۸۰ درصد شاهد تغییرات ایجاد شده و کدر شدن عکس خواهیم بود.

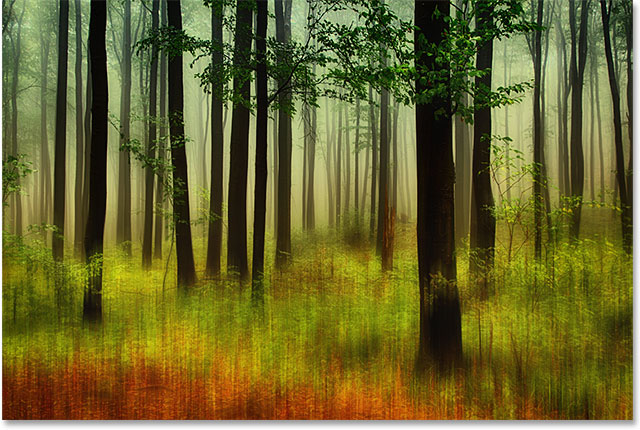
با کلیک بر روی گزینه ی Ok پنجره مذکور بسته می شود، شکل زیر عکس را بعد از ایجاد افکت نشان می دهد:

مرحله ۸ : بریدن حاشیه ها
تنها مساله ی باقیمانده در مورد خیالی کردن عکس در فتوشاپ مساله ی حاشیه ها میباشد. در این خصوص اگر به دقت به افکت ایجاد شده نگاه کنیم خواهیم دید که میتوان این افکت را بهتر اجرا کرد یا به عبارتی دیگر شاید افکت ایجاد شده چندان مورد تایید قرار نگیرد برای برطرف شدن این مساله می توانید حاشیه ها و اطراف عکس را که چندان مورد اهمیت نیستند ببرید. برای این کار کافیست Crop Tool را از پنل Tools انتخاب کنید.

با استفاده از Crop Tool و تغییر Aspect Ratio که در سمت چپ Option Bar قرار دارد به Original Ratio ، می توانیم عکس اصلی را نیز بعد از بریدن حاشیه ها ی اطراف در اختیار داشته باشیم.

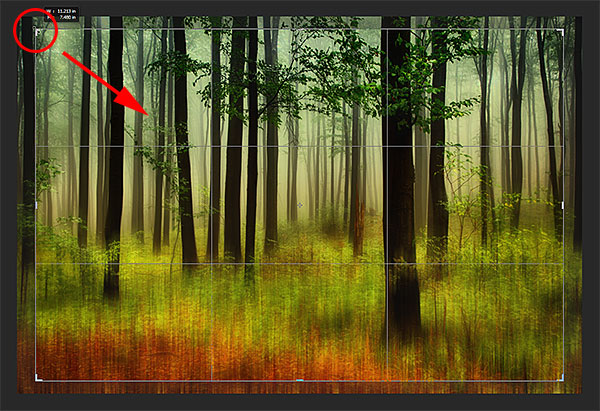
سپس با کلیک و گرفتن هر کدام از گوشه های قاب ایجاد شده بر روی تصویر و نزدیک کردن به سمت مرکز تصویر و یا دور کردن از آن شاهد کوچک و یا بزرگتر شدن قاب ایجاد شده خواهیم بود.
با فشردن و گرفتن دکمه ی Alt در سیستم های ویندوز و یا دکمه ی Option در سیستم های Mac نیز میتوان این کار را انجام داد ، با این تفاوت که با این کار تمام قاب ایجاد شده بر روی عکس از هر طرف هم زمان کوچک و یا بزرگ خواهد شد این کار را تا زمانی که قسمتی از عکس را که میخواهیم ببریم انتخاب کنیم ادامه می دهیم .

با فشردن Enter در سیستم های ویندوز و یا Return در سیستم های Mac مقدار انتخاب شده بریده خواهد شد، با فشردن دکمه ی V نیز می توانیم این کار را به سرعت انجام دهیم و بعد از این کار خواهیم دید که مقدار انتخاب شده از درون عکس اصلی بریده خواهد شد که عکس نشان داده شده ی زیر گویای این مساله است: